I expect every WordPress user to know it; the WordPress Maintenance Mode. During every update, the CMS puts itself into the maintenance mode, no matter whether it’s a core, theme, or plugin update. In that period, your visitors are unable to access your website. This doesn’t sound all that good, but it’s actually a handy thing.
The WordPress Maintenance Mode
There are many possible reasons to send your website into the maintenance mode. The most important ones being website, theme, and plugin updates.
Website Updates
Each time your website is edited, it should be moved into the maintenance mode for the public. The user will immediately know that your website can not be viewed for a certain amount of time and that he’s better off checking back later.
Theme and Plugin Updates
The term updates does not only mean theme updates, but also the installation and set up of new themes. Of course, other things that take longer than a couple of seconds, or minutes are possible as well. This includes changes made to the stylesheet, or the integration of new areas, for example.
The installation of new themes may take some time. However, simple theme or plugin updates might do so as well. That’s why WordPress puts itself into the maintenance mode completely on its own. During that, mostly short, period, the users will usually see the message:
Briefly unavailable for scheduled maintenance. Check back in a minute.
Here, your language settings don’t matter. The message is always displayed in English.
The Integrated WordPress Maintenance Mode
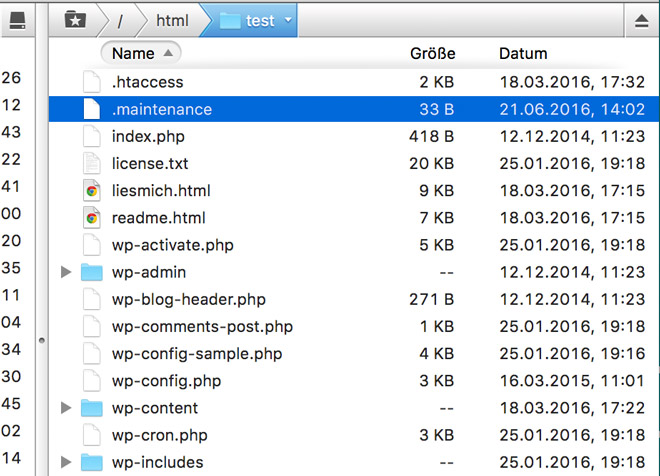
The message is a part of the integrated maintenance mode of our popular CMS. It is created dynamically during each theme, plugin, or WordPress core update. Now and then, the message might not delete itself automatically like it usually should. Then, you’ll have to take care of that.
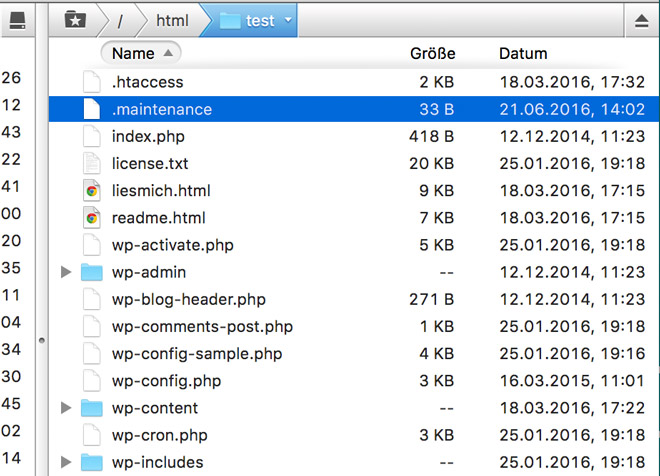
Just connect to your WordPress installation using an FTP program, make sure that the program also displays “invisible files”, and then delete the file .maintenance from the server.

Manually Putting WordPress Into the Maintenance Mode
The method with the automatic WordPress maintenance mode mentioned above surely works well and is sufficient in some default cases. However, the Auto mode is not usable for tasks more complicated than a short plugin or theme update.
WordPress can also be put into the maintenance mode manually, though. This doesn’t take much effort.
Maintenance Mode Via Snippet
A simple snippet with a few lines of code is sufficient and fulfills its purpose.
<?php
// Activate the WordPress Maintenance Mode
function wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<h1 style="color:red">Website in Maintenance Mode</h1><br />We need to work on the website for a bit. Please be patient, we'll be back online as soon as possible.');
}
}
add_action('get_header', 'wp_maintenance_mode');
|
The fragment is copied into the active theme’s functions.php, and instantly puts the website into the maintenance mode. When the mode is not needed, only comment out the call-up of the function. Then, it will look like this:
<?php
// Activate the WordPress Maintenance Mode
function wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<h1 style="color:red">Website in Maintenance Mode</h1><br />We need to work on the website for a bit. Please be patient, we'll be back online as soon as possible.');
}
} // When it's not needed, simply place two slashes before add_action().
