The Future of Webdesign: Trends 2017
I’ll try my luck as a fortune teller once again, and dare to give you a preview of future web design trends for the year 2017. Some things remain the same; other things will move into the foreground. But one thing is sure: there won’t be any more classic desktop designs.
A bunch of things will change in 2017. Web design will become more complicated than it was before. However, that’s what makes our job so great. We get to keep on learning and improving ourselves. I wrote this article to allow you to do this early on.
1 – Mobile First Design

Does it sound stale when I mention this? Sorry, but I have to do it. In the medieval design process, the developer usually started with the desktop version of a website. It had to work properly because the client would see and approve this release first.
After that, the mobile variants were developed, and the website was adjusted to responsive views. In 2017, this won’t work anymore. Customers have educated themselves as well, and pure desktop sites are on the verge of being punished by Google. Mobile First will be imperative for a good ranking in the search results.
First, the mobile views will be developed, since a website has to look and work perfectly on smartphones and tablets. The desktop version is designed subsequently.
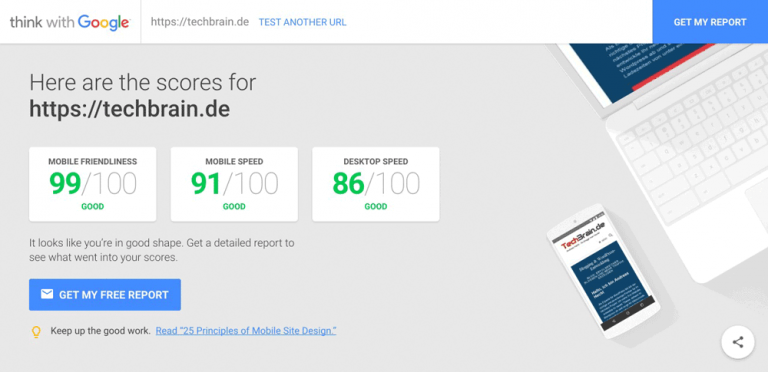
By the way, Google has provided a new online tool that is more informative than the old one.
Think with Google
A Test With the New Tool:

2 – Website Speed
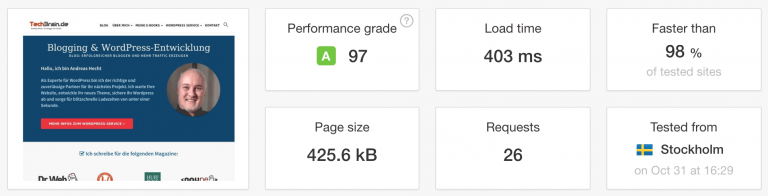
Another trend of 2017 will be the optimization for extremely fast loading times. Google has declared a speed limit of 1.5 seconds for a couple of years now. In this short timespan, Google wants a website’s entire loading process to be completed.
Of course, 1.5 seconds are not contemporary anymore. A lot faster times would be possible. At least on landing and overview pages of a blog, loading speed of less than one second is possible – even with moderate effort. Some article pages may load slower, so one and a half seconds would be a good average.
Even loading times of half a second wouldn’t be a problem on a landing page and blog overview. Now, the time to deal with speed optimization has come, preparing your website for next year.
Further Information:
- Noupe: No Nonsense: What Really Accelerates WordPress Websites – [#1]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#2]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#3]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#4]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#5]
3 – Interactive Storytelling
Interactive storytelling will indeed assert itself, although it is very complex, and reminds me of old Flash pages to an extent. It offers an experience to the user. Each scroll changes the screen content and tells a story that the visitor is drawn into.
The website of Peugeot is a good example for that.
4 – Handcrafted Illustrations
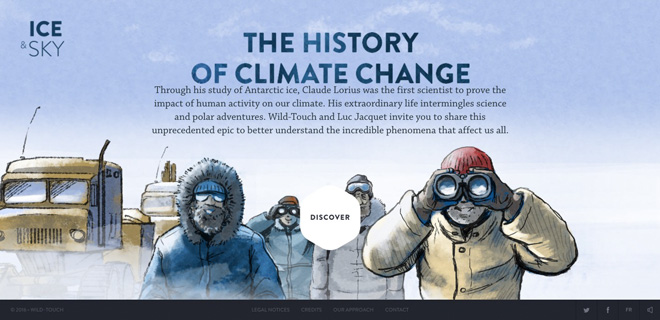
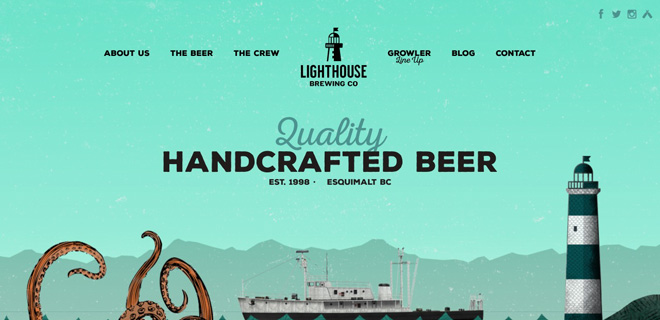
Hero images that fill the entire screen have been trending for a while now. But in the future, significantly fewer stock images will be used. The trend is definitely pointing towards a unique visitor experience. Businesses don’t mind spending money on this. Handmade, original illustrations have a much higher recognition value, and clearly show where the future will head to.
