Zoey: An eCommerce Platform With A Difference
There is no shortage of eCommerce platforms and tools for online businesses. However, most of them suffer from the same flaw: they are either overloaded and bloated, or they rely on heavy customization and coding skills.
Even more so, numerous eCommerce platforms tend to work well only if you extend their functionality by means of addons and plugins. Otherwise, it is nearly impossible to run an eCommerce store.
Ever faced the same problem with eCommerce platforms? If that is the case, this post has a special solution meant for you. Meet Zoey, a new eCommerce platform and online store builder.
What makes Zoey special? Well, it expects no coding skills from you, and works perfectly well right from the start.
Zoey: An eCommerce Platform With A Difference
What is Zoey?
As already stated, Zoey is an eCommerce platform and an online store builder. As an eCommerce platform, Zoey gives you absolute control over your online business. And as a store builder, it lets you put together your online shop within minutes using a handy drag and drop interface. Even if you have never built an online store before, or having no experience in coding, Zoey is very easy to master.
We will be giving Zoey a spin later in this article, but first, let us take a look at its major features.
Design
To begin with, Zoey offers an impressive arsenal of web design features that can give any other tool a run for its money. Don’t like coding? Have no fear, the drag and drop builder can be used by anyone. Need pre-made presets and design assets to save your time? How about a special style editor for controlling every single element of your site, and a live preview to help you view your changes in realtime? Yes, Zoey offers all of that.
Plus, since this is the era of the mobile web, Zoey offers special tools to preview and test mobile design. In addition to that, Zoey also comes with several free and fully responsive themes that are ready to be customized as per your needs.
Infrastructure
Your online store is only as good as the infrastructure it is hosted on. After all, if your visitors find your website offline, there will be sales.
Zoey takes care of everything, thereby giving you time to focus on your actual business. Whether you need specialized datacenter location to target customers from a specific location, or a Content Delivery Network to boost the performance of your store, Zoey offers it all. You get to choose from 10 globally distributed datacenters and powerful scalable hardware. Your store also gets unlimited bandwidth, so have no fear even if you get millions of hits daily.
Also, Zoey implements site-wide HTTPS to foster a feeling of trust and security for your visitors and clients.
Marketing, Payments and Operations
Zoey offers a large array of marketing tools to help you drive more traffic and sales to your store. You can run batch promotions, discounts, special coupons and gift deals. Zoey has Search Engine Optimization tools that you can utilize in your store such as site wide HTTPS, advanced site map, and mobile friendly design. These are all things that Google looks at to give you a higher rankings in search. Zoey also gives you the freedom to customize H1 tags, title tags, meta descriptions, URLs and more to improve rankings.
Zoey comes with detailed statistics and reports for cases such as cart abandonment. You can also integrate it with various other platforms such as Google AdWords, Optimizely and MailChimp.
You can implement over 50 payment gateways on your store, including credit cards, PayPal, bank transfers and Cash on Delivery. If you are selling physical good on your store, you can select from various shipping carriers, manage inventory and even integrate with the likes of Etsy and eBay.
B2B eCommerce
 If you are running a wholesale business or B2B store, Zoey is the ultimate solution for you. Now merchants take take advantage of essential features needed to run a B2B business, such as site access restrictions. This will allow you to control the customers who can access your store or which customers have the ability to checkout. You can make the entire store password-protected so only the customers that you have pre-approved on the backend can view your store. Another setting in B2B is the pricing flexibility – which is extremely important for any B2B business. Zoey let’s you customize pricing based on customer group and order volume so you can manage different pricing for wholesale and retail customers. Furthermore, you can allow bulk orders, offer custom pricing for B2B buyers, and so on.
