What’s New for Designers, November 2018
Designers and developers are hard at work creating tons of new goodies to make work life easier. This month’s roundup of tools for designers includes a smorgasbord of resources that includes everything from productivity and collaboration tools to icon and design kits to fonts that you’ll love.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
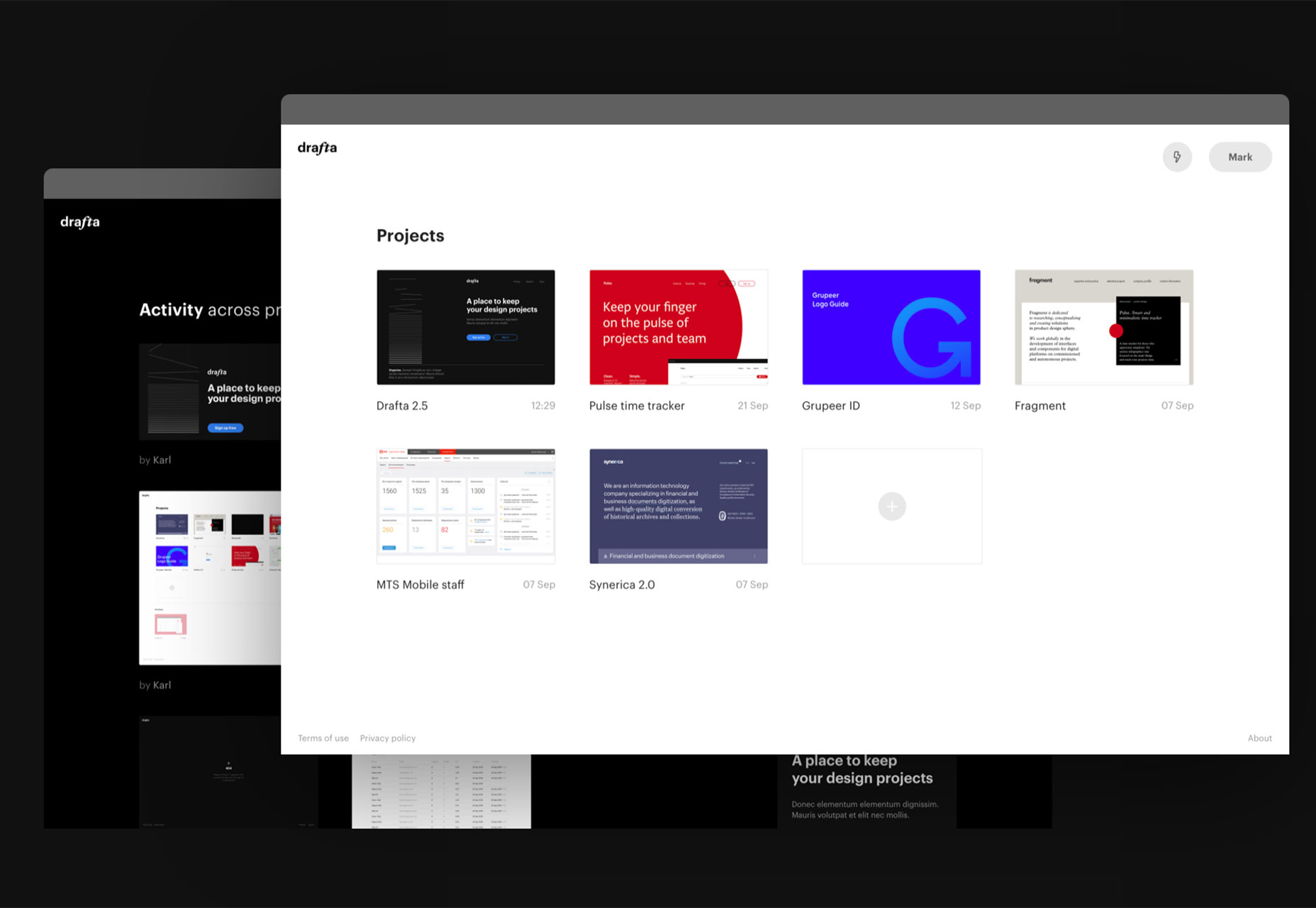
Drafta
Drafta is a team-based collaboration tool that allows you to store and share web and interface design screens. You can organize screens, share designs with a simple URL, store projects in one place, update activity and uploads and even gain inspiration from other projects. The tool has free and paid options (with integrations from other tools). The tool is designed to provide one-click access to every design screen in a project.
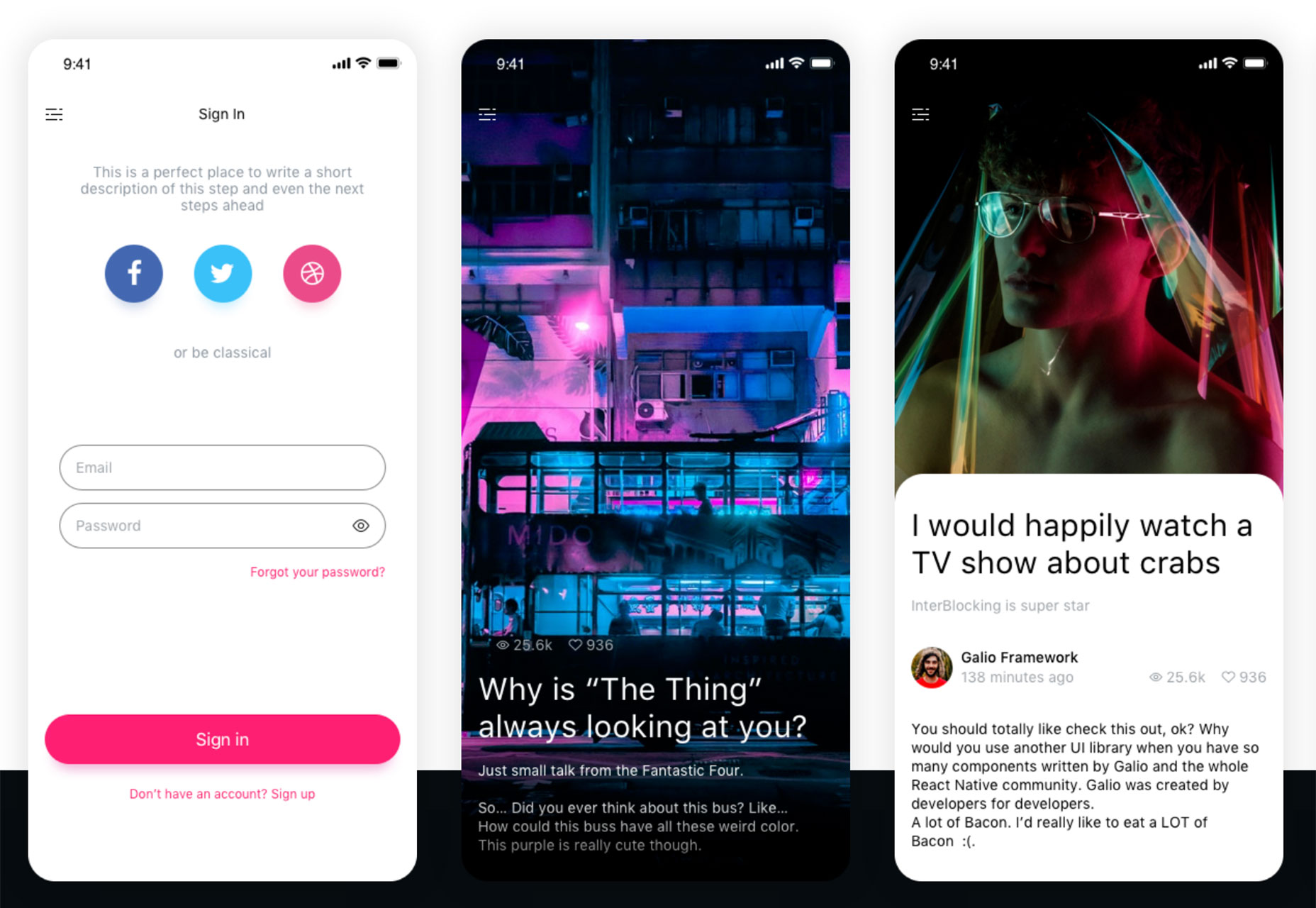
Galio
