Building Responsive WordPress Forms
(This is a sponsored post.)
Within the arsenal of every WordPress developer exists a toolbox of plugins used to implement key features on a website. Forms, up until now, have been a point of contention for most developers, given that no form plugins have offered seamless integration with existing website code. Therefore, forms often become an alien chunk of code requiring custom and time-consuming stylization.
Now there’s a solution: WS Form
WS Form is a developer-focused WordPress form plugin, which outputs framework-ready, responsive HTML5 code. It allows you to rapidly create forms using an innovative layout editor and a plethora of development features.
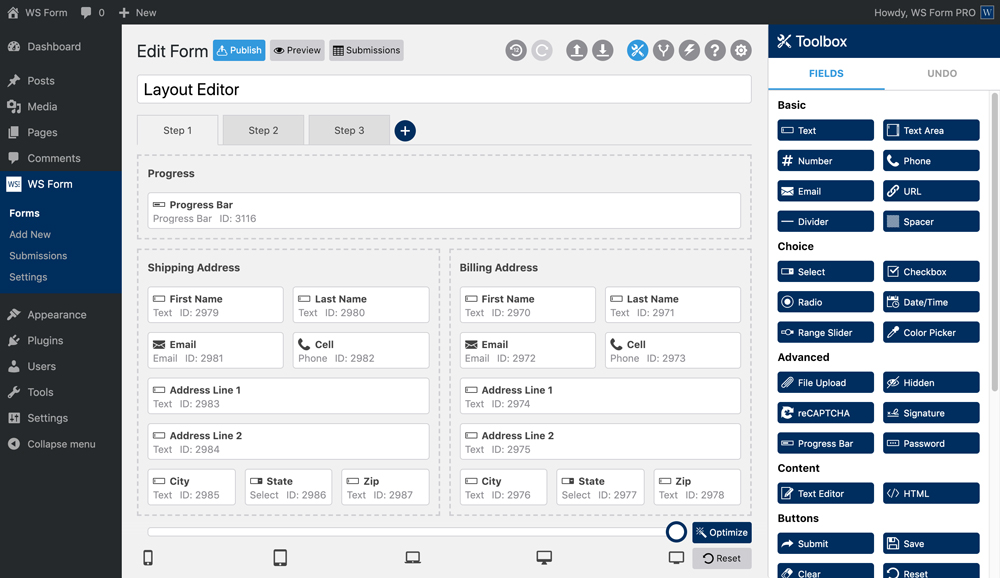
Front-End, Framework-Compatible HTML from a Layout Editor
If you’re developing or implementing a theme using Bootstrap (versions 3 & 4) or Foundation (versions 5, 6 & 6.4+), WS Form will output code that is native to those frameworks. For themes that do not use those frameworks, a fallback framework is included that is fully responsive and easy for developers to style.
The WS Form layout editor allows you to edit your form at any breakpoint. Form elements are dragged and dropped into the form, and all responsive CSS classes are handled for you. For developers wanting additional control, each field type comes with a vast array of settings, including the ability to add your own wrapper and field-level classes.
And within WS Form, time travel is real. The undo history feature allows you to step back to any point in your form development and continue from that point forward.
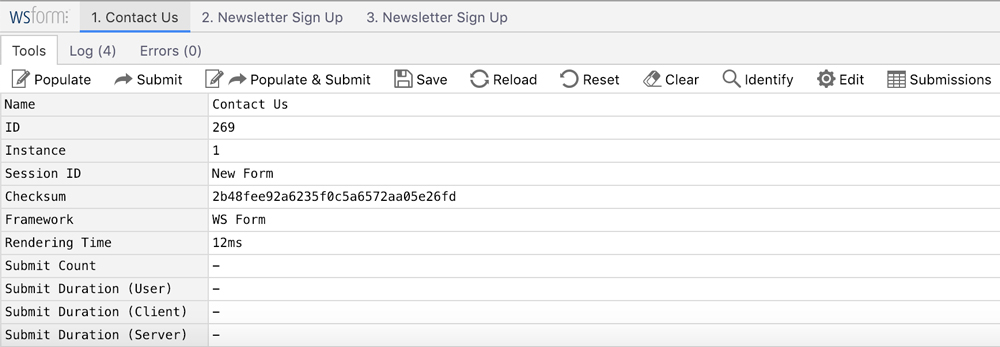
Introducing the First Form Debug Console
WS Form is the first WordPress form plugin to offer a dedicated debug console for developers.