If you are running a wholesale business or B2B store, Zoey is the ultimate solution for you. Now merchants take take advantage of essential features needed to run a B2B business, such as site access restrictions. This will allow you to control the customers who can access your store or which customers have the ability to checkout. You can make the entire store password-protected so only the customers that you have pre-approved on the backend can view your store. Another setting in B2B is the pricing flexibility – which is extremely important for any B2B business. Zoey let’s you customize pricing based on customer group and order volume so you can manage different pricing for wholesale and retail customers. Furthermore, you can allow bulk orders, offer custom pricing for B2B buyers, and so on.
Well, enough with the features. How does Zoey perform in reality? I decided to give Zoey a spin and find out.
Zoey in Action
Once you successfully login to the admin panel, you will find it fairly similar to any modern-day CMS out there. There are specialized menus for each function to help you get started. I am going to run each menu one at a time, so as to give you a comprehensive picture of all that you can expect from Zoey.
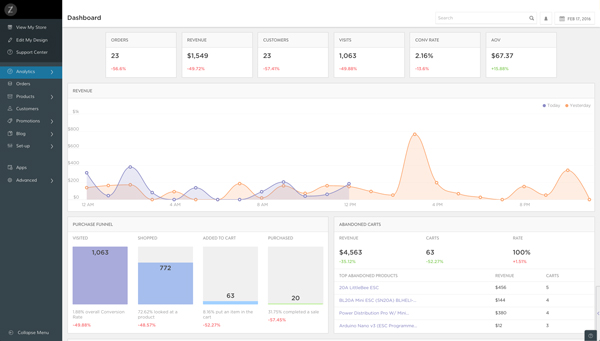
The first menu is fairly simple, whereas the Orders menu lets you view new orders and manage them accordingly. However, the standout menu, in my view, is the Analytics section. Now, many eCommerce platforms tend to outsource analytics to external services, such as Google Analytics or likewise. However, Zoey offers it all for you straight in the admin panel. You get details such as total number of orders, conversion rate, revenue earned, purchase funnel, etc. Furthermore, you also get to view analytics related to abandoned carts to help you better optimize your site.
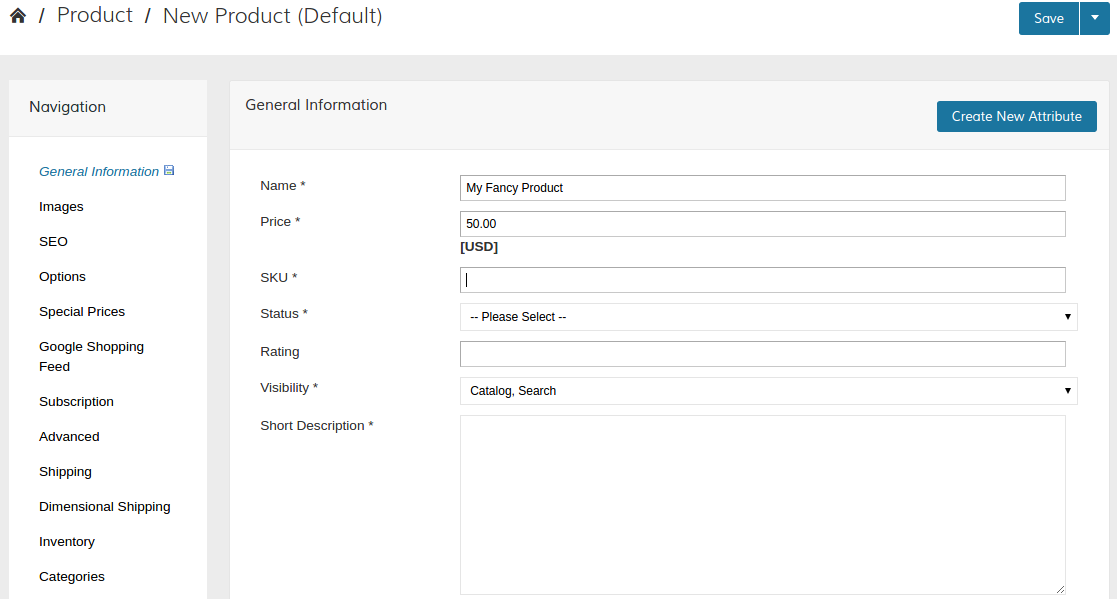
Adding products to your store is a breeze too. You can setup categories and attributes, specify gift cards or discounts, and add a product within minutes. Interestingly, Zoey lets you add SEO details, and upsell or cross-sell features right at the time when you add a new product. There is no special extension or page that you need to visit.
