Scalable Vector Graphic (SVG) is emerging as the preferred graphic format to use on the web today. Are you abandoning the icon font or replacing old pg, gif and png graphics for the well-supported SVG, too? Let’s see how this will impact users of assistive technology (AT) and what is needed in order to ensure a great user experience for everyone.
Graphics and Alternative Text
Before getting started with accessible SVGs, a few quick things to consider regarding graphics, accessibility and alternative text.
1. Does the graphic in question need alternative text?
If a graphic is purely decorative, it does not need to have alternative text.
All
2. What is the context of the graphic and the text surrounding it?
If there text/content surrounding the graphic that provides the alternative text, it does not need additional additional alt text. For example:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi (@hmig ) on CodePen .
What is the most appropriate alternative text for the graphic when it needs an alt attribute (see example 4 for more information)? Depending on the content of the image, it can handled differently:
See the Pen SVG as img src for figure with figcaption by Heather Migliorisi (@hmig ) on CodePen .
3. Does the graphic have a function ? If so, it should be conveyed to the user
For example, instead of labeling icons exactly as they are represented:
Bad Code Example:
<a href="http://codepen.io/username">
<img src="codepen_icon.png"
alt="CodePen Logo">
</a>Provide some context for the user:
Good code example:
<a href="http://codepen.io/username">
<img src="codepen_icon.png"
alt="See Picked Pens">
</a>For more information, please read WebAIM’s, “Alternative Text” article for a comprehensive understanding of accessible graphics and the WAI Web Accessibility Tutorials on Images .
The following examples were developed to work with:
Browsers that support SVG: IE 10+, FF, Chrome and Safari
Most common screen readers used : Jaws, NVDA, VoiceOver (VO) and Narrator
Basic Image Replacement
For the most basic implementation of an SVG, we have following options:
1. SVG as img src
See the Pen SVG as img src by Heather Migliorisi (@hmig ) on CodePen .
Let’s check our browser usage stats to see if we need to do anything further. If the site’s users are on latest version (Safari Desktop Version 9.1.1 or iOS Version 9.3.2) or newer we can stop here.
However, if the majority of the users are still on older versions of Safari or iOS, we need to add role="img" to the
? Shout out to the folks that fixed the Safari/WebKit bug !
This example is fine to use as just a basic image replacement, but it doesn’t allow for us to access to contents of the SVG for either AT or CSS/JS. So, if we want more control over the SVG, we’ll need to inline the SVG directly in the HTML.
2. Inline SVG
Inlining the SVG provides more predictable results and control than if it is added with
Let’s take the same basic SVG from the
See the Pen Basic SVG – Cat by Heather Migliorisi (@hmig ) on CodePen .
Since this SVG does not contain any visible text that describes the graphic, we need to add the alternative text (invisible) by:
Inside the
A short title of the SVG
must be the first child of it’s parent element
will be used as a tooltip as the pointing device moves over it
A description can be added if needed
a description – note this is not read by narrator (bug filed)
According to the W3C specification , we shouldn’t have to do anything extra for SVGs beyond providing the </code> and possibly a <code></code> because they should be available to the Accessibility API. Unfortunately, browser support is not quite there yet (bugs reported for: <a target="_blank" href="https://bugs.chromium.org/p/chromium/issues/detail?id=231654&q=SVG%20%20title%20attribute&colspec=ID%20Pri%20M%20Stars%20ReleaseBlock%20Component%20Status%20Owner%20Summary%20OS%20Modified">Chrome</a> and <a target="_blank" href="https://bugzilla.mozilla.org/show_bug.cgi?id=1151648">Firefox</a>). </p>
<p>So, to ensure the AT can access the <code><title></code> and <code></code>:</p>
<ul>
<li>Add the appropriate ID’s to the <code><title></code> and <code></code>:
<ul>
<li><code><title id="uniqueTitleID">The title of the SVG
A longer, more complete description for complex graphics.On the
aria-labelledby="uniqueTitleID uniqueDescID" (use the title and desc ID’s) – both title and description are included in aria-labelledby because it has better screen-reader support than aria-describedby (see tip #4)
One more thing:
On the
role="img" (so that the SVG is not traversed by browsers that map the SVG to the group role)
Want to add a simple animation, such as eyes blinking?
setInterval(function blinkeyes() {
var tl = new TimelineLite();
tl.to(".eye", .4, {scaleY:.01, repeat:3, repeatDelay:.4, yoyo:true, transformOrigin: "50% 70%", ease:Power2.easeInOut});
return tl;
}, 5000);
var master = new TimelineLite();
master.add(blinkeyes());Update the title/description so that it accurately explains the image.
<desc id="catDesc">An illustrated gray cat with bright green blinking eyes.</desc>See the Pen Simple Inline Accessible SVG Cat – using title and desc by Heather Migliorisi (@hmig ) on CodePen .
3. Embed SVG via object or iframe
Here’s how it went for me:
Choose your method of embedding the SVG and add tabindex="0":
<object type="image/svg+xml"
data="/path-to-the-svg/filename.svg"
width="50%"
tabindex="0">
<img src="Fallback_image.jpg" alt="alt content here">
</object><iframe src="/path-to-the-svg/filename.svg"
width="65%"
height="500"
sandbox
tabindex="0">
<img src="Fallback_image.jpg" alt="alt content here">
</iframe>Starting with the final SVG from the inline example, we need to replace role="img" with role="group" on the svg.
