New Release: WordPress 4.7 is the Best Version Yet
On St. Nicholas’ day 2016, the newest version 4.7 of the popular WordPress CMS was released. As I run all my projects via WordPress, I first installed the update on the project where a crash would have been the most bearable. But only good things happened.
Those that have been using WordPress since 2005, like me, know that not all updates in the more than 10-year long history went smoothly. More than once, I’ve blown pages out of the web because I dared to load an update. In the first years of Automattic offering the automatic update, I backed away from it. Only for about two years now, have I been able to click “update” in the backend without attacks of sweating.
Although all the changes over the past years made sense and drove the product forward, they really didn’t impress me. This may be due to my subconscious bias. I’m just not able to make use of deep changes to core features that I don’t even understand. If there are changes to design features, however, I’ll be excited right away. And the new version 4.7, named after the jazz singer Sarah “Sassy” Vaughan, did just that.
New Default Theme and Improved Customizer
The new improvements to the Theme Customizer in combination with the new default theme “Twenty Seventeen” are what fascinates me. The new theme actually requires the latest version and is not downwards compatible to previous ones. This has a lot to do with the fact that it supports the recent changes in the Theme Customizer, which makes it the best foundation for your own design efforts with WordPress 4.7. If you want to see the theme in action, surf over to 2017.wordpress.net.
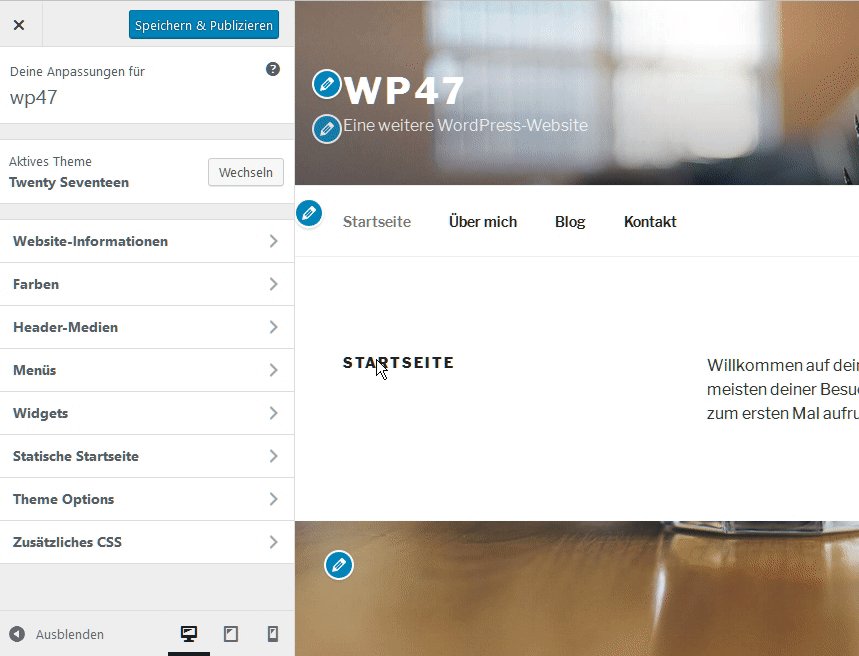
When looking at the demo, the first thing you’ll notice is the video in hero size used as the header. Now, you can use MP4 videos as headers very comfortably, via the Customizer. But that’s far from all the news, as the customizer has basically been turned into the new pivot for the construction of your website, and is not just a small tool for the customization of individual elements anymore.
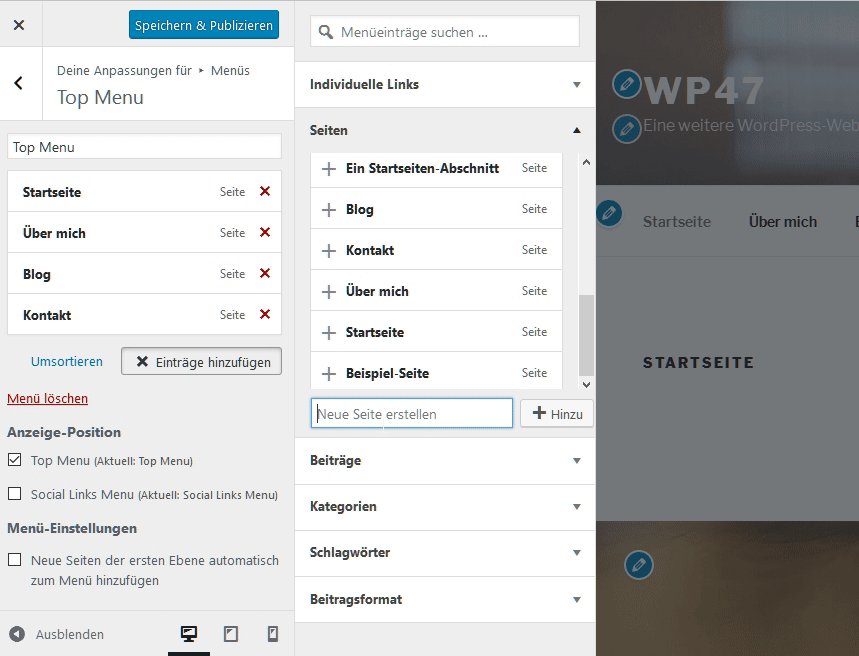
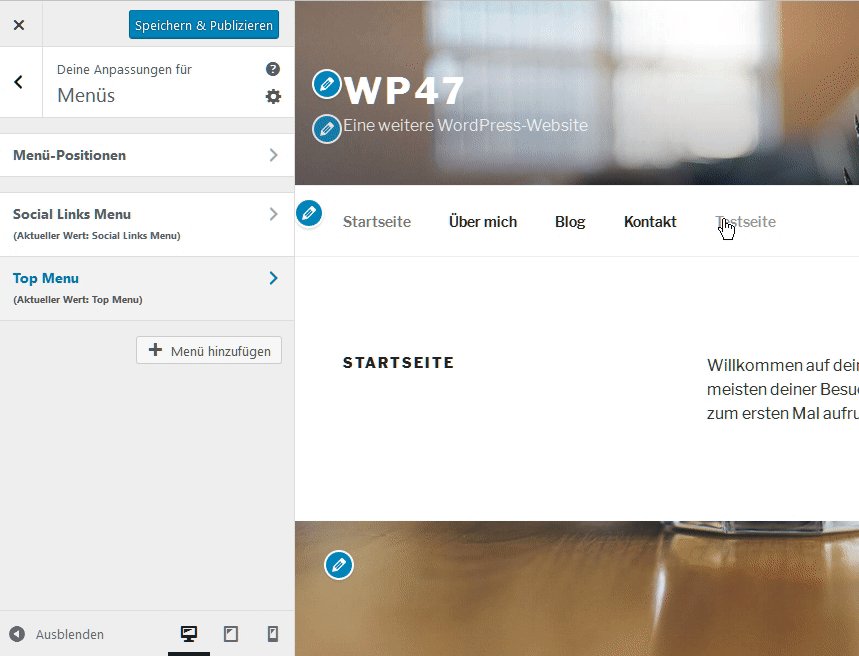
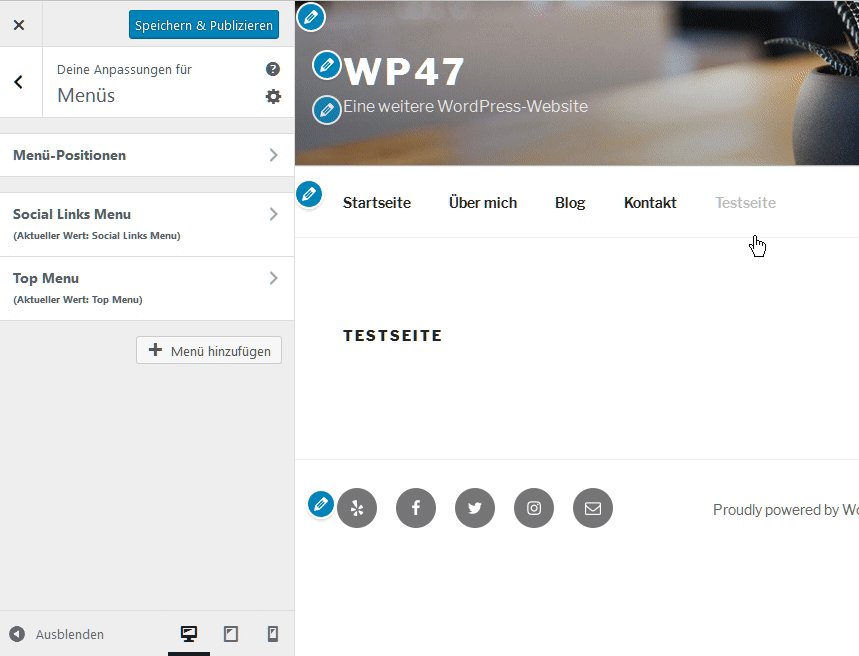
Using the new Customizer, you can concentrate on building menus with pages that don’t even exist yet. Set them up as empty files from within the Customizer. This way you don’t have to interrupt your workflow, letting you build your desired navigation menu first, and add the content later.