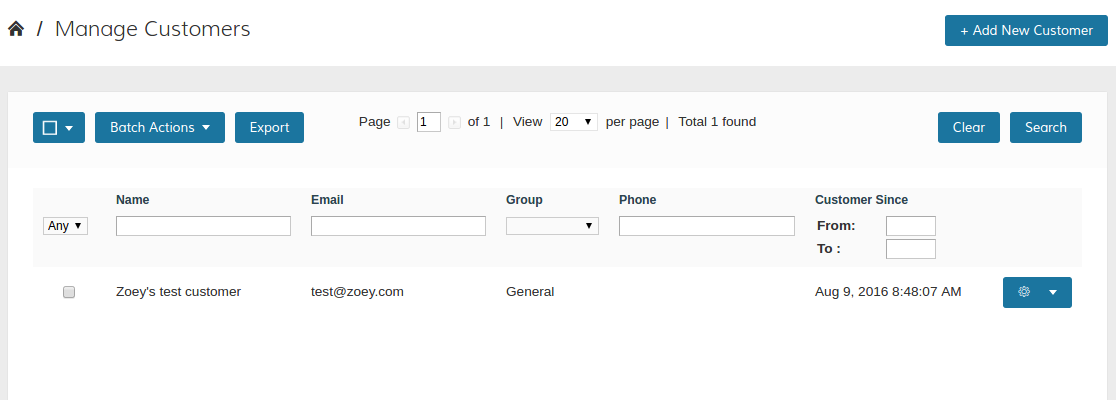
Similarly, you can create lists and groups of your customers, or export that list as a backup. Adding a discount rule is also pretty easy, perfectly with all the conditions and time limits for the particular discount.
In the Setup menu, you can add details such as shipping, localization, taxation, et al. Similarly, for advanced users, there are API integrations, URL rewrites and various other options available in the Advanced menu.
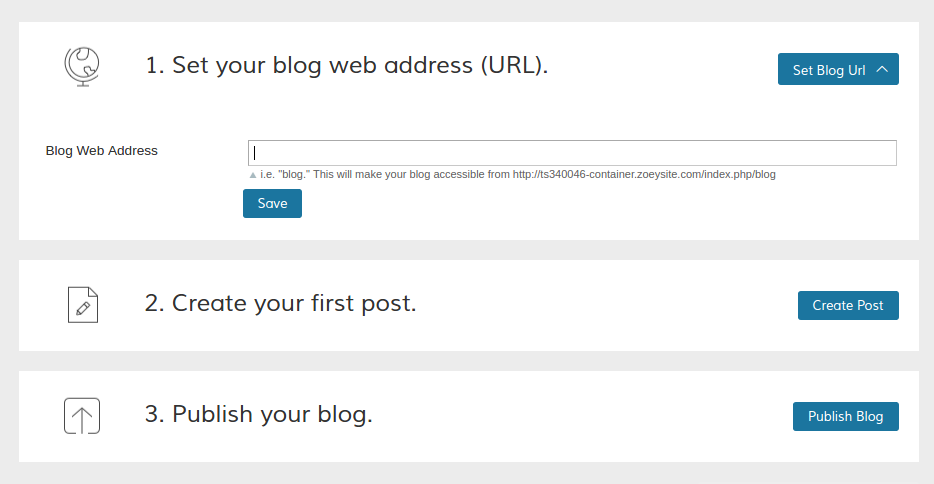
However, one of the most striking feature of Zoey is the Blog menu. Now, there are numerous blogging platforms out there, and there are numerous eCommerce platforms out there. However, what if your eCommerce solution allowed you to run your blog natively? I know many big online stores that use an external solution, such as WordPress or Ghost, to run their blog. This is often an unwanted maintenance on their hands, because more often than not, online stores tend to use their blogs only to mouth the company developments, announce new deals, etc.
