WordPress and HTTP2 – An Introduction
During May of 2015, it was decided that HTTP/2 would become the new standard and that it would replace HTTP/1.1 in due time. The possible advantages of HTTP/2 are huge, however, the usability is not as easy is imagined. In this article, we’ll take a quick look at the benefits that this standard could provide for the website owners, as well as which requirements have to be met to use WordPress and HTTP/2.
How many articles about a website’s loading speed have your read already? Probably a whole lot. I’ve also published a couple of articles on the topic here at Noupe and even more over at our German sister site Dr. Web. An important part of performance optimization is the server, as no optimization can work without a proper server with a modern operating system.
That would be like tilting at windmills. As none of us is Don Quijote, we shouldn’t start with that, right?
What is HTTP and What is it Needed For?
In general, HTTP (Hypertext Transfer Protocol) is a way of communication between web server and browser. That means HTTP is the language that server and browser use to talk to each other.
I won’t really dig into that in this article, so if you want to find out more about it, look at the article on Wikipedia. The first version of HTTP, version 0.9, was created in 1991, the so-called Jurassic period of the internet.
A lot has happened since then. The websites primarily consisted of a background color, one or two graphics that were linked in the HTML, and lots of text. The first websites were only some KB in size, while today’s websites are thick and weigh up to multiple MBs.
The development of websites is easily observed on the example of Dr. Web which we established in 1997 already. Noupe is more than ten years younger.

One of the First Versions of Dr. Web in the Internet’s Early Days.
Today, the actual amount of files that form a website has increased drastically. Back then, only a few files had to be loaded, and today, there are dozens of them. This progress increases the limitations that the old HTTP/1 protocol comes with. The result is an increased latency or a slow modern website.
This forced the development of HTTP/2. HTTP/2 can definitely be considered the evolution of the old protocol since the main goal was the reduction of the latency, which results in an increased loading speed with modern web browsers.
The Limitation of HTTP/1
Nowadays, browsers have to load dozens, or even hundreds of files to display a website. The following is loaded for the display:
- The Website’s HTML
- The Stylesheets (CSS)
- The JavaScript
- The Images
- The Videos
- External Files for Google Analytics, Ads and Anything Similar
- Social-Sharing-Solutions
The big problem of HTTP/1 is that the browser creates a request for every single file that is mentioned in the HTML, CSS, and JavaScript. This might be hundreds of requests and connections. Hundreds of HTTP requests have to be executed, which can slow down a website significantly.
Speed-Optimization Under HTTP/1
Due to this limitation, a special concept on how to still make websites faster was created. Files were bundled to reduce the amount of requests, the size was reduced via compression, and the graphics were compiled to a sprite. HTTP/2 is supposed to solve these problems, as well as provide other ways.
The Difference Between HTTP/1 and HTTP/2
Please visit the HTTP/2 GitHub FAQ for the exact specification of HTTP/2. HTTP/2 was developed to be read by machines and not by humans. Thus, the new protocol is binary, as this optimizes the process of communication between browser and server.
On top of that, it’s much less prone to errors and able to interpret things like blanks, empty lines, line ends, capitalization, and other things much better.
The big difference between the two protocols are the connections, however. HTTP/1 only allows for one connection at a time, while HTTP/2 can process multiple connections at once because it makes use of multiplexing.
- HTTP/1 has to create a query for every single file
- HTTP/1 loads one file at a time
- HTTP/2 is capable of loading many files with one connection
- HTTP/2 allows for multiple connections at the same time
The Server Push Procedure of HTTP/2
The server push process is a function, where the server actually knows which files the browser requires before it queries the files. Then, the server pushes the files to the browser without waiting for the browser to request them. This accelerates the entire process of displaying a website.
Find More In-Depth Information Under Apache.org/Server Push
Those that want to experiment with the server-push procedure can find a free WordPress plugin here. HTTP/2 Server Push.
Why the HTTP/2 is Much More Efficient
- It can build connections between client and server much faster
- The connection between server and browser is more efficient and faster
- Files and resources are transferred at the same time
- Files can be pushed to the browser via server-push
- It allows you to load and display more files at once
The Online-Demo: the Difference Between HTTP/1 and HTTP/2
How Can I Use HTTP/2 With my Website?
Whether you’re already able to use HTTP/2 or not depends on your web host. The new protocol is a part of the server operating system (Apache, NGINX, or ILS), and thus, has to be taken care of by your hoster.
If you happen to own an own server, you could upgrade tp HTTP/2 at any time.
Of course, there are already a couple of hosts that support and offer HTTP/2. However, that seems to be an exception for now. It’s possible to test if your web server or hosting package already provides the new turbo HTTP. To do so, use the online tool by KeyCDN:
How to Use HTTP/2 With Your Website
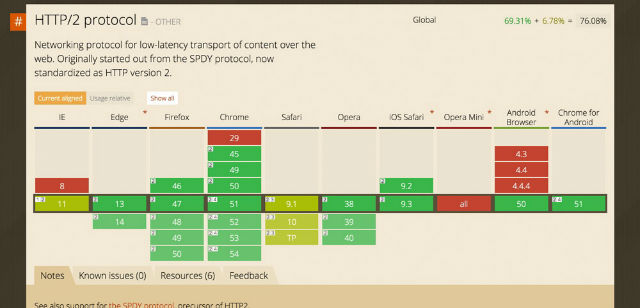
Theoretically, HTTP/2 should be usable on any browser without any particular configurations. In theory. Unfortunately, things are different in practice, as the large browser creators have decided to only enable the support for the new protocol via TLS (HTTPS). Here’s an updated list of browsers that already support HTTP/2:
Browser-Support for HTTP/2. Green Means, That the Protocol is Supported.
One Click Opens the Interactive List on Caniuse.com
So you need an SSL certificate for your domain, as only then, you’ll get to enjoy the high-speed protocol.
Test: Which Website is Already Using HTTP/2
There’s a Google Chrome expansion that lets you see which site is already using HTTP/2.
The “HTTP/2 and SPDY indicator” Expansion
The expansion places itself next to the browser’s address bar and uses colors to show you whether the protocol is used or not. A blue flash means that the website is using HTTP/2 actively. Grey means that no support is available.

The Blue Lightning Means That HTTP/2 is Being Used.
Going New Ways of Speed Optimization
The old ways of speed optimization are not effective anymore when using HTTP/2, so potential would be wasted. However, using the protocol on a daily basis doesn’t mean that files shouldn’t be condensed anymore, but only that you should think about which files won’t be condensed.
The possible advantage of loading many resources at once may also result in a slower website when all files aren’t condensed and compressed anymore. Having JavaScript delivered in a file compressed by Autoptimize, for example, results in a faster loading time as, due to optimized caching, the file is only loaded once when an according .htaccess file is available.
After extremely many tests, my way of speed optimization for advanced users has proven itself to be optimal.
Conclusion
Using HTTP/2 is definitely worth it, although you have to purchase an SSL certificate for the website. A free certificate from Let’s Encrypt is fully sufficient as well. The speed gain can be enormous, depending on the existing speed optimization concept. On websites designed for strong performance, with servers that already use PHP7, the speed growth will be a lot less significant.