//add_action('get_header', 'wp_maintenance_mode');
|
In this snippet, the maintenance mode is deactivated. When both slashes before add_action() are deleted, the mode is back.
Maintenance Mode Via Plugin
When you need to work on your website for a longer period, you should put a little more effort into the maintenance mode. You always need to look at a maintenance from the visitor’s point of view. A user can definitely grow impatient when he’s coming to your website from the Google search results, looking for a solution to his problem.
Thus, there are a couple of things that should be on every good maintenance page:
- A clear message telling the user why the website is offline.
- A realistically estimated time when the page will be accessible again.
- An email address for visitor questions.
- Optionally, but user-friendly: an email list into which the visitor can enter himself. After the works are done, an email saying that the website is back up will be sent out.
- Optionally: The website owner’s social networks.
Two Good Plugins for the Maintenance Mode
Surely, there are a lot of useful plugins for the manual maintenance mode. However, I am not able to name them all here, and thus, I’ll only present you those that I’ve made experiences with. Because of that, you can be sure that the plugins work when necessary, and do their job well.
You need to keep in mind that the website’s interface is only accessible to the logged in admin, all other visitors will see the maintenance page.
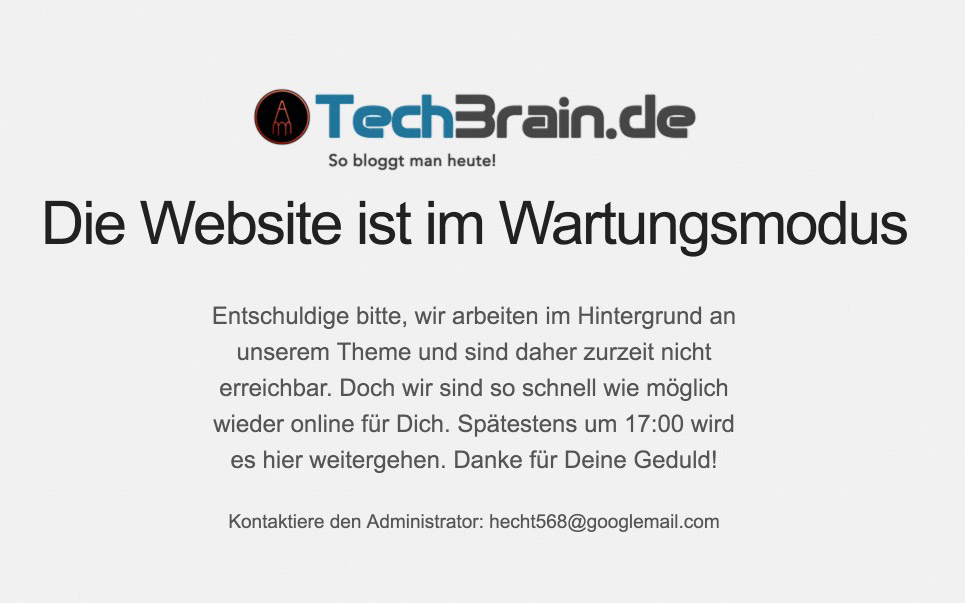
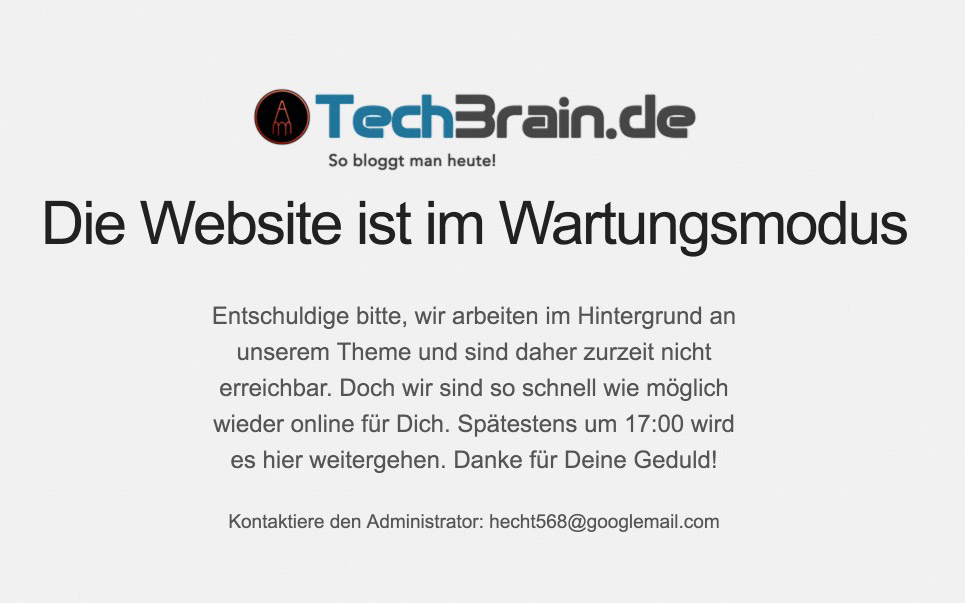
IgniteUp is a combo plugin and can also be used for neat “coming soon” websites. Choose from a couple predefined templates, and adjust them to your desires. The result on my personal blog looks like this:

- Developer: Ceylon Systems
- Work in Progress: yes
- Latest Version from: two months ago
- Costs: free via WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Known Compatibility Issues: unknown
- Developer Homepage: IgniteUP – with template demos
