The State of Front-End Tooling
At the end of 2016, I put out the 2016 Front-End Tooling Survey. The response has been phenomenal. Thank you to all of you who have taken the time to do so.
The aim was pretty straight-forward; to find out more details about the tools front-end developers are currently using in their own workflows. In our industry, it’s all too easy to take for granted what people are using based on your own knowledge. This survey aims to give more of an insight into the current trends in front-end tooling from a broader perspective.
This year the survey was made up of 19 questions covering a wide range of front-end tools and methodologies.
Quick Thanks
This survey would have been a whole lot harder to put together without the support of Just Eat (my employer) and Wes Bos, who has kindly affiliated with this years survey, which has enabled me to spend more time analysing the results.
Wes is renowned for creating great learning materials for web developers. His courses are a great place to start if you’re looking to learn more about topics such as React and ES6.
The Responses
This years survey has had over 4,700 responses. In comparison, when I released the first set of results in 2015, the survey had received just 648 responses which then rose to a final figure of 2,028 responses when the survey closed. So that’s almost 2 and a half times the number of responses in comparison to last years final numbers, or a 132% increase for people who like percentages.
In terms of where the responses have come from, I posted the survey on Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn and Frontendfront. It was also featured by a number of newsletters such as Responsive Design Weekly, Sitepoint Weekly and FrontEnd Focus, among others.
The reason I want to highlight these sources is to show that there has been a good spread of response across various channels; respondents haven’t all come from one social channel.
The Results
Pre-amble disclaimer: These results represent a sample of front-end developers working in the industry – therefore, they shouldn’t be taken as gospel, simply as pointing towards a rough trend.
So, without further ado, let’s take a look at the results! Grab yourself a cup of tea/coffee and let’s take a look…
Q1: General Front-end Experience
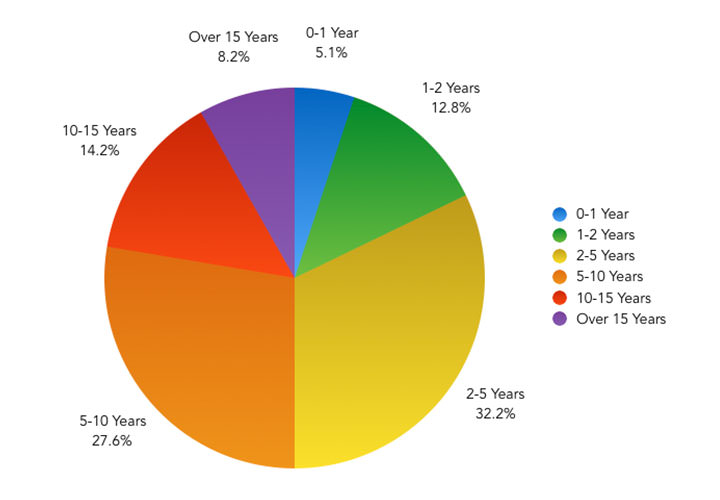
The first question I asked was to get an idea of the experience level of those responding; something that wasn’t recorded in last year’s survey. The question was Roughly how long have you been working with front-end technologies?
Here are the results:
| Answer | Number of Votes | Percentage |
|---|---|---|
| 0-1 Year | 232 | 4.92% |
| 1-2 Years | 589 | 12.49% |
| 2-5 Years | 1,508 | 31.98% |
| 5-10 Years | 1,323 | 28.06% |
| 10-15 Years | 673 | 14.27% |
| Over 15 Years | 390 | 8.27% |

The majority of respondents said that they have been working with front-end technologies for either 2-5 years or 5-10 years, which together accounted for 60.04% (2,831) of responses.
Interestingly, there is a very even split between those who have been working with front-end for up to 5 years (49.39%) when compared to those with over 5 years experience (50.6%). Positively, this implies that the results of the survey come from a fairly even distribution of experience levels.
Q2: CSS Knowledge
The second question was a subjective look at how respondents rated their own knowledge of CSS.
It goes without saying that this question is pretty relative, as this can be interpreted differently by each respondent as well as relying on a level of modesty when it comes to rating your own skill level – but it is none-the-less interesting to see the results!
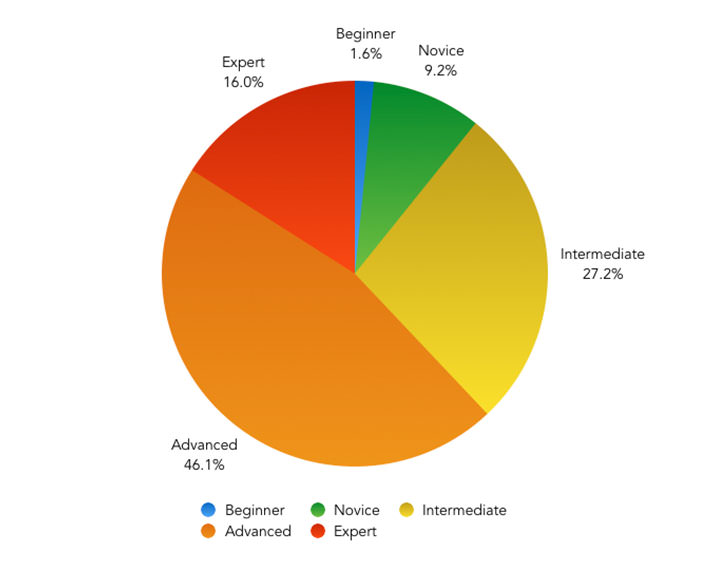
The question was How do you rate your own knowledge of CSS and its associated tools and methodologies?
Here’s what the responses looked like:
| Level | Number of Votes | Percentage |
|---|---|---|
| Beginner | 78 | 1.65% |
| Novice (between Beginner and Intermediate) | 424 | 8.99% |
| Intermediate | 1,243 | 26.36% |
| Advanced (between Intermediate and Expert) | 2,203 | 46.72% |
| Expert | 767 | 16.27% |