Some Examples:
5 – Lazy Loading
Lazy loading feeds a website’s visible area with content bites. The advantage, especially for sites with lots of content, like Facebook or Instagram, is obvious. A large amount of content is not loaded all at once but is only loaded after the user demands it. Only when the user scrolls down will the content be loaded. For the most part, this happens very quickly.
As the website speed is paramount for SEO – and conversion rates – I expect a widespread usage of lazy loading in 2017.
6 – Centered and/or Split Content
Centered content is a powerful style with high significance. The main message is placed in the center of the screen and highlighted by a couple of visual tricks. When it’s well executed, this technique achieves a dramatic visual effect.
This doesn’t work for all types of websites, however. Pages with minimal to moderate amounts of content will be well-served by this technique.
Split content divides the content into (mostly) two areas, which creates visual attention, giving the designers more creative freedom, without endangering the clarity of the content hierarchies.
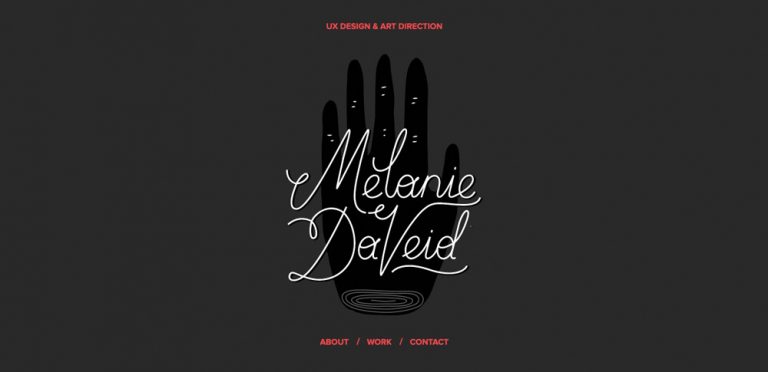
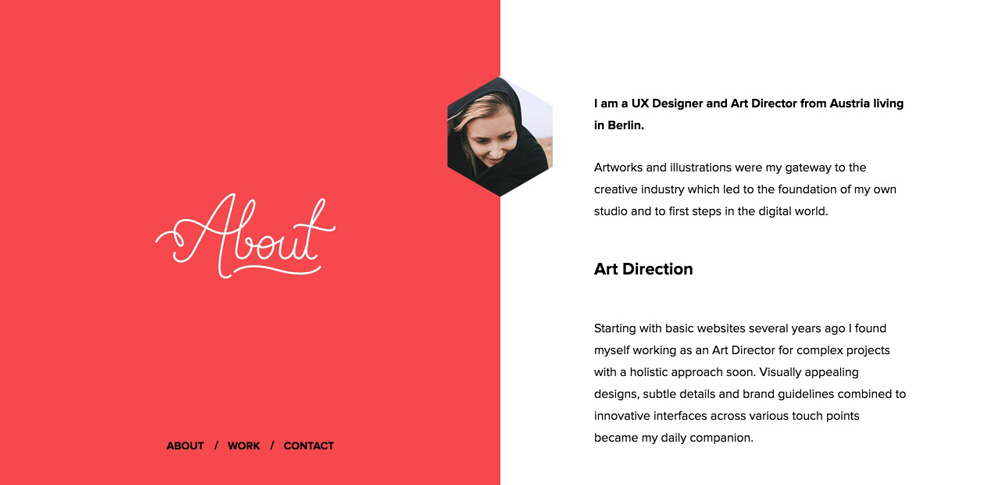
A Good Example for this is the Website of Melanie DaVeid
First, the site provides centered content on the landing page…
…next, the content is split.
Conclusion
A lot of exciting things are waiting for us in the coming year. I think I have addressed the most significant trends in this article. However, if you think that I have forgotten something, feel free to leave a comment down below. We are always happy to hear profound opinions.