Placing a Video Within a Circle in Adobe Muse
Place a Video within a Circle in Adobe Muse. No Coding Skills Required.
In this tutorial I will go over how to place a video within a circle in Adobe Muse using the Ultimate Video Widget 2.0 found at http://museforyoushop.com. We will also be using Adobe Photoshop to create the transparent circle.
Adding the Video
1. From the Library Panel drag and drop the “Ultimate Video Widget – Add First” and place at the top of your Adobe Muse website. If you do not see the Library Panel go to Window > Library.
2. From the Library Panel drag and drop the “Ultimate Video Widget ” and place below the “Add First” widget.
3. Open the “Ultimate Video Widget” and add the following files to the widget:
- .mp4 video
- .webm video
- .ogv video
To convert your .mp4 files to .webm and .ogv you can use the following video converter: Miro Video Converter.
4. Create a rectangle in Adobe Muse and fill it with the video poster image. The video will fit inside of this rectangle so make it as small or as large as you would like.
5. Assign the Graphic Style Name that is in the widget to the rectangle via the graphic styles panel in Adobe Muse. If you do not see the graphic styles panel go to Window > Graphic Styles. There is a small icon in the bottom right of the graphic styles panel that allows you to create a new graphic style from the element selected. Once this button is clicked the graphic style name will be “Style.” You will want to double click on this graphic style and rename it to the graphic style name that is in the widget. In this case it is “video1.”
6. Preview in the browser to see the video within the rectangle.

Creating the Transparent Circle
To place the video within a circle we need to create a transparent circle. We will be using Adobe Photoshop for this.
1. Open Adobe Photoshop.
2. Create a new file preferably 1000px by 1000px.
2. Create a new layer.
3. Select the rectangle tool in the toolbar and draw a white background over the new layer. The rectangle must fill the entire canvas. The color of this rectangle must match the background color of your website. In this case the background of the website is white so the rectangle is white.
4. Right click on this new layer and select “Rasterize Layer.”
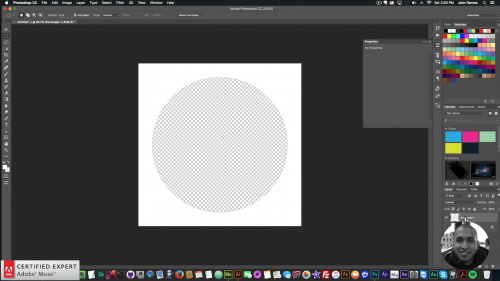
5. Select the “Elliptical Marquee Tool” in the toolbar. Hold down the shift key and create a perfect circle over the layer with the white background. It can be as large or as small as you would like. The video is going to fit in this circle.
6. After the circle is created hit the “Delete” key. Then hide the first background layer in Photoshop by going to the layer and selecting the eye icon. You will notice that we now have a square with a transparent circle in the middle.
7. Save this file by going to File > Export > Save for Web and saving as a transparent PNG image.

Placing the Video within the Circle
1. Go into Adobe Muse and create a rectangle over the video rectangle.
2. Fill this rectangle with the image that was created in Adobe Photoshop.
3. Scale this image to fill and center it in the middle.
4. The video is now within the circle.
5. Preview in the browser to see the video within the circle.
6. Done.

View the video above for a live demonstration on how to place a video within a circle in Adobe Muse. For more video tutorials and widgets for Adobe Muse visit http://museforyoushop.com.
Happy Musing :).
Read More at Placing a Video Within a Circle in Adobe Muse