Looking at the results, 89.36% (4,213) of respondents rated themselves as having an intermediate level of CSS knowledge or higher, with most – 46.72% (2,203) – saying that they are at an advanced level. Just 16.27% (767) of respondents rated themselves as having expert knowledge.
When digging a little deeper into these results and filtering based on the answers given to question 1, of those who have up to 12 months experience working with front-end technologies 10% rated themselves as having advanced knowledge of CSS or higher (although no-one in this subcategory rated themselves as an expert). That percentage rose to 22% for respondents with up to 2 years experience.
This can be interpreted in different ways, but it seems a relatively high percentage considering the short amount of time they have spent working with CSS. It could also reflect how CSS can often be perceived to be simpler to learn when compared to other languages such as JavaScript – something I wouldn’t necessarily agree with when it comes to learning the intricacies and nuances of the language and it’s methodologies.
We’ll look to reference these results in the following questions.
Q3: CSS Processor Usage
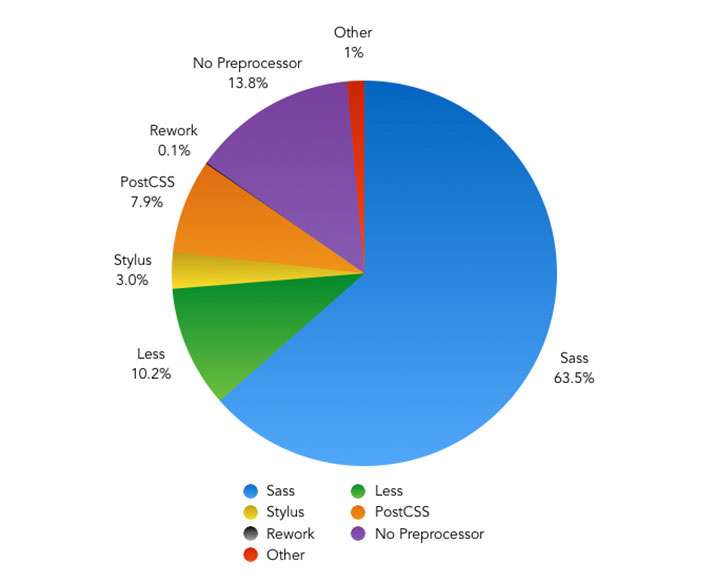
The next question was the first technology specific question, asking What is your CSS Processing tool of choice?
This question was asked on last years survey, with Sass being the choice for the majority of developers back in 2015. The possible answers included all of those available last year plus the addition of PostCSS and Rework, two more modular CSS Processors.
The results below also show the percentage difference between this year’s and last year’s results where applicable.
| Preprocessor | Number of Votes | Percentage | % Diff (to 2015) |
|---|---|---|---|
| Sass | 2,989 | 63.39% | -0.56% |
| Less | 478 | 10.14% | -5.05% |
| Stylus | 137 | 2.91% | -0.84% |
| PostCSS | 392 | 8.31% | N/A |
| Rework | 3 | 0.06% | N/A |
| No Preprocessor | 643 | 13.64% | -1.4% |
| Other | 73 | 1.55% | -0.52% |

Looking at the results, Sass is still the CSS processing tool of choice for the majority of respondents with 63.39%. When compared to last years results, Less usage has dropped slightly to 10.14% (down 5.05%).
PostCSS showed good growth with 8.31% of respondents saying that they used it exclusively. It’s usage is likely to be slightly higher in reality as this doesn’t account for those respondents who use it in combination with another processing tool.
Interestingly, the percentage of respondents not using any CSS processing tool has dropped to 13.64%, down from 15.04% in 2015. This re-enforces how CSS processing is now a key skill in modern front-end development and one that the majority (86.36%) of front-end developers currently use in their own workflows.
Q4: CSS Processor Experience
Following on from the last question, I wanted to find out more detail about knowledge levels across CSS processing tools with respondents asked to give their experience in each.
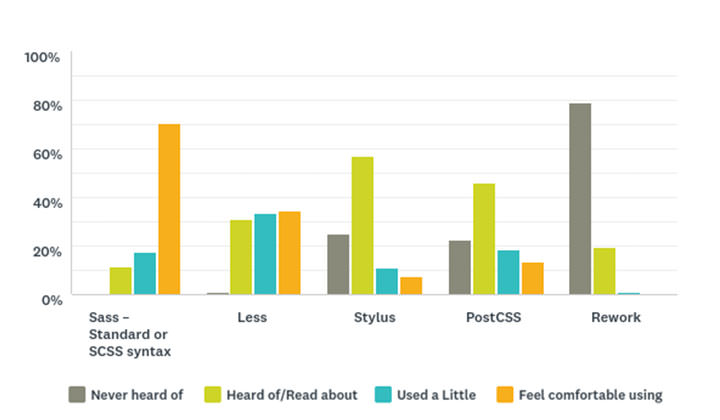
Here is how people responded when asked – Please indicate your experience with the following CSS Processing tools:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Sass – Standard or SCSS syntax | 0.57% (27) | 11.11% (524) | 17.16% (809) | 71.16% (3,355) |
| Less | 0.81% (38) | 30.86% (1,455) | 33.32% (1,571) | 35.02% (1,651) |
| Stylus | 24.22% (1,142) | 57.26% (2,700) | 11.11% (524) | 7.40% (349) |
| PostCSS | 21.76% (1,026) | 45.37% (2,139) | 18.73% (883) | 14.15% (667) |
| Rework | 78.43% (3,698) | 20.17% (951) | 0.91% (43) | 0.49% (23) |

The tool with the highest knowledge levels was Sass by quite some distance, with 71.16% of respondents saying that they felt comfortable using it. In fact just 11.68% of people had never used it, with only 0.57% (27 people) having never heard of it at all. When looking at this together with the results of question 3, Sass clearly dominates when it comes to both usage and knowledge levels across CSS processing tools.
Looking at the other tools, 35.02% of respondents said that they felt comfortable using Less, followed by 14.15% that said the same with respect to PostCSS. Interestingly, this number has almost doubled from the 7.15% of respondents who said that they felt comfortable using PostCSS in last years survey, showing an upwards trend in knowledge of the tool.
Q5: CSS Naming Schemes
The next question was an area of CSS that I have a lot of interest in – CSS Naming Schemes. Having used a naming scheme in my own work for a number of years now, I was interested to see if this was something that other front-end developers had adopted too.
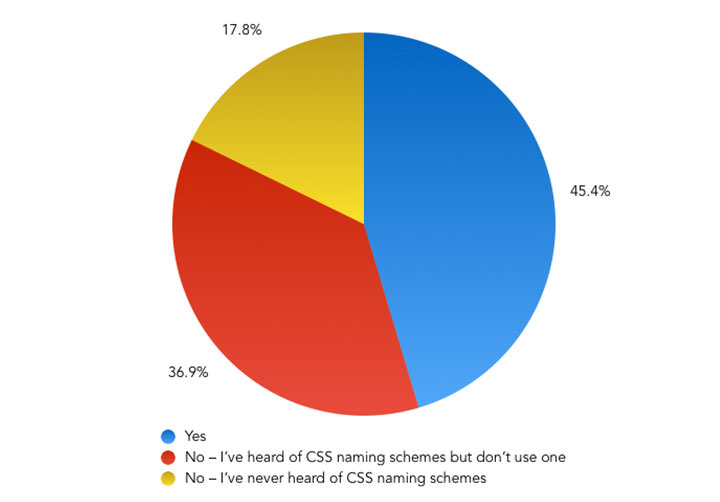
The question asked was – Do you use a naming scheme when writing CSS, such as BEM or SUIT?
| Answer | Number of Votes | Percentage |
|---|---|---|
| Yes | 2,170 | 46.02% |
| No – I’ve heard of CSS naming schemes but don’t use one | 1,731 | 36.71% |
| No – I’ve never heard of CSS naming schemes | 814 | 17.26% |

