SmashingConf New York 2018: That’s What It Was Like
SmashingConf New York 2018: That’s What It Was Like
Bruce Lawson2018-11-02T14:00:00+02:002018-11-02T11:37:08+00:00
As you may know, Smashing Magazine runs a conference — four a year, in fact. Last week saw me, Vitaly, Amanda and Mariona from the Smashing Team in New York, joined by our friend from Beyond Tellerand Marc Thiele, our amazing DJ, Tobi Lessnow, who wowed the crowd with his ‘sketchnotes to music’. And, of course, there was a full house of our Smashing Family from around the world: the Arctic and Antarctic were the only continents unrepresented.

Although I’ve spoken at many Smashing Conferences, and attended even more, this was the first time as a member of the team. So I worked the Smashing booth with our amazing volunteer Scott Whitehead so I could meet attendees, and find out what they do, what they’re interested in and what drives them.
I didn’t attend all the talks, as there were many conversations to be had at the booth — but as usual, the audience collaborated on note-taking; here are the notes from Day 1 and notes from Day 2. And, of course, the videos are all online. Smashing Members got early access (as well as other benefits, such as a free monthly webinar and access to e-books, from USD $3 a month).

I was struck by how friendly the audience were, to conference staff, speakers and each other. I overheard strangers forming little huddles at our booth and giving each other career and technical advice, and during the breaks people were lining up to ask questions or simply chat with the speakers.
At Smashing Conferences, we don’t big up speakers to be Idols On A Pedestal — they’re developers just like the audience, who happen to have solved a problem that we think others face, so share that knowledge. We even managed an impromptu book signing session, as one of the speakers, Chiara Aliotta, designed the cover and illustrations for Smashing Book 6.

It was great fun to meet so many passionate web professionals from all around the globe, some old hands and many just beginning their careers. Thank you for being there, thanks for supporting us, and thanks for buying all our books so I didn’t have to carry them home!
Conference Sketchnotes
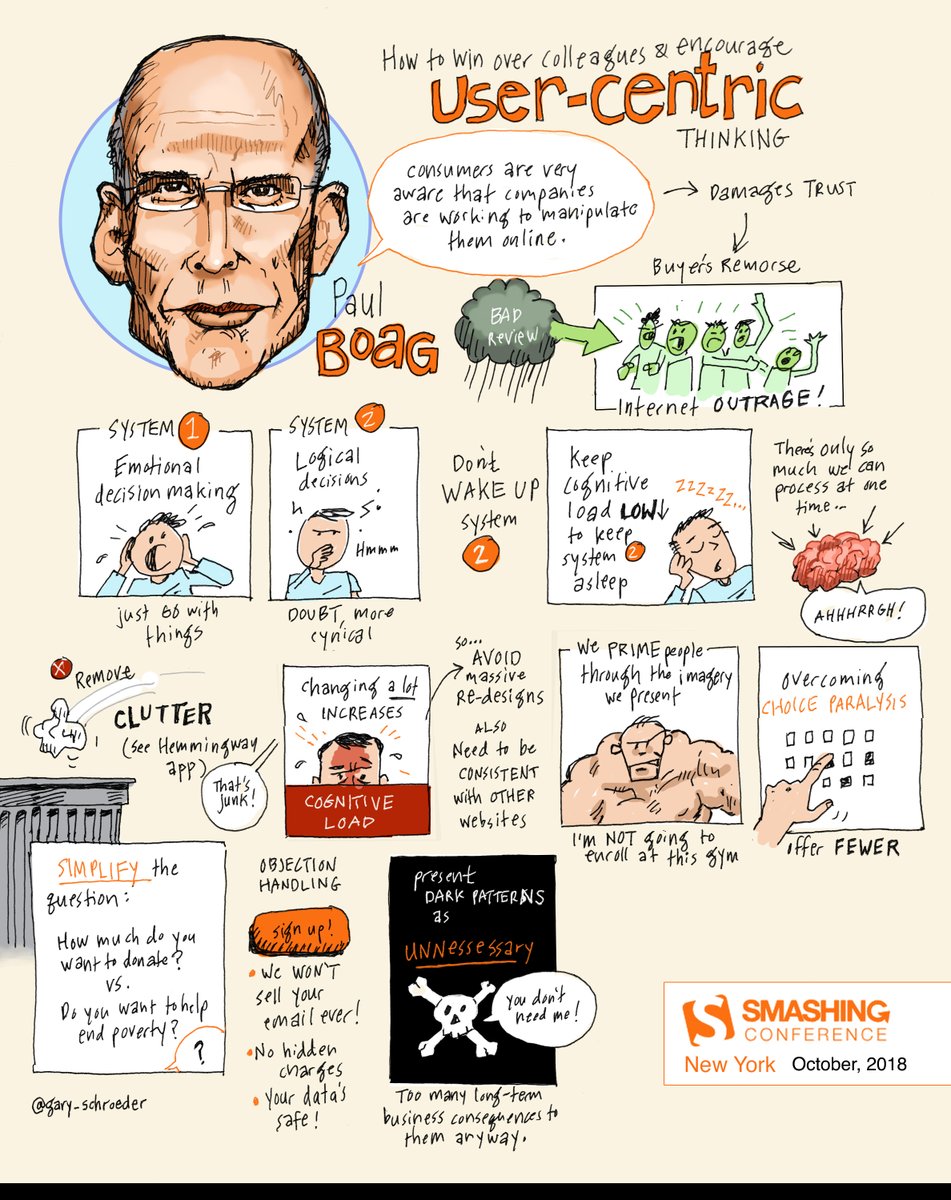
We were blessed with having Gary Shroeder make live sketchnotes during the conference, and here are some of them:


You can also find a lot more sketchnotes on Twitter.
Conference Videos
Linked below are some of the videos recorded at Smashing Conf NY. If you’d like to be in the room with speakers like these next year, take a look at what we have planned for 2019!
- Chiara Aliotta: The Shape of Thoughts
- Jason Grigsby: Designing Progressive Web Apps
- Josh Clark: Design in the Era of the Algorithm
- Michael Flarup: Designing For Augmented Reality
- Monica Dinculescu: Bet you didn’t think your browser could do
- Paul Boag: Encouraging Clicks
- Sara Souedian: Building Inclusive Experiences with CSS and SVG
- Tim Kadlec: The Long Tail of Performance
Our Upcoming Conferences in 2019
Smashing Conferences are friendly, inclusive events for people who care about their work. No fluff, no fillers, no multi-track experience — just actionable insights applicable to your work right away. With live interactive sessions, showing how we all can better design and build for the web. Here’s the schedule for the next year:
?? San Francisco,?USA (Apr 16–17)
Better estimates and pricing, applying psychology to UX, design workflow, refactoring, moving to a static site setup, CSS Grid techniques, performance and deployment patterns for HTTP/2.
Explore all speakers and topics ?
?? Toronto, Canada?(Jun 25–26)
Better contracts, naming conventions, security audit, responsive art direction, front-end architecture, rendering performance, CSS Grid Layout, PWA, Vue.js, Webpack.
Explore all speakers and topics ?
?? Freiburg, Germany?(Sep 9–10)
Design process, better conversion, performance, privacy, JavaScript architecture, PWA, scalability, Webpack, multi-cultural design, AI.
Super early birds are now available ?
?? New York City, USA (Oct 15-16)
CSS Grid, Accessibility, Front-end Performance, Progressive Web Apps, HTTP/2, Vue.js, design workflow, branding, machine learning.
Super early birds are now available ?
 (ra)
(ra)