Colorful Typographic Experiments
There have been some interesting, boundary-pushing typography-related experiments lately. I was trying to think of a joke like “somethings in the descenders” but I just can’t find something that will stand on its own leg without being easy to counter.
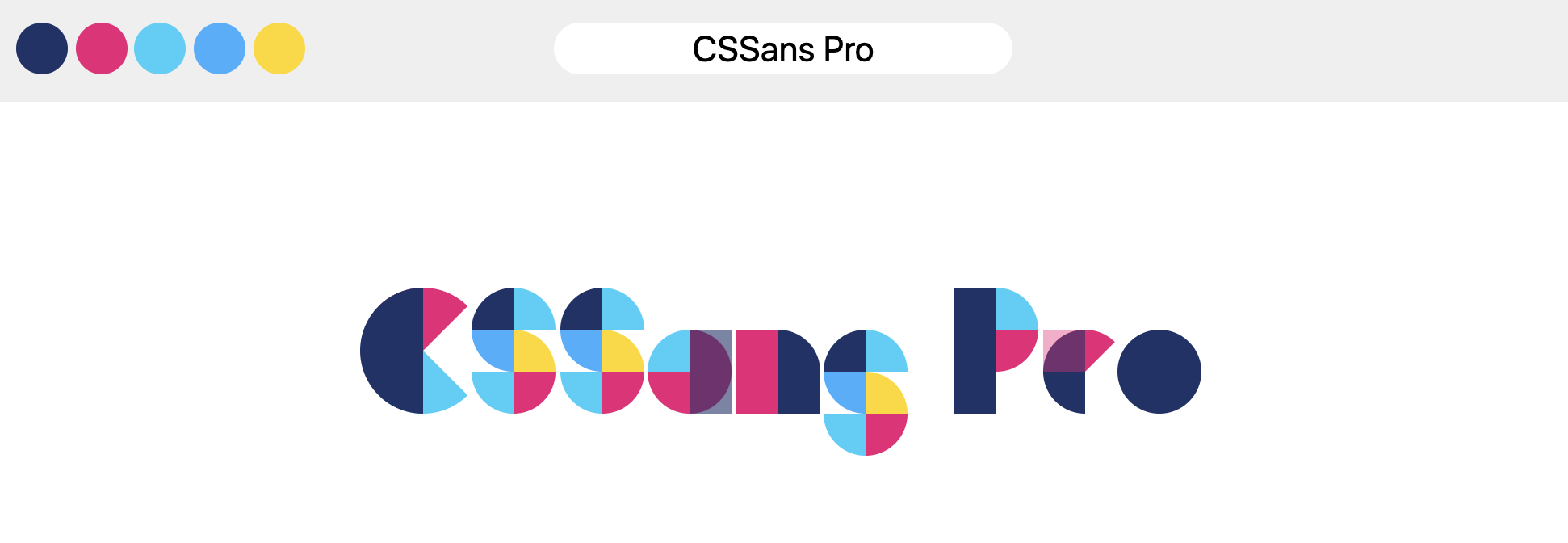
Codrin Pavel created a fascinating multi-color typeface called CSSans.
It’s not a “font”, because a font is a file, like “lato.woff2” or whatever. This is a CSS file, and you write in it like this:
<div class="cssans cssans--center">
<div class="cssans__accessible">Cool News</div>
<div class="cssans__word">
<b class="cssans:C"></b>
<b class="cssans:o"></b>
<b class="cssans:o"></b>
<b class="cssans:l"></b>
</div>
<div class="cssans__word">
<b class="cssans:N"></b>
<b class="cssans:e"></b>
<b class="cssans:w"></b>
<b class="cssans:s"></b>
</div>
</div>Note the special
Looks like the landing page was built in CodePen Projects!
This technique and its relationship with accessibility is pretty interesting and actually more relevant than you might think. In fact, it looks like Facebook uses a similar span technique to fight ad-blocking.
