In this world full of data, every online business has to deal with infinite data in order to operate their business and stay competent. Therefore, you need to have a dashboard that is cleanly designed and well managed so that you can easily find your needed data at the time of necessity. A poorly designed dashboard not only wastes your effort but it also takes lots of your time. So, to help you have a beautifully designed admin dashboard that is equally stunning and easy to use, we have collected few admin dashboard designs below.
Having troubles mining data? If you are looking for a beautiful admin dashboard that can help you find the data that you need quickly, Story Book is the right admin dashboard for you. This dashboard comes with a responsive design, a font icon set, additional functionality and a new, yet flatter look. This minimalist designed admin dashboard uses opacity, gradients and color in great ways. The blur BG, grid and transparency make Story Book an absolute winner. If you are going to start a project then, this admin dashboard will surely be a great help. Think about using it.

Panels dashboard is another beautifully designed admin dashboard by Cosmin Capitanu. It is visually stunning admin dashboard with nice use of grids and colors. The designer has made a great use of color palette. The dashboard layout is well structured and is designed in such a way that it fits the content perfectly making the life of the user easier. If you want a dashboard that knows what you are trying to accomplish then, Panels dashboard is the right choice to be made.

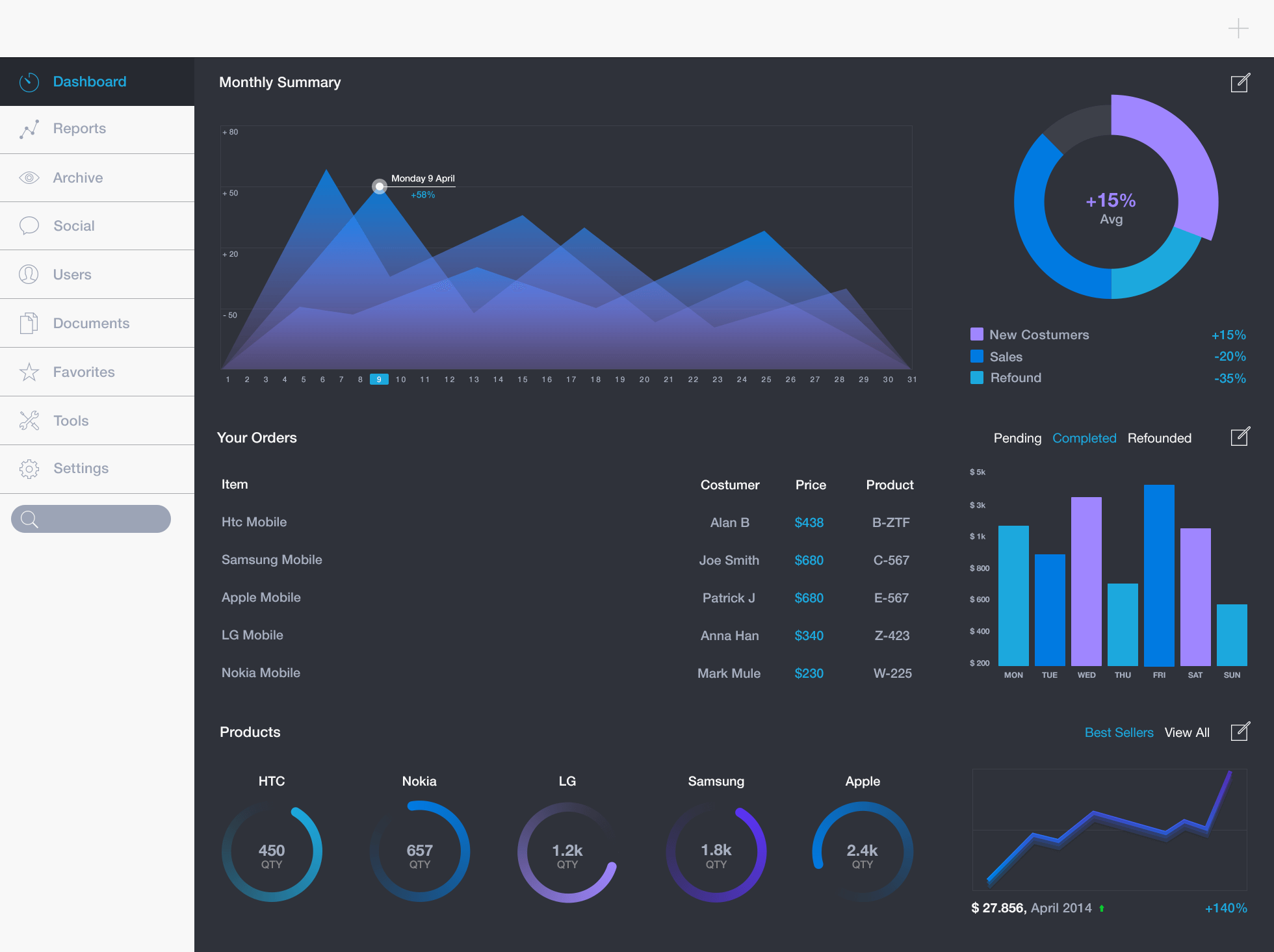
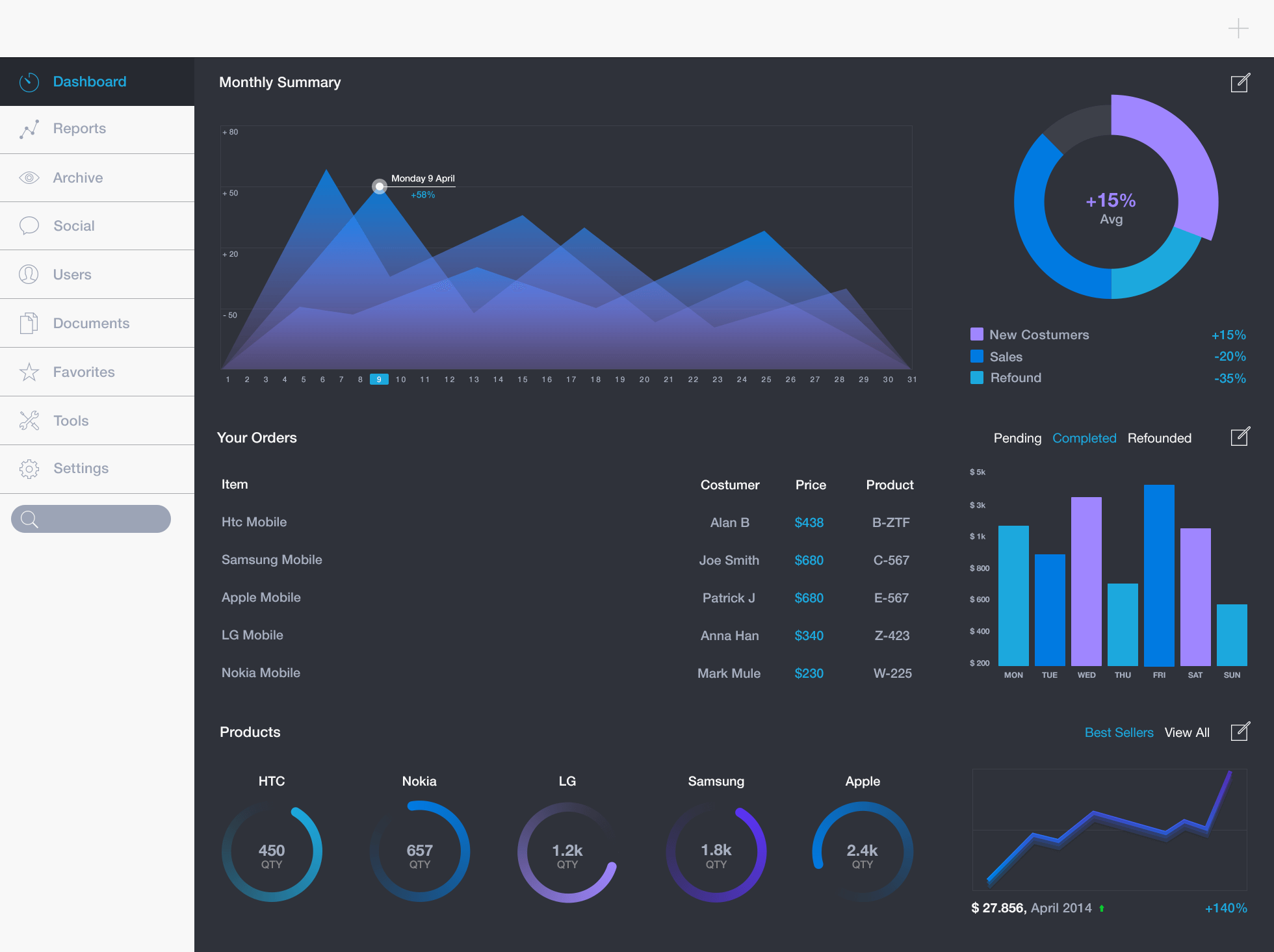
iPad dashboard designed by Davide Pacilio, is a really cool admin dashboard for those who are working on an iPad application project. This stylish, but probably a bit too basic admin dashboard uses one or two different shades to represent the data. The dashboard has really good contrast and gorgeous color schemes with nice interfaces. If you are big fan of UX, you really need to check out this admin dashboard. You will fall in love with it.

