On Switching Code Editors
I’m sure a lot of you are like me and have switched code editors a number of times. I think my first major editor was Coda. Then I moved to TextMate when I started working primarily on local. Then Sublime Text. And, most recently, VS Code. I bet your journey was different. I know lots of folks that quite love Atom, Brackets, WebStorm, and even BBedit. You do you!
For me, that’s four changes in a dozen years, or a change every three years. Moving isn’t something I do quickly. Here’s a collection of thoughts around the idea of changing editors.

When moving, I have to take time to make sure it works pretty much like the old one.
Otherwise, I’ll just end up disliking it to the point that I switch back a day or two later. It’s happened to me every time I switch. I have little false-starts after a switch where I go back to the old editor because something bugged me too much or it affected my productivity and I gave up. (Now that I know I do this, I don’t let a single false-start make me feel like the editor I’m trying is never a possibility.)
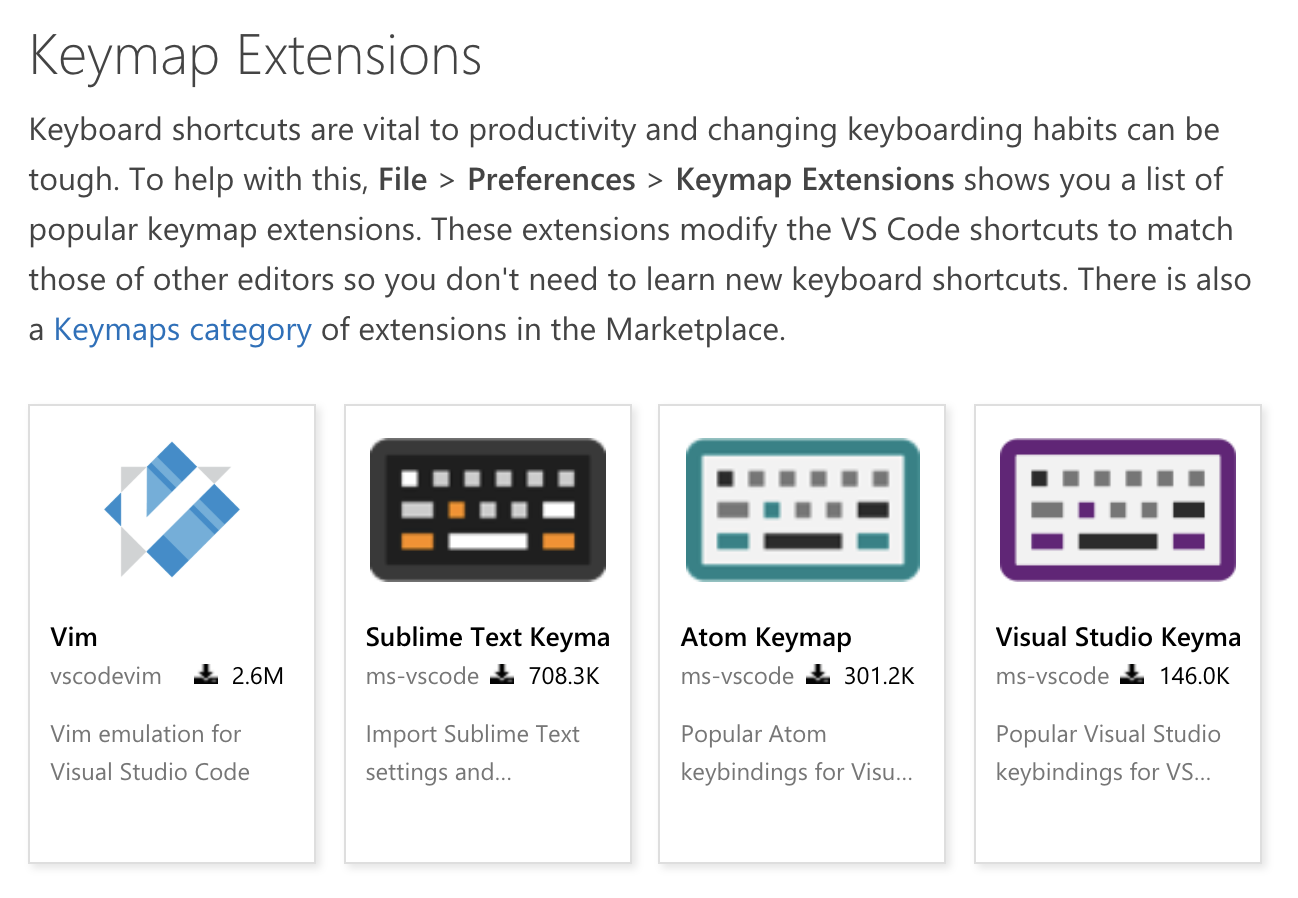
My latest switch was from Sublime Text to VS Code. I’d become become very used to the key bindings (e.g. CMD+Shift+d to duplicate a line) in Sublime Text, so thankfully VS Code has that covered.