Galio is a free and open source framework to create mobile apps. It’s made to look great with plenty of ready-made components, typography options and a sleek base theme that you can adapt for each new project. It includes 11 screen options, more than 60 elements and more are getting added all the time.
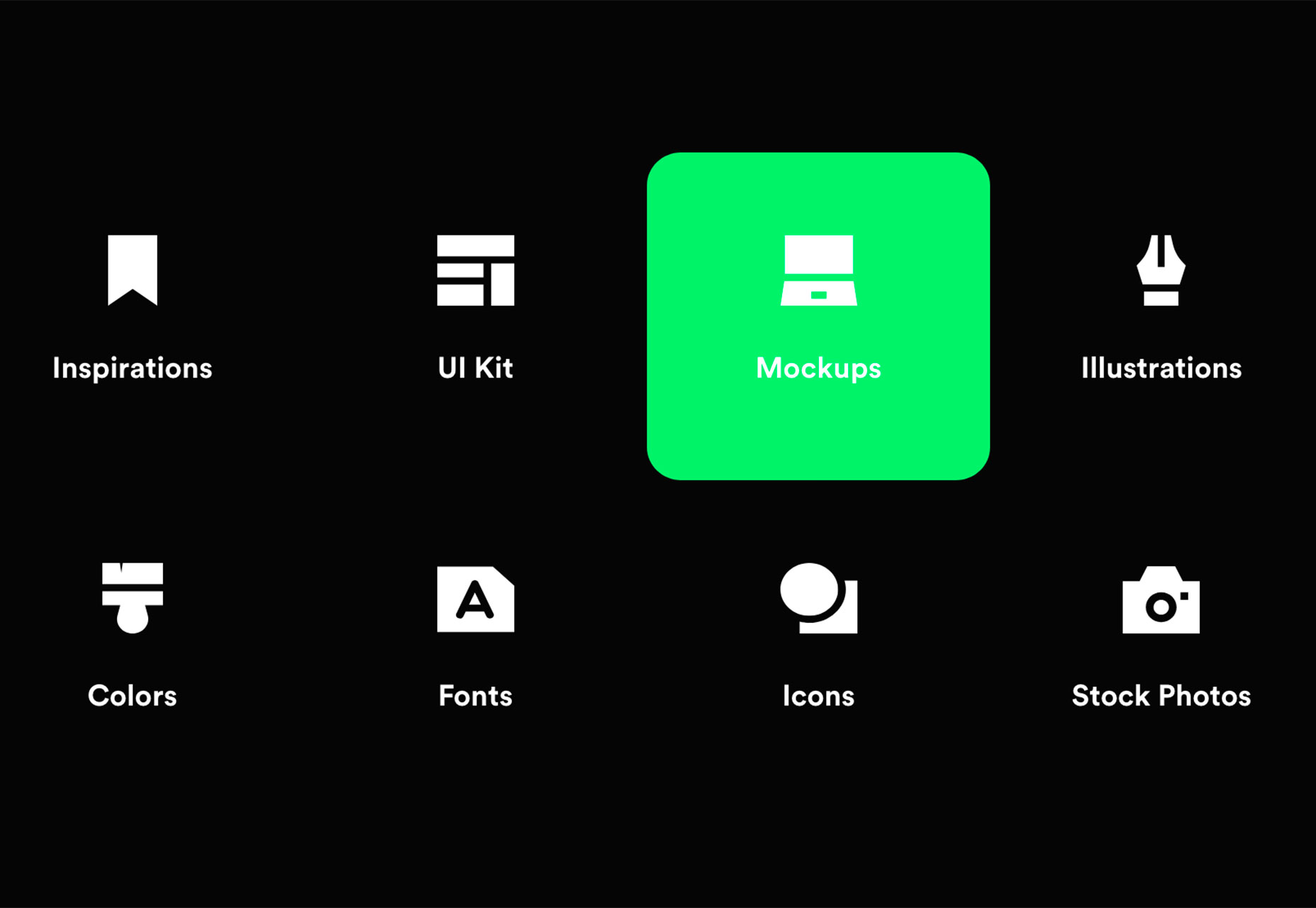
DesignBase
DesignBase might be your new favorite tool. The website is a collection of curated resources for designers. It includes a database of UI kits, mockups, illustrations, color palettes, fonts, icons and stock photos. All in once place.
Playroom
Playroom is made so that you can simultaneously design across a variety of themes and screen sizes, powered by JSX and your component library. It allows you to create a zero-install code-oriented design environment, built into a standalone bundle that can be deployed alongside your existing design system documentation.
