Essential design trends, February 2017
An interesting visual presence above the scroll is the first impression a user gets of a website. Whether that user continues to click can depend on a number of things, including imagery, readability and overall interest in the content.
This month we are looking at three trends that make a distinct first impression—dark color overlays on images, brutalism and hollow lettering styles. Here’s what’s trending in design this month:
1) Dark overlay on images
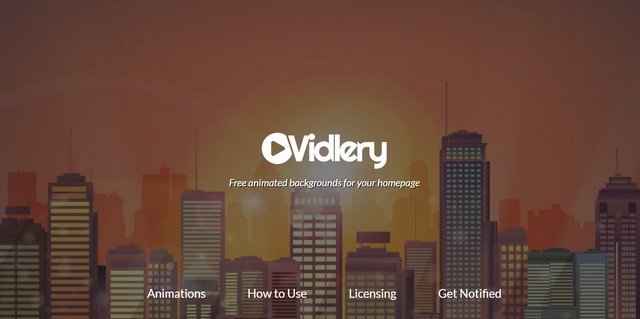
It doesn’t matter if the hero image is still or moving, a dark color overlay can help even colors in a way that makes it easier to add text and other elements to a layer on top of the image. While this might sound like a shortcut at first, there’s a lot of value in this technique.
The primary reason to opt for a color overlay is to enhance readability. Most images contain light and dark color variances, making it a challenge to add lettering that is readable on every device. Even if there’s a perfect placement for desktop wide screens, the same image and text combination may render undecipherable on a mobile screen.
That’s where a color overlay helps. The semitransparent wash of color over an image or video should amp up the contrast. Then white or light-colored lettering has a place and will remain readable.
Dark color overlays are visually interesting for other reasons as well. Don’t get stuck in the trap that dark means black or gray. A dark overlay can be any color, such as the green used by Internetum, below. A fun or unusual color choice can help draw users into the design.
A dark overlay can do one more thing: it can help camouflage an image or video that you don’t want to be at the forefront of the design. This could be because the image is a little old, a little soft in terms of composition or just one that falls a little flat. A color overlay can change the mood of the image, make it a little less prominent and help the design focus more on other content, such as text, calls to action buttons or other graphic elements.
Overlays can be really dark, such as Digital Werk or can provide a subtle darkening in the manner of Lytton Living. You know you have the right balance when you can still see the image and all layered elements are easy to read.
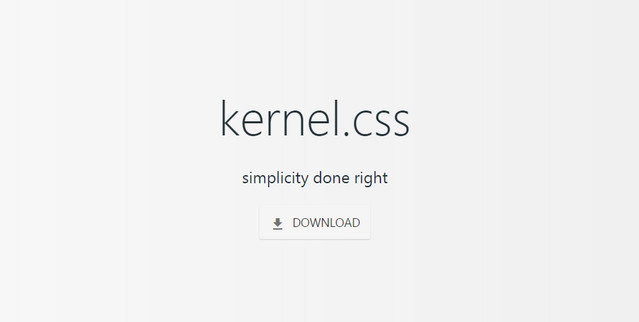
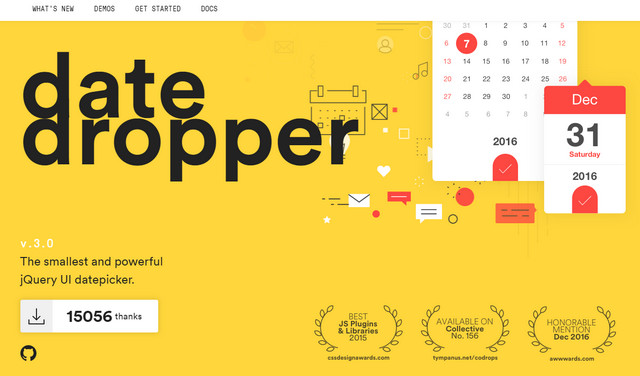
2. Brutalism
Ugly. Harsh. Sharp. Busy.
These are just a few of the words that some have used to describe the brutalism website design trend. But just because a designer experiments with brutalism does not mean the design is a hot mess. It’s quite the opposite.
This style employs a different style and sensibility that includes things you see and things you can’t. Ben McNicholl described it this way in a post for Envato: “’Brutalism’ comes from the French word for ‘raw,’ so keep that in mind when you’re writing your code.
“A website doesn’t have to be a horror show of unordered images and clashing font colors; the way the code has been written is also symbolic of the style. Embedded CSS, untabbed code, HTML tables, the list goes on.”
There are enough examples of brutalism that there’s a whole website gallery devoted to these designs. In the introduction, the website refers to brutalism in this way: “In its ruggedness and lack of concern to look comfortable or easy, brutalism can be seen as a reaction by a younger generation to the lightness, optimism and frivolity of today’s web design.”
What’s particularly interesting about brutalism is that the design looks so different from all the flat and minimal styles that have been so prevalent. If you come across one of these designs, you can’t help but stop, look and explore. Whether you think it is beautiful or ugly or something in between, that’s the ultimate goal of any website design.
3. Hollow lettering
Letters with interesting fills are beginning to pop up all over the place. What’s interesting about this trend is that it has two distinctly different looks:
- Hollow lettering over an image or colored background, such as C&C Coffee.
- Lettering filled with an image on a plain background, such as The London Loom, with an alternative version where you can almost see the image with a background with subtle transparency, such as My Mother Before Me.
While this trend has a lot of visual impact and is a lot of fun, it can be somewhat difficult to execute.
When it comes to hollow lettering over a photo, there aren’t always that many typeface options to choose from and designers can get stuck using the same few fonts. This is not an ideal situation for web projects at all. There’s more flexibility for non-web projects where you don’t have to worry about font integration and rendering.
When it comes to filled lettering, the trick to making it work is that the images inside letters need to be discernable. If users can’t tell what the image is, then the design won’t be effective. To help, most designers opt for thick block letters here so there is more room for images to show through. Images are often more abstract, or textiles or landscapes because the human brain tends to fill in the blanks of the image and it still works for them. It’s much more difficult to use images with faces or objects that you need to see in a certain way because they have to be positioned perfectly within characters.
Despite being somewhat challenging, both lettering styles can be visually interesting and fun to create.
Conclusion
Unlike some other trends where you can implement small changes, these three options present more of an overall style shift. Can you see yourself using any of them in future projects?
What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.
| 15 InDesign Magazine & Brochure Templates – only $24! |
|