20 Animated Interfaces: New Ways to Present a Concept
There are numerous ways to represent the prototype of an upcoming project to the client. You can stick to the traditional path and overwhelm the client with a bulk of paper material and digital sketches accompanied by extensive descriptions. Or you could go for modern tools such as Adobe After Effects, Framer.js or MarvelApp that will make the future interface look pretty realistic, alive, much more friendly and approachable. The latter is a preferable option nowadays: a bit of interactivity has never hurt anyone and in case of displaying work proves to be pretty effective . One of such modern tools are the animated Gif walkthroughs. They are not precisely a brand-new solution (they have been with us for several years), nevertheless they are still attention-grabbing.
Despite looking like an excellent instrument for a pastime, it has a potential to benefit any project by improving and enriching the way of introducing it to the potential customers. It is small, lightweight, easily generated and most importantly engaging. It presents the concept in an unobtrusive and playful manner that naturally wins over the client.
Today we have collected 20 great examples of animated interfaces.
Gif for Sport App
Creator: Sergey Valiukh for T U B I K
City Intro Animation
Creator: Vasjen Katro for Fabric
Speedcam App Animation
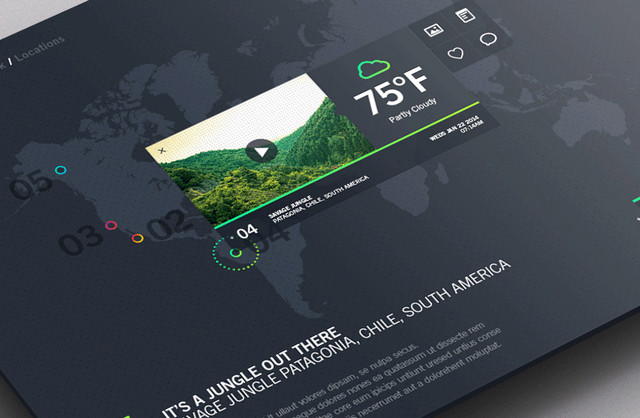
Weather Dashboard / Global Outlook
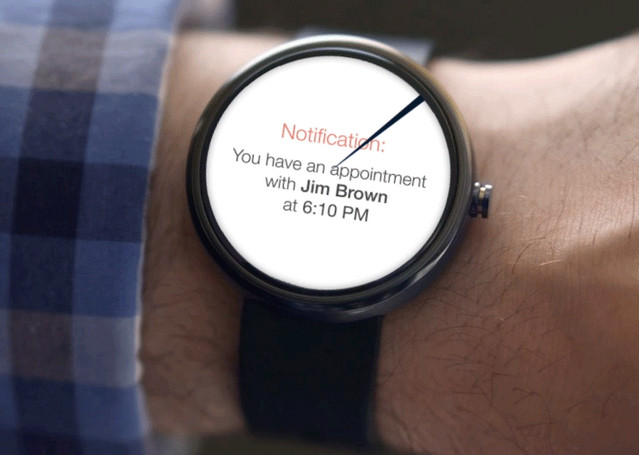
Android Wear – Clock App
Madvad Landing Page
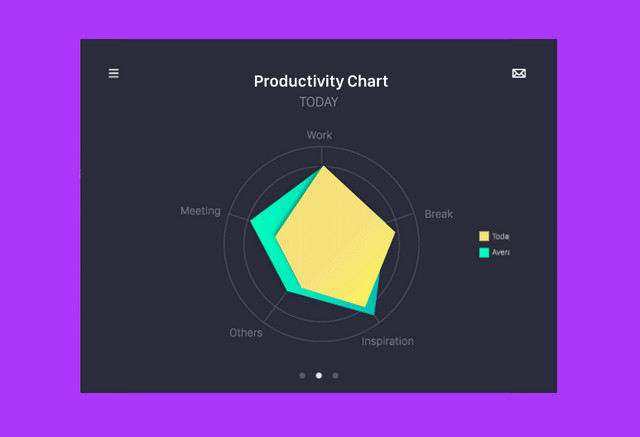
