What Website Makers Have Been Missing Until Now
Written by Kira Goldring
When the first cell phone was created in 1973, no one would have guessed that just forty years later the majority of the population would unfailingly rely on them for a plethora of things that have nothing to do with calling another person. In the last decade or so, a device that began as a means of communicating with others on the go has morphed into a mini-computer that can be carried around in your pocket, answer most of your questions, and entertain you ’till the sun goes down. And carried they are; these ubiquitous smartphones have generated a forty percent increase in mobile phone users over the last fifteen years, for the underlying reason that they serve our needs. Yes, that 1973 cell phone was a wonderful first step for mankind, but it was apparent that that’s all it was: a first step. The smartphone, on the other hand, was the real prize.
In the realm of DIY website making, we are still stuck on that first step; we’ve only succeeded insofar as to create basic websites to self-market our brands, a nice feat in itself but not even close to enough. What we are still lacking is the autonomy to push the boundaries of website making; if we want to add things like an online database or web applications to our websites, we’re right back at square one—needing to appeal to external, expensive resources, hire third-party developers or acquire widgets to do the job for us. It’s time to revolutionize the way we think about website makers and the capabilities they afford us, to realize that what they allow us to do barely scratches the surface of what we need to be able to accomplish independently. Until now, website building has just been the pretty face on a much bigger canvas that has never been painted before: a complete online business environment.
For the first time in website-making history, Simbla has bravely jumped into the revolutionary bath and came out unscathed, by integrating a UI/UX environment with a brand new online database that can also produce web-based applications. This unprecedented combination is what will drive the future of website making, i.e. the ability for SMBs to create an entire online business environment by themselves, without having to turn to outside sources for help.
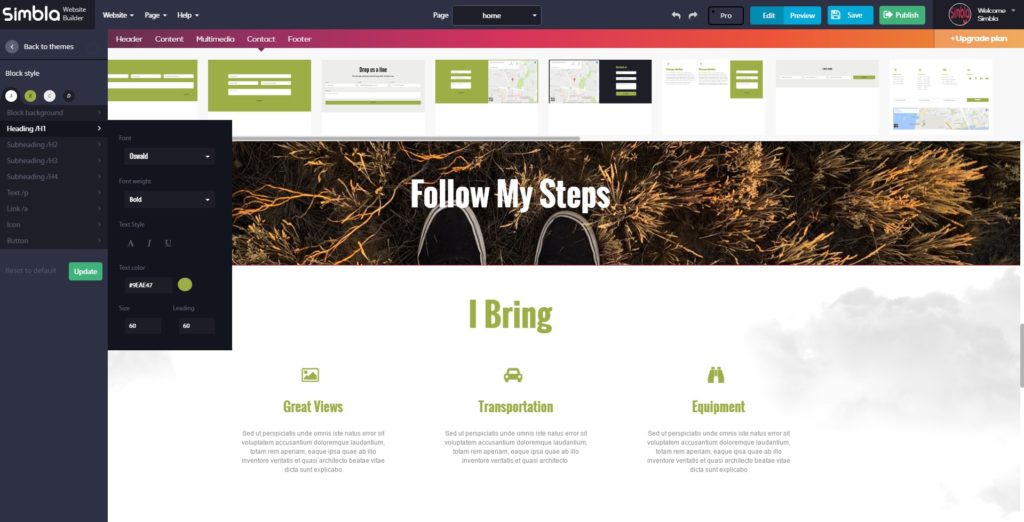
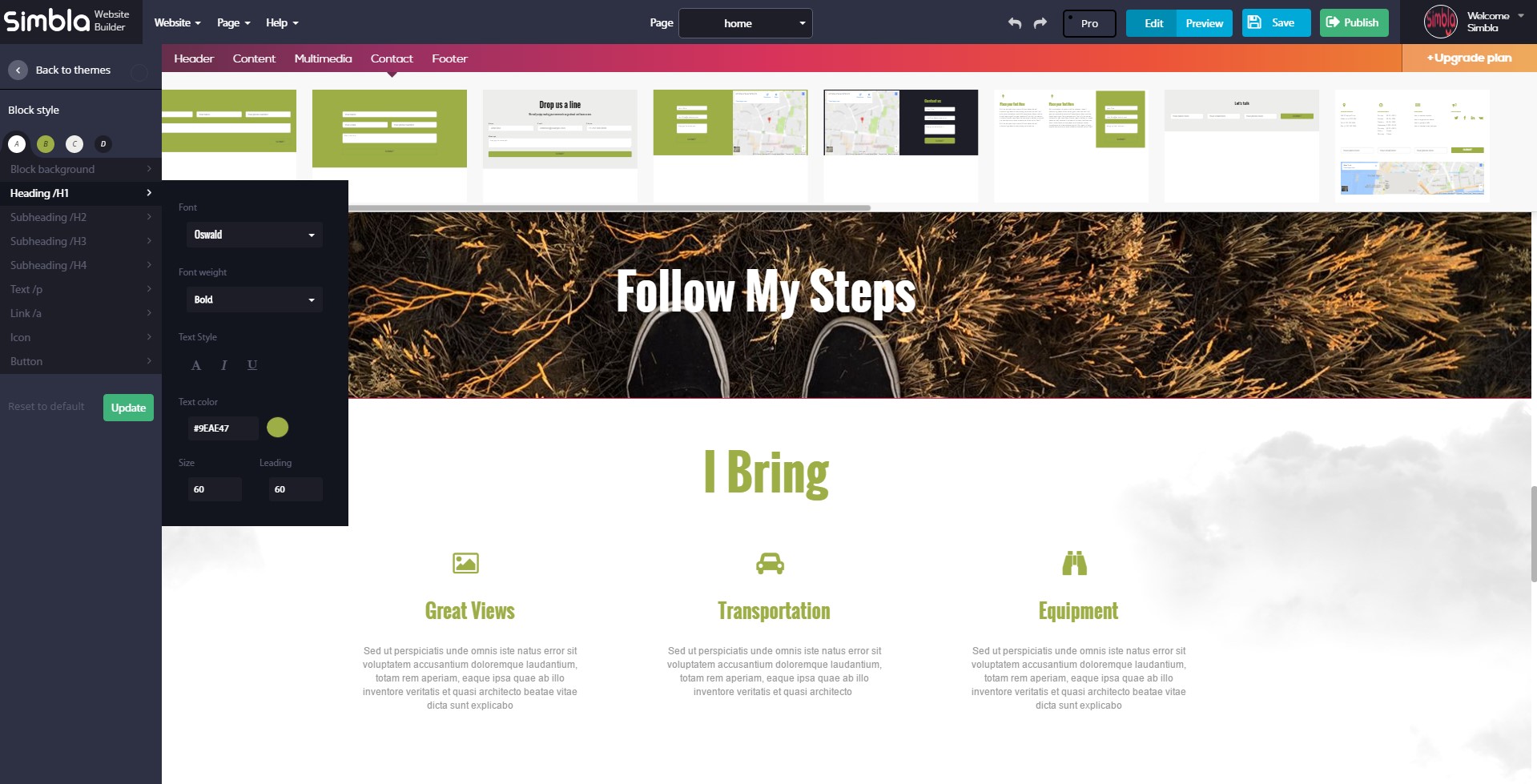