<svg id="cat" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 800" aria-labeledby="pixels-title pixels-desc" role="group">Here’s where it starts to go down hill…
Add a </code> and possibly <code></code> (for NVDA):</p>
<pre><code><text id="nvda-title">A cute, gray cat with green eyes. Cat illustration by Heather Migliorisi.</text></code></pre>
<p>Then, add a class to hide the text visually, but keeping the content available for screen readers. We can do this by setting the <code>font-size: 0</code>.</p>
<pre><code>.sr-only { font-size: 0; }</code></pre>
<p>So, you end up with both the <code><title></code> (and possibly <code></code>) <em>and</em> <code></code> containing the same content in order to support both JAWS and NVDA.</p>
<div><strong>NOTES:</strong> </p>
<ul>
<li>Neither <code></code> nor <code></code> worked in Chrome. Chrome sees the fallback content, so you could throw alt text in there, which would be a third (or fourth) place to store the same content.</li>
<li>JAWS does not read the <code></code> content (beyond what is in aria-labelledby/describedby)</li>
</ul>
</div>
<p>I recommended (based on browser/screen reader support) to use <code><img></code> if possible. Although it’s not always possible, as object/iframe support interactivity/animation where img often does not, and <a target="_blank" href="https://css-tricks.com/a-complete-guide-to-svg-fallbacks/">fallbacks</a> are tricker. </p>
<h3>Icons</h3>
<p>There are several articles on the topic of replacing the icon font with an SVG. I was curious if using SVG for the icons would allow for easier accessibility implementation. Meaning: if the browsers would support the <code><title></code> when you implement the SVG with <code></code> in the main source SVG. Sadly, nope. But, it’s easy enough to do so with the icon itself and we’ll show you how below.</p>
<p>Once the SVG file is created that contains the icons (I like to use <a target="_blank" href="https://icomoon.io/">icomoon</a> for this) and it is included in the document (http://codepen.io/hmig/full/OXWMLr/), we need to determine the patterns (icon + link, icon + text, just the icon, ect) that are needed for the site. From those patterns, we can devise the appropriate method of applying alternative text.</p>
<p>To start, the code for icons usually looks like this from an icon generator:</p>
<pre><code><svg>
<title>phone</title>
<use xlink:href="#icon-phone"></use>
</svg></code></pre>
<h4>Example 1: Standalone Icon, Meaningful</h4>
<p>Meaningful icons need alternative text. This method is very similar to the “Basic Image Replacement, Inline SVG Example.”</p>
<ul>
<li>Update the title text to be reflective of what the icon is there for … let’s say it’s showing a service supports mobile devices </li>
<li>To the <code></code>, add <code>role="img"</code> (because the SVG is not mapped consistently, so it is not always acknowledged by AT. For example, the following does not work: Mac – VoiceOver + Chrome or Safari, Windows – NVDA + FF)</li>
</ul>
<pre><code><svg role="img">
<title>Supports Mobile Devices</title>
<use xlink:href="#icon-phone"></use>
</svg></code></pre>
<p>Again, let’s check our browser usage stats to see if we need to do anything further. If the site’s users are on latest version (Chrome 49.1) or newer we can stop here.</p>
<p>However, if the majority of the users are still on older versions of Chrome, we need to add an <code>id="xxxx"</code> to the <code><title></code> and an <code>aria-labelledby="xxxx"</code> on the <code></code>.</p>
<p>? Shout out to the folks that fixed the <a target="_blank" href="https://bugs.chromium.org/p/chromium/issues/detail?id=566252">the Chrome bug</a>!</p>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/EyxBQa/">Example 1: Standalone SVG Icon, Meaningful</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<h4>Example 2: Standalone Icon, Decorative</h4>
<p>Decorative icons (icons that repeats the information conveyed by text or do not add significant value) do not need alternative text and they should be hidden from the screen reader. For this example, hide the SVG with <code>aria-hidden="true"</code>.</p>
<pre><code><p>
<svg aria-hidden="true">
<title>checkmark</title>
<use xlink:href="#icon-checkmark"></use>
</svg>
Success! Your order went through.
</p></code></pre>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/yJYVpa/">yJYVpa</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<h4>Example 3: Linked Icon, no text</h4>
<p>For linked icons that are not paired with text, we can use aria-label on the <code><a></code> element to provide descriptive, alternative text. Add <code>aria-label="See Picked Pens"</code> the <code><a></a></code> element.</p>
<pre><code><a href="link" aria-label="See Picked Pens">
<svg>
<use xlink:href="#icon-codepen"></use>
</svg>
</a></code></pre>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/dXYOZj/">Example 3: Linked Icon, no text</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<h4>Example 4: Linked Icon, with static text</h4>
<p>Again, for linked icons that are paired with text, let’s use <code>aria-label</code> on the <code><a></a></code> element to provide descriptive, alternative text. </p>
<p>With <code>aria-label</code> on the anchor tag, the screen reader does not announce the text inside of the link. Add <code>aria-label="See Picked Pens"</code> the <code><a></a></code> element.</p>
<pre><code><a href="link" aria-label="See Picked Pens">
<svg>
<use xlink:href="#icon-codepen"></use>
</svg>
CodePen
</a></code></pre>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/NrGbwP/">Linked Icon, with static text</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<h4>Example 5: Linked Icon, with dynamic text</h4>
