CSS Only Floated Labels with :placeholder-shown pseudo class
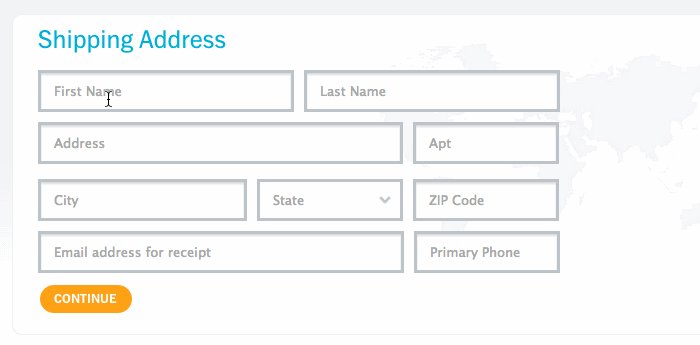
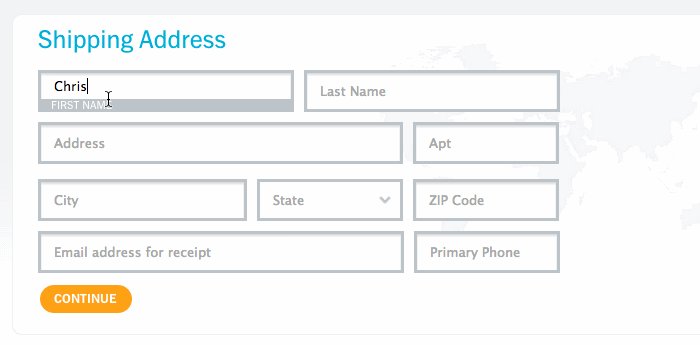
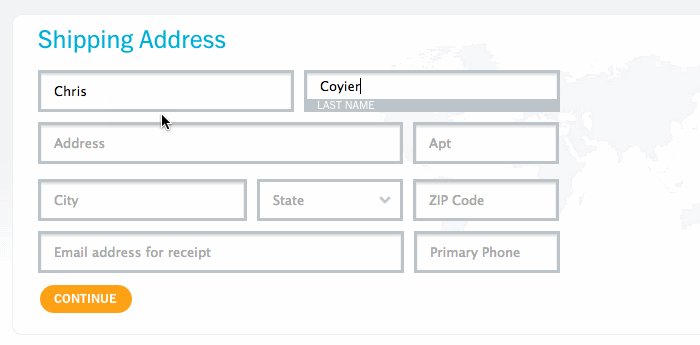
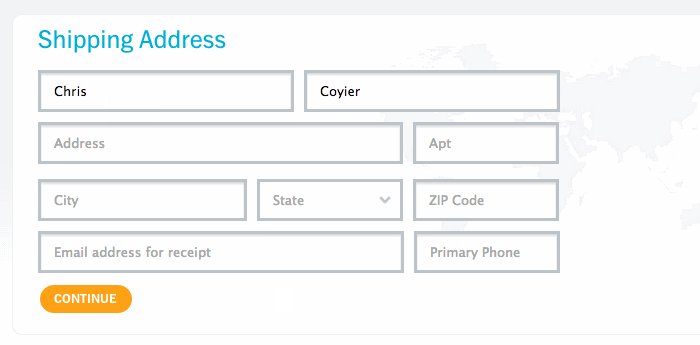
The floated label technique has been around for a good long while and the general idea is this: we have an text input with the placeholder attribute acting as a label. When a user types into that input, the label moves from inside the input to outside of it.
Like so:

Although I don’t see this pattern used on the web all that much, I do think it’s an interesting one! There are different approaches to it, but Nick Salloum describes a new one using a combination of :not and :placeholder-shown:
This UI technique does indeed slightly bend the definitions of label and placeholder listed above, in the sense that we’re giving the placeholder more initial importance in having to explain the input to the user, but it’s a tradeoff for a neat UI component, and one that I’m personally comfortable making.
I wonder if there are other peculiar ways :not and :placeholder-shown could be put to use.
Direct Link to Article — Permalink
The post CSS Only Floated Labels with :placeholder-shown pseudo class appeared first on CSS-Tricks.