10 Helpful Tools for Web Developers – January 2017
Creating a website from scratch can be an enjoyable, interesting and engaging job. Though, along with compelling and thought-provoking tasks that as a rule make your day, there are stages of prototyping that can easily ruin all the fun with its banality and boring pieces of work that should be done. Unfortunately these “party poopers” occur here and there and pretty much everywhere; there is no way to avoid them, but there is a way to make them less tedious and time-consuming. The Web is teeming with numerous online problem-solvers that transform such tasks into a delightful pastime. And today we are going to share with you a dozen of tools for enhancing your everyday work.
Kernel.CSS
This lightweight framework is intended to assist developers in building various kinds of projects. It works equally well whether you need to prototype a website or application.
Creator: ionogy
License: Special license featured in LICENSE.txt
Flexbox Patterns
CJ Cenizal has assembled a collection of practical examples in which flexbox lays in the core of the functionality. There are code snippets of tabs, site header, feature list, card group, etc. While all the solutions are considered to be practical, not all of them can be easily put into the play; some of them require tiny enhancements to bring benefits.
Creator: CJ Cenizal
License: Feel free to use these styles however you like.
Date Dropper
If you seek a powerful date picker solution for your interface, then we got you covered. Try out the Date dropper. Along with standard features that are essential for such plugins, it has a translation mode that lets you create an ideal interface for your audience.

Creator: Felice Gattuso
License: MIT License, CC BY 4.0.
Vidlery
Animations are everywhere. It is a huge trend nowadays. If your budget does not allow ordering unique “living illustration”, you can resort to some free options available on Vidlery. The latter offers a small collection of free short animations from different categories.

Creator: Animations World
License: CC0 1.0 Universal (CC0 1.0).
CMS.js
CMS.js is a JavaScript-powered feature-rich website composer. All you need is to provide the content; all the heavy lifting will be done by the generator. As a result, you will get a single page website with a proper markdown.

Creator: cdmedia
License: The MIT License.
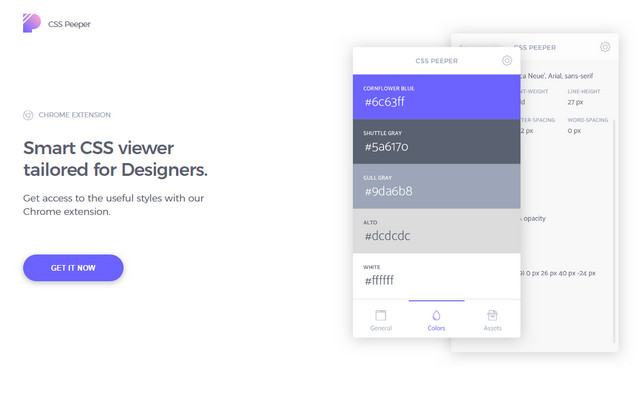
CSS Peeper
CSSPeeper is a Chrome extension that makes the life of designers and developers a bit easier. It gives you instant access to color values, typography or object sizes used on the website, showing styles in a friendly manner.

Creator: Dawid Mlynarz & Jedrzej Sadowski.
License: Declared as Free, no proper license given.
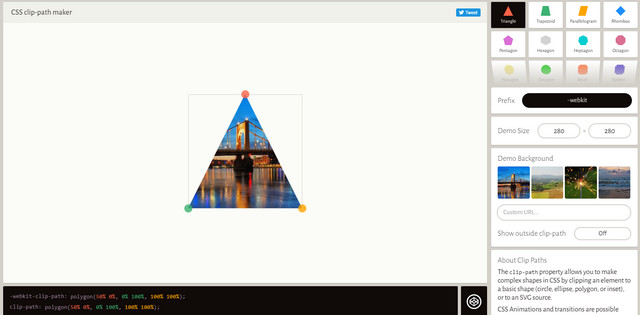
Clippy
Need to make complex shapes using only CSS possibilities, then you will certainly appreciate this online tool. It has a handy interface where you can quickly create custom clip-paths or use predefined polygons.

Creator: Bennett Feely
License: Declared as Free, no proper license given.
Awsm.css
Igor Adamenko shares with the community his custom-made CSS library that establishes a solid foundation with a neat semantic HTML markup for any web project. It leverages only HTML5 tags.

Creator: Igor Adamenko
License: MIT.
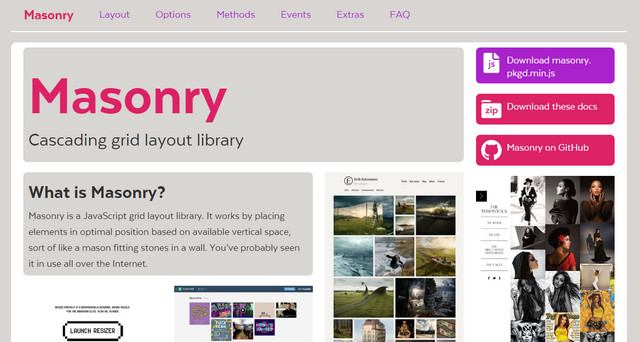
Masonry
Masonry is a great solution when you want to build a grid-like structure such as gallery or portfolio section. Its primary task is to arrange elements and preserve as much space as possible, thereby producing an optimal and densely-packed layout.

Creator: Dave DeSandro
License: MIT License.
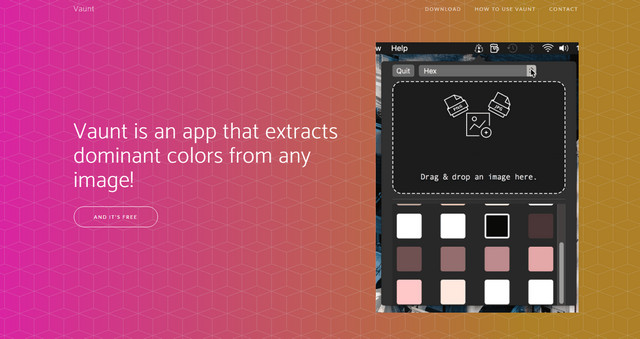
Vaunt
Getting the most out of a clustering algorithm, this simple application derives dominant colors from any image without a hitch. All the shades are available in several formats; just copy the required ones to the clipboard.

Creator: Guled.
License: Declared as Free, no proper license given.