The results show a fairly even split, although just less than half of respondents (46.02%) said that they do use a CSS naming scheme in comparison to those that said that they did not (53.98%).
It’s encouraging that overall 82.73% (3,901) of respondents had at least heard of CSS naming schemes, but 36.71% (1,731) had yet to use one.
As you might expect, when looking at the respondents who rated themselves as having an advanced level of CSS knowledge or higher, the usage of CSS naming schemes rose to 56.94%. This is compared to a usage of just 27.47% among those who rated themselves as an intermediate or lower.
CSS naming schemes are a tool that I think will continue to grow in usage, so it’ll be interesting to see how these figures change in the future.
Q6: CSS Linting
Next up was CSS Linting – is this a tool that a lot of developers use in their workflows?
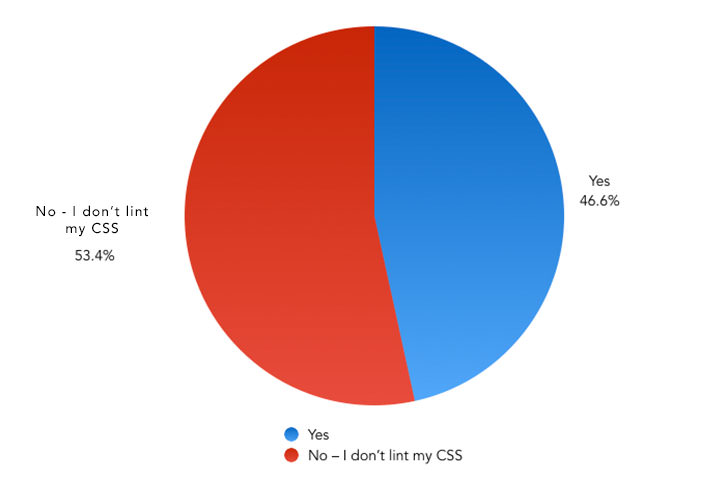
I asked Do you use a tool to lint your CSS?
The results were as follows:
| Answer | Number of Votes | Percentage |
|---|---|---|
| Yes | 2,232 | 47.34% |
| No – I don’t lint my CSS | 2,483 | 52.66% |

Like the previous question, this was a pretty even split with 47.34% (2,232) of respondents saying that they do use a tool to lint their CSS, compared with 52.66% (2,483) of those that do not.
Unsurprisingly, these numbers also rise as we look at those respondents with more advanced knowledge in CSS. 52.42% of respondents who rated themselves as having advanced or higher knowledge of CSS also said that they linted their CSS, compared to just 38.70% of those with beginner to intermediate knowledge.
CSS linting is still relatively new in terms of tooling and usage, especially when compared with the amount of time that JavaScript linting has been around. As better tools, such as Stylelint, continue to be discovered by developers I’d expect usage to grow as this area of CSS tooling matures.
Q7: CSS Tool Experience
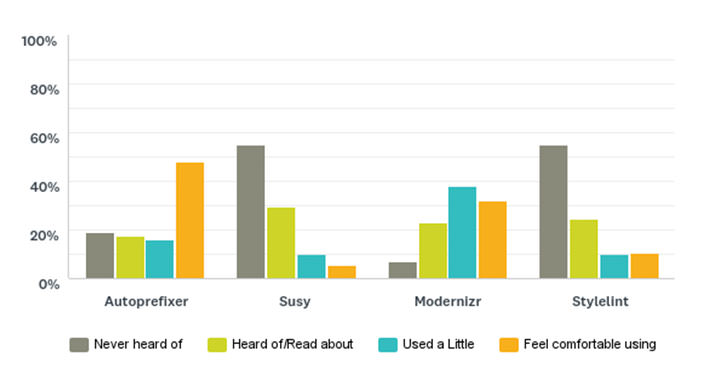
The next three questions in the survey covered the knowledge levels and usage across a number of CSS tools and methodologies. Firstly question 7 asked respondents to Please indicate your experience with the following CSS tools.
Let’s look at the results:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Autoprefixer | 18.28% (862) | 17.18% (810) | 15.93% (751) | 48.61% (2,292) |
| Susy | 55.02% (2,594) | 29.78% (1,404) | 9.69% (457) | 5.51% (260) |
| Modernizr | 6.64% (313) | 22.93% (1,081) | 37.96% (1,790) | 32.47% (1,531) |
| Stylelint | 54.68% (2,578) | 24.35% (1,148) | 10.39% (490) | 10.58% (499) |

Out of these, Autoprefixer, with 48.61% (2,292), was the CSS tool that the most respondents felt comfortable using, followed by Modernizr (32.47%), Stylelint (10.58%) and finally Susy (5.51%).
However, when expanding this out to include those respondents who had used the tool a little, Modernizr then came out on top, with 70.43% compared with the 64.54% of respondents who said that they have at least a little experience in using Autoprefixer.
The majority of respondents said that they had never heard of Stylelint (54.68%), a CSS Linting tool, and Susy (55.02%), a Sass layout tool.
Interestingly, a high percentage of respondents who rated themselves as advanced or above in CSS and it’s tools had never heard of these two tools – 46.53% for Stylelint and 45.52% for Susy. I think this illustrates just how difficult it can be for developers of any experience level, let alone beginners, to keep up with the tools available to us all.
Q8: CSS Methodologies and Naming Scheme Experience
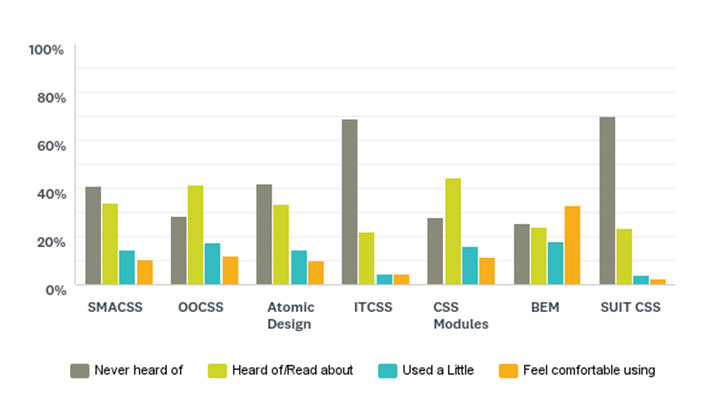
This next question followed on from the last by asking respondents to Please indicate your experience with the following CSS methodologies.
The results looked like this:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| SMACSS | 40.57% (1,913) | 33.91% (1,599) | 14.74% (695) | 10.77% (508) |
| Object Oriented CSS (OOCSS) | 28.27% (1,333) | 41.80% (1,971) | 17.77% (838) | 12.15% (573) |
| Atomic Design | 41.53% (1,958) | 33.74% (1,591) | 14.34% (676) | 10.39% (490) |
| ITCSS | 68.34% (3,222) | 22.38% (1,055) | 4.50% (212) | 4.79% (226) |
| CSS Modules | 27.42% (1,293) | 44.77% (2,111) | 15.95% (752) | 11.86% (559) |
| BEM | 24.90% (1,174) | 23.52% (1,109) | 18.49% (872) | 33.09% (1,560) |
| SUIT CSS | 69.42% (3,273) | 24.14% (1,138) | 3.90% (184) | 2.55% (120) |

