Web Design And Development Advent Roundup For 2018
Web Design And Development Advent Roundup For 2018
Rachel Andrew2018-12-03T16:30:30+02:002018-12-04T07:46:31+00:00
In the run-up to Christmas, there is a tradition across the web design and development community to produce advent calendars, typically with a new article or resource for each day of December. In this article, I have rounded up all those that I have found to be running this year, along with RSS feeds where they can be located, and Twitter accounts to make it easier to follow along.
Q: What’s 14 years old and not at all in a last minute panic?
— 24 ways (@24ways) November 27, 2018
It is a lot of work to publish an article every day — as we well know here at Smashing — and we have a whole team here to help. However, the majority of the calendars published here are true community efforts, often with the bulk of the work falling to an individual or tiny team, with no budget to pay authors and editors. So, please join us in supporting these efforts, share the articles that you enjoyed reading, and join the discussions respectfully. Whether you celebrate Christmas or not, you can certainly learn a lot of new things over the next 24 days.
Perl Advent
Perl Advent has been running since 2000 and is the longest running web advent calendar that I know of. Now old enough to enjoy a festive sherry (in Europe at least), they are back for 2018 for 24 merry days of Perl.
24 Ways
I have to admit a little bias in this subject as 24 Ways is the calendar started by my husband, business partner and fellow Smashing Magazine editor, Drew McLellan. 24 Ways has been running since 2005, when Drew had the idea to post a new article each day of December until Christmas. I don’t think either of us expected that on the 30th November 2018, Drew would still be staying up until midnight to check that the first article went live!
PerfPlanet Calendar
 Ever since 2009, the Performance Calendar has been helping us to speed up the web. It is up again for the 10th year in a row and is maintained by Sergey Chernyshev.
Ever since 2009, the Performance Calendar has been helping us to speed up the web. It is up again for the 10th year in a row and is maintained by Sergey Chernyshev.
24 Jours De Web
 Next on my list is the French language calendar, 24 Jours De Web. Their first year of publication was 2012, and they are supporting the charity L’Auberge des Migrants, asking readers to donate to help refugees in Calais and the North of France, providing material and food aid, support and advocacy.
Next on my list is the French language calendar, 24 Jours De Web. Their first year of publication was 2012, and they are supporting the charity L’Auberge des Migrants, asking readers to donate to help refugees in Calais and the North of France, providing material and food aid, support and advocacy.
Christmas XP
 The Christmas XP calendar is a little different. Rather than an article each day, they bring us a WebGL experiment. They have been bringing us experiments in WebGL since 2012.
The Christmas XP calendar is a little different. Rather than an article each day, they bring us a WebGL experiment. They have been bringing us experiments in WebGL since 2012.
AWS Advent
 If you would like to brush up on your AWS skills then the AWS Advent calendar promises “a yearly exploration of AWS in 24 parts”. You’ll find a wide range of articles on security, deployment strategy and general tips and techniques to be aware of when using Amazon Web Services.
If you would like to brush up on your AWS skills then the AWS Advent calendar promises “a yearly exploration of AWS in 24 parts”. You’ll find a wide range of articles on security, deployment strategy and general tips and techniques to be aware of when using Amazon Web Services.
24 Days In December
 If PHP is your language of choice then you can look forward to 24 days of PHP articles over at 24 Days in December. They began publishing in 2015, when Andreas Heigl realized that he missed Web Advent who had stopped publishing in 2012.
If PHP is your language of choice then you can look forward to 24 days of PHP articles over at 24 Days in December. They began publishing in 2015, when Andreas Heigl realized that he missed Web Advent who had stopped publishing in 2012.
In his wrap-up post after the initial season Andreas wrote:
“I came to realize that I missed the phpadvent/webadvent the last years. And wouldn’t it be great to have a read about something PHP-related for the first 24 Days in December? Even for those people that are not Christian, the time before Christmas has to be a special time. And if it’s only due to the commercials and ads what to present.
So I would wait and see whether someone would arrange something.
But wait! When everyone thinks someone should do something, no-one will do anything.”
I’m happy that the community effort started by Andreas, when he realized that he would need to be the person who did something, is back for another year.