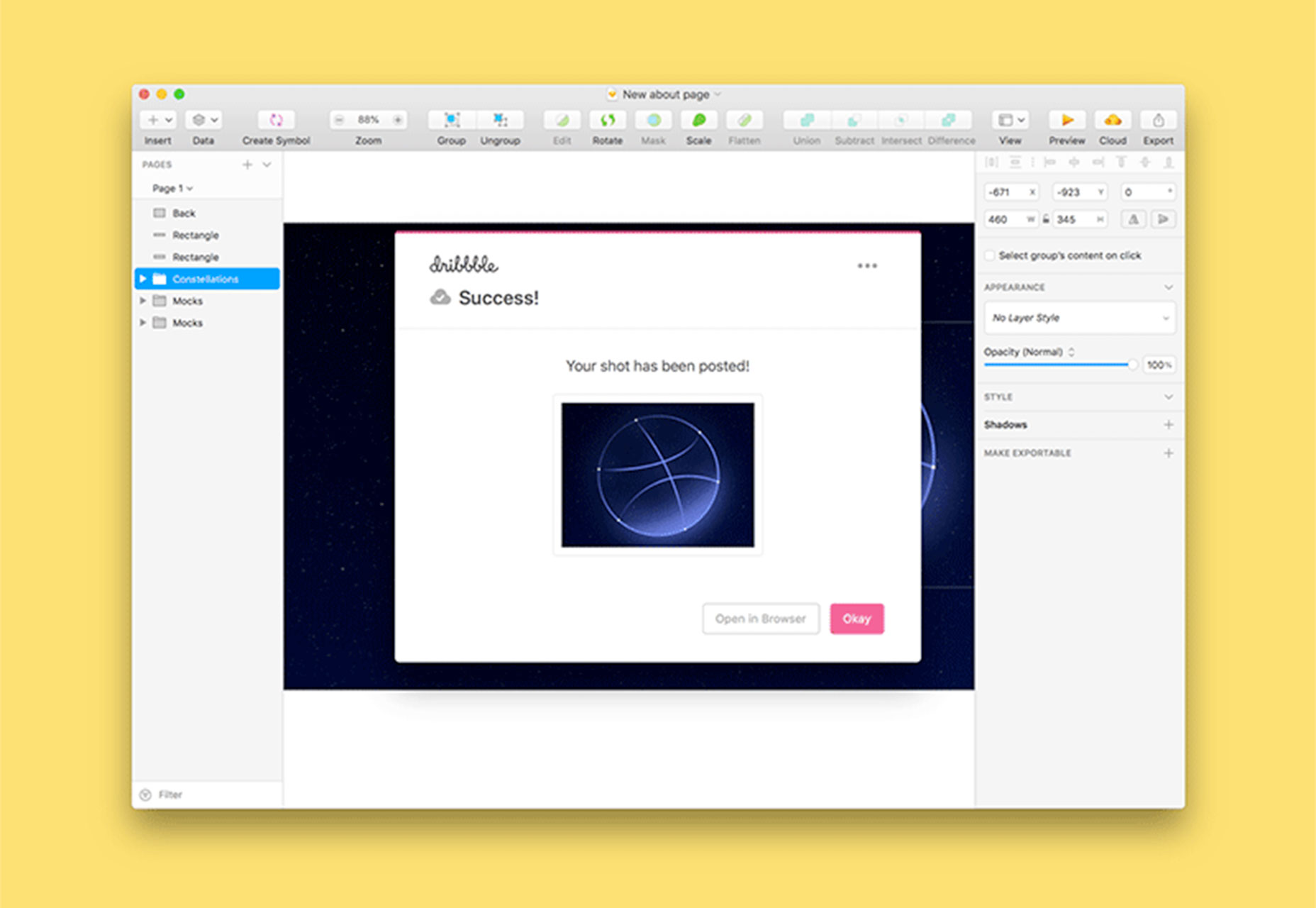
Dribbble for Sketch
Dribbble now works with Sketch. The new integration likely combines two of your favorite tools so that you can share what you are working on right in Dribble without having to export and add to your page. Just download the plugin to get started and post your shots.
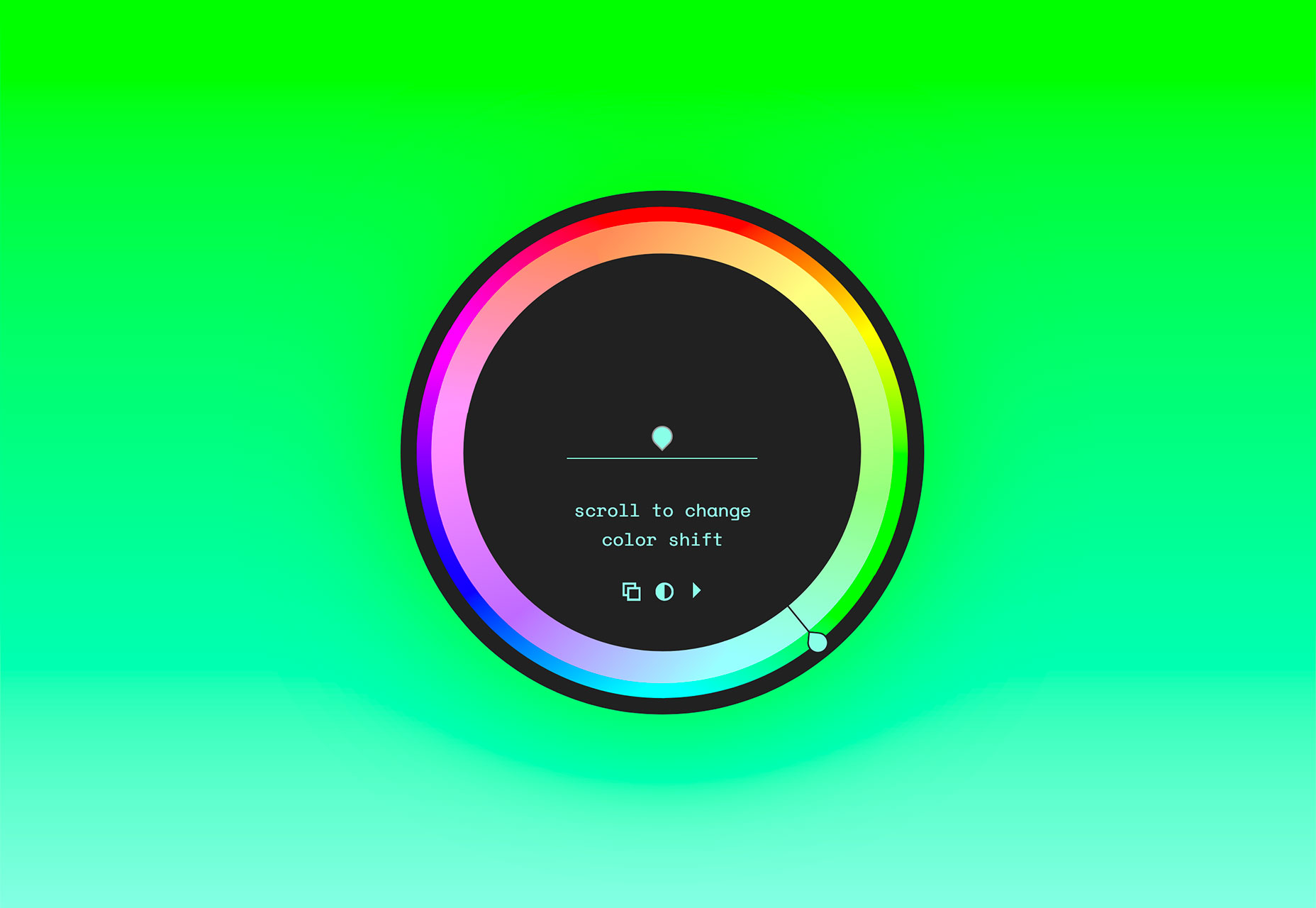
Experimental Gradient Editor
If you like to play with gradients this pen from David A., is pure fun. Use the wheel to see different options and shift colors. Use light mode to see how colors look in different conditions and then copy your favorite gradient
Chatkit
Chatkit helps you build in-app messaging so that users can get in touch with your team without ever leaving your app. It works with new or existing app builds.