Zoey lets you run a blog from the admin panel itself. You just need to specify a blog address (such as mystore.com/blog or mystore.com/notes and so on), and then get started with writing.
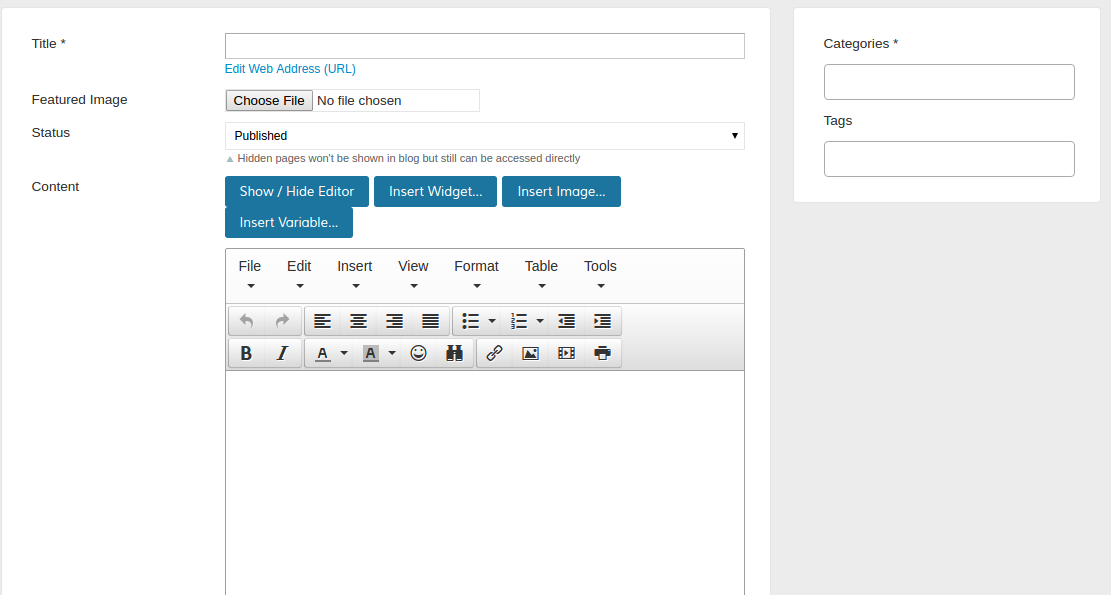
You can add excerpts, categories and tags to your posts in the blog.
As you can observe, Zoey’s backend is fairly simple and straightforward that can be mastered within minutes.
But wait, aren’t we forgetting something?
Yes, the drag and drop editor!
