CSS, Logos, Colors: Three New Tools for Your Design Toolbox
Over the weekend, I stumbled across a bunch of new services and tools that could help ease the life of designers and developers. Among them, there’s a solution for appealing loadtime indicators, aka spinners and loaders, a service that dissects popular logos, as well as a source of inspiration for contemporary color palettes.
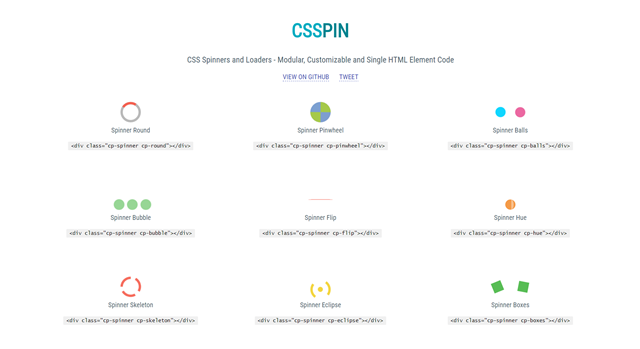
CSSPIN: Spinners and Loaders From Pure CSS Based on LESS

Even though it’s only supposed to visualize that new content is being loaded, spinners and loaders, aka loading time indicators, are ubiquitous. On the CSSPIN demo page, you can see the beautiful variants the startup team Webkul from India has created in pure CSS. In comparison to the mostly boring concepts of common loaders, Webkul can definitely cause a stir.
The ten different, fully customizable indicators are available as a CSS file with all variants. However, there’s also a custom CSS file for each one. Surely, you don’t want to integrate all ten versions into the same project. You are also able to view and edit the development files as LESS. CSSPIN is distributed under the liberal MIT license, so you are allowed to use it for both private, as well as commercial purposes.
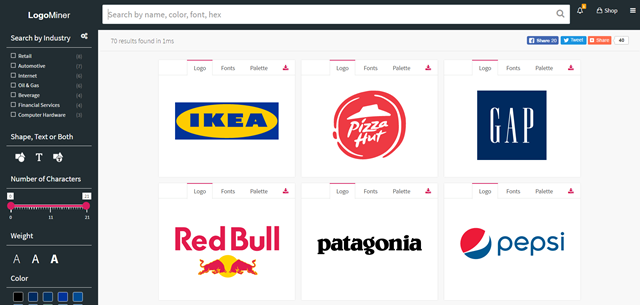
Logominer: Popular Logos Up Close

Logominer, developed by Piotr Gacon from Dublin, is a service that a lot of us would not even dare to run. Here at Noupe, we’ve already toyed around with the idea of dissecting popular logos, and explaining what was done, as well as why it works the way it does. After a short phone talk with our attorney, the topic was off the table.
Luckily, Piotr Gacon is in a different legal situation; I hope. On his website Logominer, he presents 70 of the world’s most popular logos. All of them are available for download in the formats JPEG, PNG, EPS, SVG, and PDF. Piotr also shows which fonts were used in the presented logos. You even get to display the color palette with information on the percentage shares of the respective colors used in the layout. By clicking on the respective color square, the according hex-value is copied to the clipboard.
You can search for branches, colors, fonts, font weight, the number of letters, and the division of pure typographic logos, and the ones that integrate shapes.
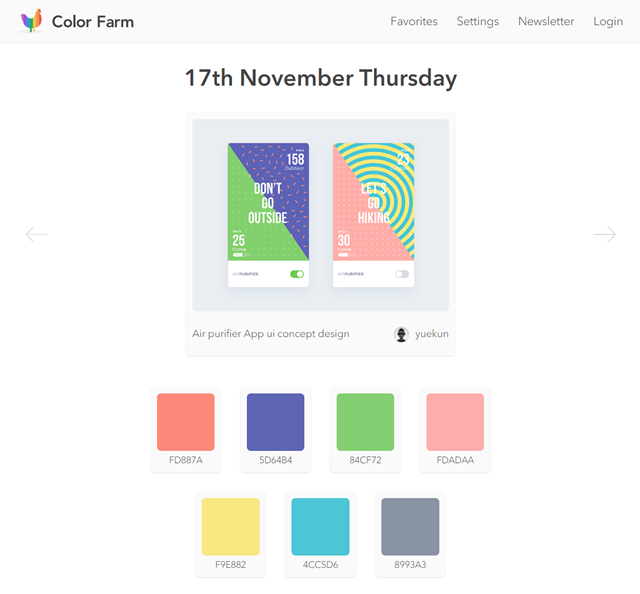
Color Farm: Color Palettes of Real Designs

Many designers use Dribbble Shots as a source of inspiration. In fact, you probably won’t find an overview of contemporary designs that changes faster than this one. The creators of the Chrome extension Panda, which also considers itself to be an inspirer in the form of an RSS reader, thought so, too.
Thus, they took popular Dribble shots, and extracted their respective color palettes. In contrast to other services, they didn’t display them as blend lines, but separated them into individual, colored squares surrounded by white space. This way, the individual colors can be assessed very well. A click on a color square copies the respective hex-value to the clipboard.