<p>Let’s say there’s a dynamic value in the linked text + the icon. Here, we should not use <code>aria-label</code> on the link because then the value of the dynamic text is lost. For this example, we can use spans and the off-screen text method. The numeric value in the span with id=”itemsInCart” is the dynamically added element.</p>
<ul>
<li>Add an additional span with the rest of the alternative text (e.g. “items in your shopping cart”)</li>
<li>Add the <code>class="offscreen-text"</code> to visually hide this text</li>
<li>Add <code>aria-hidden="true"</code> to the svg</li>
</ul>
<pre><code><a href="http://example.com" id="cart">
<span id="itemsInCart">0</span>
<span class="offscreen-text">items in your shopping cart</span>
<svg aria-hidden="true">
<use xlink:href="#icon-cart"></use>
</svg>
</a></code></pre>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/mEeOBv/">Example 5: Linked Icon, with dynamic text</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<p><strong>Complete list of the icon examples:</strong> </p>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/yObzRL/">Accessible SVG Icons</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
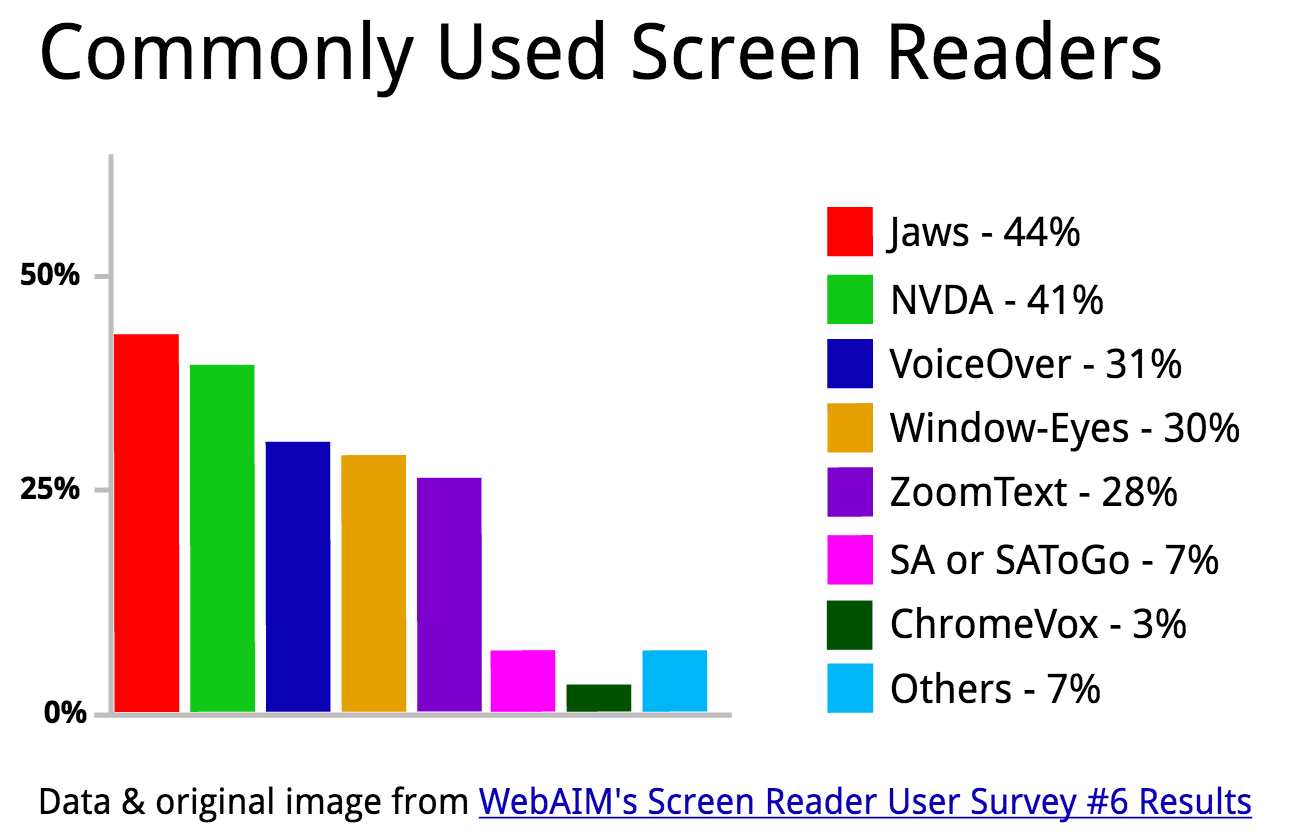
<h3>Complex images – An Accessible Graph</h3>
<p>It’s great that we can use SVGs instead of PNGs and JPGs, especially when it comes to complex web content like a graph. It would be excessive to provide all of this info in the <code>alt</code> attribute, so providing alternative text for this image (as a png/jpg) would be tricky. Instead, we can use an SVG and make all of that text directly accessible! </p>
<figure></figure>
<h4>1. Setting up the file</h4>
<p><strong>Order of layers</strong> – In Adobe Illustrator, the layers will export in the SVG from the bottom up. This is important because we want to set up the layers in the order we want them to be logically traversed by the keyboard for reading. The “Jaws” group should be listed first in the code, so the Jaws layer is at the very bottom in Illustrator.</p>
<figure><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image06.png" alt=""></figure>
<p><strong>Layer Naming</strong> – It’s a good idea to name the layers because they will be added as id’s to the exported SVG. Don’t worry if layers are named the same, the id’s will be incremented in that case.</p>
<figure><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image08.png" alt=""></figure>
<p><strong>Layer Grouping</strong> – It’s important to note how the items are grouped here. Text label + the key item (for color) and the bar in the graph are all contained in a group for each graph variant (Jaws, NVDA, ect). The reason for setting it up this way is for someone using a screen reader for reading comprehension. In some browsers, the user can click the bar and the corresponding text is read out and/or highlighted.</p>
<p><strong>Saving/exporting</strong> – As a safeguard, I like to keep two versions of my SVG, one for editing in Illustrator and the other for code editing. So, I do a “save as” for the illustrator version and “file > export > svg” for the cleaner, web version.</p>
<p><strong>Optimization</strong> – The last thing before hand-editing the SVG, is to optimize it. Jake Archibald’s tool, <a target="_blank" href="https://jakearchibald.github.io/svgomg/">SVGOMG</a>, is an excellent tool for this. Add the SVG, then, switch to “CODE” view to see exactly what the feature toggles are doing. Set “prettify” on because we still have to edit the code, so we want it to be readable. </p>
<figure><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image00.gif" alt=""></figure>
<p>It is best to hold off on hand-editing the SVG (adding accessibility features) until it’s 100% certain the SVG is complete design-wise. Once we start down the road of hand-editing, it can be hard to catch if an editor (Inkscape/Illustrator/etc) has inadvertently changed something that was explicitly added.</p>
<p><strong>Source control</strong> – If using a git-based variation of source control (git, SourceTree, ect), commit the SVG. Managing the file through one of these will help catch any funky/unwanted changes if it is opened and saved from Illustrator (or other visual editors) after it was edited by hand because any code (aria-*) Illustrator doesn’t understand, it removes/deletes. </p>
<h4>2. Let’s make it accessible</h4>
<p><strong>Screen reader traversable</strong> – Make sure the SVG is traversable in all browsers by adding <code>role="group"</code> to the <code></code>. According to the new SVG spec, they should map to the graphics-document role. However, the spec is still in working draft mode, therefore, the browsers have not implemented that yet. </p>
<p><strong>Title and desc</strong> – Since we have text elements in the SVG that acts like the title and description, let’s link them up to the <code></code> element with <code>aria-labelledby="graph-title</code>” and <code>aria-describedby="graph-desc".</code></p>
<p><strong>Content cleanup</strong> – Clean up any weird elements that Illustrator may have created. For example, several <code></code>s were added to the following <code></code> element. A screen reader may read out the individual letters (“J” “a” “w” “s” “- 44%”) instead of the word (“Jaws – 44%”). So, remove the unnecessary <code></code>s wrapped around the individual letters.</p>
<p><strong>Example bad:</strong></p>
<pre><code><text class="cls-2" transform="translate(345.49 36.45)">
J
<tspan x="6.23" y="0">a</tspan>
<tspan x="14.22" y="0">w</tspan>
<tspan x="26.51" y="0">s - 44%</tspan>