Of these, BEM – a CSS naming scheme – was the most widely known with 33.09% of respondents saying that they felt comfortable using it. This figure rises to 51.58% of respondents when including those who said they have used it a little.
Surprisingly (to me at least), knowledge of many of the most well known CSS methodologies is pretty low. Just 29.92% of developers said that they have used OOCSS either a little or feel comfortable using it in their projects, with 27.81% saying the same for CSS modules, 25.51% for SMACSS and 24.73% for Atomic design.
Even among those with advanced or expert knowledge of CSS, none of these methodologies break the 20% mark in terms of the number of respondents that said that they felt comfortable using them.
Digging into the responses a bit further shows that less than a third (29.20%) of respondents feel comfortable using at least one of the listed CSS methodologies – so that’s any one of SMACSS, OOCSS, Atomic Design, ITCSS and CSS Modules. This rises to 55.02% of respondents if we consider those who say that they have used any one of these methodologies at least a little.
Before drawing more conclusions from these results, let’s also take a look at question 9, which is closely related.
Q9: CSS Tool Usage
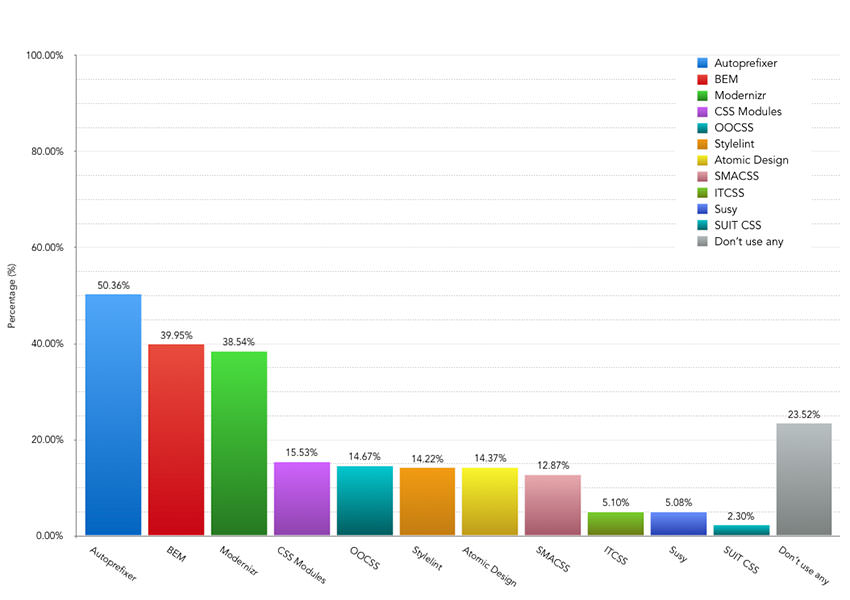
Rounding off the survey’s questions on CSS, I asked respondents Which of these CSS methodologies or tools do you currently use on your projects?
Here are the results:
| Tool/Methodology | Number of Votes | Percentage |
|---|---|---|
| SMACSS | 613 | 13.00% |
| Object Oriented CSS (OOCSS) | 696 | 14.76% |
| Atomic Design | 680 | 14.42% |
| ITCSS | 248 | 5.26% |
| CSS Modules | 740 | 15.69% |
| BEM | 1905 | 40.40% |
| SUIT CSS | 111 | 2.35% |
| Autoprefixer | 2,414 | 51.20% |
| Susy | 237 | 5.03% |
| Modernizr | 1,828 | 38.77% |
| Stylelint | 682 | 14.46% |
| I don’t use any of these approaches or tools | 1,095 | 23.22% |

Top in terms of actual usage was Autoprefixer (51.20%), followed by BEM (40.40%) and Modernizr (38.77%), which all saw good usage levels from respondents.
Although individual usage levels of CSS methodologies is modest – even among those who stated advanced experience with CSS – when looking at usage across all of them together, 41.21% of respondents said that they were using at least one of SMACSS, OOCSS, Atomic Design, ITCSS or CSS Modules on their projects.
It’s also a little surprising, due to the relative newness of the approach, to see that usage of CSS modules has higher usage than any of the other CSS methodologies.
For me, the relatively low usage levels – and knowledge levels shown from question 8 – across CSS methodologies indicates two things. The diversity of ways that people are writing their CSS is very broad – there isn’t any one method that developers seem drawn to when it comes to writing their CSS.
Secondly, from the responses a high number of front-end developers consider themselves to have an advanced knowledge of CSS when they don’t have knowledge of some of the most well known CSS methodologies. Learning different approaches to writing CSS (such as SMACSS, OOCSS and ITCSS) helps give a better perspective to how you structure your own styles – irrespective of whether you choose to use them or not in your own workflow.
CSS may be a simple language on the surface, but it can be a complex one to master and fully understand.
Q10: JavaScript Knowledge
The second half of the survey focussed on JavaScript and it’s ecosystem of tools.
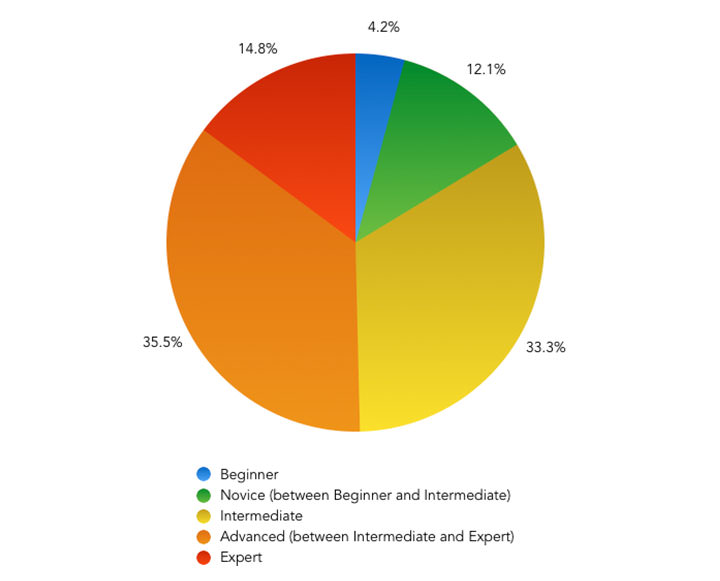
First up, I asked respondents How do you rate your own knowledge of JavaScript and its associated tools and methodologies?
These were the results:
| Knowledge | Number of Votes | Percentage |
|---|---|---|
| Beginner | 197 | 4.18% |
| Novice (between Beginner and Intermediate) | 553 | 11.73% |
| Intermediate | 1555 | 32.98% |
| Advanced (between Intermediate and Expert) | 1684 | 35.72% |
| Expert | 726 | 15.40% |