reCAPTCHA v3
Google’s popular captcha tool has been updated with a new version. reCAPTCHA v3 is an API that helps you detect abusive traffic on your website without user interaction. Instead of showing a CAPTCHA challenge, reCAPTCHA v3 returns a score so you can choose the most appropriate action.
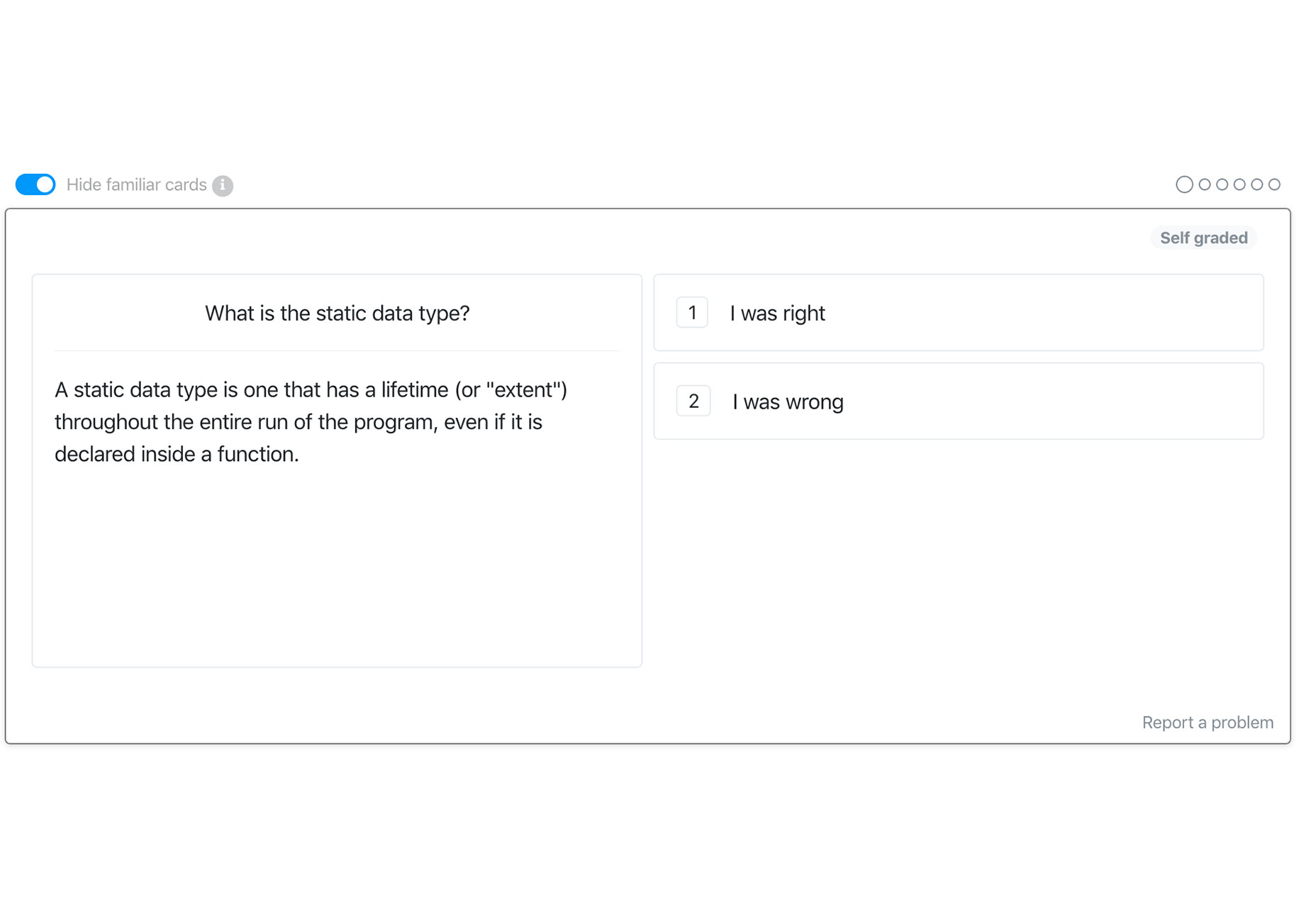
Flashcards for Developers
Develop your skills the old-school way with a set of digital flashcards that help you learn or refresh your design and development skills. Collections include Python, JavaScript, C/C++ and computer science card sets.
Glorious Codes
Glorious Codes is an easy way to create animations to show your code in action. It’s an open source JavaScript library that uses an API to create animations for code samples.
