When I was a junior designer I made plenty of mistakes. I believed false assumptions mostly because I did not have the experience yet to know better. I still don’t know it all. But, I am always eager to learn new things about design and to see which preconceived notions are accurate or a complete myth. That’s how this post came about. I want to address seven common design myths which I still see influencing design decisions.
Unfortunately, false design myths like these to lead to poorer quality design and poorer experiences for end users. We can avoid this by making smarter design decisions to improve the quality of our designs.
1. The homepage is your most important page
For a long time, people believed the homepage was the most important page. Way back when, it may have been the case when the homepage served as the main directory in getting around to the rest of the pages. It’s no longer the case. The way we browse, and even find web pages, has changed dramatically. Often, visitors will land on a web page from a direct link to a product page, missing the home page altogether. This direct access to other pages is largely due to SEO results or links shared on social media.
Today, home pages serve one main purpose: to get you to the content, whatever it may be. For websites that are constantly filled with new content such as BuzzFeed or Darling Magazine, the home page serves to show the top stories. There are also websites that show off products or services, like Maison Deux. In both of those cases, the user is bound to enter the content specific page because they are not there for the homepage, the directory, they are there to consume information or make purchases. Next, there are services like Mailchimp or InVision where users are interested in using web apps instead. There are plenty of websites out there whose homepage you don’t see as a logged in users, such as Facebook.
Viewing many design gallery sites such as Dribbble, Behance or Awwwards by the sheer number of showings of creative and amazing home pages. There is nothing wrong with having a great looking and well functioning homepage. However, let’s get one thing straight: compared to other pages on a website, a homepage is not as important.
2. Minimalism is the only way to achieve simplicity
Minimalism is a style, while simplicity is about the overall feel and functionality of an application or website. A complicated and extensive design can be made simple. The goal of simplicity isn’t to have the minimal amount of things such as steps, UI elements or interactions.
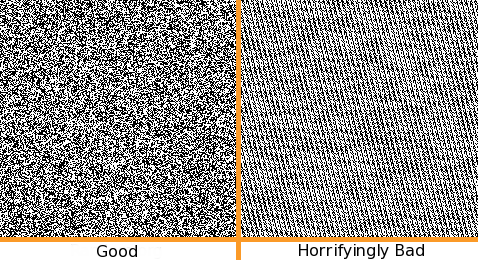
Steven Sinofsky put it well. He explains that minimalist design decreases the visual surface of a design and its experience, whereas simple design—which he calls frictionless design—decreases the energy required for the experience.
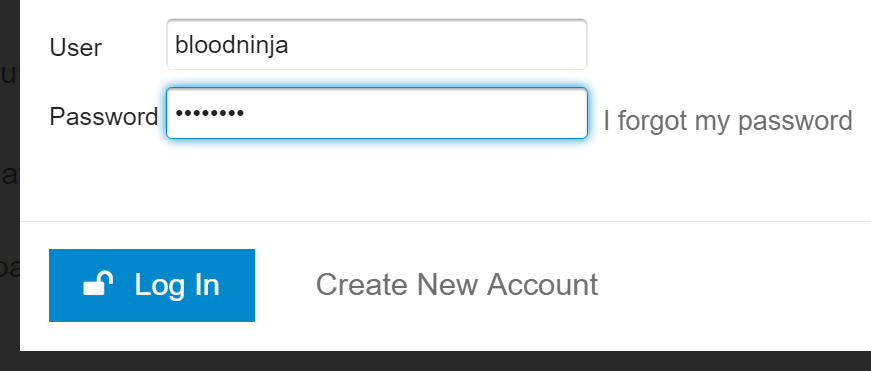
Let’s take for instance the UX of a form with no labels but only placeholder text. We all know this infamous pattern. So although having less visual elements, in this case missing a label, is more minimal the interaction is often confusing for users filling out the input. The interaction is no longer simple. Adding the extra UI element, the label, even providing an example outside of the placeholder, adds to the quantity of UI elements. But, the interaction becomes simpler, easier and more intuitive for the users. That’s a great differentiation between minimalism and simplicity. They are not one and the same.
3. Limit the number of navigational choices
Many people misinterpret George Miller’s theory that the human minds can keep track of 7 (plus or minus 2) bits of information at a time. His theory still holds true but it’s exclusive to the human cognitive condition regarding short term memory. Somehow this theory made its way into web design, specifically to navigation and menus.
Additionally, there is research on limiting the number of choices, which was popularized by Barry Schwartz. Barry Schwartz’s research was referring to choices in product. In his research, Schwartz was referring to jams where the customers had a harder time picking, committing and therefore purchasing a jam if there were a multitude of options. The customers were purchasing jams at a significantly higher rate if they were presented with just a few choices. This can apply to any other product like cars, phones or online subscriptions. They key here is still products.
The job of a navigation is to help a visitor explore what a website has to offer.
