WordPress: Changing Your Permalink Structure Without Ranking Losses
There can be many reasons for changing your website’s permalink structure. Maybe you made the wrong choice while setting up your blog, or you want to change it for performance reasons. You didn’t dare to do it yet because you feared ranking losses? Today, we’ll show you how to change your permalink structure without having to be afraid of any losses in the visibility of the Google ranking.
The set up of permalinks is one of the first tasks that you need to approach when it comes to a new installation of WordPress and other content management systems. Many website owners put a lot of thought into this process; others might not have thought about an optimal structure enough.
Switching to a New Permalink Structure
A lot has changed lately. Google values very short URLs much more than speaking URLs, which are being valued less and less. The reason might be that Google is switching to short IDs itself, instead of using the long, speaking URLs.
However, changing the structure without a plan can also come with very real problems. Internal links stop working, the search engine removes the pages with dysfunctional URLs from the index, and won’t value the new structures as much as it was the case before that.
Nonetheless, changing the links without ranking losses is possible if done correctly. Here’s the guide:
Step One: Generate a List of the Old Permalinks
Before switching to a new permalink structure, a list of the old article links has to be created. Later, we will need redirections, so we need a list to make sure not to forget a URL.
The plugin List URLs which creates a CSV file with all URLs promises to provide an optimal and fast way to do so.
After the plugin’s installation and activation, generating a post URL list is only one mouse click away.
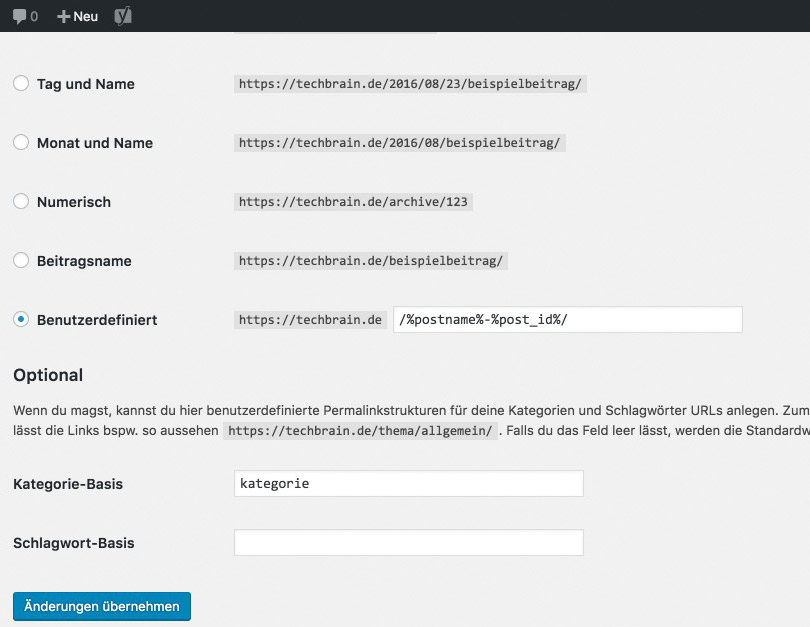
Step Two: Unlock Your New Permalinks
There are multiple options to choose from. Many recommendable variants are possible, but I tend to go with the shortest one – the pure article IDs. As Google uses this variant as well, one can assume that it will result in significant ranking advantages for websites with the shortest of all URLs.
Variant One: Post Name With IDs

The problem with this version is that the URLs will be very long if the article’s titles are long. You’ll always have to manually remove stop words and anything similar, to be left with three to four words in the URL.
