CSS Shape Editors
Firefox 62 is shipping out of beta on September 5th. The big notable thing for CSS developers is that it will now support the shape-outside property with polygon(), circle(), and ellipse(), joining Chrome and Safari.
What will be nice about the Firefox release (well, it’s kinda already nice if you use something like Firefox Developer Edition which is already on 62), is that it has a shape editor built right into DevTools.
Chrome supports shape-outside as well, but there is no native DevTools helper for working with them. Thankfully, Razvan Caliman has a Chrome Plugin that does a great job. (Razvan contributed to the Firefox version as well, I hear.)
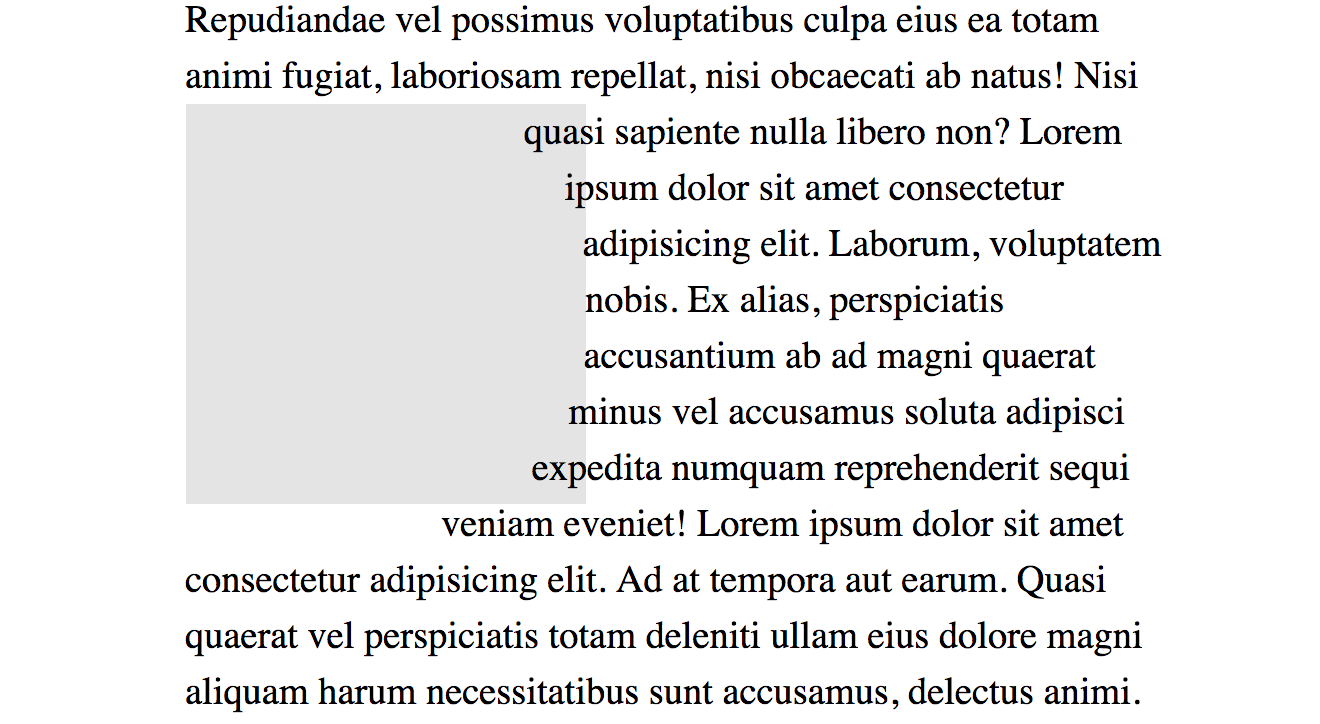
I enjoy using shape-outside as it can add real visual interest to a page that isn’t nearly overdone or trendy just yet. Plus, in a lot of cases, it doesn’t matter whether it’s supported because the float behaves as a rectangle. If it causes major issues, you can wrap things in an @supports block and do something different.
@supports (shape-outside: circle(50%)) {
img {
/* Only round the image if we can float around it too, otherwise leave it square. */
shape-outside: circle(50%);
border-radius: 50%;
}
}I do have a few gripes with both the Firefox DevTools and the Chrome plugin though…
- I wish it was easier to add a new
shape-outsideto an existing element. You can do it, but you have to manually add something likeshape-outside: polygon(0 0, 10px 0, 20px 0);or something to the element to kick off the tool, then start using it. - I wish they worked with
%by default instead ofpxunits.
That second one particularly. It’s so common we size things flexibly these days that hard pixel values are sometimes useless and difficult to convert to flexible percentages.
