Makin’ GIFs
These are the ways in which I make GIFs. Sometimes for blog posts. Sometimes for tweets. Sometimes for documentation. Sometimes for fun. GIFs can be tremendously useful and communicate better than a still image or even video in some circumstances.
I use a Mac so these are mostly Mac things.
GIPHY CAPTURE
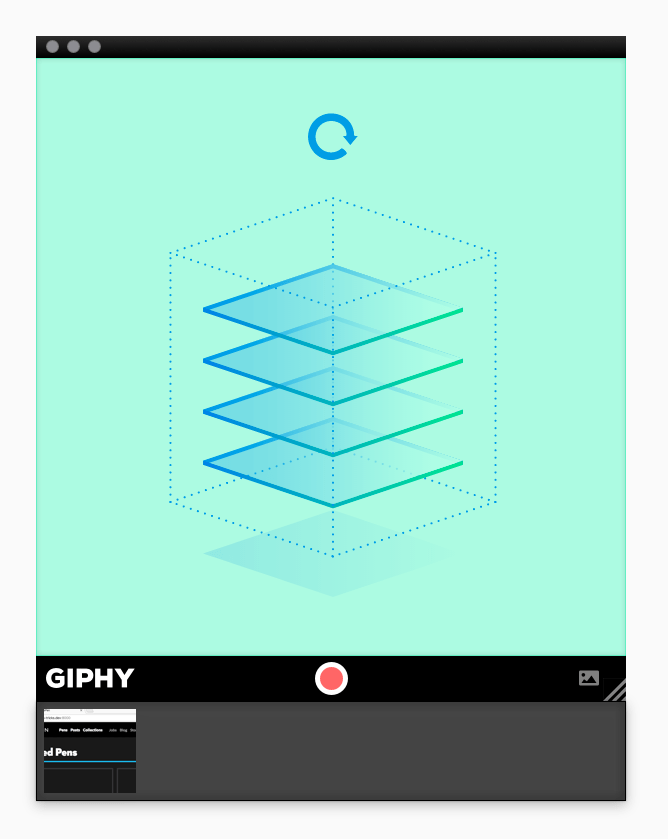
Available on the app store, GIPHY CAPTURE has an extremely easy interface. Put it over where you want to record, hit record, hit stop.
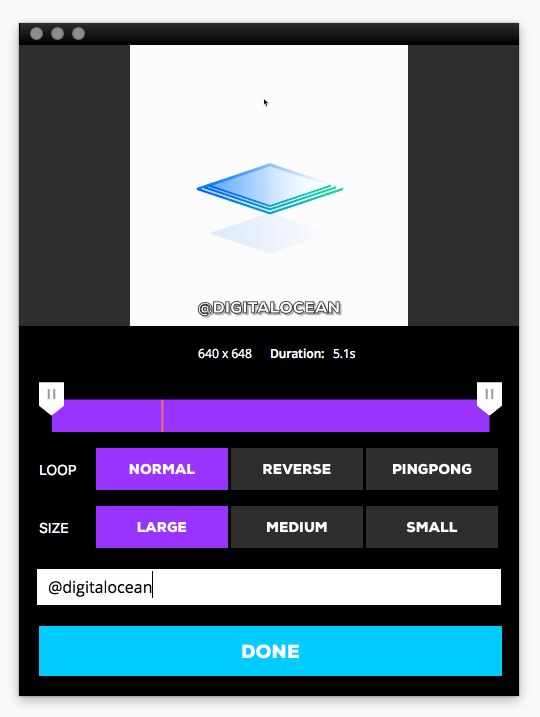
Everytime you open the app is like a session. GIFs you record will go into the bottom bar. After recording one, you click on the icon of it to open this screen:

You can upload it to GIPHY, which is useful if you need online storage for it, but you can also save it locally. You can also edit it before you upload or save it, and can:
- Trim the start/end
- Choose how it loops
- Size it to a width of 640px, 480px, or 320px (the only options)
- Add a caption