Before we broach the subject of this unparalleled database, let’s explore some of Simbla’s more well-known features as a website maker. Their UI/UX platform encompasses a number of useful tools to assist anyone from beginner to expert in making their website:
- Responsive—The websites are compatible with both computer and mobile devices, such as smartphones or tablets, so you only have to make your website once.
- Drag and Drop—So easy a baby could do it. Simply click on the design blocks you like, drag them wherever you want them positioned onto your page, and voila—your layout is complete. Unlike with some of the other website makers available, Simbla’s platform doesn’t lock the users in to using rigid or strict templates when choosing the design of their sites.
- SEO friendly—Because Simbla’s sites are HTML5 based, all the content you insert is read as text which is picked up by search engines like Google. On top of this, Simbla provides a number of features that further enhances your site’s SEO.
- Design tools—Graphic designers, you’ll enjoy this one! To ensure that your websites appear sleek, Simbla offers a theme maker, which will instantly change the overall look of your website while preserving the content, background images that include video backgrounds, and an easy-to-use parallax effect.

Designer heaven
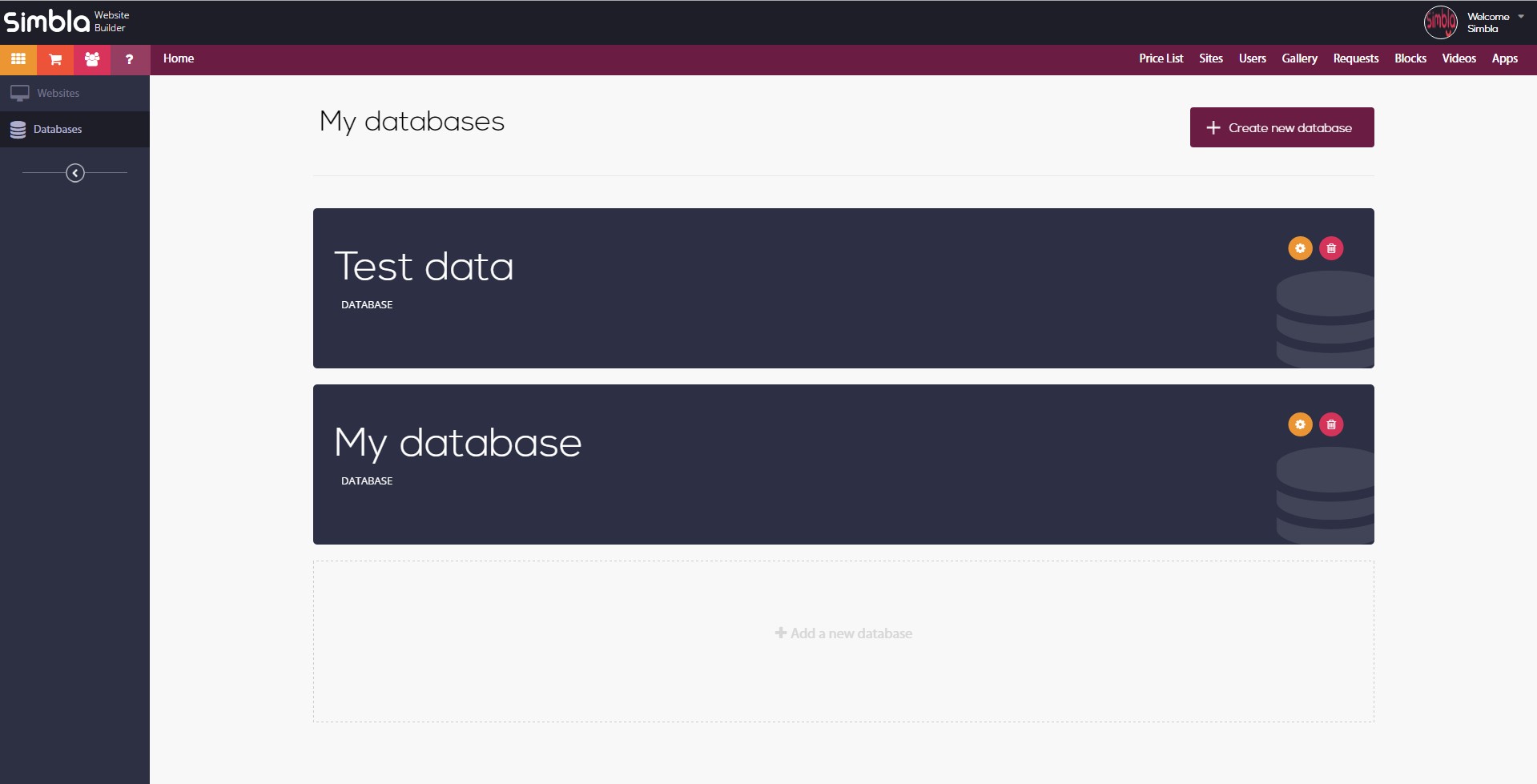
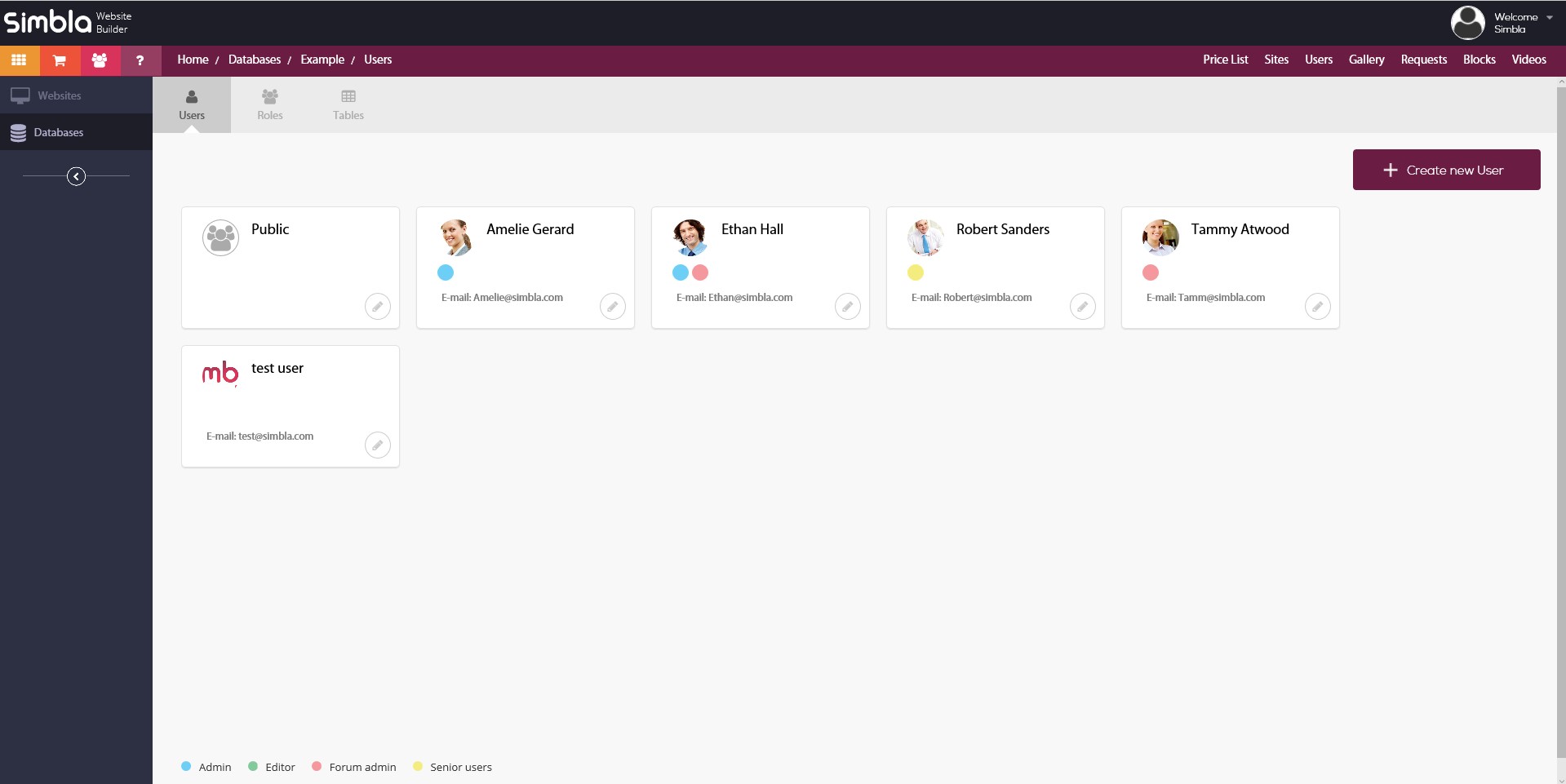
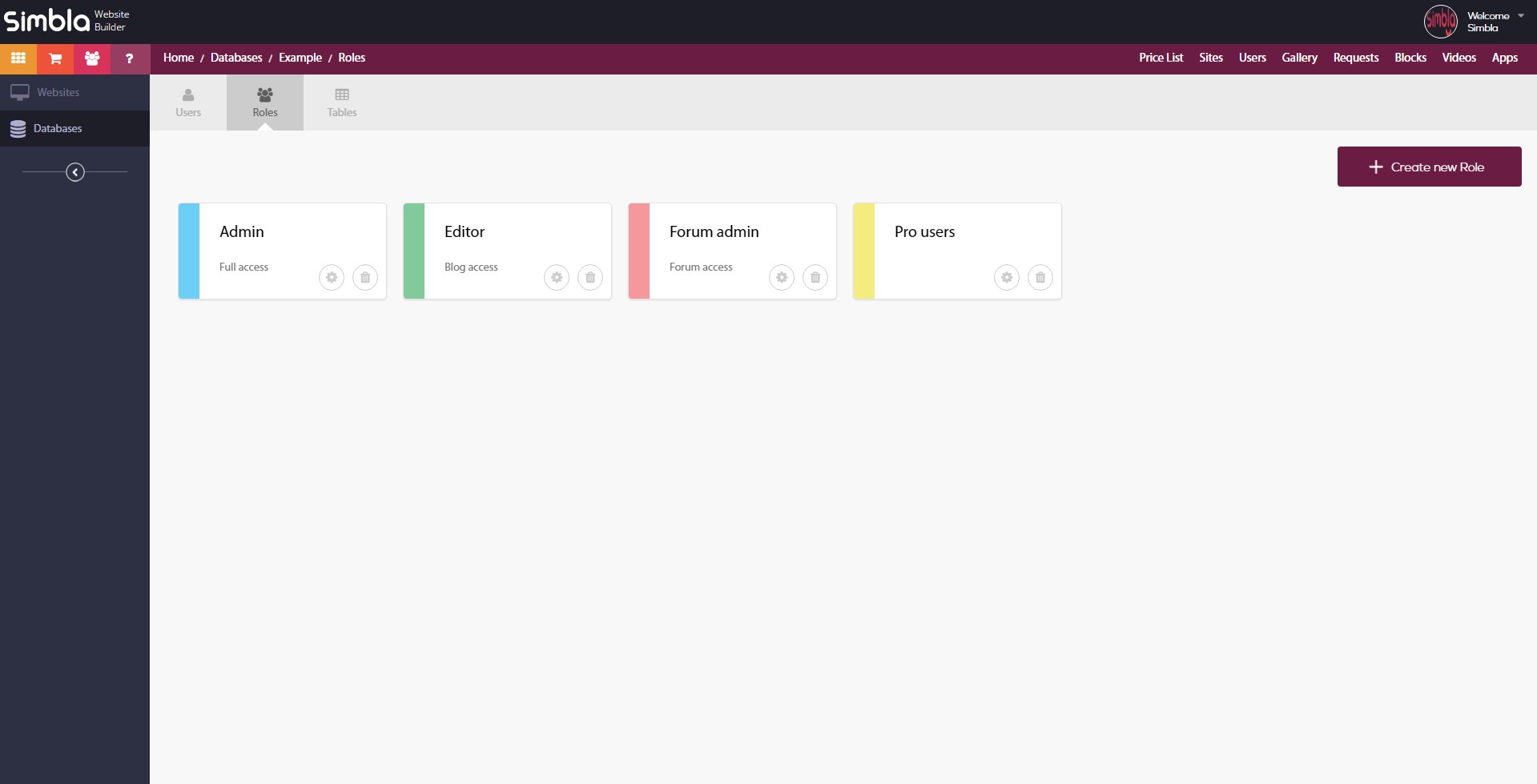
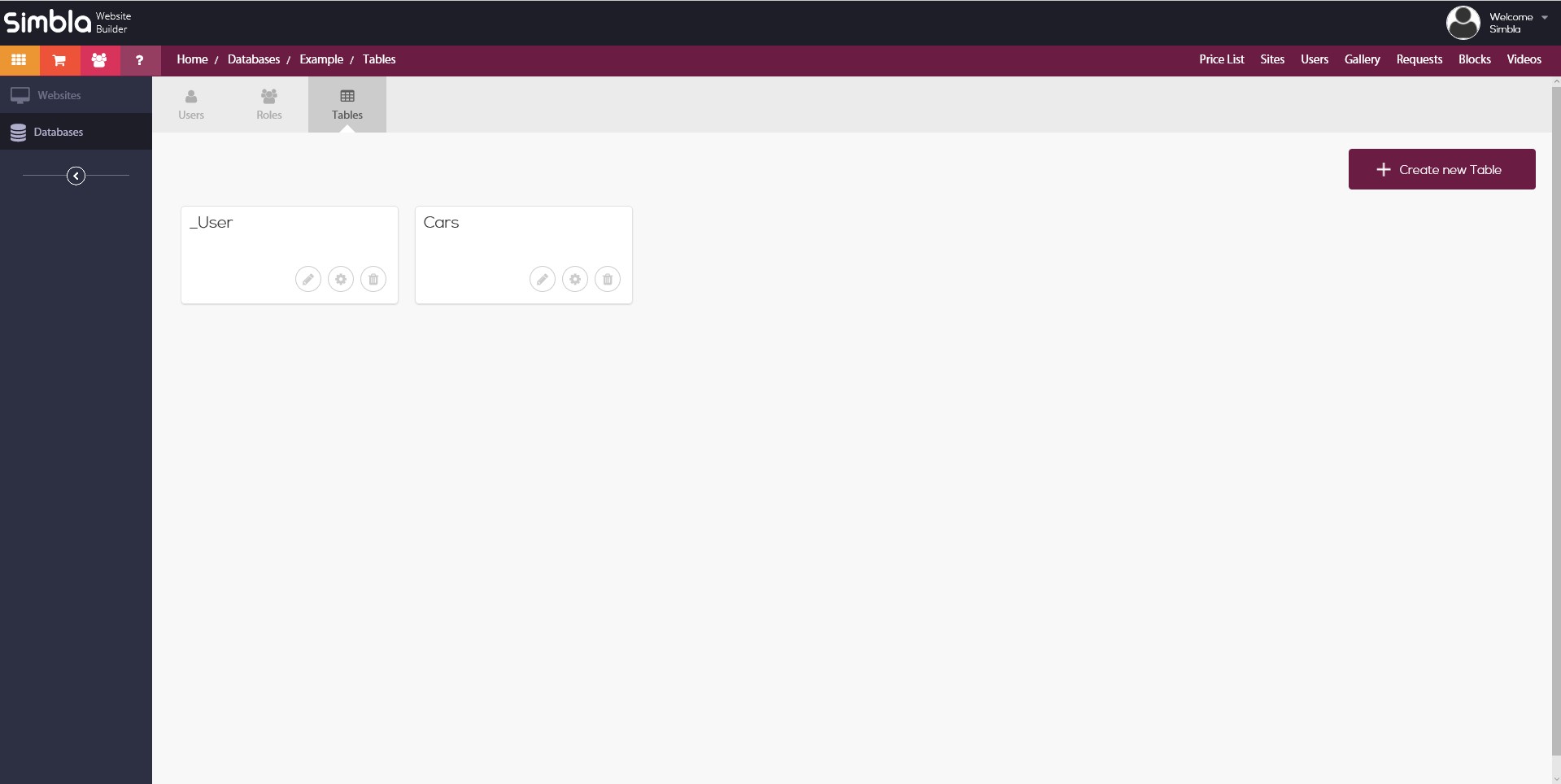
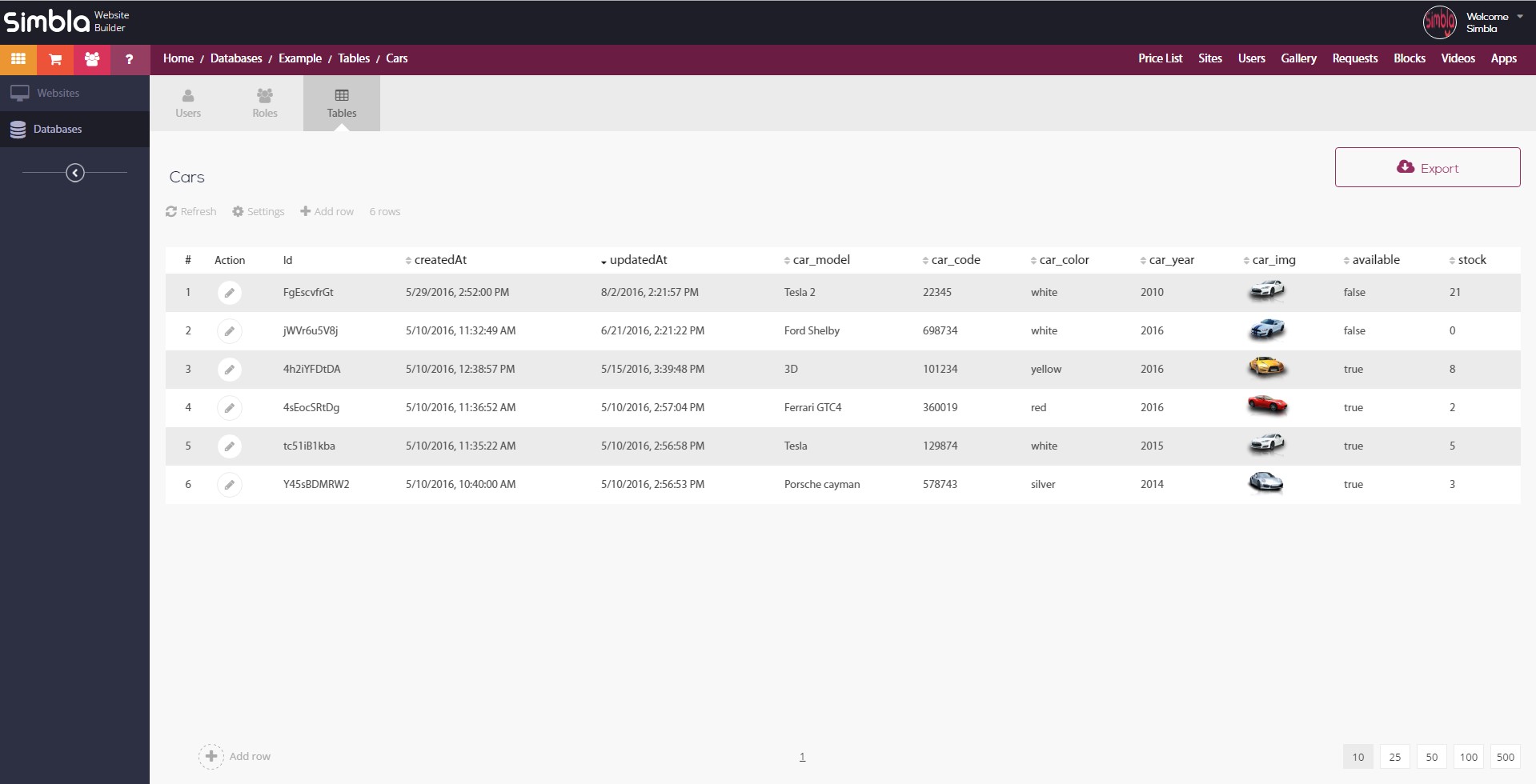
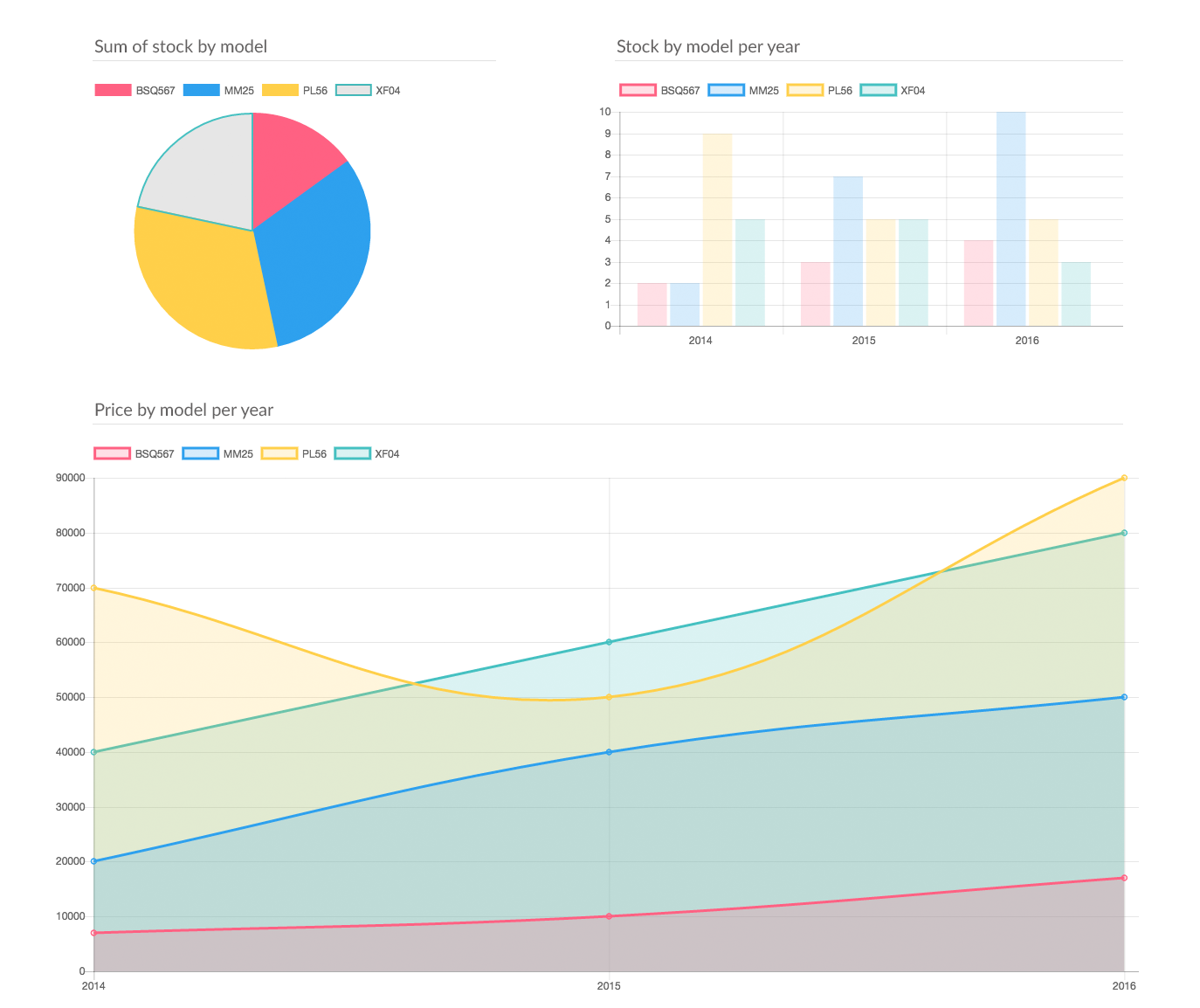
But the newest and most key feature on top of all of this is the addition of an online database builder to Simbla’s website-making package. This means you can now create your own database tables, define columns, add records, organize the data in an efficient and intuitive manner, and control who has permission to access it and how, by managing who can modify, create, obtain and remove data sets. You’ll have the ability to decide who the users are and establish their roles, and you won’t be limited to choosing one setting for everyone; you can individually customize who can perform which actions by assigning rights to different users, such as “read,” “delete,” “create,” “get,” and “update.” Setting up the database and its permissions is simple, and it can be easily incorporated into your website.