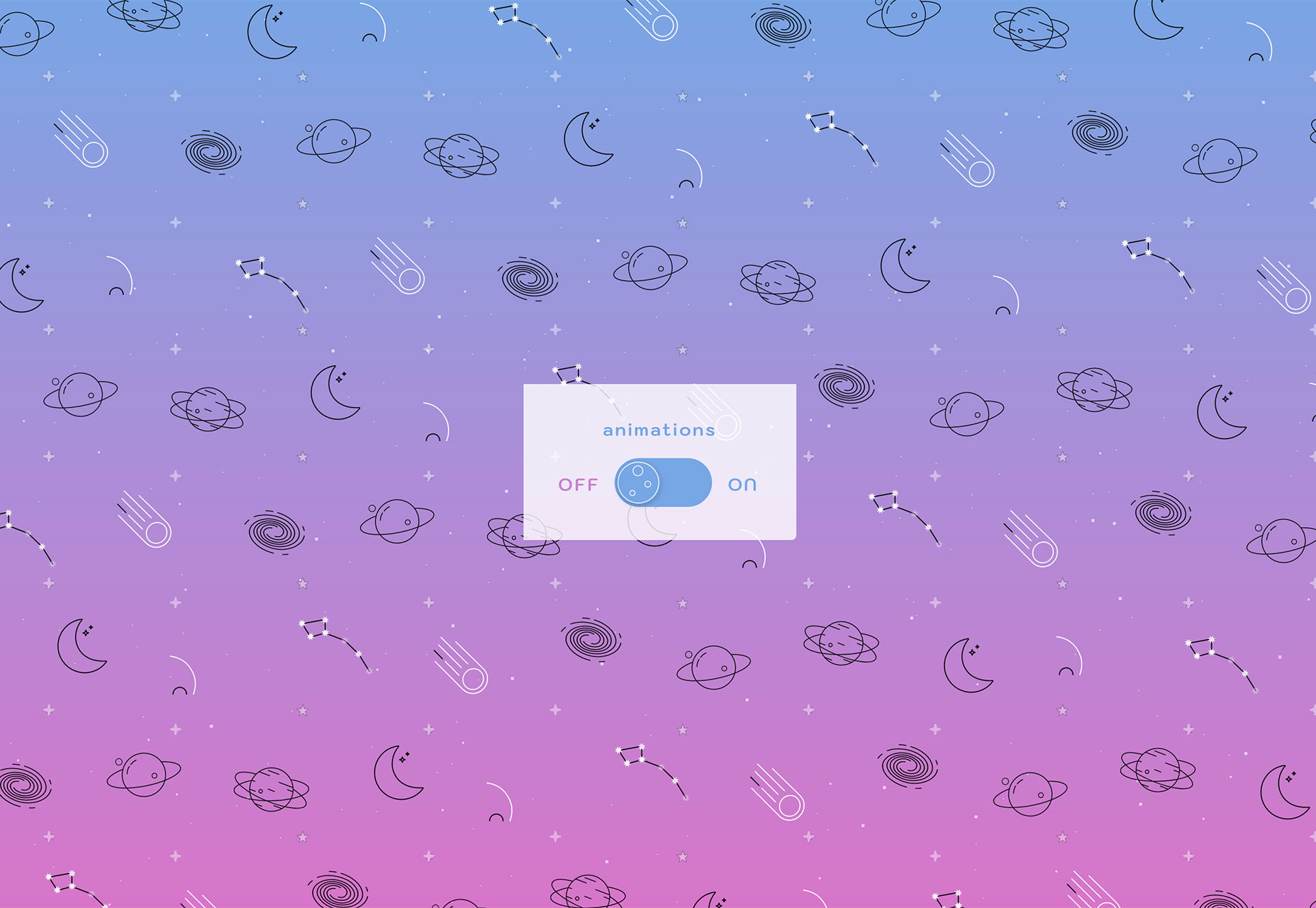
Cosmos Pattern
This fun animated or still background pattern uses SVG to create an out of this world scene.
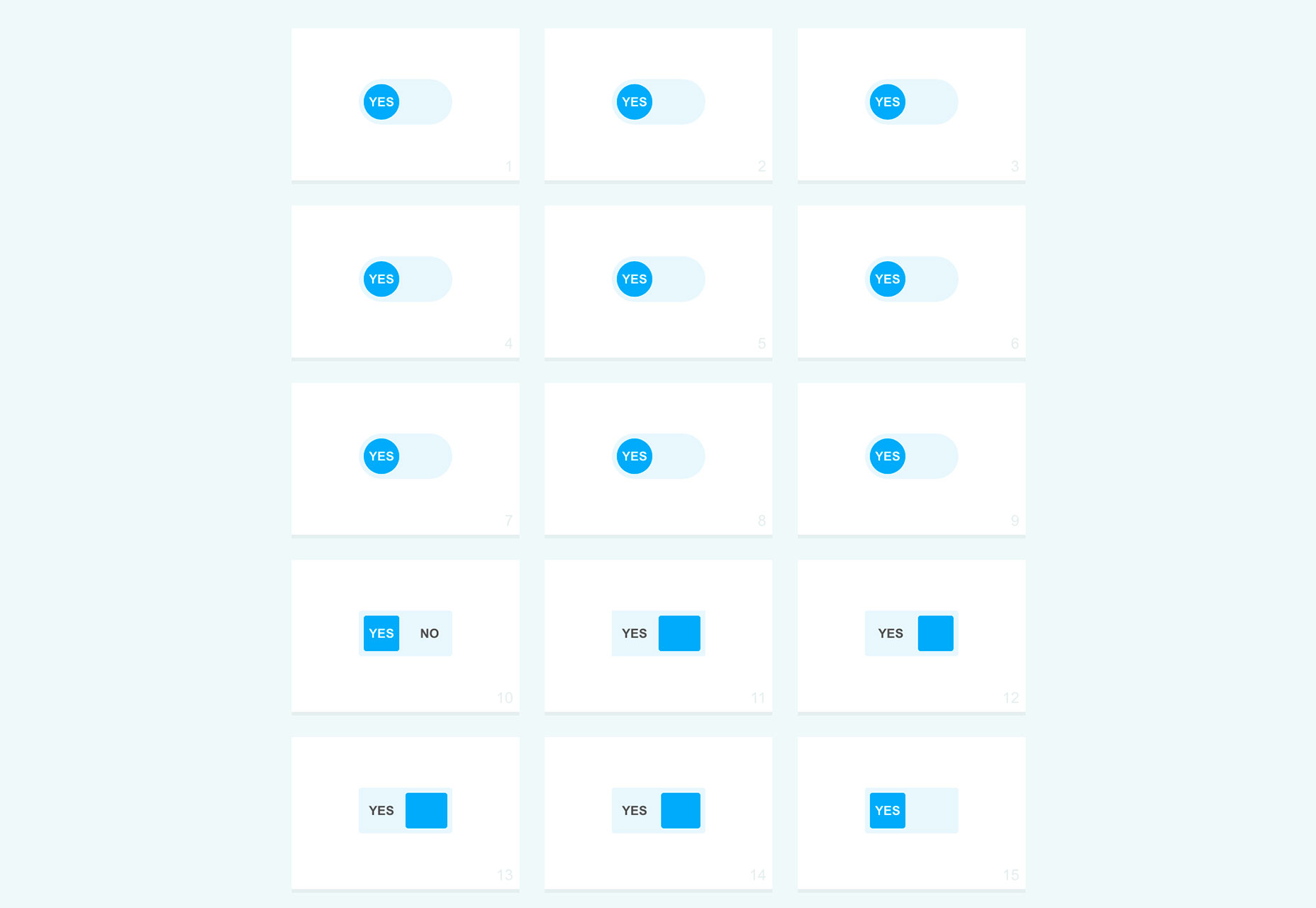
Toggle Buttons
It’s easy to see how this set of switches in different styles could be applied to projects. Each is made in pure CSS.