24 Pull Requests
 The 24 Pull Requests calendar is a little different. It began in 2012 with the idea that contributors should, “Send 24 pull requests between December 1st and December 24th.” The idea being that this would be 24 gifts to the open-source community from every contributor. Since the project began, 19,859 have contributed (at the time of writing).
The 24 Pull Requests calendar is a little different. It began in 2012 with the idea that contributors should, “Send 24 pull requests between December 1st and December 24th.” The idea being that this would be 24 gifts to the open-source community from every contributor. Since the project began, 19,859 have contributed (at the time of writing).
It’s a brilliant idea, and I really love their updated policy for 2018. Recognizing that making Pull Requests is only one way that people contribute to open source, the site has widened the scope of contributions. You can make a Pull Request as before if this is how you contribute. However, you can also complete a form to track your non-PR contribution. Perhaps you wrote a tutorial, ran a meetup, mentored someone — these things are all important contributions too. Read the updated contribution policy for 2018 and join in!
UXmas
 UXmas have been publishing their Advent Calendar for UX folk since 2012. I am very impressed that they already have their call for submissions for 2019 up and running. So, you can read some useful aticles this year and submit your idea for next year at the same time.
UXmas have been publishing their Advent Calendar for UX folk since 2012. I am very impressed that they already have their call for submissions for 2019 up and running. So, you can read some useful aticles this year and submit your idea for next year at the same time.
24 Accessibility
 24 Accessibility are back for a second year of accessibility posts in the run-up to Christmas. The project was started by Dennis Deacon, an Accessibility Engineer with The Paciello Group, and will be well worth following this year.
24 Accessibility are back for a second year of accessibility posts in the run-up to Christmas. The project was started by Dennis Deacon, an Accessibility Engineer with The Paciello Group, and will be well worth following this year.
Fronteers Advent Calendar
 Fronteers are running 24 posts in Dutch on their blog. A lovely touch is that each writer chooses a charity, and the Fronteers organization will donate 75 euros on their behalf.
Fronteers are running 24 posts in Dutch on their blog. A lovely touch is that each writer chooses a charity, and the Fronteers organization will donate 75 euros on their behalf.
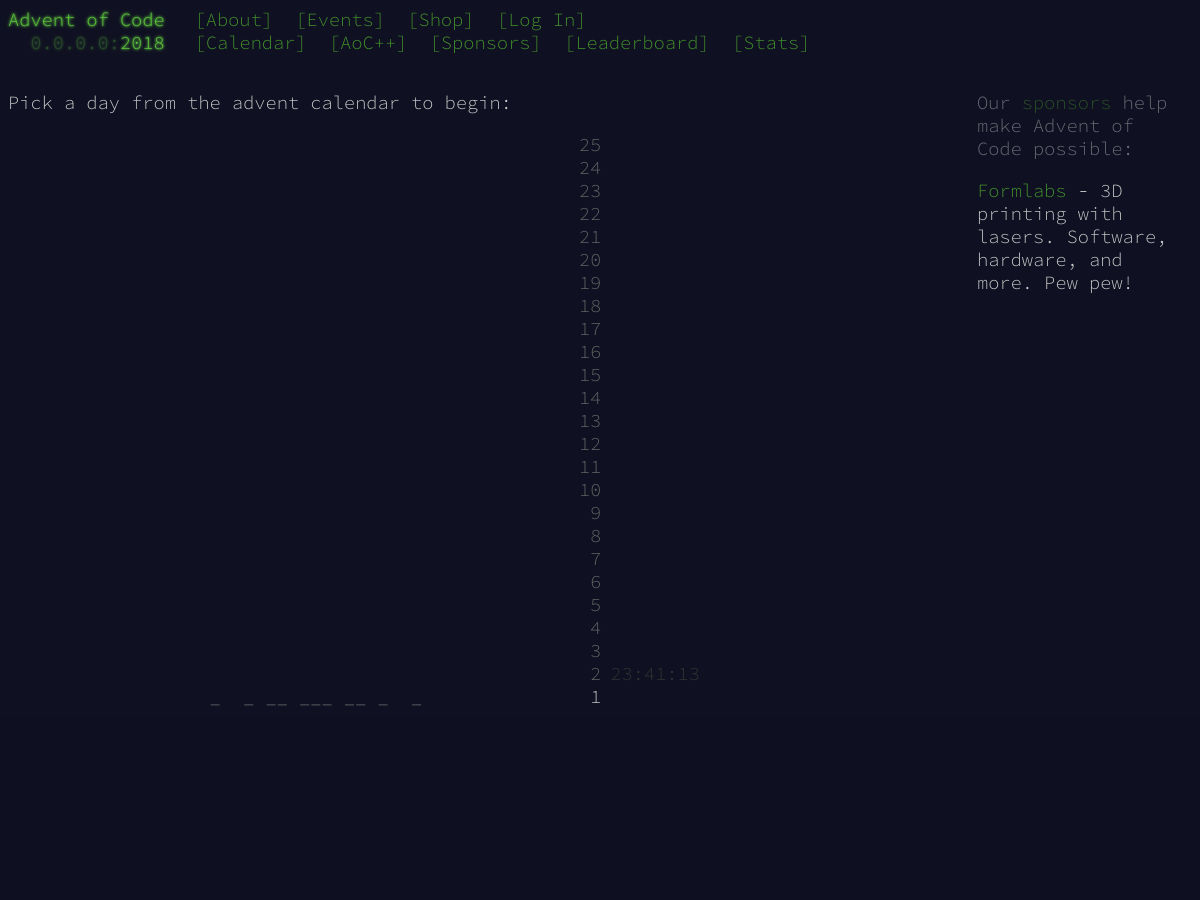
Advent Of Code
 If you would prefer a puzzle over an article, take a look at Advent of Code. Created by Eric Wastl, this is an Advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like.