</text></code></pre>
<p><strong>Example fixed:</strong></p>
<pre><code><text class="cls-2" transform="translate(345.49 36.45)">
Jaws - 44%
</text></code></pre>
<p><strong>Add a link to the survey</strong> – Content-wise, since this graph is based-upon a survey, let’s link to it. For now (it is not a requirement in SVG 2), in SVGs, add <code>xlink:</code> to the <code>href</code>.</p>
<pre><code><a xlink:href="http://webaim.org/projects/screenreadersurvey6/#used"></code></pre>
<p>For more information on xlink, check out <a target="_blank" href="http://thenewcode.com/1066/Well-Always-Have-Paris-Using-SVG-Namespacing-and-XLink">“We’ll Always Have Paris: Using SVG Namespacing and XLink”</a> by Dudley Storey.</p>
<p><strong>Add semantic roles</strong> – Add some semantic roles to the groups containing the bars, label and key. Let’s make the group that contains all of these a list because most screen readers will announce the total number of items in the list and what position in the list the current item is:</p>
<pre><code><g id="bars" role="list"></code></pre>
<p>and the individual groups inside can be listitems:</p>
<pre><code><g id="Jaws" role="listitem"></code></pre>
<p><strong>Add a label to the list</strong> – Provide AT users a little more info about the graph they are interacting with. Add a label to the group containing the list with <code>aria-label="bar graph"</code>.</p>
<pre><code><g id="bars" role="list" aria-label="bar graph" transform="translate(0,58)"></code></pre>
<p><strong>Test and fix</strong> – Let’s <a target="_blank" href="https://www.paciellogroup.com/blog/2015/01/basic-screen-reader-commands-for-accessibility-testing/">test it with the screen reader</a>. As expected, the screen reader reads through the title, desc and key list items. But, it also goes through the percentage values on the y-axis, each rect and line. </p>
<p>A quick note on hiding elements (rect, circle, text) from AT in an SVG – The only way to “hide” elements from a screen reader in an SVG is by adding <code>role="presentation"</code> to it. What this does is negates the element’s native semantics from mapping to the accessibility API. If you have multiple items you want to hide, unfortunately, you cannot wrap everything in a <code></code> and add the <code>role="presentation"</code> to it. The only thing that does is hide that element from the AT, the children of it are still traversable. So, we have to add <code>role="presentation"</code> on each individual element we want hidden. On the bright side, the new SVG Accessibility Spec aims to ease a lot of this burden. Elements, such as shapes without alt text, will be treated as if they had a role of none or presentation.</p>
<p><strong>Hide the shapes/lines</strong> – Hide the shape elements from the screen reader by adding <code>role="presentation"</code> to each element.</p>
<figure><a target="_blank" href="http://webaim.org/projects/screenreadersurvey6/"><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image02.png" alt=""></a></figure>
<p><strong>Hide Text Elements</strong> – Hide the confusing text elements (as shown above highlighted in yellow – the 0-50% on the y-axis, the x/y axis lines and the bars in the chart) from the screen reader by adding <code>role="presentation"</code> and <code>aria-hidden="true"</code>.</p>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/MeJKee/">Accessible Complex Image – Bar Graph</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<p>Screen reader demo videos: </p>
<ul>
<li><a target="_blank" href="https://www.youtube.com/watch?v=7mKPbuqJC3k&feature=youtu.be">JAWS</a></li>
<li><a target="_blank" href="https://www.youtube.com/watch?v=Y8-2YzW0xds&feature=youtu.be">NVDA</a></li>
<li><a target="_blank" href="https://www.youtube.com/watch?v=vBuIzme3CJ0&feature=youtu.be">VoiceOver</a></li>
<li><a target="_blank" href="https://www.youtube.com/watch?v=EHeRnmBEWoU&feature=youtu.be">Narrator</a></li>
</ul>
<h4>Interactive images</h4>
<p>Even better than accessible charts and graphs are accessible interactive images. Let’s look at a simple timeline infographic. What this breaks down to is: the top “title” text section and the timeline section. From there, the timeline breaks down to time segments that contain a title, image and description.</p>
<figure><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image03.png" alt=""><br /><figcaption>The inspiration for this example was found on <a target="_blank" href="http://tympanus.net/Tutorials/InteractiveSVG/">codrops</a>, but I wanted to see if I could make an accessible variation. The adorable cat icons are from <a target="_blank" href="http://iconka.com/en/">iconka</a>.</figcaption></figure>
<p>Let’s add some life to this and animate the time segments. Instead of showing all of the info at once, let’s just show the time and activity title circle. When a user interacts with the time area or activity circle, the rest of the content will be revealed.</p>
<h4>1. Setting up the file</h4>
<p>First, follow the “Setting up the file” section previously covered in this article. Starting from the web optimized version, let’s skip past the css animation part is set up and dig right into making it accessible.</p>
<h4>2. Making it accessible</h4>
<p>Style properties were removed in the following examples to simplify the code, but are in the actual demo.</p>
<p><strong>Screen reader traversable</strong> – Make sure the SVG is traversable in all browsers, so add <code>role="group"</code> to the <code></code>.</p>
<pre><code><svg id="InteractiveSVG" role="group"></code></pre>
