ZingTouch: Extensive Gesture Recognition Via JavaScript
The chance of your website being accessed via smartphone or tablet is constantly increasing. Mobile internet usage is growing, which makes it increasingly more important that you keep usability via touch display in mind when designing your website. Aside from simple taps, plenty of gestures used to control mobile devices have established themselves. ZingTouch is an extensive JavaScript library that you can use to make it easy to control your website via gestures.
Tap Gestures
Standard Gestures for Multiple Fingers
Generally, JavaScript provides all options to interpret different gestures. For instance, touch events let you react to touches on the display, as well as record motions. Here, it is possible to recognize multiple fingers that are on the display at the same time.
ZingTouch is there to enable you to catch and process all those many different common gestures. The JavaScript library is capable of interpreting both simple taps, and taps with multiple fingers, as well as reacting differently to each one.
ZingTouch also recognizes rotations on the display, or the pinching and releasing of fingers.

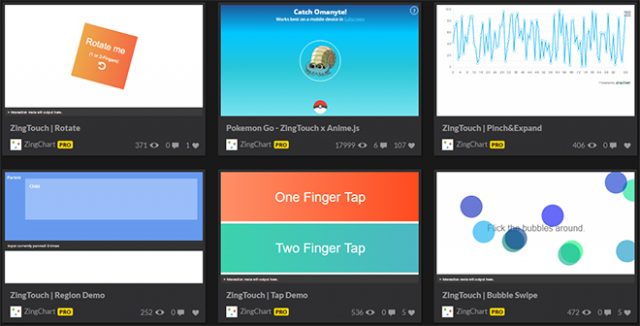
Examples on CodePen
Integrating ZingTouch and Recognizing Gestures
In order to use ZingTouch, the library needs to be integrated into your HTML document first. Subsequently, create a so-called region, which is supposed to react to a certain gesture. Such a region could be any HTML element.
var region = ZingTouch.Region(document.getElementById("container"));
In our example, the HTML element with the ID “container” is assigned to the variable “region” via “ZingTouch.Region()”. In the next step, a gesture that the region is supposed to react to is defined.
var geste = new ZingTouch.Tap({
numInputs: 2,
maxDelay: 1000
});
Here, a tap is defined using “ZingTouch.Tap()”. You can assign different parameters to it. “numInputs” determines the amount of meeting points that need to occur on the region. Furthermore, “maxDelay” defines the maximum duration of the tap in milliseconds.
Thus, in this specific case, two fingers have to be on the region for a maximum of one second. In the final step, the gesture is bound to the region via “bind()”, and a function that is started after a successfully executed gesture is determined.
region.bind(document.getElementById("container"), gesture, function(e) {
console.log("Tapped.");
});
This simple example makes sure that a two-finger tap causes “Tapped.” to be written onto the element with the ID “container” in the console.
Six Individually Customizeable Gestures

Rotate Gesture
Apart from the rather simple tap gestures, there are five more gestures available. You can realize rotation gestures, expand and pinch gestures, pan gestures, and classic swipe gestures.
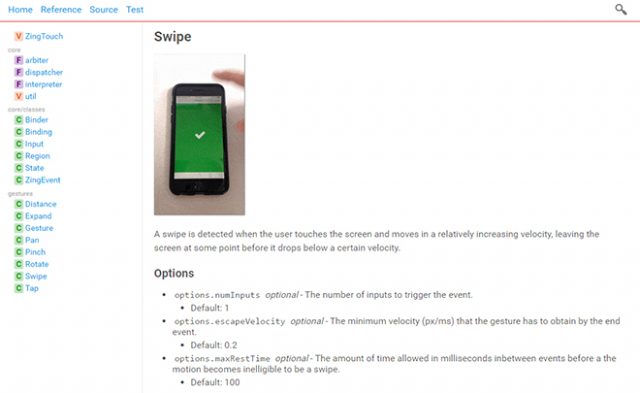
There are different customization options for each gesture. With the swipe gesture for instance, you get to enter the speed with which the gesture has to be executed.
new ZingTouch.Swipe({
escapeVelocity: 0.25,
});
Each gesture also has return values that can be read and evaluated. The swipe gesture displays an angle that represents the direction of the gesture.
region.bind(document.getElementById("container"), "swipe", function(e) {
console.log(e.detail.data[0].currentDirection";
});
In this example, the gesture is simply handed over to the “bind()” method without any additional parameters. The direction angle “currentDirection” is written to the console on successful execution of the gesture.
Extensive Documentation

Extensive and Vivid Documentation
ZingTouch is a comprehensive tool that lets you cover all common gestures, and implement them into your own mobile webprojects without much effort. There’s a detailed documentation with plenty of examples available on CodePen.
The library is distributed under the free MIT license. Thus, you can also use ZingTouch for commercial purposes.
(dpe)