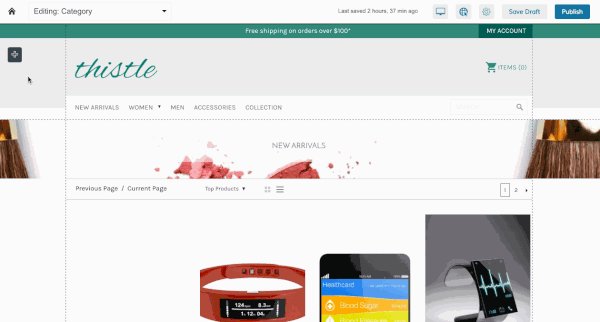
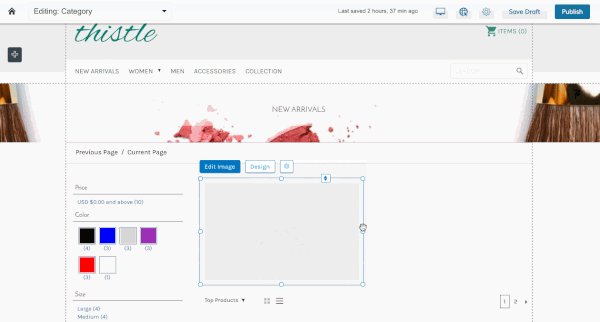
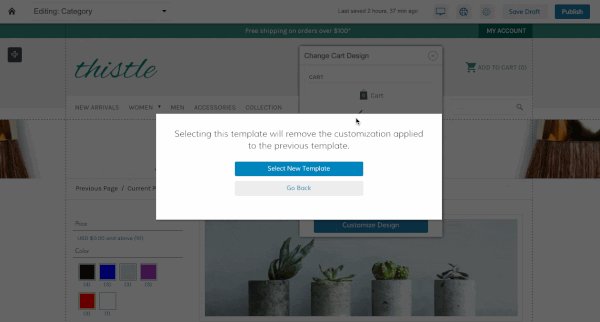
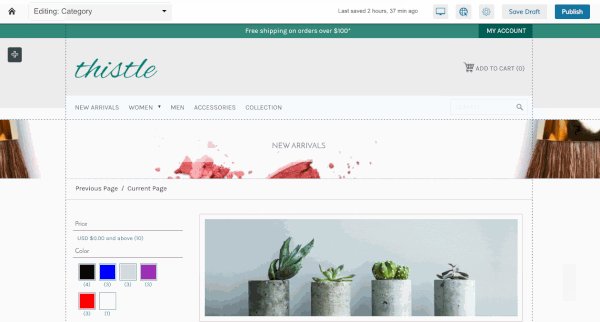
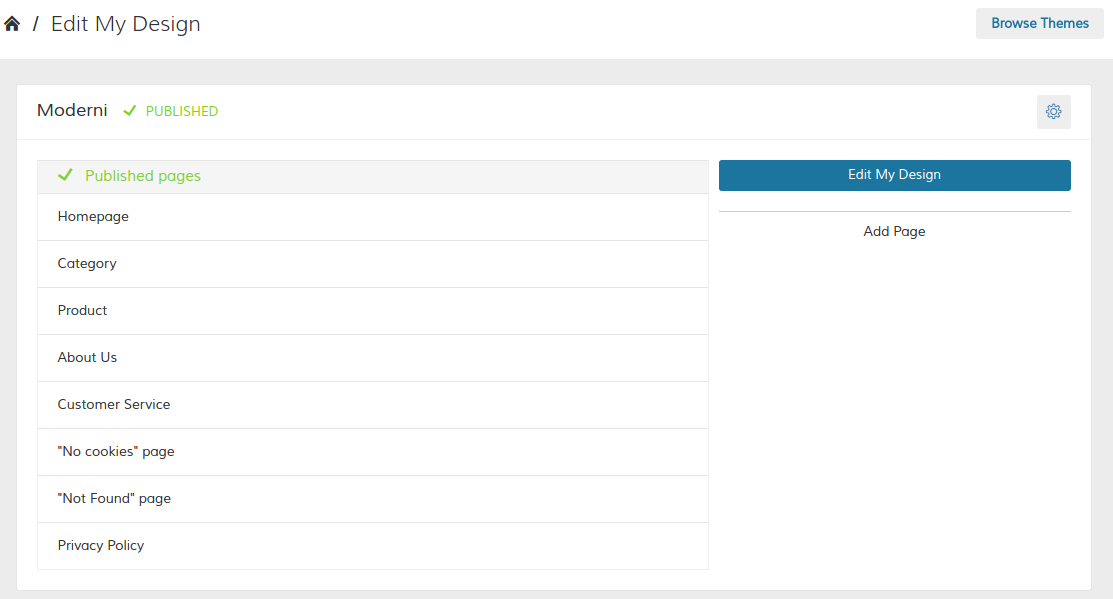