Apparently this app is an evolution of GifGrabber, and the people that adored that hate this, but that’s the internet for you.
This is my most-used GIF making app these days, but the limited options, like not being able to do much to control file size, do sometimes push me to other apps.
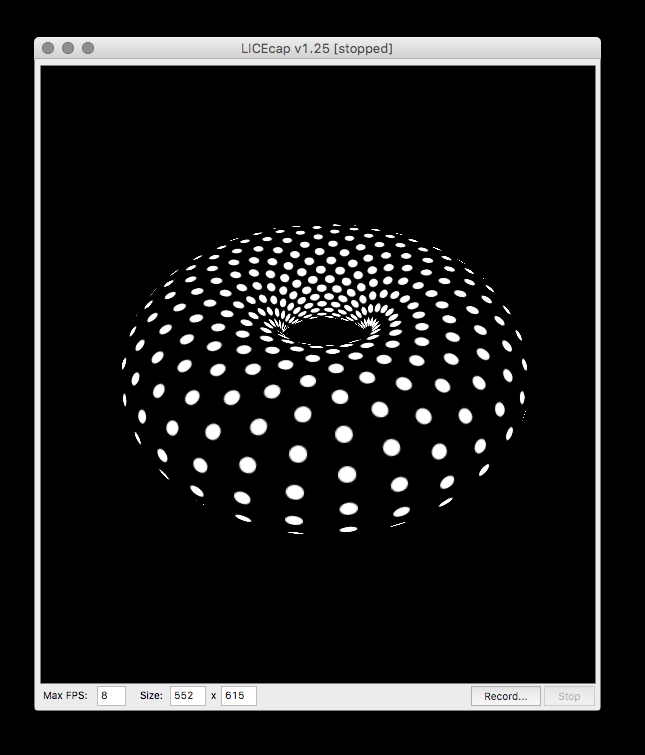
LICEcap
LICEcap has just a minimal user interface. It’s a transparent window you position over what you’d like to record, push Record, push Stop. You can drag the window for sizing, or set exact values.

I like how you can make them any size you want. If you need smaller or bigger, you can usually zoom the browser in or out before recording to accommodate that. The best part though is that you can set the FPS (Frames Per Second), which has an enormous impact on the file size. If you’re showing something that requires fairly smooth animation you can bump it up. If you’re showing something that instantly changes states, you can bump it down. It’s quite satisfying creating GIFs that do the job with a tiny file size, when you can.
Hot tip: you can drag the window itself even while recording.

Photoshop
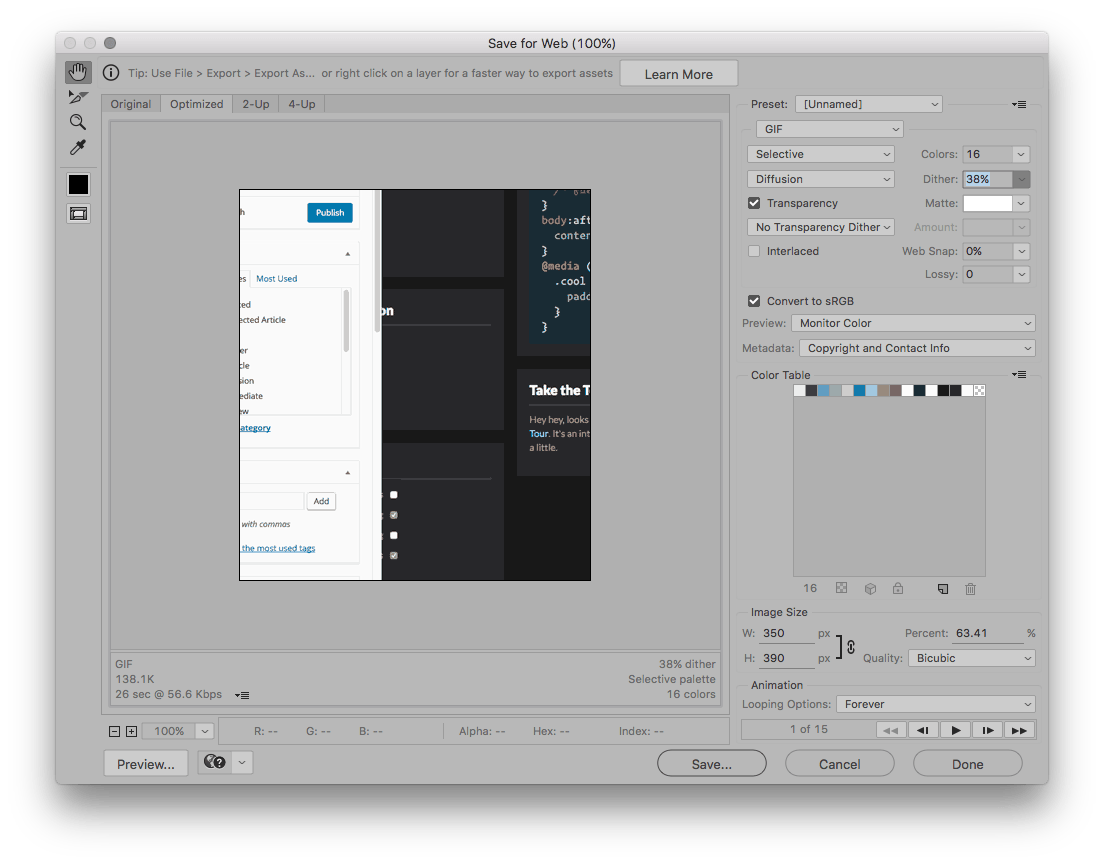
Photoshop can be useful on existing GIFs, as you can open them, then Save for Web where you can resize it, and change things like color information, which all affect the file size.

