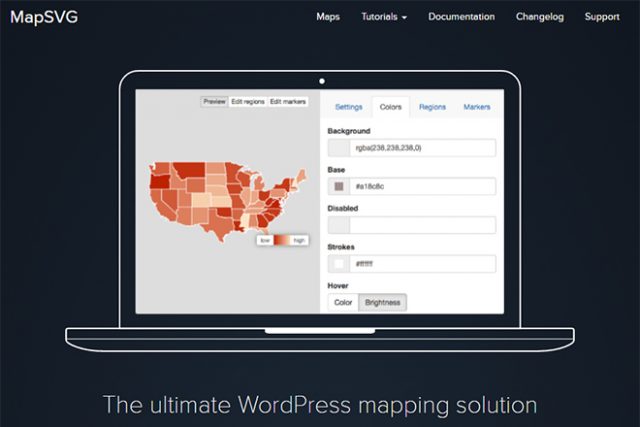
MapSVG: Vector-Based Maps for jQuery and WordPress
Maps are always needed, either for the visual extension of statistics or for the display of location. MapSVG is a service that allows you to easily integrate vector-based, interactive maps in SVG format into your website. MapSVG is available as a plugin for both jQuery and WordPress.
State Maps Including Divisions
MapSVG gives you access to far more than 100 different maps. Among them are not all, but most countries of the world. Aside from the countries themselves, the maps also display a nation’s subdivisions. On the map of the US, you’ll also find the individual states, and on the French one, you can see the different regions.

Example: How to Use the Maps
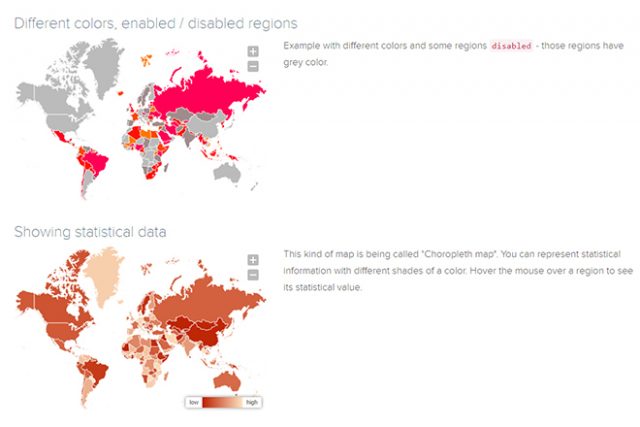
Additionally, there are two world maps with all nations included; one with detailed borders, and one with rather roughly drawn borders. An interactive preview with countries or regions that you can click to receive information on the name, and the official ISO-3166-Code, is also provided for each map.
On top of that, there are a couple of examples for each map, showing you how it could be applied.
Using MapSVG in WordPress
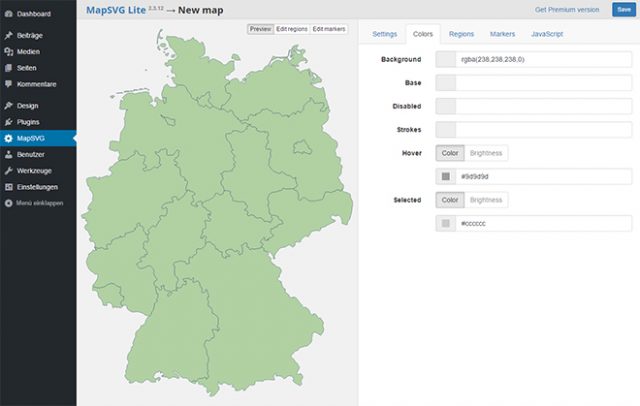
As MapSVG is a commercial service, the free version is restricted to a few functions and maps. However, the plugin “MapSVG Lite” gives you a very easy way of integrating and customizing maps. “MapSVG Lite” only contains maps for the USA, meaning that you either need to switch to the premium plugin or upload your maps when you need different ones.