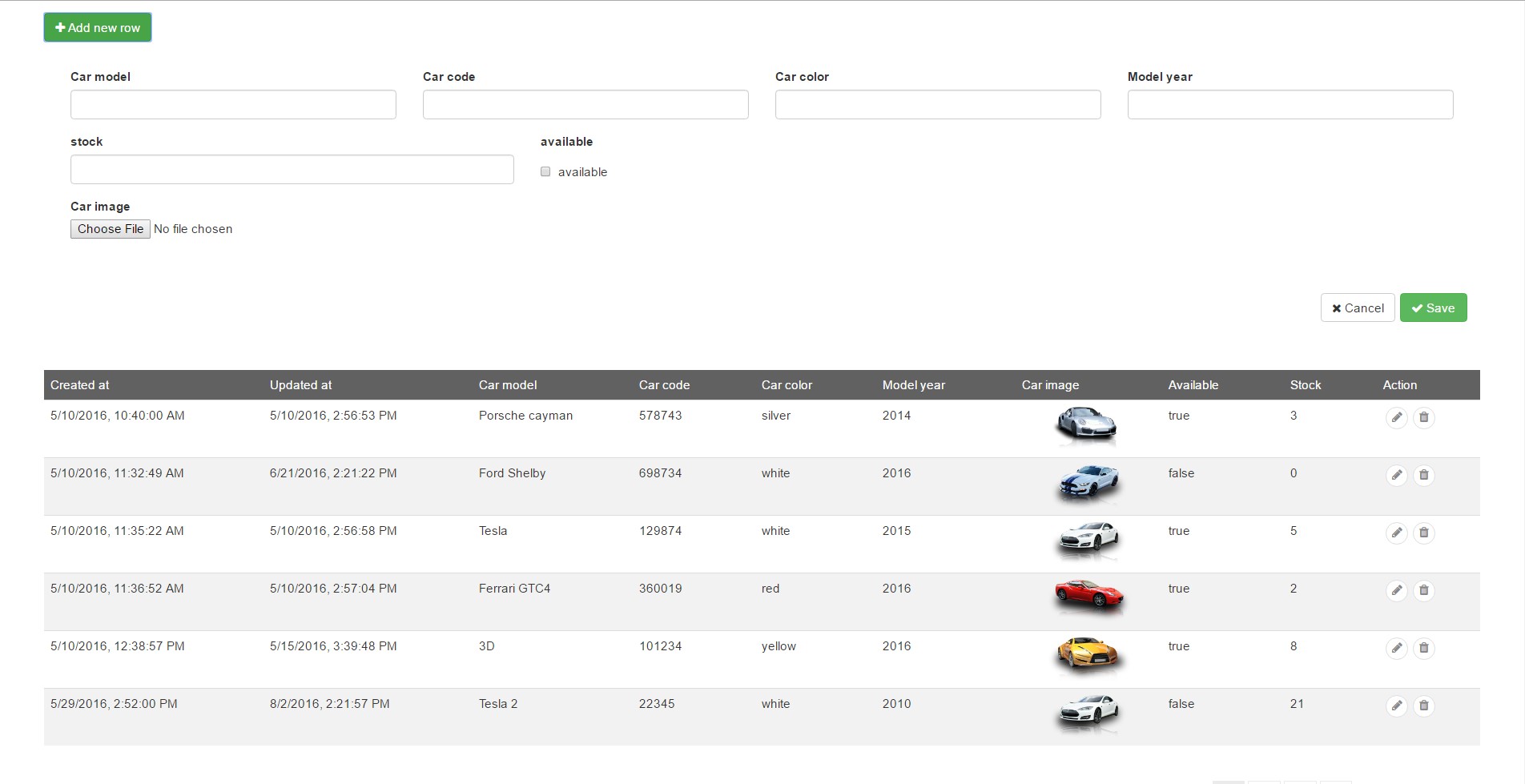
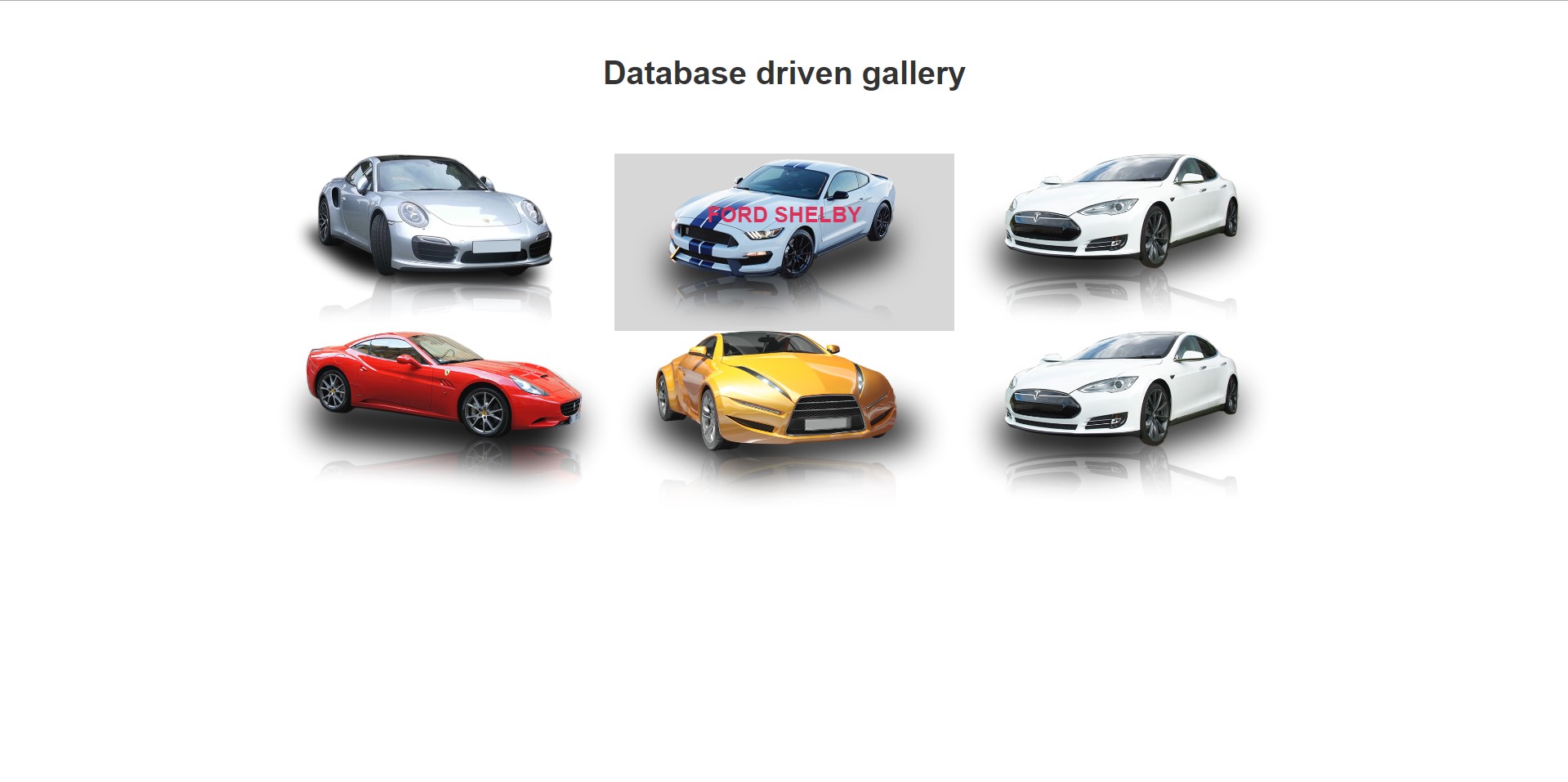
The future of third-party web widgets is at stake here, because the database you create with Simbla will give you the option to use “database widgets” that will connect to your online database and allow you to do things like create a login page for registered users, create a search form filtering the returned results and allow users to view, edit and add records. The newly registered users will then be shown in the database area. Owing to the sizable amount of options the widgets offer, users can choose to combine these app widgets and create their own basic data-driven applications, or produce more complex ones by utilizing a custom JavaScript API to suit their individual needs for database requests. In addition to the tailored applications users can construct, Simbla is in the midst of creating ready-made web applications that users will be able to choose from to perform complex processes, such as managing leads and clients, controlling sale processes, utilizing a straightforward blog system and more.

New features on the way
This integration of web-based applications with a database builder and UI/UX environment is a mind-blowing leap for SMBs: Finally, the smartphone of website makers has arrived. The possibilities it can afford you as a business are vast, cementing the point that Simbla has journeyed where no other website maker has before. You can now have your cake and eat it too: It’s time to upgrade from simply making websites to establishing a complete online business environment—you owe it to yourself. Thanks to Simbla, your need has finally been met.
Read More at What Website Makers Have Been Missing Until Now