DevTools for Designers
This is such an interesting conversation thread that keeps popping up year after year. The idea is that there could (and perhaps should) be in-browser tooling that helps web designers do their job. This tooling already exists to some degree. Let’s check in on perspectives from a wide array of people and companies who have shared thoughts on this topic.
Ahmad Shadeed wrote for us last year about how DevTools can be useful to designers in a number of ways, like changing state, content, colors, variables, etc.:
Editing things visually like that will give [designers] more control over some design details, they can tweak things in the browser and show the result to the developer to be implemented.
In a post titled, “A DevTools for Designers”, A.J. Kandy wrote that, just because you’re a designer, it doesn’t mean you don’t know how to code — but you might not be production-level and might be faster elsewhere:
I can edit front-end markup; I’m just way faster at drawing rectangles and arranging them into user interfaces. I’m technical, but not a coder.

It sparked a lot of responses and thoughts back when we originally shared the post:
- Jason Santa Maria: A Real Web Design Application
- Jeffrey Zeldman: An Indesign for HTML and CSS?
- Jon Gold: The Evolution of Tools
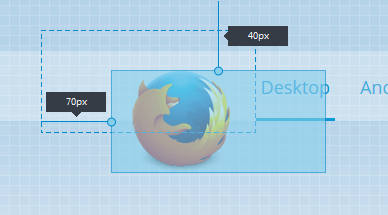
It’s one thing to augment the existing DevTools to be better for designers. Firefox has done great work in that area with stuff like their animation tooling, flexbox and grid inspectors. At the same time, it’s also nice to see entirely fresh takes on how we can approach it! For example, Google dropped VisBug, an extension with designers squarely in mind. The video is only 30 seconds:
There have been a lot of opinions about browser extensions that allow design editing over the years. Check out options like Stylebot (Chrome store link).