Time Tracking App
Star Wars App Concept

Creator: Konstantine Trundayev for Yalantis
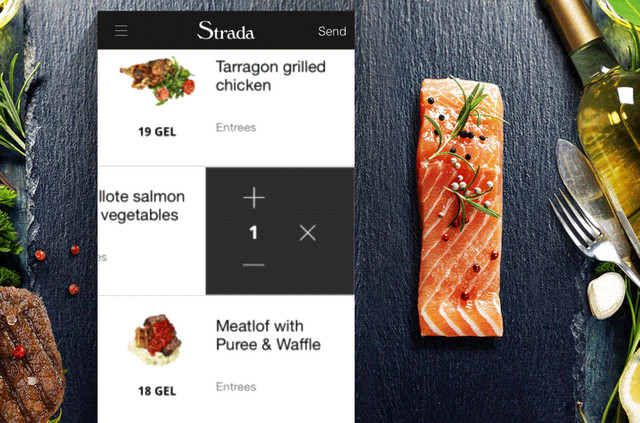
Strada Cafe App

Creator: Nick Buturishvili for Leavingstone
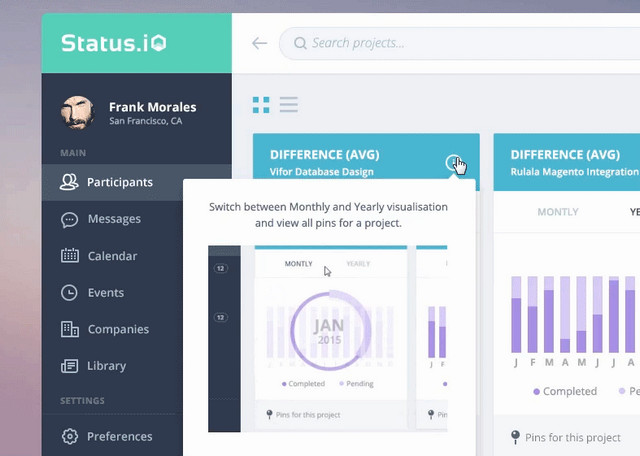
UX Pattern – Gif Hints
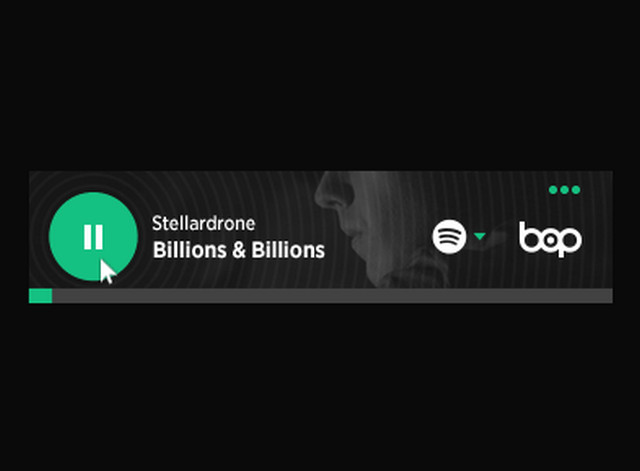
Bob Web Player
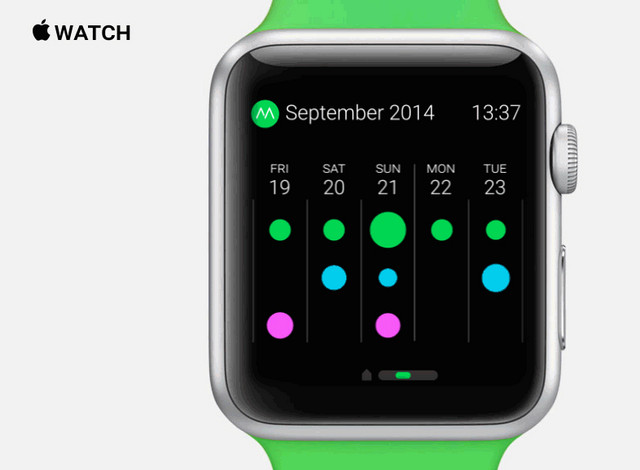
Moves App for Watch
Weather Rebound
Ramen Ninja App Animation
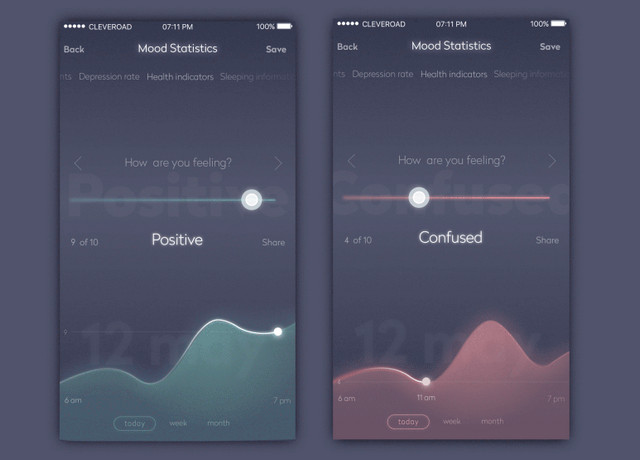
Mood Control Animation

Creator: Veronika Bass for Cleveroad
Plastique Mobile Launch
Portfolio Website Redesign
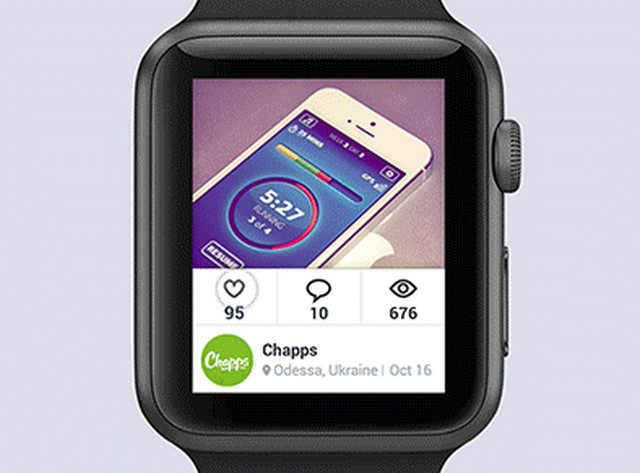
Dribbble App for Apple Watch
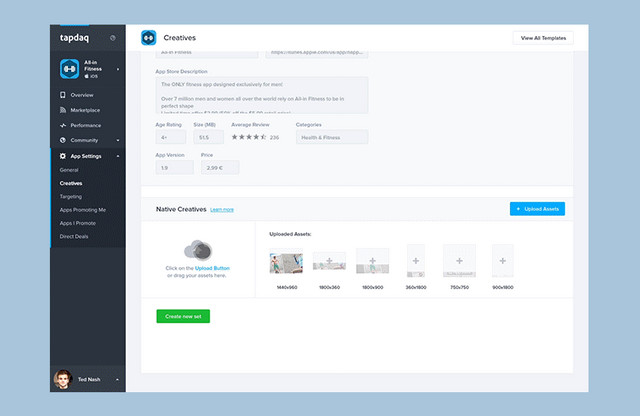
Tapdaq – Creative Template Process
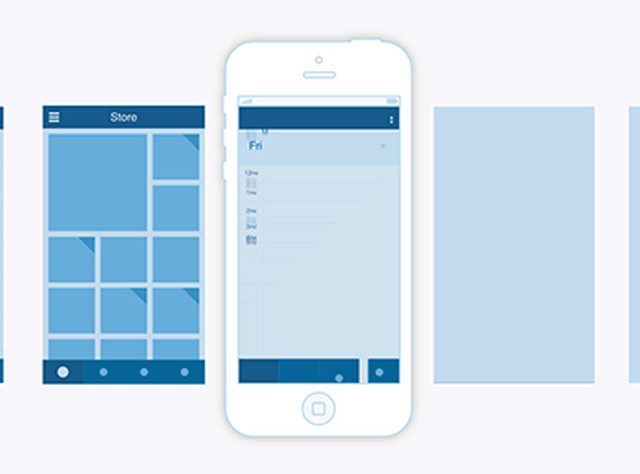
UI8 Wireframe Kit
(dpe)