Responses showed a similar distribution across knowledge levels to those seen in relation to CSS. The main exception comes in the number of respondents who rated themselves as having an advanced knowledge of JavaScript, which is 35.72%.
By way of comparison, 51.12% of respondents rated themselves as having either an advanced of expert level of JavaScript knowledge, compared with 62.99% of respondents who said the same in relation to their knowledge of CSS.
Q11: Task Runners
Task runners have become a very important part of many front-end developers’ workflows. But has this area changed much over the last 12 months, or has usage stayed consistent across tools and approaches?
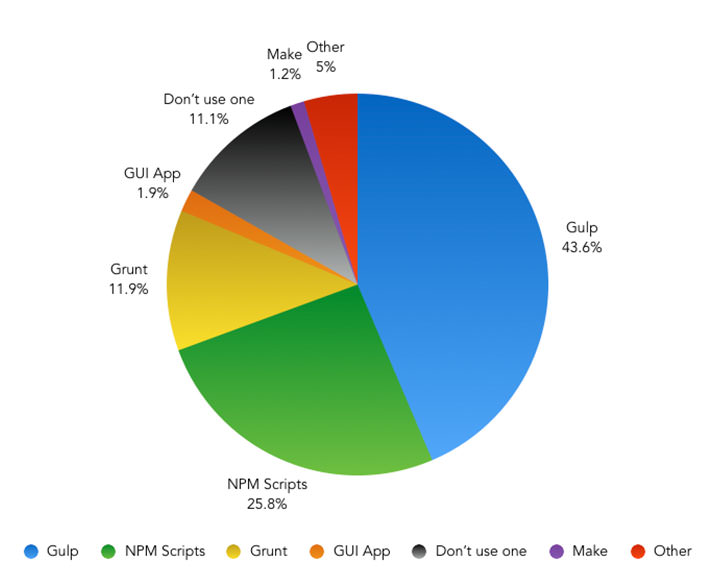
The question that respondents were asked was What task runner do you prefer using in your typical project workflow?
Let’s take a look at the results – where possible I’ve included the percentage change from last years survey:
| Task Runner | Number of Votes | Percentage | % Diff (to 2015) |
|---|---|---|---|
| Gulp | 2,060 | 43.69% | -0.1% |
| NPM Scripts | 1,223 | 25.94% | +22.78% |
| Grunt | 554 | 11.75% | -15.81% |
| Make | 54 | 1.15% | N/A |
| GUI Application (i.e. Codekit) | 93 | 1.97% | N/A |
| Other (please specify) | 214 | 4.54% | -0.34% |
| I don’t use a task runner | 517 | 10.97% | -8.56% |

Looking at the results, Gulp is still the clear leader when it comes to front-end task runners with 43.69% (2,060) of responses.
The biggest movement is in the usage NPM Scripts, which got a 25.94% (1,223) share of the response, making it the second most used task runner tool. That’s an increase of 22.8% when compared to last years figures. This suggests that more front-end developers are trying to simplify their build tasks and take away the abstraction layer that tools such as Gulp and Grunt provide.
Meanwhile Grunt has seen a substantial drop in use, with just 11.75% of respondents saying that they prefer using the tool – a fall of over 15% from 2015.
Interestingly, the number of respondents not using any task runner has fallen to just 10.97% – down from 19.5% last year – showing that the overwhelming majority of front-end developers now utilise a task running tool on their projects.
Q12: Knowledge of JavaScript Libraries and Frameworks
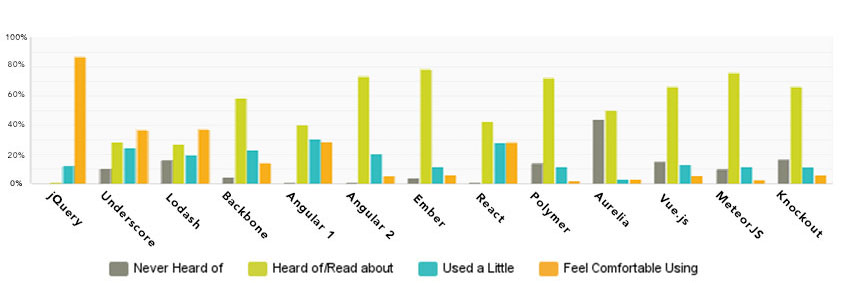
This was one of the questions I was most looking forward to seeing the responses to. How have knowledge levels across the most popular JavaScript libraries and frameworks changed in the last year?
At the time of the 2015 survey, React was a relative newcomer still gaining ground on Angular. Since then, the Angular team has released version 2 of the framework, but have developers started to migrate over?
Here’s what the results show:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| jQuery | 0.11% (5) | 0.85% (40) | 12.17% (574) | 86.87% (4,096) |
| Underscore | 10.22% (482) | 28.12% (1,326) | 24.41% (1,151) | 37.24% (1,756) |
| Lodash | 15.89% (749) | 26.70% (1,259) | 19.75% (931) | 37.67% (1,776) |
| Backbone | 4.31% (203) | 58.13% (2,741) | 23.01% (1,085) | 14.55% (686) |
| Angular 1 | 0.66% (31) | 40.21% (1,896) | 30.43% (1,435) | 28.70% (1,353) |
| Angular 2 | 0.89% (42) | 73.59% (3,470) | 20.19% (952) | 5.32% (251) |
| Ember | 3.75% (177) | 78.41% (3,697) | 11.71% (552) | 6.13% (289) |
| React | 0.76% (36) | 42.29% (1,994) | 28.04% (1,322) | 28.91% (1,363) |
| Polymer | 13.55% (639) | 72.68% (3,427) | 11.75% (554) | 2.01% (95) |
| Aurelia | 43.71% (2,061) | 50.03% (2,359) | 3.20% (151) | 3.05% (144) |
| Vue.js | 14.68% (692) | 66.55% (3,138) | 13.11% (618) | 5.66% (267) |
| MeteorJS | 9.59% (452) | 75.91% (3,579) | 11.69% (551) | 2.82% (133) |
| Knockout | 16.14% (761) | 66.62% (3,141) | 11.33% (534) | 5.92% (279) |