If you would prefer a puzzle over an article, take a look at Advent of Code. Created by Eric Wastl, this is an Advent calendar of small programming puzzles for a variety of skill sets and skill levels that can be solved in any programming language you like.
24 Days In Umbraco
 24 Days In Umbraco is a calendar of articles relating to the Umbraco CMS. They have been publishing every December since 2012. Their About page says that the calendar started when:
24 Days In Umbraco is a calendar of articles relating to the Umbraco CMS. They have been publishing every December since 2012. Their About page says that the calendar started when:
“… we asked a bunch of Umbraco people if they had a favorite feature, a story or something else that they’d be willing to write a short article about. Then we’d post a new one here every day through December.”
Advent Speaker Tips
 New this year is a daily public speaking tip on the Notist blog.
New this year is a daily public speaking tip on the Notist blog.
Data-Driven Advent Calendar
 The Data-Driven Advent Calendar will contain an article about data journalism each day of Advent. The project is from Journocode who are computer scientists and journalists working in newsrooms across Germany.
The Data-Driven Advent Calendar will contain an article about data journalism each day of Advent. The project is from Journocode who are computer scientists and journalists working in newsrooms across Germany.
A Computer Of One’s Own
 Posting to Medium, A Computer Of One’s Own will highlight the lives of the pioneers of the computer age. The project is by Alvaro Videla, with illustrations by Sebastian Navas.
Posting to Medium, A Computer Of One’s Own will highlight the lives of the pioneers of the computer age. The project is by Alvaro Videla, with illustrations by Sebastian Navas.
React, JavaScript, Security And Elm Christmas
 A set of calendars sponsored by Norwegian company Bekk. They are supporting React Christmas, JavaScript Christmas, Security Christmas and Elm Christmas. That’s a whole lot of articles to curate!
A set of calendars sponsored by Norwegian company Bekk. They are supporting React Christmas, JavaScript Christmas, Security Christmas and Elm Christmas. That’s a whole lot of articles to curate!
#devAdvent
Not a website but instead a hashtag: Sarah Drasner tweeted that she would be highlighting a person and project every day of Advent using the hastag #devAdvent. Follow along to get to know some new folks and the work they do.
Tomorrow I’m gonna start a dev advent calendar. Every day from the 1st to the 25th, I’ll highlight a new person and a project of theirs that I’m into and think people would benefit from knowing about. ??
— Sarah Drasner (@sarah_edo) November 30, 2018
Share The Ones I Missed!
If you know of a calendar related to web design and development that I haven’t mentioned here, post a comment. Enjoy your seasonal reading!
 (il)
(il)