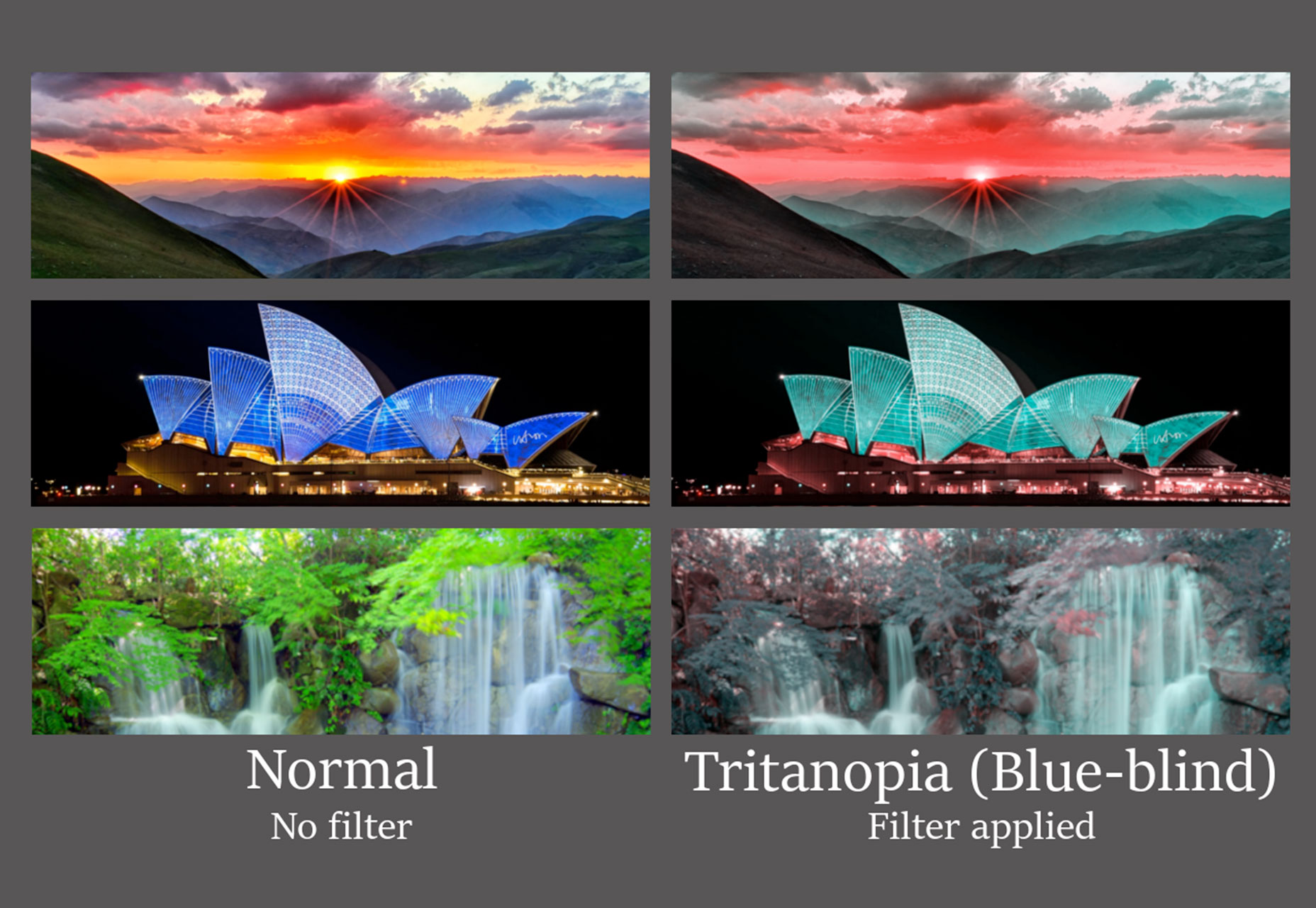
Colorblindly
Colorblindly is an extension that helps developers create websites for the people with colorblindness by allowing them to simulate experiences. The extension works by placing a CSS filter over the webpage that modifies color ratios in line with actual types of colorblindness. It includes eight settings.
April Landing Page Template
April is a landing page template, designed for startups. The design features plenty of white space and the free HTML landing page works on all device types.
Evericons
Evericons is a free set of line-style icons with plenty of options to choose from. Use them as is or add color for more impact.