<p><strong>Title and desc</strong> – For this example, we can use the text at the top of the SVG <code></code> as the title and link it by adding <code>aria-labelledby</code> to the <code></code>.</p>
<figure><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image09.png" alt=""></figure>
<pre><code><svg id="InteractiveSVG" aria-labelledby="timeline-title" aria-describedby="timeline-desc" role="group"></code></pre>
<p>Then, add an id to the <code></code> and link it up with <code>aria-describedby</code> on the <code></code>. </p>
<pre><code><desc id="timeline-desc">An Interactive Timeline</desc></code></pre>
<pre><code><svg id="InteractiveSVG" aria-labelledby="timeline-title" aria-describedby="timeline-desc" role="group"></code></pre>
<p><strong>Add semantic roles</strong> – Add some semantic roles to the groups containing the timeline and time segments. Let’s make the group that contains all of these a list: <code></code>.</p>
<p>Add a label to the list: <code></code></p>
<p>and the individual grouped time segments inside can be listitems: <code></code></p>
<p><strong>Interactive/keyboard accessible</strong> – Immediately after each <code></code> that has the <code>role="listitem"</code> add an <code><a target="_blank"></a></code> so that it contains the entire group. Currently, this is the ONLY way to add interactivity to an SVG. </p>
<p><strong>Add <code>tabindex="0"</code></strong> to ensure that it is focusable in all browsers.</p>
<pre><code><a xlink:href="#play-group" tabindex="0" id="play-group"></a></code></pre>
<p><strong>Fix the semantics of the link</strong> – Notice that the link is to itself. This really isn’t a semantic link because it does not link to anything and could confuse screen reader users. So, let’s add a <code>role="img"</code> to signify that it’s an image element instead of a link. </p>
<pre><code><a xlink:href="#play-group" role="img" id="play-group"></a></code></pre>
<p><strong>Make the text inside of the time segment accessible</strong> – Adding the img role stops the AT from traversing the rest of the elements, so we need to add aria-labelledby with the ids of the text elements in the order they should be read. </p>
<pre><code><a xlink:href="#play-group" role="img" aria-labelledby="play-time play-text" tabindex="0" id="play-group"></a></code></pre>
<p><strong>Add hidden descriptive text for the images</strong> – Use the with an offscreen css class, so that visually, it is hidden, but it remains in the dom.</p>
<pre><code><tspan class="offscreen" id="play-description">A gray kitten tangled in a ball of yarn.</tspan></code></pre>
<p><strong>Add the ID</strong> to the aria-labelledby on the xlink so that it is read.</p>
<pre><code><a xlink:href="#play-group" role="img" aria-labelledby="play-time play-text play-description" tabindex="0" id="play-group"></a></code></pre>
<p><strong>Set visual CSS for focus</strong> – Setting a visual representation for focus is needed for folks using the keyboard to navigate. I liked how it looked, so I added it to the hover state as well.</p>
<pre><code>a:focus [class*="time-circle"], a:hover [class*="time-circle"] {
stroke: black;
stroke-width: 5;
paint-order: stroke;
}</code></pre>
<p><strong>Add JavaScript for window focus</strong> – With SVGs, when you navigate through the link items, the window does not always shift to ensure the element is in the viewport. The reason is some browsers (<a target="_blank" href="https://bugzilla.mozilla.org/show_bug.cgi?id=778654">bug filed</a> and hopefully fixed soon) are scrolling the <code></code> element as a whole without regard to the children elements that may be offscreen. So, let’s add some JavaScript to scroll the window to ensure the focused elements are visible. </p>
<p>There’s probably a more efficient way to do this, but this is just a quick example:</p>
<pre><code>$("#play-group").focus(function() {
window.scrollTo(250,350);
});
...
$("#cuddle-group" ).focus(function(){
window.scrollTo(250 , 1350);
});</code></pre>
<p>See the Pen <a target="_blank" href="http://codepen.io/hmig/pen/yJgeOe/">Accessible Interactive SVG</a> by Heather Migliorisi (<a target="_blank" href="http://codepen.io/hmig">@hmig</a>) on <a target="_blank" href="http://codepen.io/">CodePen</a>.</p>
<p>Screen reader demo videos: </p>
<ul>
<li><a target="_blank" href="https://www.youtube.com/watch?v=MqMQTN5UMvg&feature=youtu.be">JAWS</a></li>
<li><a target="_blank" href="https://www.youtube.com/watch?v=CRXYPrEEg0s&feature=youtu.be">NVDA</a></li>
<li><a target="_blank" href="https://www.youtube.com/watch?v=ae1qyUa2gPc&feature=youtu.be">VoiceOver</a></li>
<li><a target="_blank" href="https://www.youtube.com/watch?v=m4ucBNCyoYU&feature=youtu.be">Narrator</a></li>
</ul>
<h3>SVGs and High Contrast Mode</h3>
<p>Another wrench in the mix: Windows and High Contrast Mode for people with low vision use this feature to help with the readability of content. It’s a wrench because, when used, the text and document body may change color when the feature is activated, but elements in an SVG are not updated when a user selects different contrast modes.</p>
<figure><img decoding="async" src="https://css-tricks.com/wp-content/uploads/2016/06/image04.png" alt=""><br /><figcaption>image from http://disney.wikia.com/wiki/File:Alice-facepalm.jpg</figcaption></figure>
<p>The good news: There are media queries to handle this.</p>
<p>Examples for how to fix the icon section in the article:</p>
<pre><code>@media screen and (-ms-high-contrast: active) {
.icon svg {
/* select a color that will contrast
well on black or white because other
color modes can be chosen and you
need a color that will work with either
*/
fill: green;
}
}
/* black text on white background *.