A time-consuming task, when developing any form, is having to repeatedly populate a form to test it. WS Form is the first WordPress form plugin to offer the ability to automatically populate a form. Simply click “Populate” in the debug console, and the form will be pre-populated with different sample data each time. This dramatically speeds up development time, particularly with larger, multi-tab forms.

The console provides per form instance activity and error logging, as well as the ability to reload a form while still on the same web page.
Extensive HTML5 Input Type Support
WS Form includes settings for all form input types. Settings include everything from default values and placeholder text to custom validation messages and datalists. In addition to elementary HTML5 input types, WS Form offers additional fields, such as reCAPTCHA, signatures, and even e-commerce and payment buttons.
Some HTML5 input types, such as date and color selectors, are still not supported in all web browsers. WS Form overcomes this obstacle by checking for native support, and if unavailable, a suitable alternative component is loaded. You have the option of loading that component from your web server or from a CDN.
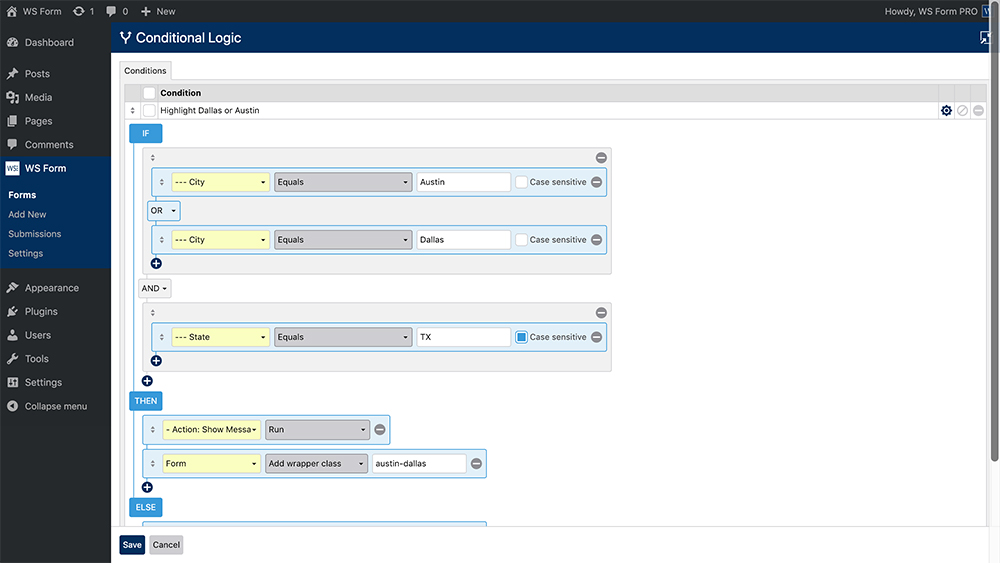
Limitless Conditional Logic
Conditional logic allows you to make a form interactive and improve usability. For example, you could opt to only show shipping address fields if a checkbox is checked, or you could show an error message if a password confirmation does not match.
WS Form comes with an extensive array of options when creating if, then, and else conditions at form, tab, section, and field levels. Furthermore, conditional options are context sensitive, so, for example, color fields allow you to fire behavior if the hue or lightness of that field matches specified conditions. WS Form even allows you to fire actions, such as sending an email or showing a message, if any condition is met. This could be useful for automatically saving a form as a user steps through tabs on a form.

An Ever-Expanding Library of Form Actions
WS Form actions are fired whenever a form is saved or submitted by a user. Actions can also be fired using conditional logic.
The actions include:
- Sending emails
- Showing messages (e.g., a thank you message)
- Running JavaScript
- Firing a WordPress hook (actions or filters)
- Initiating WordPress GDPR functionality, such as a data export or erasure request
- Redirecting
Try it Today
Building a WordPress form in WS Form means you can rapidly prototype and implement forms. With responsive HTML5 code, automatic framework compatibility, and advanced conditional logic, just to name a few of the features, WS Form is changing the way WordPress forms can enhance and empower a website.
Use coupon code CSST20 to receive 20% off any WS Form PRO product!
Direct Link to Article — Permalink
The post Building Responsive WordPress Forms appeared first on CSS-Tricks.