- Download on WordPress.org

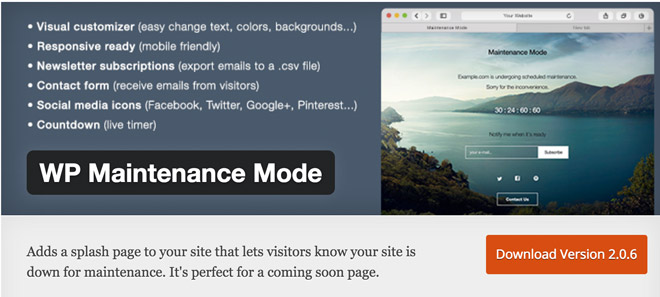
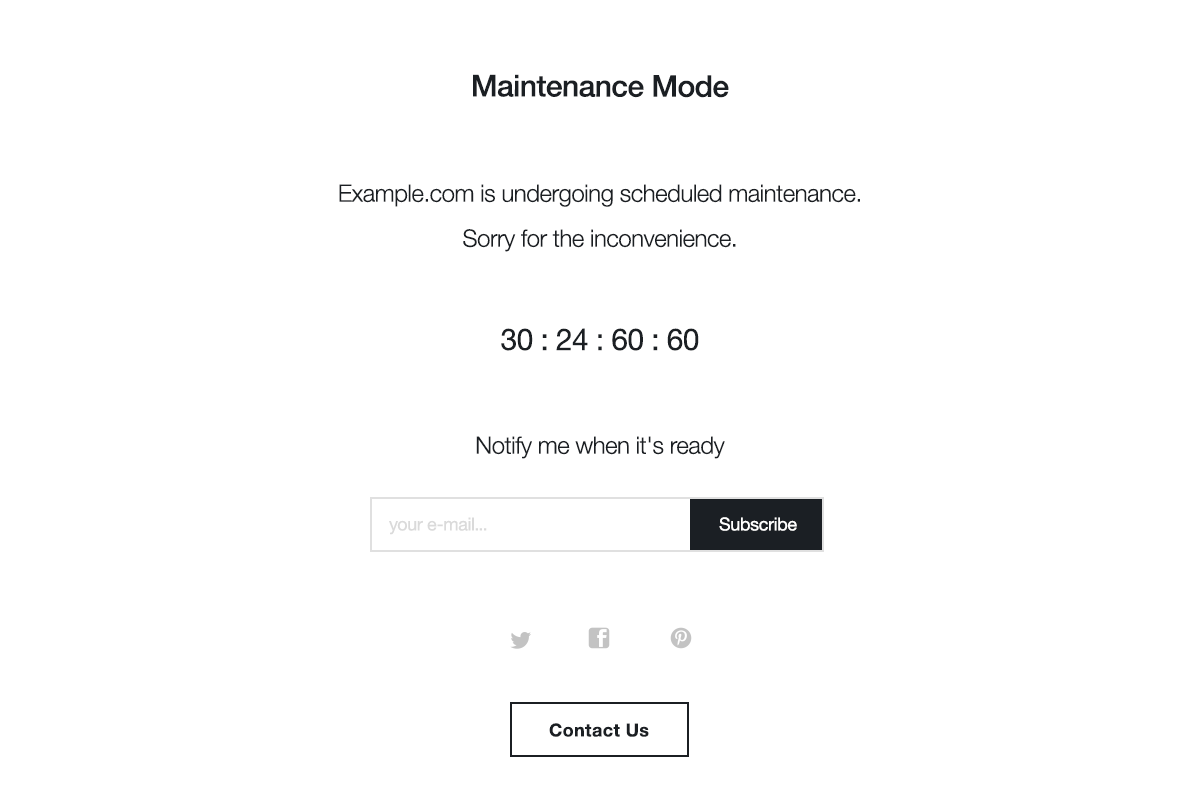
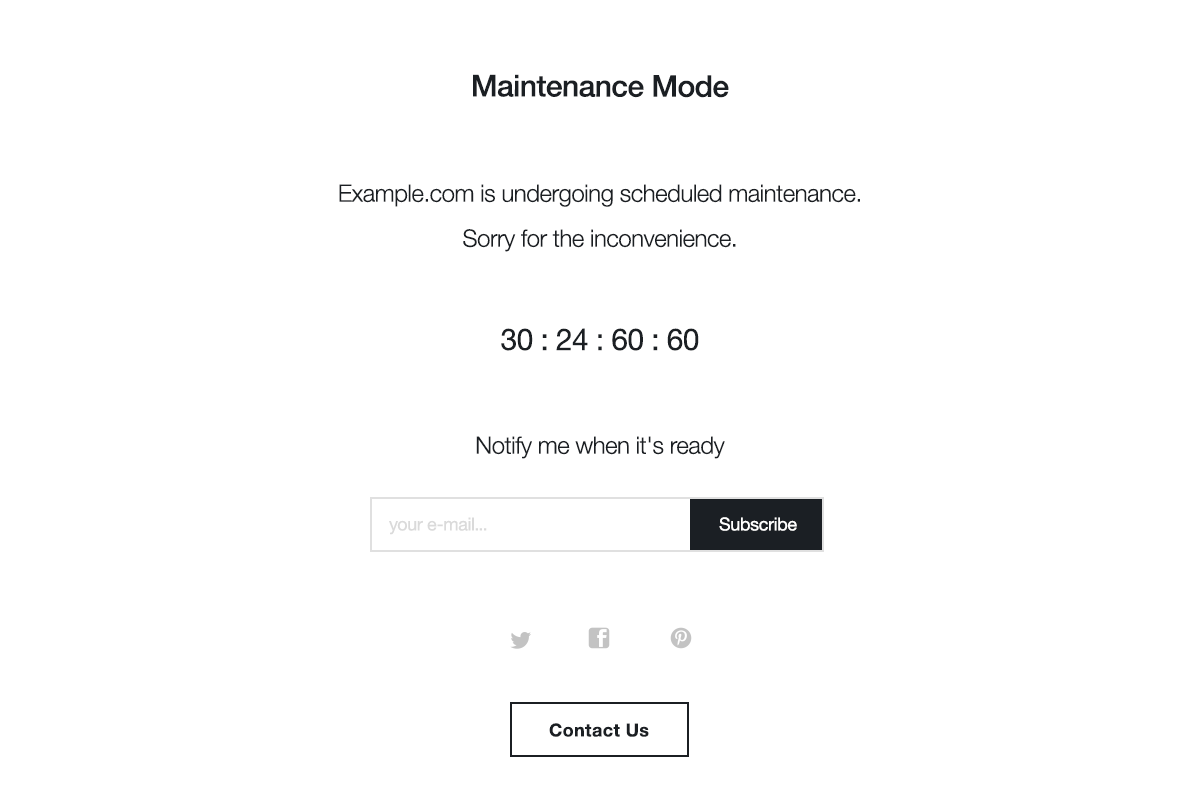
Here, you’ll get a heavily customizable page for the maintenance mode as well. WP Maintenance Mode doesn’t work with predefined templates, however, but instead, using an interface that you have to make pretty with a bit of effort. In return, you have more design options.


- Developer: Designmodo
- Work in Progress: yes
- Latest Version from: 06.20.2016
- Costs: free via WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Known Compatibility Issues: unknown
- Developer Homepage: not available
- Download on WordPress.org
Conclusion
The maintenance mode is a paramount thing and should be used whenever you’re working on the website. If you don’t do that, your visitors could grow angry pretty quickly, which is what you want to prevent at all cost. It’s your choice whether you activate the maintenance mode via snippet or plugin.
(dpe)