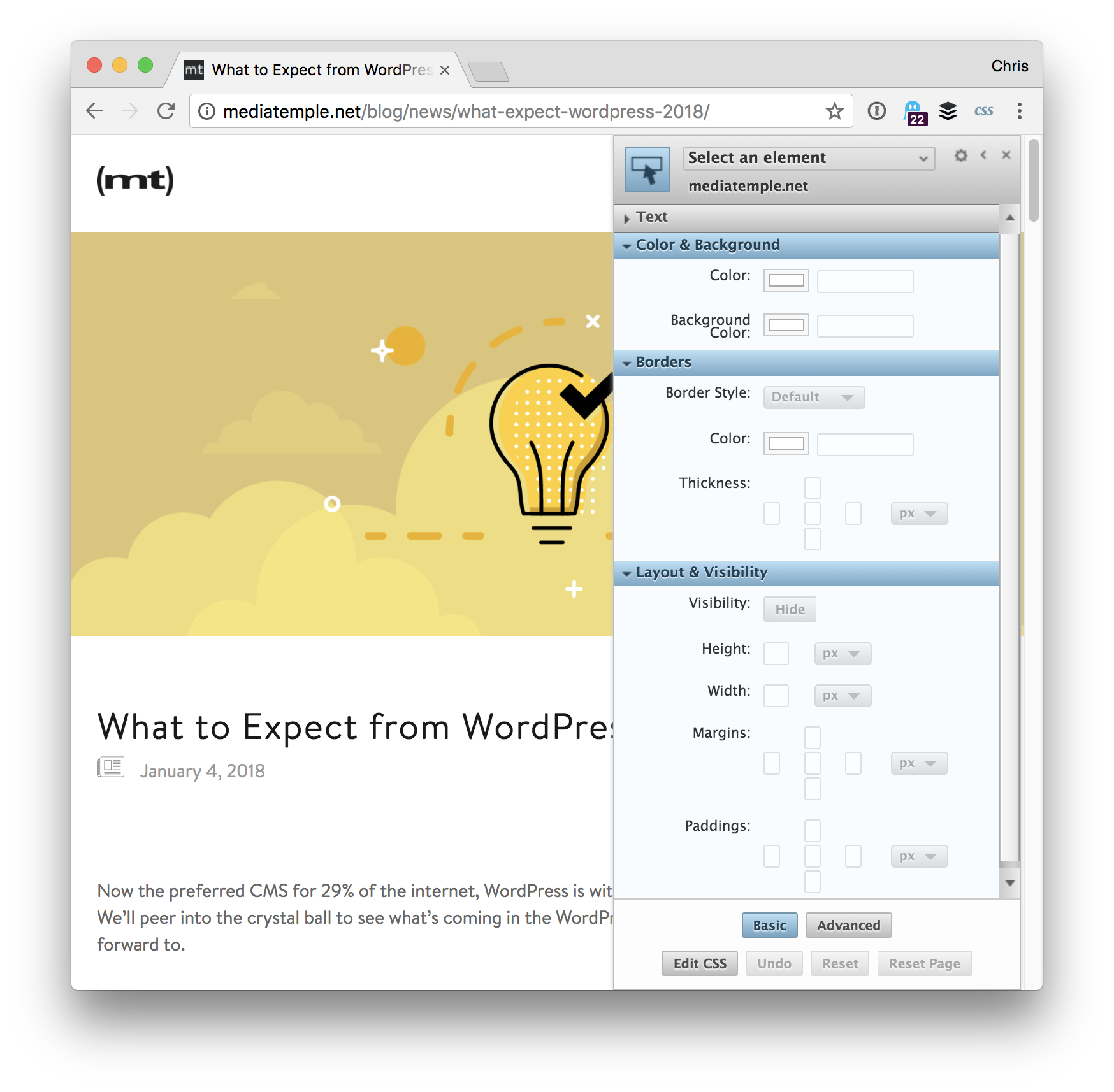
There is another visual design browser plugin called Visual Inspector:
Don’t forget this classic trick:
My favourite trick to do in devTools is probably `document.designMode = “on”`. Turn it on and start editing text on any element on a website. Super cool! https://t.co/bdV9yONayT pic.twitter.com/rkC0ZsTCcD
— Simon Vrachliotis (@simonswiss) November 14, 2018
Oliver Williams wrote the following in “The ultimate web design tool: a browser”:
Browser dev tools were traditionally useful for debugging JavaScript and inspecting network requests. More recently, we’ve seen browsers add graphical interfaces for manipulating CSS. Most browsers offer a color picker and eyedropper tool for selecting colors. In Chrome, this tool will helpfully display a color-contrast ratio. Chrome also offers a GUI for adding or tweaking text-shadow and box-shadow.
Perhaps design tooling will lead us in this direction in a big way?
?isual
? evelopment
? nvironments??Just like most code-based developers use IDEs to develop software today, we’re going to start seeing multiple new VDEs emerge that enable a primarily-visual way of designing and shipping software.
— Vlad Magdalin (@callmevlad) November 16, 2018
Vlad works with Webflow, so you can see where he’s coming from with that.
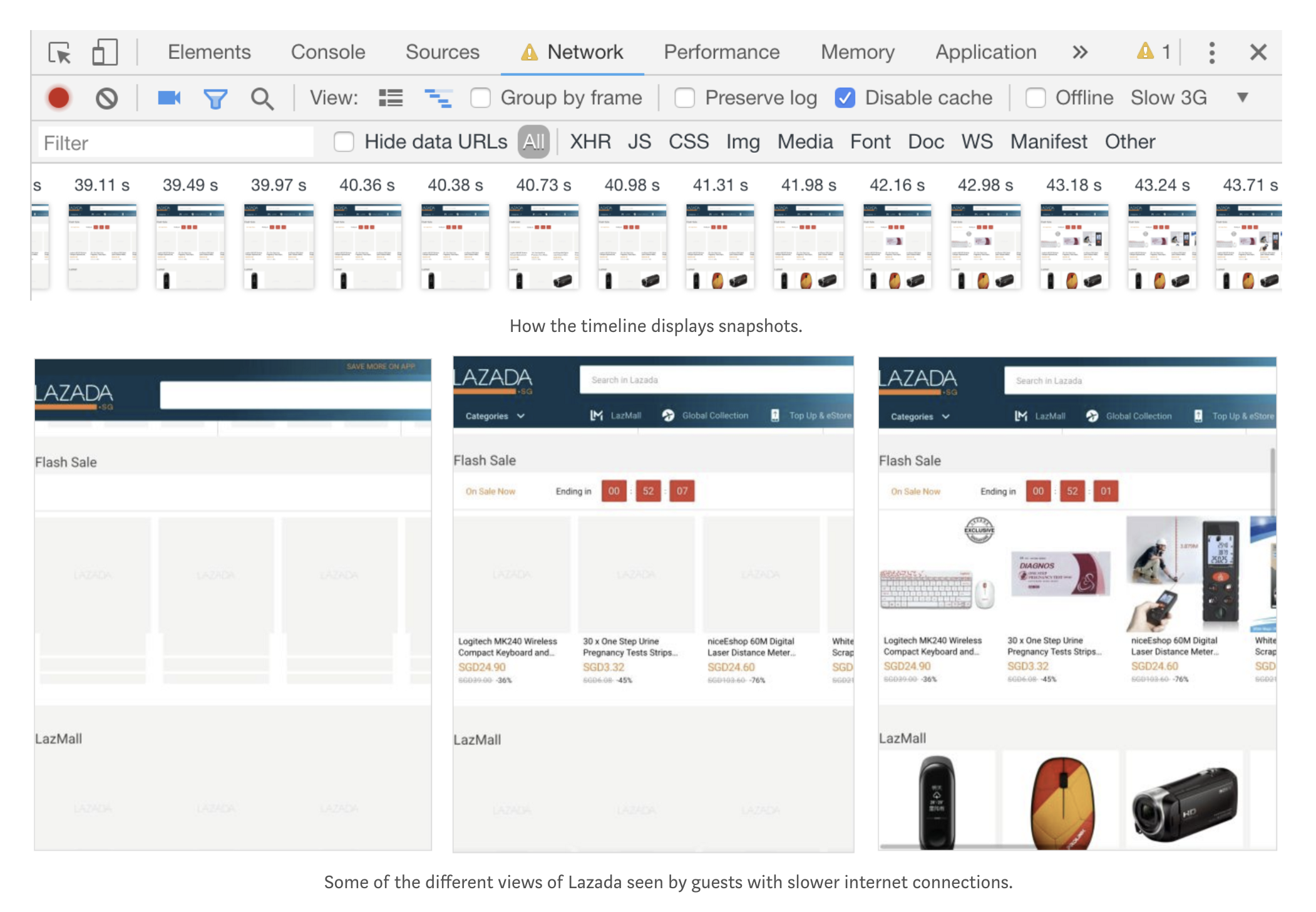
Jye SR chimed in with his post, “5 Ways DevTools Made My Life Easier”:
… it’s possible to use Chrome DevTools to investigate competitors, see what’s not working with add-ons, change your viewport, understand page load timings and edit the web; all of which can help digital marketers, product managers or anyone working with a website to do their job more efficiently. It’s a tool which I use every day and I hope that you will too!

Hard to look at all that and not see this is where tooling is headed.
The post DevTools for Designers appeared first on CSS-Tricks.