As was the case last year, jQuery is still the library or framework with the highest percentage of respondents – 86.87% (4,096) – who said that they felt comfortable using it. In fact over 99% of respondents said that they had used it at least a little, which is pretty remarkable for any tool.
Both Underscore (37.24%) and Lodash (37.67%) also had a sizeable number of respondents who said they felt comfortable using them.
When looking at the big hitting JS frameworks, the growth in knowledge of React is the most noticeable change from last year. It has not only caught up with Angular 1 (the leading MVW framework last year), but it has managed to even slightly surpass it, with 28.91% (1,363) of developers saying that they feel comfortable using it compared with 28.70% (1,353) of those that said the same about Angular 1.
It’s also interesting to see that Angular 2 uptake has been pretty slow so far, with 20.19% of respondents saying that they had used it a little but just 5.32% saying that they felt comfortable using it. I would suspect this number will grow over time, but it will be interesting to see by how much and if it reaches the level that Angular 1 has currently.
Looking at knowledge levels across the MV* frameworks – so everything in the list except jQuery, Underscore and Lodash – 62.23% of respondents said that they felt comfortable using at least one of these frameworks. That’s up just over 12% (from 50.2%) who said the same in last years survey.
As I noted last year, knowledge of at least one framework has become an important skill for many front-end developers.
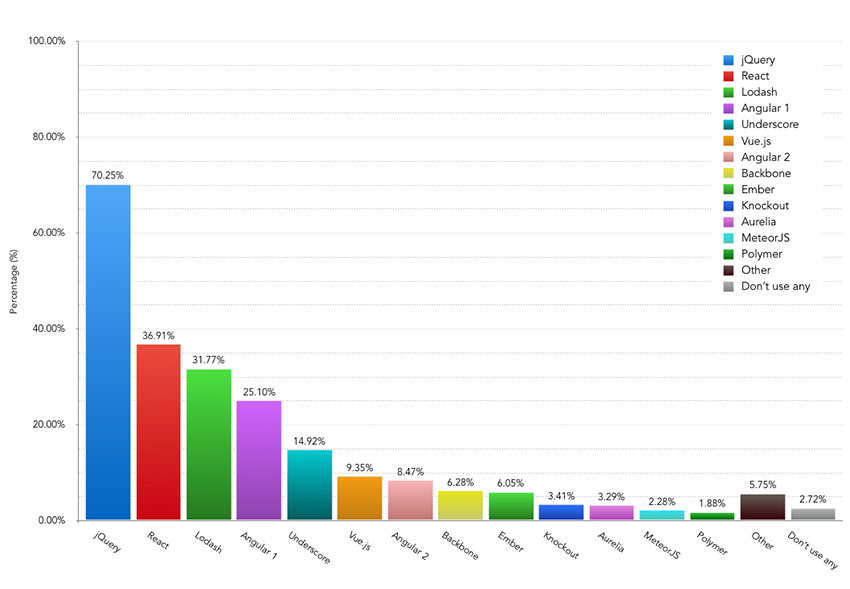
Q13: Which JavaScript libraries and/or frameworks do you currently use most frequently on projects?
The next question referred to actual usage of the libraries and frameworks listed in the previous question.
The question was, Which JavaScript libraries and/or frameworks do you currently use most frequently on projects? with respondents invited to select all that applied.
Here are the results:
| Number of Votes | Percentage | |
|---|---|---|
| jQuery | 3284 | 69.65% |
| Underscore | 714 | 15.14% |
| Lodash | 1527 | 32.39% |
| Backbone | 301 | 6.38% |
| Angular 1 | 1180 | 25.03% |
| Angular 2 | 387 | 8.21% |
| Ember | 280 | 5.94% |
| React | 1776 | 37.67% |
| Polymer | 87 | 1.85% |
| Aurelia | 154 | 3.27% |
| Vue.js | 456 | 9.67% |
| MeteorJS | 115 | 2.44% |
| Knockout | 156 | 3.31% |
| I don’t use any of these approaches or tools | 132 | 2.80% |

jQuery usage was again very strong, with over two thirds (69.65%) of respondents saying that they used it frequently on their projects.
Arguably more interesting is that 37.67% (1,776) of respondents said that they frequently use React, even though this is almost 10% more than the number who said that they felt comfortable using it when answering question 12. It can therefore be concluded that a decent number of those who said that they have used it just a little are also using it frequently on their projects.
In keeping with the results from question 12, Angular 1 was said to be used frequently by 25.03% (1,180) of respondents, while Angular 2 is currently well below that figure with 8.21% (387) usage.
Although knowledge levels were similar between Lodash and Underscore in the results of question 12, Lodash received more than double the number of respondents who said that they still use it frequently on their projects – 32.39% (1,527) compared with just 15.14% (714) for Underscore.
Also, a notable mention to Vue.js, which has been getting mentioned a lot recently, with 9.67% of respondents saying that they use frequently on their projects.
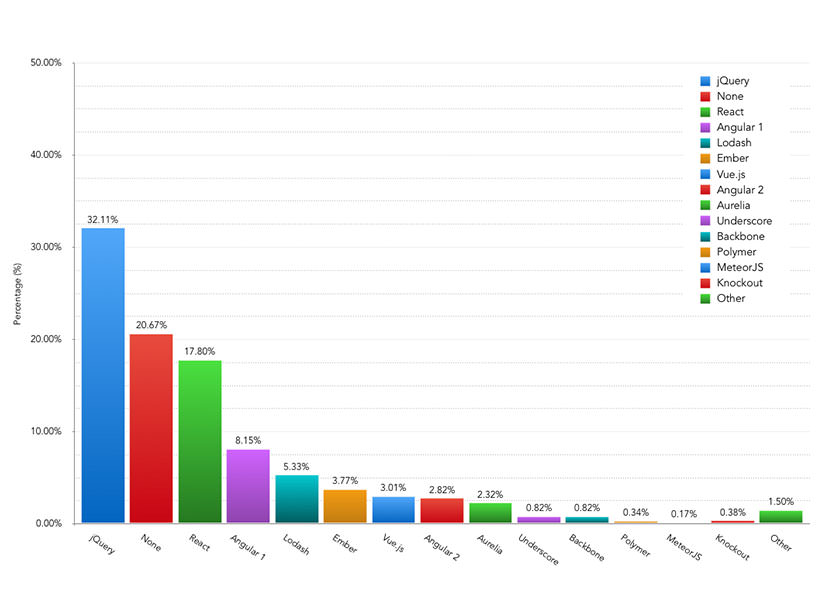
Q14: Which JavaScript library or framework would you regard as essential to you on the majority of your projects?
Question 14 looked at what JavaScript library or framework respondents considered to be their most essential tool, with the question being Which JavaScript library or framework would you regard as essential to you on the majority of your projects?
Let’s take a look at the results:
| Number of Votes | Percentage | |
|---|---|---|
| None of them are essential – I feel comfortable using native JavaScript on my projects | 985 | 20.89% |
| jQuery | 1468 | 31.13% |
| Underscore | 38 | 0.81% |
| Lodash | 262 | 5.56% |
| Backbone | 38 | 0.81% |
| Angular 1 | 386 | 8.19% |
| Angular 2 | 129 | 2.74% |
| Ember | 178 | 3.78% |
| React | 857 | 18.18% |
| Polymer | 16 | 0.34% |
| Aurelia | 113 | 2.40% |
| Vue.js | 148 | 3.14% |
| MeteorJS | 8 | 0.17% |
| Knockout | 17 | 0.36% |
| Other (please specify) | 72 | 1.53% |