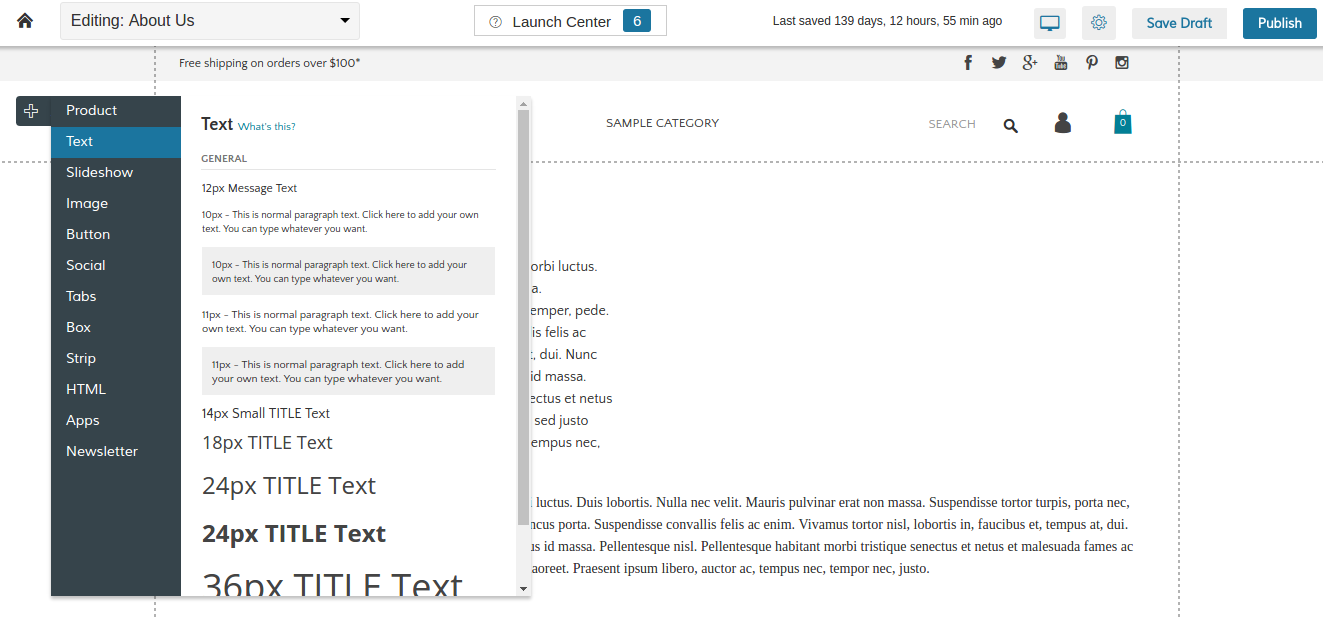
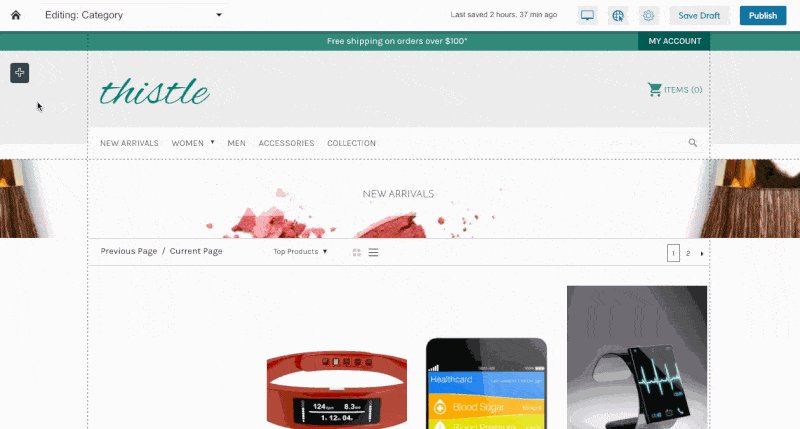
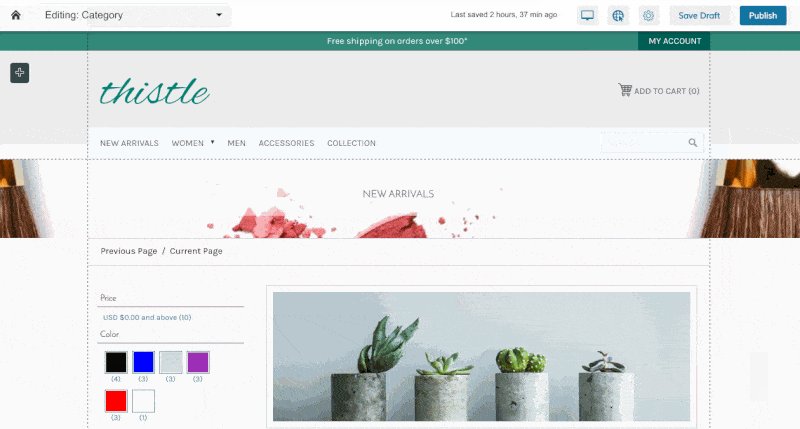
All you need to do is hit Edit My Design, and then select the page that you wish to edit.
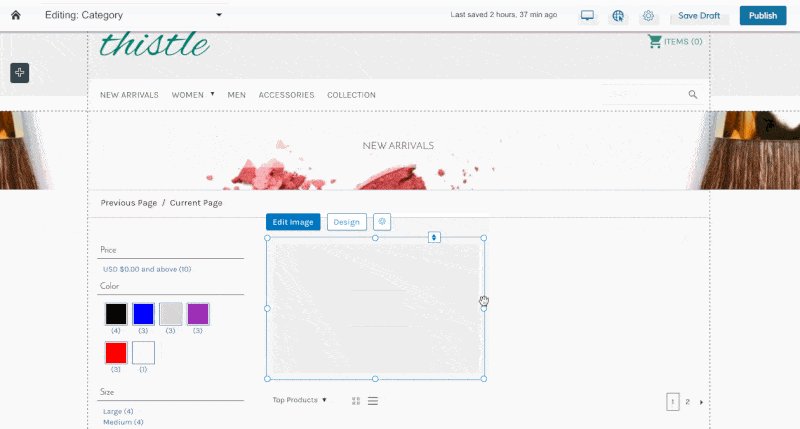