Neither of those two pieces of research has anything to do with navigation. The job of a navigation is to help a visitor explore what a website has to offer. Back in 2006, Jared Spool wrote on the topic of link-rich websites which are sites filled with many links and pages. In the article he uses an old version of the Dove website to demonstrate his point, and although the website has changed, the conclusion still stands. Dove’s sitemap was more usable to a visitor than their own homepage’s navigation. The reason for this is that is allowed anyone looking for a specific product to find the necessary product page.
Navigation can be large but still allow the user to browse to the product they are looking for. Good navigation won’t hide the multitude of pages. Instead, it will cluster and group them into similar categories to be findable by a visitor. Now, if the groups and clusters are poorly made that’s also not helpful to the user. The bottom line is, hiding pages from the navigation is not beneficial to the user.
4. Everything must be no more than three clicks away
On computer interactions, the rule is said to be three clicks but this rule has also been extended to mobile devices in the form of two taps. Multiple usability studies prove that this is bogus.
Visitors and users don’t care about the exact amount of clicks or taps. They care about obtaining the information they are looking for, they care about finishing the task they are doing. Additionally, it’s relevant to the user whether clicking through will get them to the desired information. If the user feels they won’t find what they need in their journey, they may leave without clicking just once even though the information might be revealed after a single click. Users will keep on going through as many as 25 clicks, as found by UIE, in order to complete their tasks. The UIE research also states the importance of user satisfaction is also irrelevant to the three click rule.
5. Mobile device users are always on the go and are always distracted
When speaking about mobile apps or responsive websites, both of these points are mentioned. First, mobile device users are presumed to be on the go. Second, they are also presumed to be distracted. Way too often, these two assumptions seem to go hand in hand with one another. Someone who is on the go is bound to be distracted. The fact of the matter is, neither is actually the case.
68% of mobile page views happened at home…mobile interactions such as reading articles or shopping, is mostly done at home
Let’s tackle the first assumption first. A 2012 Google study found out that majority of smartphones were used at home, 60% to be exact. Another study in 2012, this time by InsightsNow on behalf of AOL, found that 68% of mobile page views happened at home. InsightsNow’s study excluded texting, calling and emailing. But, as you can imagine, playing games, browsing Tumblr or Facebook, and any other mobile interactions such as reading articles or shopping, is mostly done at home. Although we should still keep designing for on the go use, it’s not the primary way most of us use our mobile devices now.
Next is the assumption regarding distractions. Distractions are eminent everywhere, albeit it working, watching tv, driving or using a mobile device. That’s just a fact of life. Just because someone is using their smartphone instead of a desktop computer does not make them more distracted. I will point to the same 2012 Google study which found that while using a PC 67% of the time a user is also using another device compared to 57% while using a smartphone.
6. Good usability is good enough without aesthetics
Don Norman devotes a whole book to explain how emotions and design go hand in hand. That’s because while great usability may be a great start and it’s certainly necessary, it still may not actually be good enough. Don Norman’s book centers around emotional connections created through design. Positive emotions can be powerful in helping sell products. There are numerous studies to show that more attractive products appear to perform better than products with poorer designs. Not to mention that first impressions are excessively made through appearances.
More importantly, looks and design are often related to credibility. Stanford University’s Credibility Project proved just that. They presented people with websites to learn about the correlation of credibility. They found the 46% of people based the credibility of a website by its appearance. Emotional responses play a greater role in connecting with people than usability. Emotions are human while usability is technological. Therefore, great visual design and aesthetics is a competitive advantage and a differentiator within a marker. Ultimately aesthetics help enhance usability as mentioned in Don Norman’s book, Emotional Design.
7. Your users will tell you what they want
This one is my favorite. Asking your users for feedback is important. It’s equality important not to take their feedback literally. Noah J. Goldstein wrote:
people’s ability to understand the factors that affect their behavior is surprisingly poor.
And he couldn’t be more right. This type of thinking goes back to days of Henry Ford where he famously said: “If I had asked people what they wanted, they would have said faster horses.” That’s because people are bad at explaining their own behavior patterns, intentions, and behavior predictions. This phenomenon is also known as introspection illusion, in psychology. It’s okay, I’m bad at it too.
Another reason why listening blindly can lead to trouble is that people often speak only about the solution to the problem they might be facing. As a designer, I’m sure you’ve received design feedback such as “make the text bigger” with no explanation as to why. A client or a colleague might have a hard time reading the text with a smaller font or they might feel that the smaller font is less noticeable compared to everything else in the section’s design. The same goes for user feedback. Like I said, it’s important to listen to customers and users. But, it’s more important to get to the bottom of the problem first. Do further research based on user feedback, requests or complaints to figure out what the problem at hand might be, and solve it for that instead of their comments alone.
Conclusion
There are still many more design myths and assumptions out there. These are the seven most common ones I see other designers cling to, especially junior designers or design students. We’ve all been there—I’ve been there. It’s important to realize that these assumptions are baseless and be smart about them moving forward. Hopefully, exposing these seven will help you make better and smarter design choices.
302 Found
Found
The document has moved here.
Apache Server at www.mightydeals.com Port 80
Source