I was amazed to find even my VIM friends happy and comfortable in VS Code. (Fun fact: we have key bindings choices in CodePen, too.)
Nothing can be too obnoxious.
In one of my first attempts at switching, I found the UI in VS code to be too cluttered and the find-in-project feature to be a little slow and awkward. Those things bugged me to the point they caused false-starts and I went back to Sublime Text.
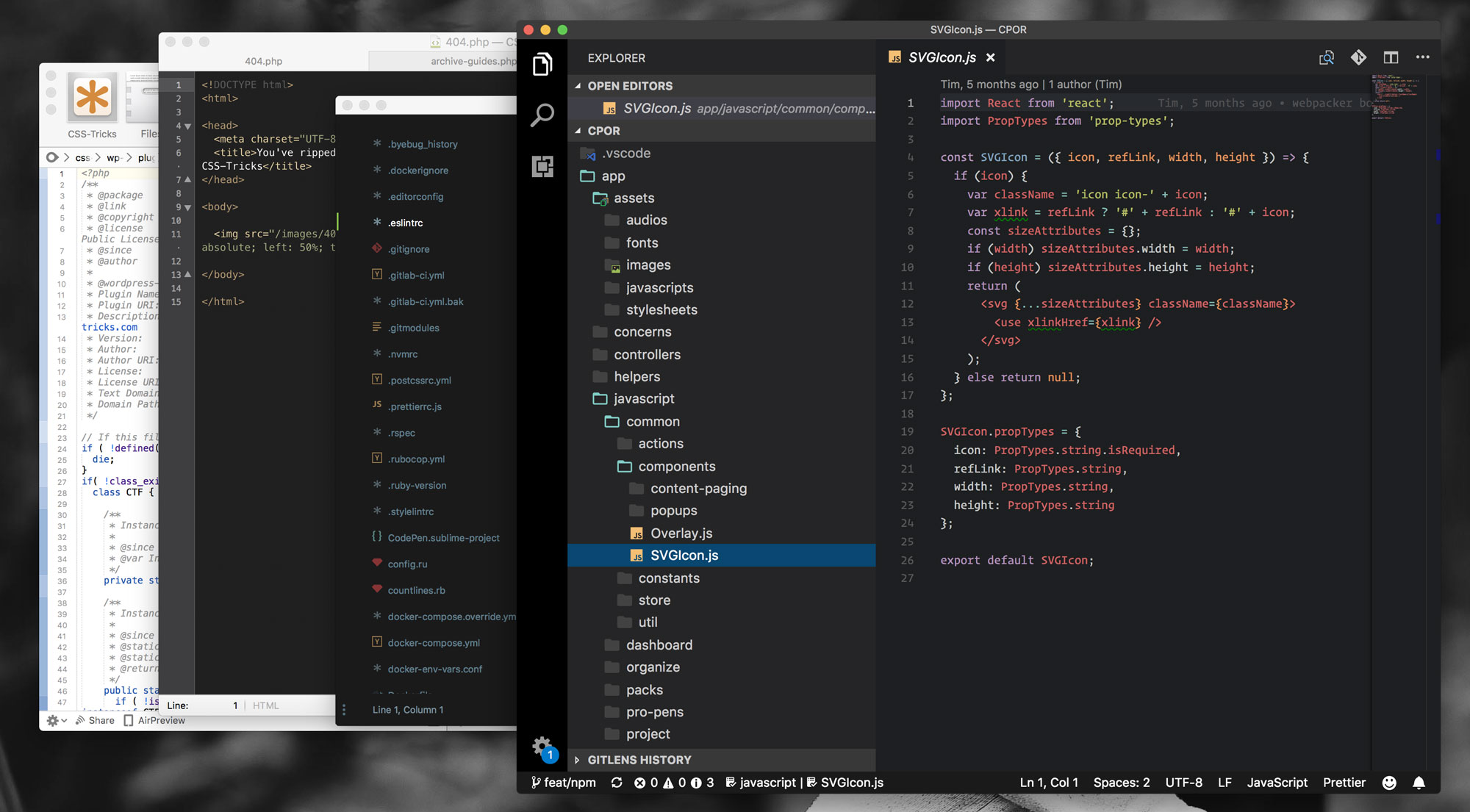
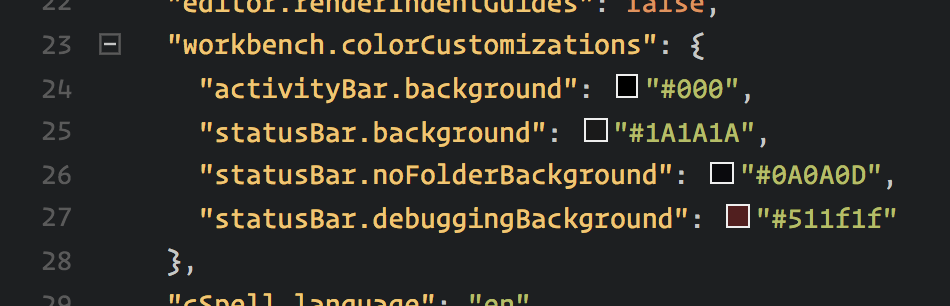
On this last switch attempt (my 3rd or 4th maybe?) I finally have a theme I quite like (customized a smidge), found some settings to clean up the UI (I removed the whitespace indicators which were overwhelming to me, and overrode that intense blue footer with something more chill).