@media screen and (-ms-high-contrast: black-on-white) {
.icon svg {
/* select a dark color that will
contrast on black
(#fff is too much contrast)
*/
fill: #333;
}
}
/* black text on white background */
@media screen and (-ms-high-contrast: white-on-black) {
.icon svg {
/* select a light color that will
contrast on white
(#000 is too much contrast)
*/
fill: #efefef;
}
}</code></pre>
<h3>Conclusion</h3>
<ul>
<li>Determine if alternative text is needed
<ol>
<li>If no, hide the image/SVG <code>aria-hidden="true"</code></li>
<li>If yes:
<ol>
<li>Add/link up title and/or description to the SVG element</li>
<li>Use roles to add semantic value (e.g. <code>role="list"</code>, <code>role="listitem"</code>)</li>
<li>Hide graphical and group elements that should not be read w/ <code>role="presentation"</code></li>
<li>Hide text elements that should not be read with <code>role="presentation"</code> and aria-hidden=”true”</li>
</ol>
</li>
</ol>
</li>
<li>Determine if the SVG is interactive
<ol>
<li>If no – do nothing else</li>
<li>If yes:
<ol>
<li>Set focus with xlink + <code>tabindex="0"</code></li>
<li>If the link is not an actual link, add a role to ensure it is semantic</li>
<li>Add JS for setting window focus</li>
<li>Set visual CSS for focus: outline</li>
</ol>
</li>
</ol>
</li>
<li>Test with various screen readers + browsers. Test different contrast modes. Test keyboard navigation.</li>
</ul>
<h3>Special Thanks</h3>
<p>A huge “thank you” to Amelia Bellamy-Royds and Leonie Watson for double checking some of the examples and pointing out issues! I couldn’t have put this article together without their help.</p>
<p>Bugs filed while working on this article o/</p>
<p>Microsoft:</p>
<ul>
<li><a target="_blank" href="https://connect.microsoft.com/IE/Feedback/Details/2483564">https://connect.microsoft.com/IE/Feedback/Details/2483564 </a></li>
<li><a target="_blank" href="https://connect.microsoft.com/IE/Feedback/Details/2480772">https://connect.microsoft.com/IE/Feedback/Details/2480772 </a></li>
</ul>
<p>Mozilla:</p>
<ul>
<li><a target="_blank" href="https://bugzilla.mozilla.org/show_bug.cgi?id=1257399">https://bugzilla.mozilla.org/show_bug.cgi?id=1257399</a></li>
<li><a target="_blank" href="https://bugzilla.mozilla.org/show_bug.cgi?id=1257600">https://bugzilla.mozilla.org/show_bug.cgi?id=1257600</a></li>
</ul>
<p>Bugs fixed while working on this article ?</p>
<ul>
<li><a target="_blank" href="https://bugs.webkit.org/show_bug.cgi?id=145263">Safari/WebKit bug</a> that required the adding of <code>role="img"</code> to the <code></code> tag </li>
<li><a target="_blank" href="https://bugs.chromium.org/p/chromium/issues/detail?id=566252">Chrome bug</a> that made you add aria-labelledby or aria-label to the svg in order to have the title read.</li>
</ul>
<h3>Resources</h3>
<ul>
<li><a target="_blank" href="https://sarasoueidan.com/blog/icon-fonts-to-svg/">Making the Switch Away from Icon Fonts to SVG: Converting Font Icons to SVG</a> by Sara Soueidan</li>
<li><a target="_blank" href="https://www.w3.org/WAI/tutorials/images/">WAI Image Tutorial</a> </li>
<li><a target="_blank" href="http://webaim.org/techniques/alttext/#context">WebAIM: Alternative Text, Context is Everything</a></li>
<li><a target="_blank" href="https://www.w3.org/TR/html51/semantics-embedded-content.html#alt-text">W3C – Requirements for providing text to act as an alternative for images</a></li>
<li><a target="_blank" href="https://www.smashingmagazine.com/2015/03/web-accessibility-with-accessibility-api/#accessibility-apis">Accessibility APIs: A Key To Web Accessibility</a> by Léonie Watson & Chaals McCathie Nevile</li>
<li><a target="_blank" href="https://www.w3.org/TR/SVG11/struct.html#DescriptionAndTitleElements">W3C – The ‘desc’ and ‘title’ elements</a></li>
<li><a target="_blank" href="https://www.sitepoint.com/tips-accessible-svg/">Tips for Creating Accessible SVG</a> by Léonie Watson</li>
<li><a target="_blank" href="https://jakearchibald.github.io/svgomg/">SVGOMG</a> by Jake Archibald</li>
<li><a target="_blank" href="https://jakearchibald.github.io/svgomg/">W3C – graphics-doc (role)</a></li>
<li><a target="_blank" href="http://thenewcode.com/1066/Well-Always-Have-Paris-Using-SVG-Namespacing-and-XLink">We’ll Always Have Paris: Using SVG Namespacing and XLink</a> by Dudley Storey</li>
<li><a target="_blank" href="https://www.paciellogroup.com/blog/2015/01/basic-screen-reader-commands-for-accessibility-testing/">Basic screen reader commands for accessibility testing</a> by The Paciello Group</li>
<li><a target="_blank" href="http://w3c.github.io/aria/svg-aam/svg-aam.html#include_elements">W3C – Including Elements in the Accessibility Tree</a></li>
<li><a target="_blank" href="https://msdn.microsoft.com/en-us/library/windows/apps/hh465764.aspx">-ms-high-contrast media feature</a></li>
</ul>
<hr>
<p><small><a target="_blank" rel="nofollow" href="https://css-tricks.com/accessible-svgs/">Accessible SVGs</a> is a post from <a target="_blank" rel="nofollow" href="https://css-tricks.com/">CSS-Tricks</a></small></p>
<div class="fixed"></div>
</div>
<div class="under">
<span class="categories">Categories: </span><span><a href="http://www.webmastersgallery.com/category/design/" rel="category tag">Designing</a>, <a href="http://www.webmastersgallery.com/category/uncategorized/" rel="category tag">Others</a></span> <span class="tags">Tags: </span><span></span> </div>
</div>
<!-- related posts START -->
<!-- related posts END -->
<script type="text/javascript" src="http://www.webmastersgallery.com/wp-content/themes/inove/js/comment.js"></script>
<div id="comments">
<div id="cmtswitcher">
<a id="commenttab" class="curtab" href="javascript:void(0);" onclick="MGJS.switchTab('thecomments,commentnavi', 'thetrackbacks', 'commenttab', 'curtab', 'trackbacktab', 'tab');">Comments (0)</a>
<a id="trackbacktab" class="tab" href="javascript:void(0);" onclick="MGJS.switchTab('thetrackbacks', 'thecomments,commentnavi', 'trackbacktab', 'curtab', 'commenttab', 'tab');">Trackbacks (0)</a>
<span class="addcomment"><a href="#respond">Leave a comment</a></span>
<span class="addtrackback"><a href="http://www.webmastersgallery.com/2016/07/06/accessible-svgs/trackback/">Trackback</a></span>
<div class="fixed"></div>
</div>
<div id="commentlist">
<!-- comments START -->
<ol id="thecomments">
<li class="messagebox">
No comments yet. </li>
</ol>
<!-- comments END -->
<!-- trackbacks START -->
<ol id="thetrackbacks">
<li class="messagebox">
No trackbacks yet. </li>
</ol>
<div class="fixed"></div>
<!-- trackbacks END -->
</div>
</div>
<div id="comment_login" class="messagebox">
You must be <a href="http://www.webmastersgallery.com/wp-login.php">logged in</a> to post a comment. </div>
<div id="postnavi">
<span class="prev"><a href="http://www.webmastersgallery.com/2016/07/06/40-super-sleek-fonts-for-clean-web-design/" rel="next">40 Super Sleek Fonts for Clean Web Design</a></span>
<span class="next"><a href="http://www.webmastersgallery.com/2016/07/06/infographic-fontsmiths-complete-guide-to-typography-terms/" rel="prev">Infographic: Fontsmith’s complete guide to typography terms</a></span>
<div class="fixed"></div>
</div>
</div>
<!-- main END -->
<!-- sidebar START -->
<div id="sidebar">
<!-- sidebar north START -->
<div id="northsidebar" class="sidebar">
<!-- feeds -->
<div class="widget widget_feeds">
<div class="content">
<div id="subscribe">
<a rel="external nofollow" id="feedrss" title="Subscribe to this blog..." href="http://www.webmastersgallery.com/feed/"><abbr title="Really Simple Syndication">RSS</abbr></a>
</div>
<div class="fixed"></div>
</div>
</div>
<!-- showcase -->