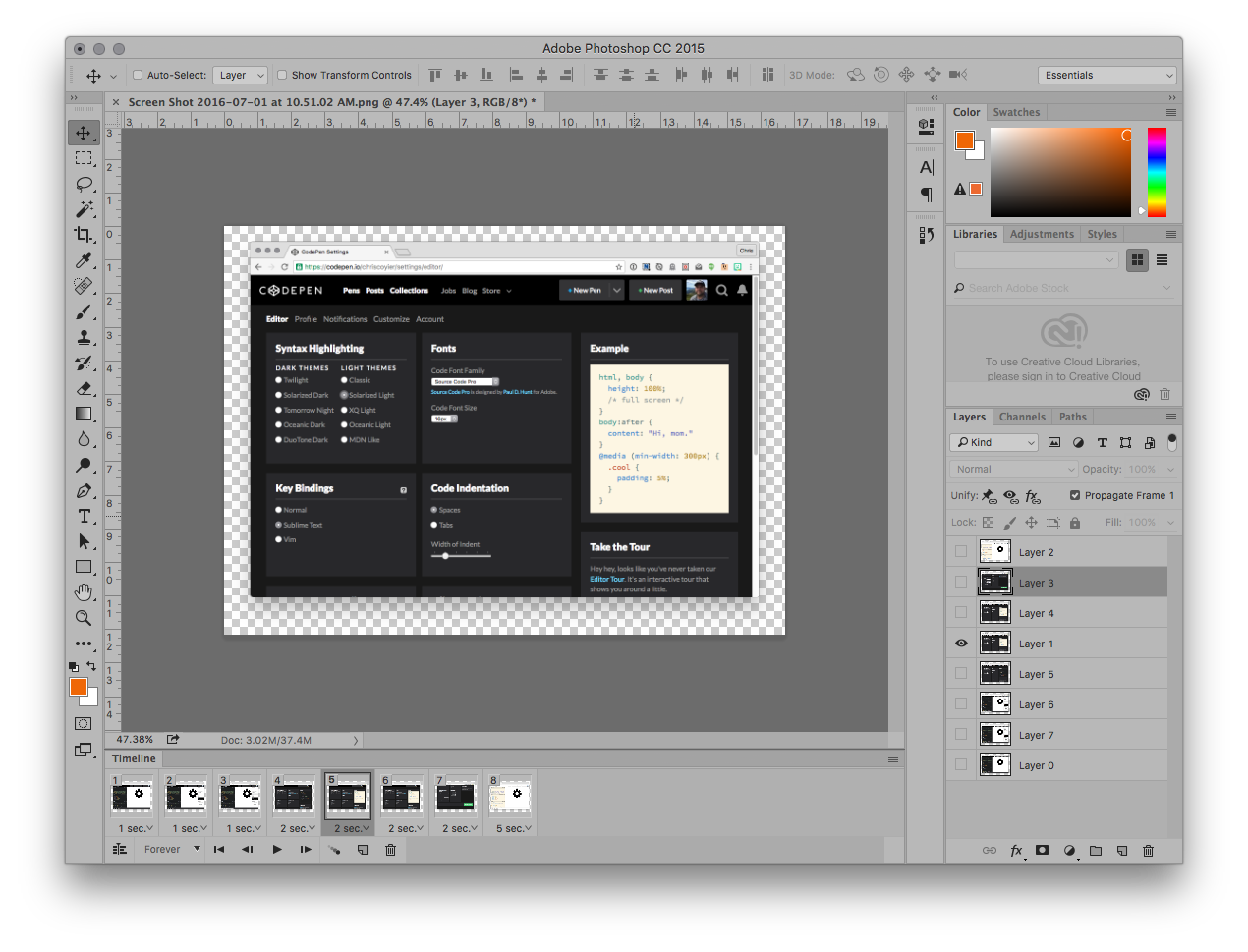
But Photoshop can actually make GIFs as well. I reach for it when I have a GIF I want to make where I control each frame very specifically. For example, I might take a bunch of window screenshots of exactly the same size that are step-by-step how to do something. Then I’ll:
- Put them into a single Photoshop file as layers
- Open the Timeline strip and create a keyframe animation
- Create one keyframe for each layer, in which that is the only layer turned on
- Adjust the timing and settings
- Save for Web