Easily Uploading and Editing Own Maps
The only important thing is that the map material is provided in SVG format. It doesn’t matter if you create the maps in Illustrator or another program or if you use free map material. In any case, “MapSVG Lite” allows you to use custom maps.
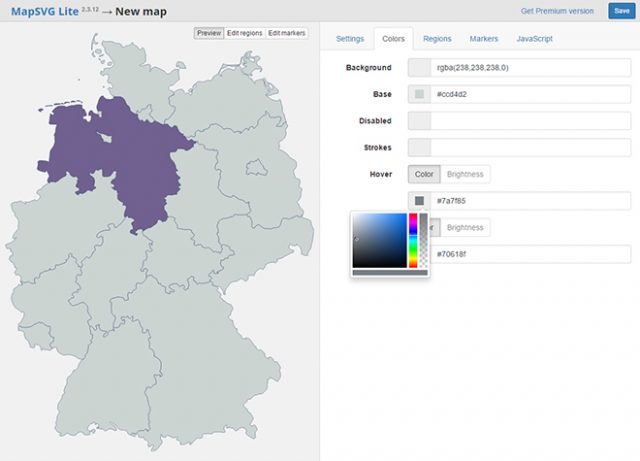
You can then choose the map’s colors via the user interface of the plugin. Apart from the background, line, and base color, you also get to define colors for individual, and deactivated areas, as well as for a hover effect.

Adjusting Colors
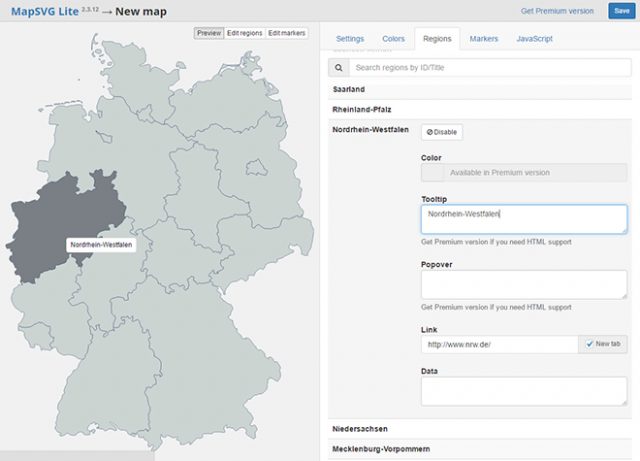
If an ID is assigned to the paths of your SVG map, it is displayed as a region. On a German map, for example, it would make sense to name the paths that represent the federal states after the state they represent. Then, the individual federal states are available to you as regions.
After that, define tooltips and links for each region. Also, you can also add a zoom and scroll function to a map. It would also be possible to enhance a part of the map using buttons or a mouse.

Editing Regions and Adding Tooltips and Links to Them
Once you’re done editing and saving your map, a shortcode to be placed on a page or in an article is provided.
Adding Locations Via Markers
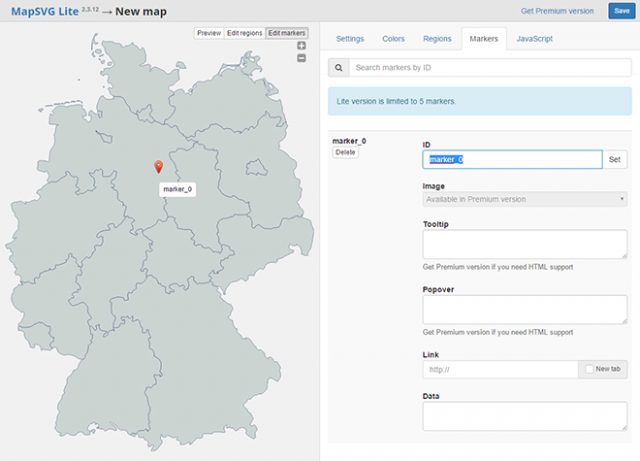
While the premium plugin allows you to determine locations by entering an address, the lite plugin only gives you the option to manually place markers. However, due to the visual user interface, it is rather comfortable to put new markers on the map.

Placing Markers and Equipping Them With Tooltips and Links
Similar to regions, you place markers with tooltips and links. For instance, it is easy to create a map with business locations alongside links to these locations.
jQuery Plugin and Costs
For everyone that works without WordPress, MapSVG is also available as a JQuery plugin. There is no free version for it, though. So, if you’d rather use MapSVG via jQuery, it will cost you 25 USD.
The WordPress premium plugin costs 35 USD. In return, all maps are available, and there are no restrictions regarding functions. In the lite plugin, you can only place five markers. Using the premium plugin, you also get to create custom JavaScript events and create much more customized maps with individual functions.
(dpe)