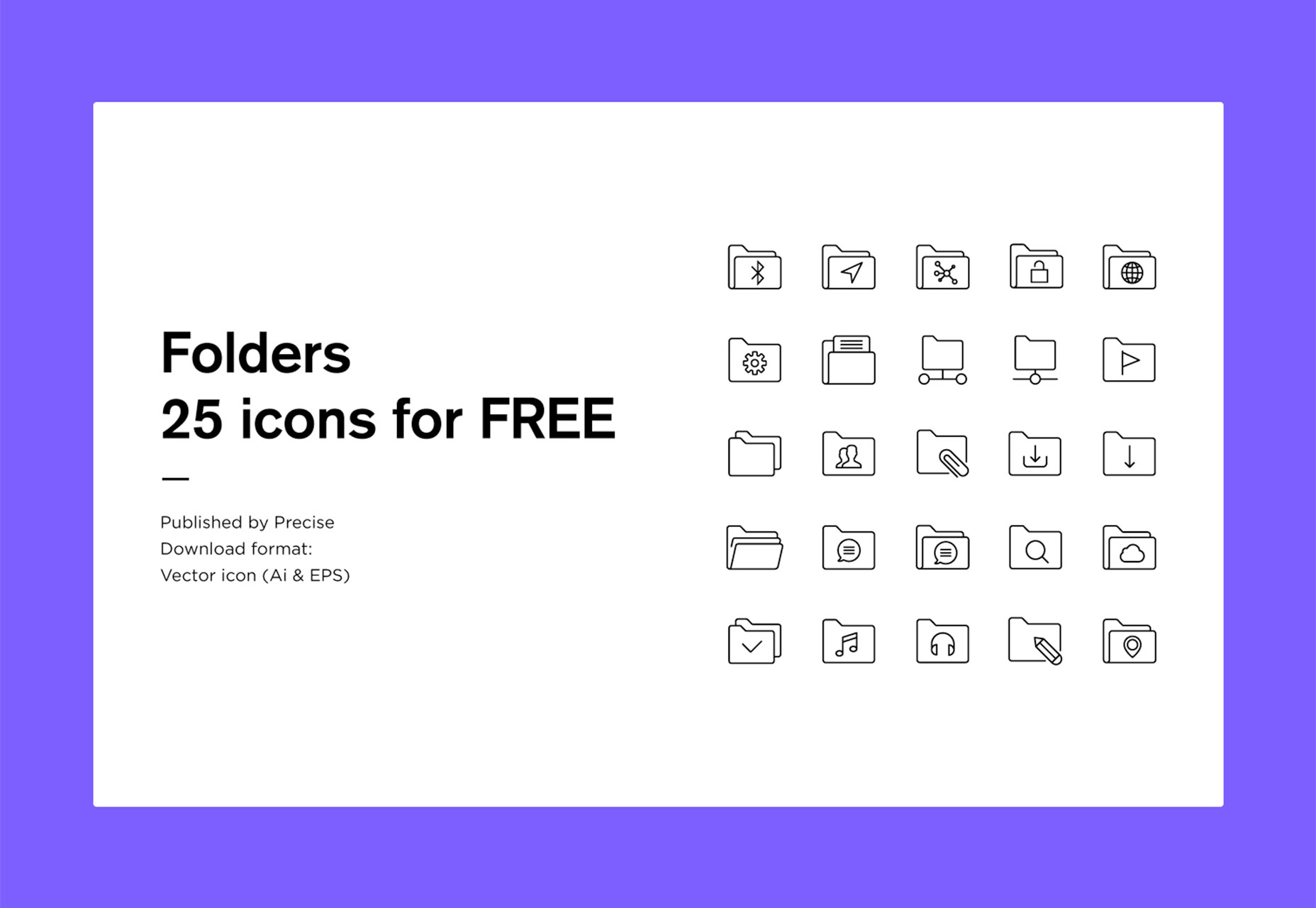
Folder Icons
Folder Icons contains a set of 25 free icons in a line style with different folder actions depicted on each. The icons are in an editable vector format that you can use in a number of ways and for different projects.
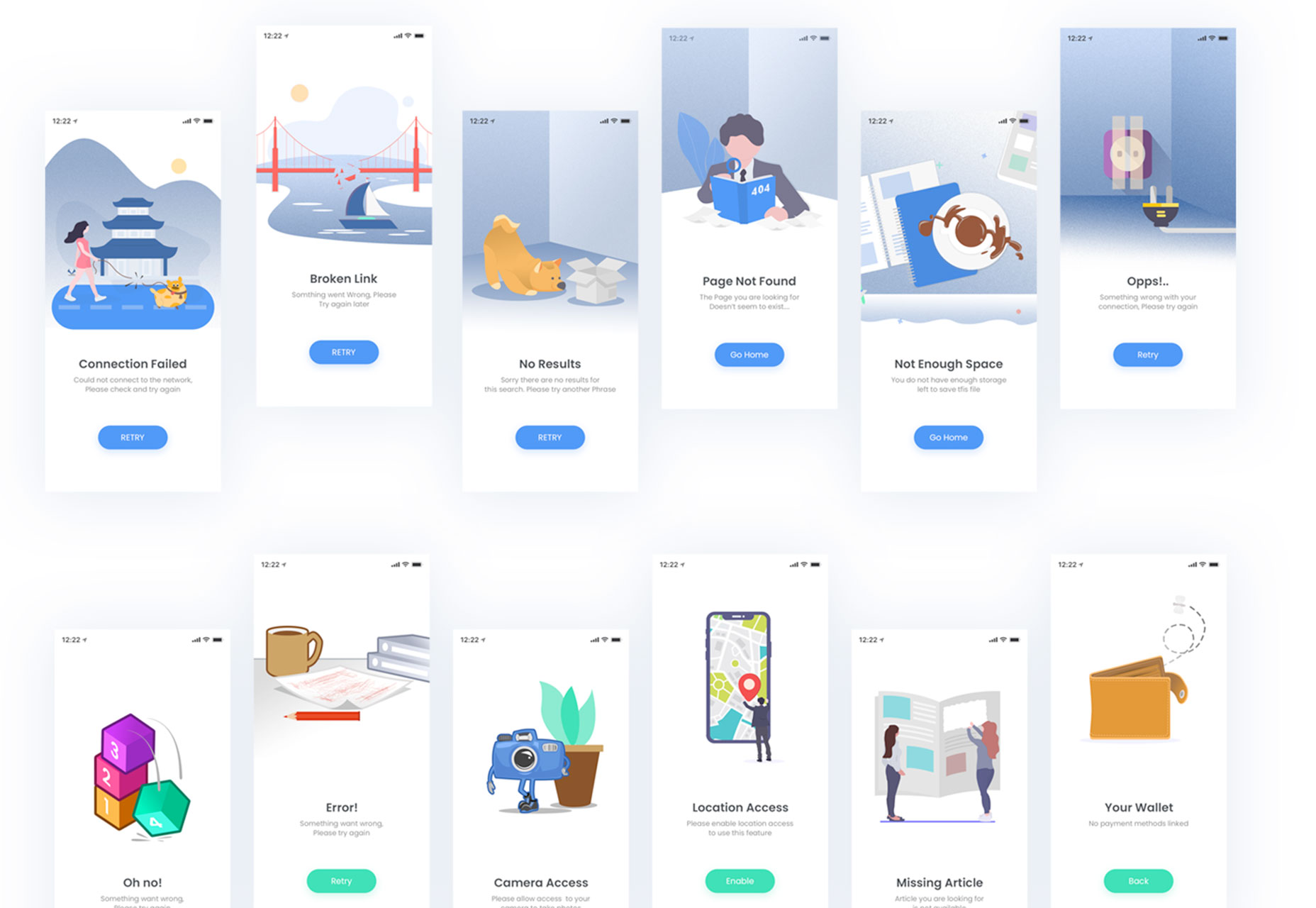
Error Screen Illustrations
This set of error screen illustrations for mobile projects puts a fun – and visually interesting – spin on pages where things go wrong for the user. Having a delightful element when things go awry or users get lost can actually keep them looking for the right information. This set of illustrations is a great place to start.