In working with find-in-project a bit more, I’ve grown to get used to it. I finally might even like it more than Sublime, as the sidebar approach is more consistent than opening a new tab of results. I find the jump-to-line feature works more consistently and search feels more the first-class citizen it should be.
Another factor would be Emmet. I’m quite sure that I’d be too annoyed writing HTML and CSS in an editor without Emmet, and I’d just give up and use something else that had it. Emmet isn’t even an extension in VS Code, it’s built in.
I’m cool with making small changes after a successful switch.
Once I’ve actually done it, and made the switch to full-time use, then I can make some changes. Maybe I’ll learn some new key commands. Maybe I’ll add an extension that adds functionality I’ve never had before. Maybe the editor affects some workflow thing in a way I’m now willing to try.
The new editor better have some killer feature that incentivizes me to switch.
If it’s exactly the same, why bother?
The new editor needs to be faster (or feel just as fast). Or should look better. Or it should have some awesome package that is only available on it. Ideally all of that.
In this recent switch for me, it was GitLens.

It ought to have a plugin architecture.
Meaning that anyone can write code to extend the editor. I’m fairly certain that having a plugin architecture (plus a healthy amount of community momentum) is what is key to any editor’s success. Sublime’s package manager, and the subsequent built-in packages feature of VS Code, seem crucial. Not only for functionality but even just for the look of the editor. I wouldn’t use an editor with a look I hate, but I’d be tempted to if the functionality was awesome. That’s a non-issue with a plugin-based editor. Open source seems smart as well.
Careful for those GOTCHAs.
One of those was spell-checking for me. In Sublime Text, it was an option under the View menu. I had it checked all the time, and it spell-checked all the time.

This is not a thing in VS Code. That was dangerous after switching because, who knows, I may have been committing typos all over the place. Fortunately, this extension seems to be doing the trick. Thank jeepers for extensions!
Your thoughts!
I thought it might be interesting to ask what y’all think about when switching code editors. There were lots of responses. I picked out as many as I could here and focused on one thing that you mentioned.
- Jani Hartikainen cares about VIM key bindings.
- Morgon wants version control integration.
- Stu Robson wants it to not crash when you open huge files.
- Gabriel Vaquer doesn’t want it to be Electron.
- gryzzly wants it to start up fast.
- Josh Betz wants a human-readable config file.
- Dan Finlay wants it to be mouse-free.
- Frank Spin cares about GitHub stars.
- Elijah Manor wants it to support extensions.
- Max Sandelin wants visual git controls.
- Matt Obee wants speed.
- Kuldar wants less UI.
- Devon wants something that his old editor doesn’t have.
- Brett Jankord wants it to be actively developed.
- Jordan Koschei wants it to be used by people he trusts.
- PaulMDev wants night mode.
- Brad Frost wants reliability.
- Will Browar wants multiple cursors.
- Umar Taufiq wants code hinting.
- Thomas Faller wants community and support.
- code witch sam wants community engagement.
- Steve Gardner wants speed.
- Nathan Knowler is concerned about screen real estate.
- hearsay wants a live preview.
- Keith Grant cares about syntax highlighting themes.
- Mike Reithmuller cares about speed.
- Nori Code cares about RAM usage.
- droan cares about ligatures.
The post On Switching Code Editors appeared first on CSS-Tricks.