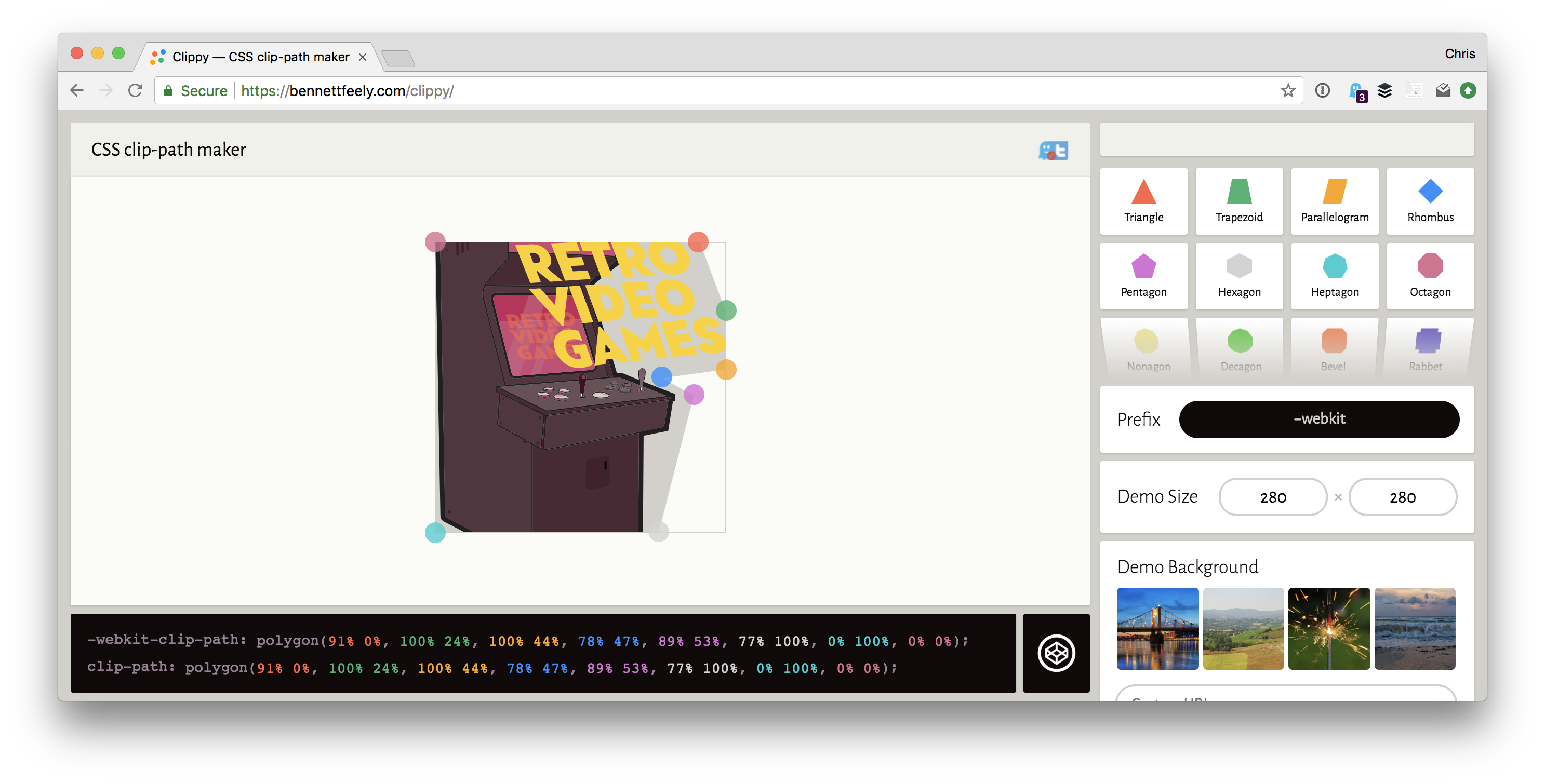
You’re probably better off starting with Bennett Feely’s Clippy (it’s technically for clip-path, but it includes polygon() it works works for either. It works with percentages, so great, moving on from there.

“The frustrations of using CSS Shapes and CSS Exclusions”
That’s what Ben Frain recently blogged and it has some good points about all this. One key point is that using shape-outside doesn’t necessarily mean that you’re clipping the background. Personally, I find that I’m cutting a shape on backgrounds that are transparent anyway, but I take the point.

clip-path as well.The other big one is there is no shape-inside() property (yet), so if you’re hoping to put some text inside a shape rather than have it wrap around the outside of a shape, no luck yet.
The post CSS Shape Editors appeared first on CSS-Tricks.