Report: The Business Value of Design
Does design impact business performance? A report from McKinsey & Company shows the correlation, proving something that you may already know: Good design is good for business. The report is interesting reading for anyone in the design industry.
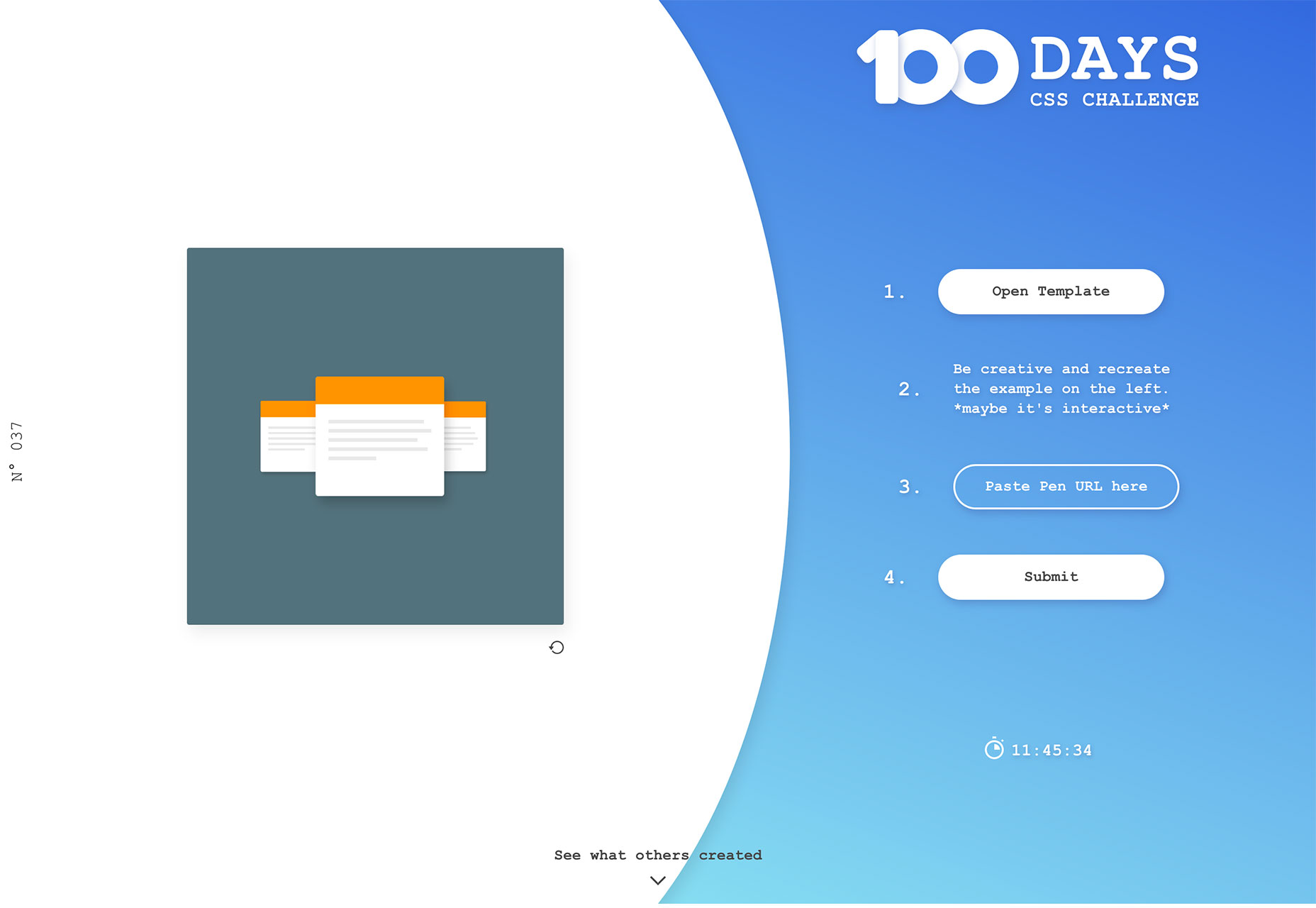
100 Days CSS Challenge
What could you create if you challenged yourself to something new every day? The 100 Days CSS Challenge provides an opportunity to try that every day and share your work with the community. Start with the daily template, recreate it, paste the pen. That’s it.
How Facebook 3D Photos Work
You are probably starting to see a few 3D photos in your Facebook feed. This article explains how that technology works, in case you are interested. (It’s pretty cool.)
Graphpack
Graphpack lets you create GraphQL servers with zero configuration. It includes features like Live Reloading, GraphQL Playground, GraphQL Imports.
Anaheim Script
Anaheim Script is a handwriting style script with a lot of charm. It’s readable with thin clean lines and includes plenty of fun elements such as swashes, alternates and ligatures. It includes a full character set and numerals.
Classy Beautiful Sans
Classy Beautiful Sans features a limited character set with uppercase option and a few alternates, in a retro style. It could make a nice display option or be used in branding.
Kontiki
Kontiki is a cool typeface that simulates a handmade woodprint. To create the typeface the designer manually cut 193 glyphs into wooden plates and printed them by hand. The font includes 560 characters in several styles with a full character set. Styles range from the filled German option to the less filled French variant.
Lineall Medium
Lineall Medium is a funky font that can make for a fun display option. It includes an all uppercase character site and is free for all uses – even commercial.
TT Firs Neue
TT Firs Neue is a highly readable and usable sans serif. It has a contemporary style with plenty of options in this robust font family.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
|