Fitness Web Apps: Session is a gorgeous, modern admin dashboard for fitness websites which has given a great attention to user experience. The dashboard is responsive and fluidly scales to mobile. This simply amazing and elegant admin dashboard really has dug the color, fonts, icons and type choices. Personally, I just loved the colors, easy to use and clean interface and the transparency in the top bar. With the customised features, this admin dashboard helps you to keep the track of total running time and schedule to help you organise your health chart better. It really gives you a right feel.

To-Do dashboard is another superbly designed dashboard for a work management. The use of colors and visualisations are done beautifully, making it look more attractive from each angle. The dashboard also uses a graph at the bottom of a page taking over the whole area. It is totally a winner dashboard with lots of cool features for those who are looking for easy to use, beautiful colors, clean interface and a beautifully designed admin dashboard for their work.

Are you looking for admin panel for your web app project? If yes, then, Developer may be right choice for you. Developer is a robust and mobile friendly and responsive, feature rich HTML5/CSS3 template. It comes with adaptive layouts, different set of styles, fluid responsive elements, innovative controls, and media queries events, etc. All you need to do is, write your code, and rest is handled by responsive web design.

Rolodex Dashboard is another functional admin dashboard designed by Ben Cline. This is a desktop option for user and merchant dashboard. The designer has made a classy use of shadow, 3D/flat elements, high level data, modular widgets, with nice gradient backdrop and long shadows to give depth. The translucent background just suits well with this UI in the front. It seems like the designer has called out high level data along with the final value. If you have a number of activities or contributions, then, Rolodex is perfect for you.

Dashboard Web App UI: Job Summary designed by Mason Yarnell, is a professional quality and extremely robust, innovative and cutting edge, completely responsive admin dashboard for career app project. You can filter the summary of progress by fields on the user’s profile (organization, role, location, etc.). The dashboard comes with flat style design, solid and functional layout, gorgeous color themes, and many more. You will just love how this flat style design is transforming so beautifully to UI work. The horizontal and vertical navigation of the dashboard is well executed and looks totally fantastic and, about the graph at the center, they are simply awesome.

Grouply is a highly innovative, fresh, and beautifully designed admin dashboard template for social network for schools crafted by Jakub Antalik. This well organised, clean, and stylish dashboard comes with a great color scheme, typography, solid layout, simple user interface, flat design and many more. Unlike other social networks, Grouply has succeeded to design a visually appealing, yet clean layout with the right mix of muted and lively.

Droplr is another simple, yet elegant looking admin dashboard designed by Victor Erixon. Its design is simplistic and streamlined. The design is entirely responsive with a clean and elegant interface, making a perfect browsing experience. You can easily get your work done in a matter of moments with its clean UX. If you are a fan of progressive design, then you really need to check out Droplr dashboard.