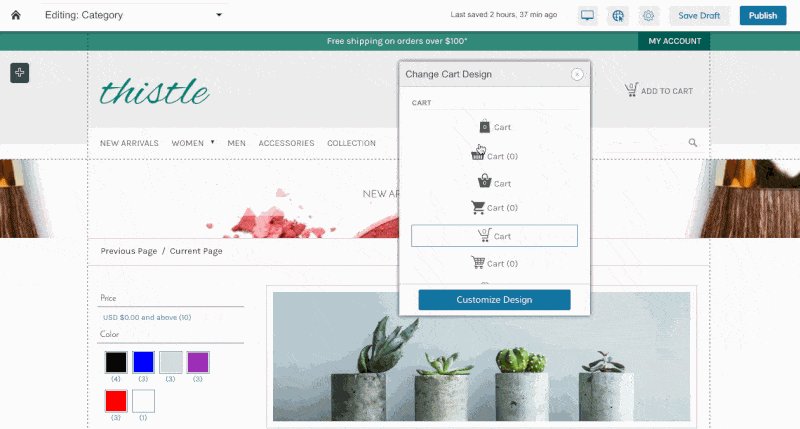
All edits happen live with previews, so you can be sure of what you are doing. You can drag and drop elements, or add new elements directly in the live editor.