The adjustment of elements that cannot be changed via the customizer can now be made using an area for custom CSS. In many cases, this also makes it unnecessary to set up a child theme, as the custom CSS remains even after theme updates. It is saved in a Custom Post Type named custom_css, and remains connected to the respective theme. Now, you won’t lose it, even if you switch themes frequently.

To allow you to tweak your new project’s design before adding custom content, future themes will come with starter content, which you can remove before publishing the theme. Overall, the new customizer is made to let you play a bit first. All changes are immediately displayed in live preview, but not in the frontend. This way, you get to experiment for as long as you wish, as your design efforts will only become visible once you click “publish.” Small editing icons next to the elements you are allowed to alter, take you directly to the respective panels upon clicking them. To assure that you won’t lose changes made to the layout even after working for a longer time, the system will automatically save the project’s state, just like it does with posts.

Post Type Templates, PDF Thumbnails, and More
A couple of days ago, we wrote a small article covering another very useful change made in version 4.7. It’s about Post Type Templates that now provide the functionality of Page Templates for posts as well. You can find more detailed information in the mentioned article.
PDF files uploaded to the media library will now receive a thumbnail preview, to make them easier to identify. Here, the first page of the document will be used for display. Thus, you should pay attention to what you set as your PDF covers from now on.
International multi-author projects, like us, will be happy that the backend language can now be defined on the user level. All languages installed in WordPress can be chosen. You’ll probably have to help with that.
REST-API: Content Endpoints Bring the Headless Web Closer
At first glance, this seems like an unremarkable change. Upon closer observation, however, the new content endpoints in the REST API are quite significant. From now on, it’s possible to access any content of a WordPress installation externally. This allows for an entirely new generation of apps. Content can be integrated into other projects in any desired way. These are the first steps in the direction of the headless web, a web that doesn’t need a browser anymore. If you are interested in that topic, you may want to read this respective article for t3n (German).
Those were my highlights of the new WordPress 4.7. Of course, my list is not even close to complete. If you want to know everything, I recommend reading the WordPress blog post; that deals with even more details.