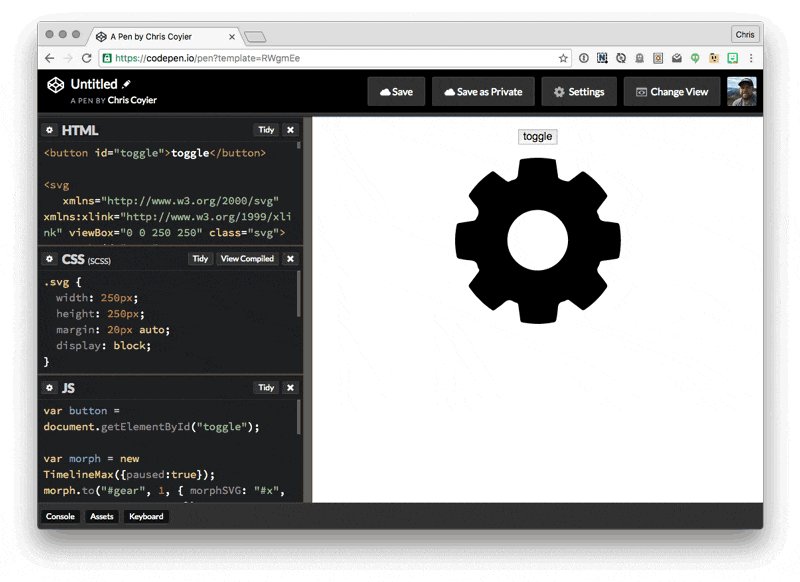
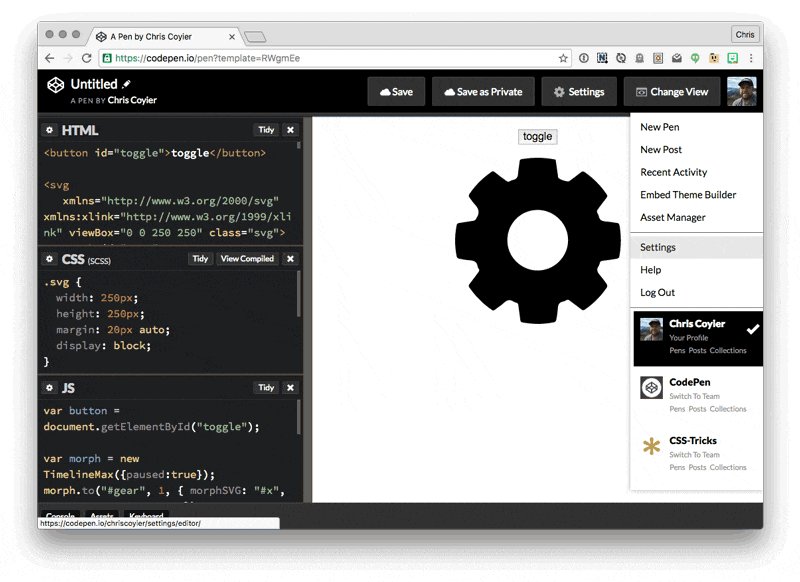
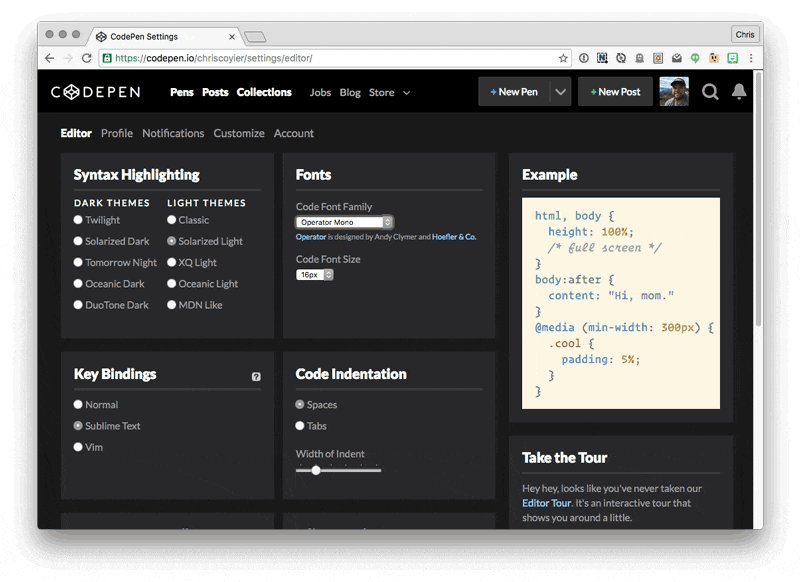
This example produced this:

Optimize
No matter which way I create the GIF, I always blast it through ImageOptim.
Makin’ GIFs is a post from CSS-Tricks