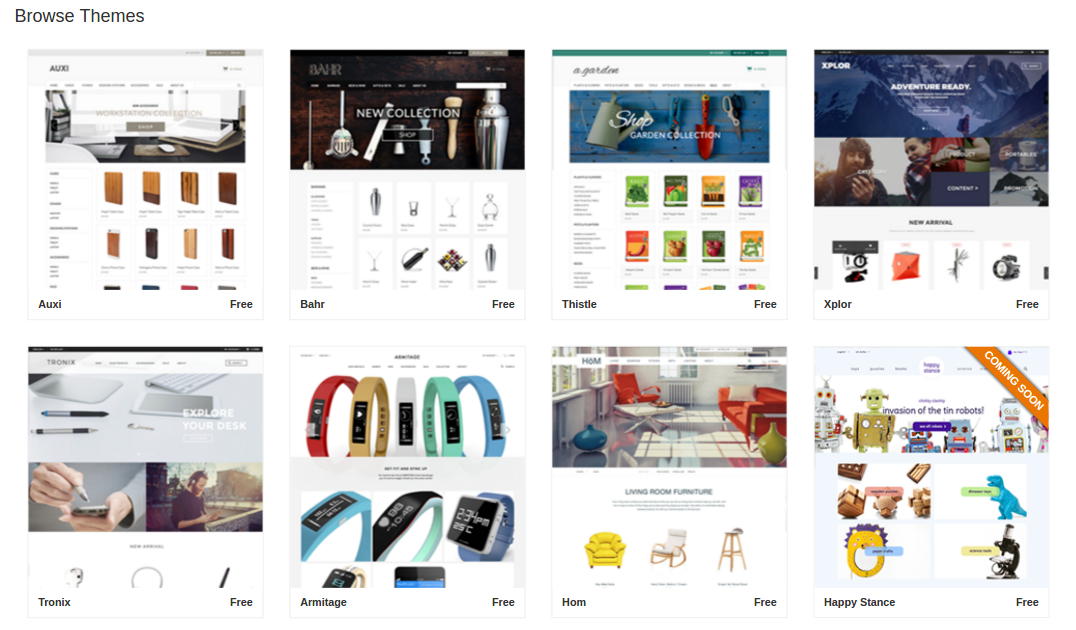
All themes are free and responsive, so you can select whichever one that you love the most.
Pricing
Zoey offers three plans for you to choose from. All plans come with support for responsive themes, advanced analytics, unlimited storage and bandwidth, custom domains, as well as Point of Sale and Amazon/eBay integrations.
Professional Plan costs $89 per month. If you need something extra, opt for the Business Plan at $199 per month that comes with support for HTTPS, B2B functionality, CDN, and multiple languages and currencies.
Beyond that, there is also the Premier plan that starts at $599 per month. It comes with enterprise level features such as custom apps and design, a dedicated account manager with priority support, and a lot more.
All plans come with a 14-day free trial, so you can give them a try with no string attached. Also, there are no setup or transaction fees involved in any plan.
Conclusion
Running an eCommerce store is complicated business. You have to take care of shipping, product management, taxes, customer support, and a lot more. Quite obviously, website management and development as well as hosting can be another chore that you’d be better off avoiding.
Zoey is very clearly a good fit for online stores and businesses. It does its job well, and lets you focus on the actual management of your business. You can easily forget about web hosting, running custom scripts to integrate payment gateways, or paying a hefty fees for getting a responsive site.
Furthermore, if you are a web designer yourself or a web design agency, you should by all means give Zoey a try right away! It goes without saying that you must be having various clients asking you to setup a website for their eCommerce store. Using Zoey, you can setup websites and stores within minutes, and since the interface is beginner-friendly, you can pass on the website to the clients easily.
So what are you waiting for? Go ahead and make use of the 14-day free trial, and check out Zoey right away!
Read More at Zoey: An eCommerce Platform With A Difference