<div id="text-389627311" class="widget widget_text"> <div class="textwidget"><a href="http://feeds2.feedburner.com/webmastersgallery" title="Subscribe to my feed" rel="alternate" type="application/rss+xml"><img src="http://www.feedburner.com/fb/images/pub/feed-icon32x32.png" alt="" style="border:0"/></a><a href="http://feeds2.feedburner.com/webmastersgallery" title="Subscribe to my feed" rel="alternate" type="application/rss+xml">Subscribe for latest Updates</a></div>
</div><div id="text-389629461" class="widget widget_text"> <div class="textwidget"><form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=webmastersgallery', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="webmastersgallery" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank" rel="noopener">FeedBurner</a></p></form></div>
</div></div>
<!-- sidebar north END -->
<div id="centersidebar">
<!-- sidebar east START -->
<div id="eastsidebar" class="sidebar">
<!-- categories -->
<div class="widget widget_categories">
<h3>Categories</h3>
<ul>
<li class="cat-item cat-item-518"><a href="http://www.webmastersgallery.com/category/affiliate-programs/">Affiliate Programs</a>
</li>
<li class="cat-item cat-item-147"><a href="http://www.webmastersgallery.com/category/design/">Designing</a>
</li>
<li class="cat-item cat-item-519"><a href="http://www.webmastersgallery.com/category/domain-names/">Domain Names</a>
</li>
<li class="cat-item cat-item-37"><a href="http://www.webmastersgallery.com/category/e-commerce/">E-commerce</a>
</li>
<li class="cat-item cat-item-509"><a href="http://www.webmastersgallery.com/category/internet-directories/">Internet Directories</a>
</li>
<li class="cat-item cat-item-510"><a href="http://www.webmastersgallery.com/category/message-boards/">Message Boards</a>
</li>
<li class="cat-item cat-item-1"><a href="http://www.webmastersgallery.com/category/uncategorized/">Others</a>
</li>
<li class="cat-item cat-item-506"><a href="http://www.webmastersgallery.com/category/programming/">Programming</a>
</li>
<li class="cat-item cat-item-511"><a href="http://www.webmastersgallery.com/category/promotion-and-marketing/">Promotion and Marketing</a>
</li>
<li class="cat-item cat-item-534"><a href="http://www.webmastersgallery.com/category/scripts-and-programming/">Scripts and Programming</a>
</li>
<li class="cat-item cat-item-513"><a href="http://www.webmastersgallery.com/category/search-engines/">Search Engines</a>
</li>
<li class="cat-item cat-item-135"><a href="http://www.webmastersgallery.com/category/social-media/">Social Media</a>
</li>
<li class="cat-item cat-item-514"><a href="http://www.webmastersgallery.com/category/softwares/">Softwares</a>
</li>
<li class="cat-item cat-item-515"><a href="http://www.webmastersgallery.com/category/tips-and-tutorials/">Tips and Tutorials</a>
</li>
<li class="cat-item cat-item-338"><a href="http://www.webmastersgallery.com/category/web-hosting/">Web Hosting</a>
</li>
<li class="cat-item cat-item-516"><a href="http://www.webmastersgallery.com/category/webmaster-tools/">Webmaster Tools</a>
</li>
<li class="cat-item cat-item-501"><a href="http://www.webmastersgallery.com/category/webmaster-resources/">Webmasters Resources</a>
</li>
<li class="cat-item cat-item-3"><a href="http://www.webmastersgallery.com/category/web-design/">Website Design</a>
</li>
</ul>
</div>
</div>
<!-- sidebar east END -->
<!-- sidebar west START -->
<div id="westsidebar" class="sidebar">
<!-- blogroll -->
<div class="widget widget_links">
<h3>Blogroll</h3>
<ul>
<li><a href="http://wordpress.org/development/">Development Blog</a></li>
<li><a href="http://codex.wordpress.org/">Documentation</a></li>
<li><a href="http://wordpress.org/extend/plugins/">Plugins</a></li>
<li><a href="http://wordpress.org/extend/ideas/">Suggest Ideas</a></li>
<li><a href="http://wordpress.org/support/">Support Forum</a></li>
<li><a href="http://wordpress.org/extend/themes/">Themes</a></li>
<li><a href="http://planet.wordpress.org/">WordPress Planet</a></li>
</ul>
</div>
</div>
<!-- sidebar west END -->
<div class="fixed"></div>
</div>
<!-- sidebar south START -->
<div id="southsidebar" class="sidebar">
<!-- archives -->
<div class="widget">
<h3>Archives</h3>
<ul>
<li><a href='http://www.webmastersgallery.com/2025/02/'>February 2025</a></li>
<li><a href='http://www.webmastersgallery.com/2025/01/'>January 2025</a></li>
<li><a href='http://www.webmastersgallery.com/2024/12/'>December 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/11/'>November 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/10/'>October 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/09/'>September 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/08/'>August 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/07/'>July 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/06/'>June 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/05/'>May 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/04/'>April 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/03/'>March 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/02/'>February 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2024/01/'>January 2024</a></li>
<li><a href='http://www.webmastersgallery.com/2023/12/'>December 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/11/'>November 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/10/'>October 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/09/'>September 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/08/'>August 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/07/'>July 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/06/'>June 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/05/'>May 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/04/'>April 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/03/'>March 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/02/'>February 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2023/01/'>January 2023</a></li>
<li><a href='http://www.webmastersgallery.com/2022/12/'>December 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/11/'>November 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/10/'>October 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/09/'>September 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/08/'>August 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/07/'>July 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/06/'>June 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/05/'>May 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/04/'>April 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/03/'>March 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/02/'>February 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2022/01/'>January 2022</a></li>
<li><a href='http://www.webmastersgallery.com/2021/12/'>December 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/11/'>November 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/10/'>October 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/09/'>September 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/08/'>August 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/07/'>July 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/06/'>June 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/05/'>May 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/04/'>April 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/03/'>March 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/02/'>February 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2021/01/'>January 2021</a></li>