FlatLab is one of the best Premium Admin Dashboard template designed in Bootstrap. This fully responsive dashboard comes with a flat color, clean content placement, reusable UI components, easy customisation and professional coding. In the design of this product, modern web technology HTML5 and CSS3 are used. FlatLab is well suited for all kinds of web applications including custom admin panel, CMS, CRM, corporate, business website, blog, etc. FlatLab is compatible with all major browsers and devices.
B&I Dashboard

B&I Dashboard is another amazing, visually appealing admin dashboard which works greatly to the development of the branding and identity skill set. It offers a neat layout and gorgeous color schemes, simplifying and enhancing the customisation experience. If you are looking for a dashboard for the development of the illustration and information architecture skill set, gradient style and vibrant colors for impact, then B&I dashboard is the one for you.

Designed by an enthusiastic product designer, Jan Losert, Tapdaq Assets Manager is an admin dashboard for managing creative on Tapdaq Dashboard. Simplistic design, clean layout and easier interface make this dashboard most user friendly dashboard template on the market.

For those who are searching for a simple yet, innovative admin dashboard, Timeline is an ideal choice. The dashboard has the right mix of colors which makes it look precise. With the solid layout, the dashboard separated different categories cleanly so that you can organise them easily without having to deal with any sort of confusion.

Another outstanding admin dashboard designed by Cosmin Capitanu. This amazing product can enhance your admin panel with its unique and elegant look. The idea is to color it green. Designer has done a great job making nice use of translucence and gradients. You will love the color scheme, well organised content and pretty amazing icons used in the dashboard. If you are looking for a panel that measures medical data and informs you if the current body facts are dangerous for your health, this is the best choice for you.

Social media has become one of the most powerful platforms for marketing your business and getting leads. And managing all those accounts and connections is tiresome. To reduce your stress and help you better manage your social connections, Vivek came up with Ladderboard dashboard design. This simple, subtle and clean admin dashboard uses the glass effect which makes it stand out.

Pastel dashboard is a powerful, featured packed admin dashboard which is entirely responsive, capable of working with all kinds of mobile devices. This excellent admin UI theme comes with an intuitive and stunning interface, 200+ carefully crafted graphs, iPhone web app with native gestures, animated log in screen, beautiful gallery, gorgeous menus, and many more.

Years ago, e-mails were used just as a means of communication, but, now e-mails are the most effective business marketing strategy that every business takes. So, if you are an e-mail marketer then, Ice Wrap E-mail Client is for you. Ice Wrap E-mail Client is an astoundingly alluring, clean and responsive admin dashboard for managing your e-mails. This admin dashboard has a nice minimalistic UI with a good visual design and color combination. If you are a flat look fan then, you will surely love this concept. Besides its beautifully clean and neat design, Ice Wrap E-mail Client has a solid layout and nice clean interface which makes your mail so attractive that you would love looking at it.

Bills Bills Bills is another amazing and user friendly admin dashboard designed by Cosmin Capitanu. The design is super clean and elegant with great spacing, type and color palette. With no doubt, Bills Bills Bills is clean, nimble and highly flexible. The super engaging and flat UI design is worth trying for.

Ultramarine admin is a gorgeous, modern admin dashboard designed by Cosmin Capitanu. Like his other admin dashboard designs, Cosmin has made sure to keep the design flat, clean and inspirational. The graphics is made visible as possible so that the status of the category could be viewed at a glance. Of course, the layout is entirely responsive and compatible to all browsers and devices.
Tying it all Together
Dashboards might not seem so important to you, but they do have their real purpose and role in a project. There are tons of admin dashboards designed in the market today, and with millions of designers in the world, each day new designs are introduced. Among these designs, we tried our best to showcase 20 most innovative, stunningly beautiful dashboard design concepts which will inspire you in the above article.
Hope, above mentioned collection of admin dashboards will give you some inspiration, if they do, then, mention the dashboard that you liked the most in the comment box below.