The tools that the most respondents said was essential to them was jQuery with 31.13% (1,468 responses), followed by React which received 18.18% (857) of the vote.
20.89% (985) of respondents said that they did not think that any library or tool was essential – most likely due to the rise in knowledge of ES6 (also known as ES2015).
These were the only answers that received more than a 10% share of the vote, with Angular 1 the next biggest choice with 8.19% (386) of responses.
Perhaps most interesting is that even among those who rated themselves at having Intermediate level JS knowledge or higher, jQuery is still the most popular choice with 25.98% of responses in this category, compared with 20.06% for the next closest tool which is React.
It’s clear that jQuery is still playing an important part in many front-end developers’ toolsets.
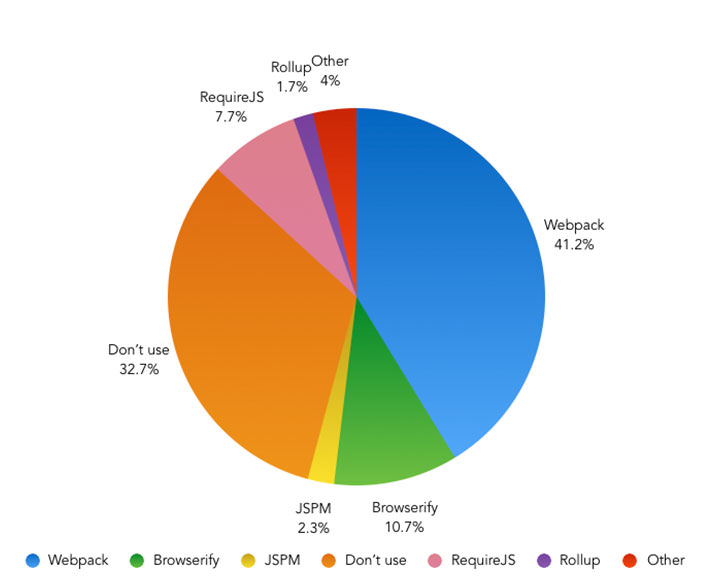
Q15: JavaScript Module Bundlers
Looking at the results of last years survey, JavaScript module bundlers were still a tool used by a minority of front-end developers, with just 46.1% of respondents saying that they used one in their own workflow.
Will this have changed just over 12 months on? The question asked was Do you use a JavaScript module bundler in your workflow?
Let’s take a look at the results:
| Module Bundler | Number of Votes | Percentage | % Diff (to 2015) |
|---|---|---|---|
| I don’t use a module bundler | 1516 | 32.15% | -21.75% |
| RequireJS | 359 | 7.61% | -5.85% |
| Browserify | 510 | 10.82% | -5.65% |
| Webpack | 1962 | 41.61% | +31.11% |
| Rollup | 79 | 1.68% | N/A |
| JSPM | 108 | 2.29% | +0.07% |
| Other (please specify) | 181 | 3.84% | +0.39% |

In a massive shift from last year, 41.61% (1,962) of respondents are now using Webpack to handle their module bundling in JavaScript, making it the clear leader in this category.
The percentage of those now using any kind of module bundler has increased to 67.85% (3,199 responses), an increase of over 20% when compared to last years figures.
In terms of other module bundling tools, both Browserify and RequireJS have both seen a 5% drop in usage, with 10.82% and 7.61% of respondents saying that they use these respective tools.
Overall, it’s great to see so many developers embracing module bundlers. Webpack has obviously struck a real chord with developers and is now considered the go-to tool when it comes to handling JavaScript module dependencies.
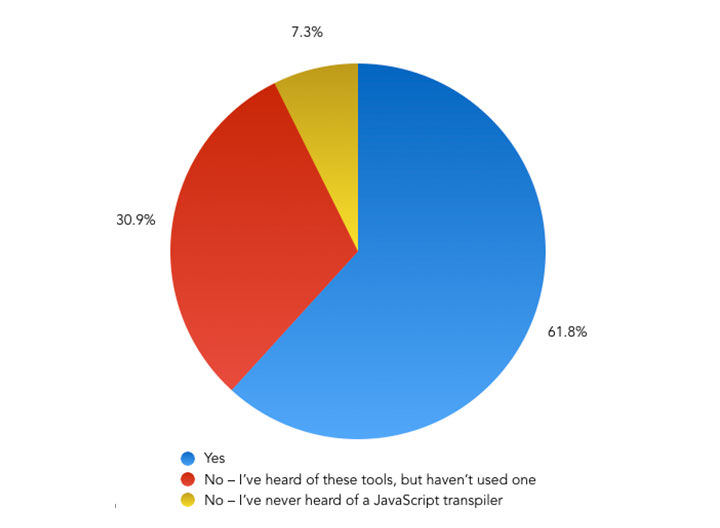
Q16: JavaScript Transpilers
The next question in the survey is a subject that has been talked about a lot over the last 12-18 months.
The use of a JS transpiler, such as Babel, enables developers to transpile their JavaScript from ES6 (ES2015) back to ES5 so that they can use the latest JS features while still providing support for older browsers.
The question I asked was Are you using a tool to transpile your JavaScript from ES6 to ES5? (i.e. Babel)
Here are the results:
| Answer | Number of Votes | Percentage |
|---|---|---|
| Yes | 2,942 | 62.40% |
| No – I’ve heard of these tools, but haven’t used one | 1,443 | 30.60% |
| No – I’ve never heard of a JavaScript transpiler | 330 | 7.00% |

The majority – 62.40% (2,942) – of respondents indicated that they are now using a JavaScript transpiler. Considering the short period of time these tools have been around, this shows just how valuable developers see working with ES6 features today.
Only 7% (330) of respondents had never heard of a JavaScript transpiler, again showing the remarkable reach that has been achieved in a relatively short space of time.
Looking at these results, it’s straightforward to conclude that having knowledge of a transpilation tool, such as Babel, is becoming a required skill for the modern front-end developer.
Q17: JavaScript Linting
JavaScript Linting, once a polarizing topic, is now firmly embedded in many developers workflows. But just how many people use one and is there a clear leader among tools that front-end developers use?
The question I asked was Which tool do you use to lint your JavaScript? (if any)
Here are the results:
| Tool | Number of Votes | Percentage |
|---|---|---|
| I don’t use a JavaScript linter | 1,076 | 22.82% |
| JSLint | 894 | 18.96% |
| JSHint | 657 | 13.93% |
| ESLint | 1,927 | 40.87% |
| xo | 24 | 0.51% |
| Other (please specify) | 137 | 2.91% |