<li><a href='http://www.webmastersgallery.com/2020/12/'>December 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/11/'>November 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/10/'>October 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/09/'>September 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/08/'>August 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/07/'>July 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/06/'>June 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/05/'>May 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/04/'>April 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/03/'>March 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/02/'>February 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2020/01/'>January 2020</a></li>
<li><a href='http://www.webmastersgallery.com/2019/12/'>December 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/11/'>November 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/10/'>October 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/09/'>September 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/08/'>August 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/07/'>July 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/06/'>June 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/05/'>May 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/04/'>April 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/03/'>March 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/02/'>February 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2019/01/'>January 2019</a></li>
<li><a href='http://www.webmastersgallery.com/2018/12/'>December 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/11/'>November 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/10/'>October 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/09/'>September 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/08/'>August 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/07/'>July 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/04/'>April 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2018/01/'>January 2018</a></li>
<li><a href='http://www.webmastersgallery.com/2017/12/'>December 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/11/'>November 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/09/'>September 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/08/'>August 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/07/'>July 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/06/'>June 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/05/'>May 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/04/'>April 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/03/'>March 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/02/'>February 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2017/01/'>January 2017</a></li>
<li><a href='http://www.webmastersgallery.com/2016/12/'>December 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/11/'>November 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/10/'>October 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/09/'>September 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/08/'>August 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/07/'>July 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/06/'>June 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/05/'>May 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/04/'>April 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/03/'>March 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/02/'>February 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2016/01/'>January 2016</a></li>
<li><a href='http://www.webmastersgallery.com/2015/12/'>December 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/11/'>November 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/10/'>October 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/09/'>September 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/08/'>August 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/07/'>July 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/06/'>June 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/05/'>May 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/04/'>April 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/03/'>March 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/02/'>February 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2015/01/'>January 2015</a></li>
<li><a href='http://www.webmastersgallery.com/2014/12/'>December 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2014/11/'>November 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2014/10/'>October 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2014/09/'>September 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2014/08/'>August 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2014/07/'>July 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2014/06/'>June 2014</a></li>
<li><a href='http://www.webmastersgallery.com/2013/07/'>July 2013</a></li>
<li><a href='http://www.webmastersgallery.com/2013/01/'>January 2013</a></li>
<li><a href='http://www.webmastersgallery.com/2012/12/'>December 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2012/08/'>August 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2012/07/'>July 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2012/06/'>June 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2012/05/'>May 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2012/04/'>April 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2012/01/'>January 2012</a></li>
<li><a href='http://www.webmastersgallery.com/2011/11/'>November 2011</a></li>
<li><a href='http://www.webmastersgallery.com/2011/06/'>June 2011</a></li>
<li><a href='http://www.webmastersgallery.com/2011/03/'>March 2011</a></li>
<li><a href='http://www.webmastersgallery.com/2011/02/'>February 2011</a></li>
<li><a href='http://www.webmastersgallery.com/2011/01/'>January 2011</a></li>
<li><a href='http://www.webmastersgallery.com/2010/12/'>December 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2010/11/'>November 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2010/09/'>September 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2010/07/'>July 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2010/06/'>June 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2010/05/'>May 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2010/02/'>February 2010</a></li>
<li><a href='http://www.webmastersgallery.com/2009/12/'>December 2009</a></li>
<li><a href='http://www.webmastersgallery.com/2009/08/'>August 2009</a></li>
<li><a href='http://www.webmastersgallery.com/2009/07/'>July 2009</a></li>
<li><a href='http://www.webmastersgallery.com/2009/06/'>June 2009</a></li>
<li><a href='http://www.webmastersgallery.com/2009/05/'>May 2009</a></li>
<li><a href='http://www.webmastersgallery.com/2009/04/'>April 2009</a></li>
<li><a href='http://www.webmastersgallery.com/2009/03/'>March 2009</a></li>
</ul>
</div>
<!-- meta -->
<div class="widget">
<h3>Meta</h3>
<ul>
<li><a href="http://www.webmastersgallery.com/wp-login.php">Log in</a></li>
</ul>
</div>
</div>
<!-- sidebar south END -->
</div>
<!-- sidebar END -->
<div class="fixed"></div>
</div>
<!-- content END -->
<!-- footer START -->
<div id="footer">
<a id="gotop" href="#" onclick="MGJS.goTop();return false;">Top</a>
<a id="powered" href="http://wordpress.org/">WordPress</a>
<div id="copyright">
Copyright © 2009-2025 Webmasters Gallery </div>
<div id="themeinfo">
Theme by <a href="http://www.neoease.com/">NeoEase</a>. Valid <a href="http://validator.w3.org/check?uri=referer">XHTML 1.1</a> and <a href="http://jigsaw.w3.org/css-validator/check/referer?profile=css3">CSS 3</a>. </div>
</div>
<!-- footer END -->
</div>
<!-- container END -->
</div>
<!-- wrap END -->
</body>
</html>

 For now, I’d steer clear of trying to use
For now, I’d steer clear of trying to use