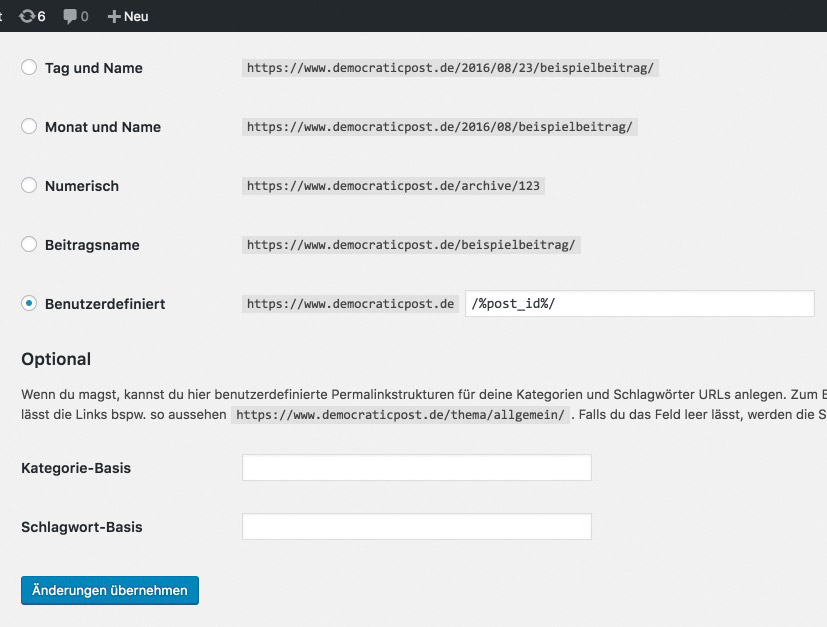
Variant Two: The Pure IDs

Google is already using this version for tons of its services, like YouTube for example. The IDs also have another advantage, as they load faster, making them a part of a good speed optimization.
If you like to refine your articles and keep them up to date, I don’t recommend including a date in the URL. Your articles will look outdated too quickly.
Pick your preferred variant and click on “save changes.”
Step Three: Defining 301 Redirects
To make sure that you don’t retract ranking losses, you now need to set up 301 redirects from the old URLs to the new versions. This tells Google that the respective articles permanently moved to the new addresses.
If you’d want to save that step, it would be a bad idea, as the following would happen:
- All internal links that were created manually wouldn’t be updated anymore and lead into the void.
- All external links that lead to the articles would only produce 404 errors. Then, your visitors will see an error page instead of the information they’re looking for.
- During a search engine’s next visit on your pages, many 404 errors would be detected. These pages will then drop out of the ranking. Your website practically doesn’t exist anymore.
Thus, we have now arrived at the most important action, which is the redirection of the old permalinks to the new addresses.
There Are Two Redirection Options For You to Choose From:
Option Number One
is using a WordPress plugin. One that is constantly taken care of and working is Redirection.
You don’t need any experience with handling the .htaccess file when using this plugin. You can get your task done directly within WordPress using an easily understandable interface.
Option Number Two
is the manual creation of the rules for the server control file .htaccess. This certainly is no bad choice either. It follows the following scheme:
View the code on Gist.
The pattern is straightforward. The first part shows the old URL without your domain; the second part shows the new URL including your domain. Follow this scheme for all posts. Implement the code in the file above your WordPress rules.
I recommend realizing the forwardings using the .htaccess file. This way, you are on the safe side.
Test Your Forwardings
You have to be sure that the redirects work and redirect users to the new URL. Thus, enter some of the old addresses from your list, and check if they redirect correctly. Also, visit Google and look up your website and some of your listed posts.
Click them and see if the forwarding is executed correctly.
The Optional Step Four: Correcting Internal Links
This step isn’t necessary, as the 301 redirects are effective here as well. So, when a visitor clicks on the “wrong, old” links within your articles, he will be directed to the correct articles.
However, depending on traffic and web hosting, this can take half a second. Today, an additional half a second is unacceptable. Google and your visitors love fast websites, which is why a correction of the internal links to the new variants is recommendable.
A fast and straightforward way to get this done is a plugin like Search & Replace.
Using this plugin lets you identify every instance of old permalinks, and update them directly within the WordPress database. Then, links are not addressed via redirects anymore, but via the correct and fast new links instead.
Conclusion
Of course, altering the permalink structure can heavily affect a website’s ranking. However, when you approach the issue carefully and well-planned, it is always possible to accomplish it without ranking losses.