The majority of respondents – 77.18% (3,639 people) – indicated that they do use a tool to lint their JavaScript.
Comparing this to the results seen earlier in relation to CSS linting, there is an obvious gap between those who choose to lint their JavaScript and those who do the same with their CSS – a difference of 29.84% in fact, as just 47.34% of respondents indicated that they used a tool to lint their CSS.
40.87% (1,927) of respondents said that ESLInt was the tool they used, making it the most popular linting tool, followed by JSLint with 18.96% (894) and JSHint with 13.93% (657).
It’s great to see that linting is now considered the norm when developing JavaScript, especially considering the benefits it brings to code quality and consistency.
Q18: JavaScript Testing
The next subject provided some of the most interesting results in last years survey.
Last year the majority of respondents – 59.66% – said that they weren’t using a tool to help test their JavaScript. Are more developers using JS testing tools a year on?
The question I asked was Which tool do you use to test your JavaScript? (if any)
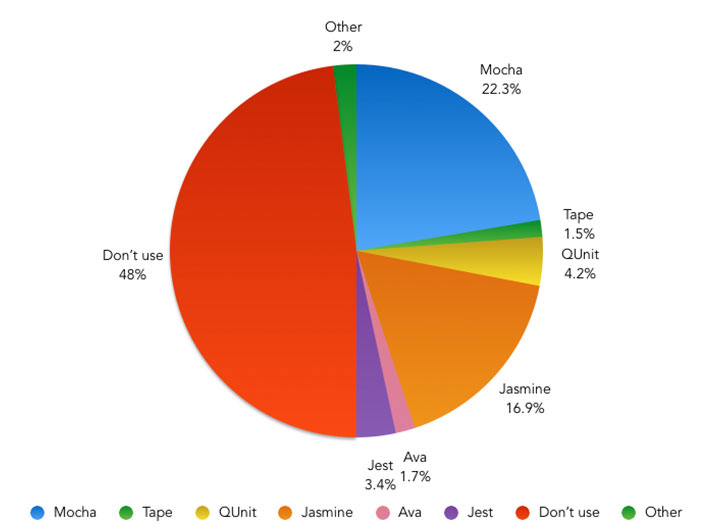
Let’s take a look at the results:
| Tool | Number of Votes | Percentage | % Diff (to 2015) |
|---|---|---|---|
| I don’t use a tool to test my JS | 2,241 | 47.53% | -12.13% |
| Jasmine | 802 | 17.01% | +0.64 |
| Mocha | 1,061 | 22.50% | +7.46% |
| Tape | 69 | 1.46% | -0.02% |
| Ava | 84 | 1.78% | N/A |
| QUnit | 199 | 4.22% | +0.37% |
| Jest | 164 | 3.48% | +2.69% |
| Other (please specify) | 95 | 2.01% | +0.33% |

Looking at the results, the figures show some changes since last years survey.
The split between those who test and those who don’t is now pretty even, with 47.53% (2,241) of respondents saying that they don’t use a tool to help with their JavaScript testing. This figure is down 12.13% from last year.
This means that the majority of respondents – 52.47% (2,474) – are using a tool to test their JavaScript. This indicates that more front-end developers are seeing the benefits of learning and using a tool to test their JavaScript, which – I personally think – is great news.
Of those testing their JS, the most popular tools were Jasmine, with 17.01% of the responses, and Mocha, with 22.50%. Mocha has seen the biggest gains, with a usage rise of 7.46% on last years figures, making it the most popular testing tool.
Jest also saw a 2.69% rise in usage, with 3.48% (164) of respondents saying that they now use it as their primary JS testing tool.
All in all, I think this shows a positive step from last years figures on JavaScript testing, but there is clearly more work to be done to reduce the gap in knowledge of testing tools among front-end developers.
Q19: Miscellaneous Tools
The final question of the survey was to find out more information on tools that don’t quite fit into the questions that have been asked so far.
The list this year consisted of package management tools – Bower, NPM and Yarn – as well as Babel, a popular JS transpilation tool, Yeoman and TypeScript.
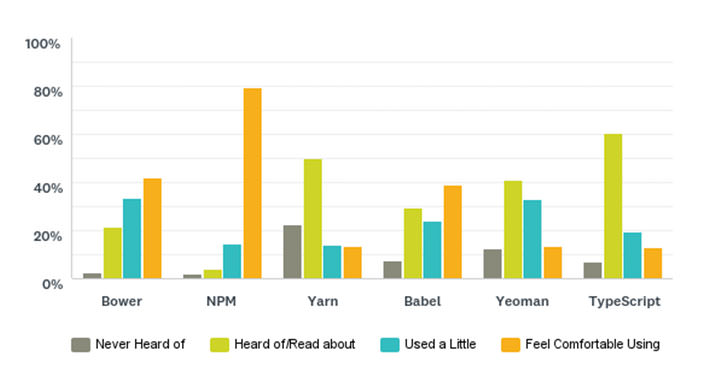
Respondents were asked to Please indicate your experience with the following front-end tools.
Here is how people responded:
| Never Heard of | Heard of/Read About | Used a little | Feel Comfortable Using | |
|---|---|---|---|---|
| Bower | 2.52% (119) | 21.34% (1,006) | 33.96% (1,601) | 42.18% (1,989) |
| NPM | 1.76% (83) | 4.01% (189) | 14.15% (667) | 80.08% (3,776) |
| Yarn | 21.40% (1,009) | 50.56% (2,384) | 14.32% (675) | 13.72% (647) |
| Babel | 7.15% (337) | 29.20% (1,377) | 24.16% (1,139) | 39.49% (1,862) |
| Yeoman | 11.56% (545) | 41.53% (1,958) | 33.47% (1,578) | 13.45% (634) |
| TypeScript | 6.68% (315) | 60.87% (2,870) | 19.53% (921) | 12.92% (609) |

The most well-known tools in this list were NPM, with a huge 80.08% of respondents saying that they feel comfortable using it, Bower with 42.18% and Babel with 39.49%.
It’s interesting to see that although Yarn has only been around a few months, 78.6% of respondents had at least heard of it or used it in some way.
The number of respondents who felt comfortable using Yeoman, TypeScript and Yarn was fairly low, with these tools receiving between 12-14% in that category.
Summary
So that’s it – you made it through! But what conclusions can we make from the survey overall?
As with last years results, the adoption rate of front-end tools shows no signs of letting up, with tools such as Webpack and JavaScript transpilers becoming ever more essential in our workflows.
Although there has been a lot of talk about front-end developers moving away from using jQuery, the results show that usage and knowledge levels are still unrivalled in comparison with any other JavaScript tool of it’s kind.
The great news is that more people seem to be using a JavaScript testing tool than not, showing that more front-end developers are embracing the value that these tools provide.
Looking specifically at CSS, the adoption of methodologies, linting and naming schemes seems to be a bit slower. This is most noticeable when comparing the number of respondents linting their CSS compared to those doing the same with their JavaScript.
Whether this is down to developers seeing less value in investing their time in learning these tools is unclear. I’d encourage anyone reading this to put the time into learning some of the more popular CSS methodologies and tools such as SMACSS, OOCSS, CSS Modules and BEM. They really do help broaden your knowledge of CSS in terms of learning ways to structure and maintain your CSS, so that you can then choose the approach that best works for you.
If anyone has any questions about any of the results, or would like me to look at other cross sections of the responses, message me on Twitter and I’ll do my best to help!
Originally published here, republished with the writer’s permission.
| Bourton Font Family of 34 Fonts & More from Kimmy Design – only $17! |