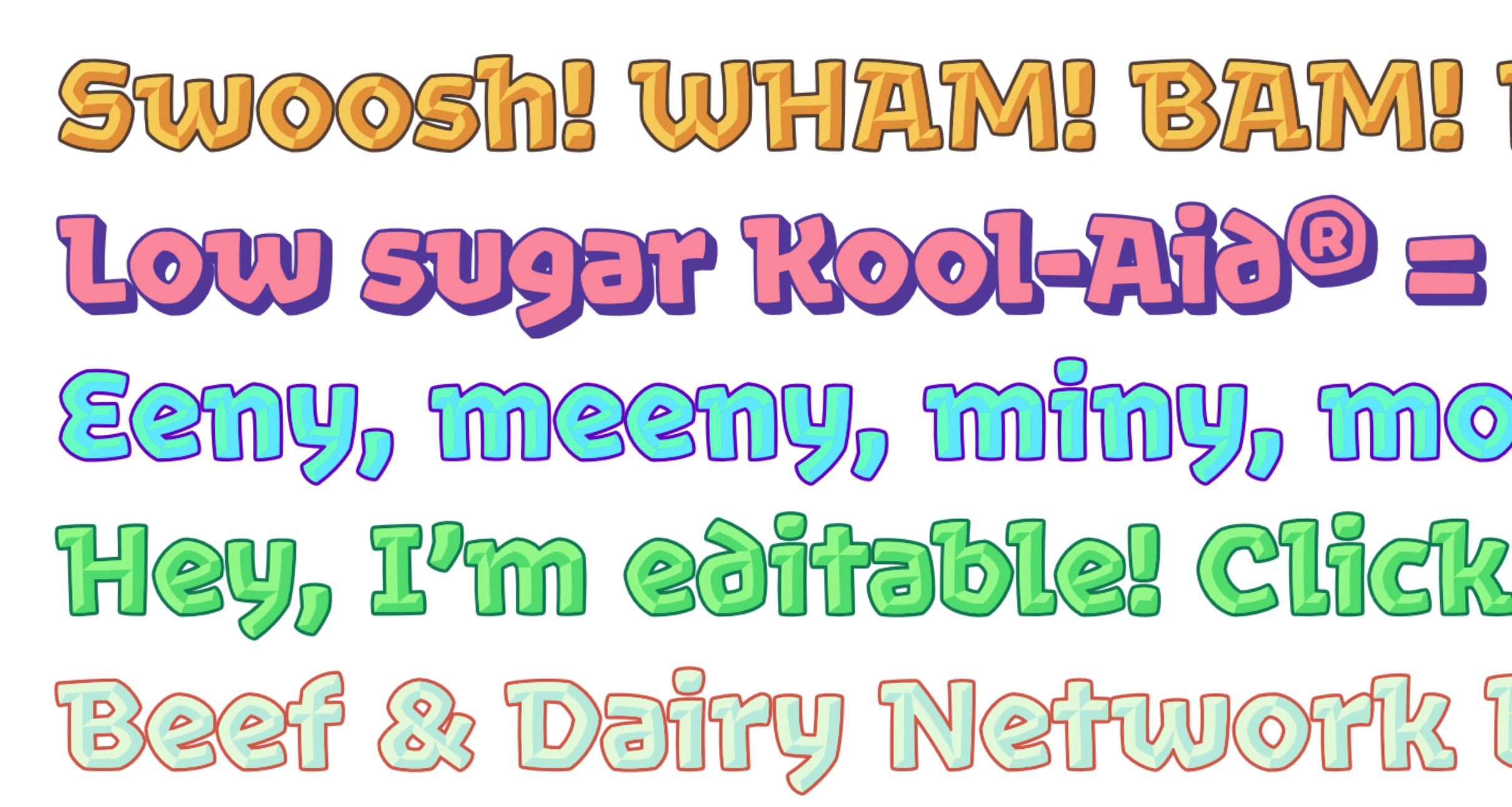
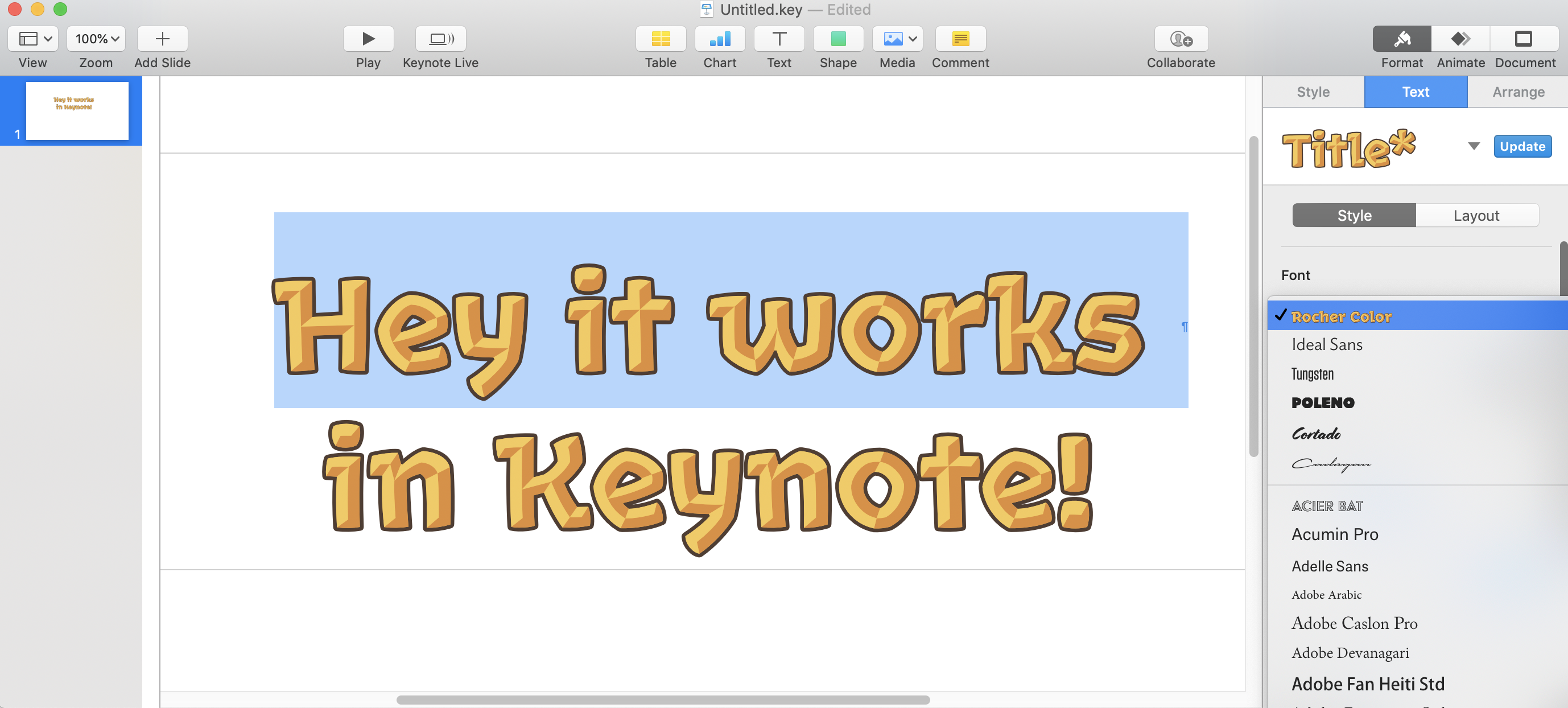
Harbor Type recently put out Rocher Color, a free color font. Yes, color font. That’s a thing. And Rocher Color is actually a color font and a variable font.

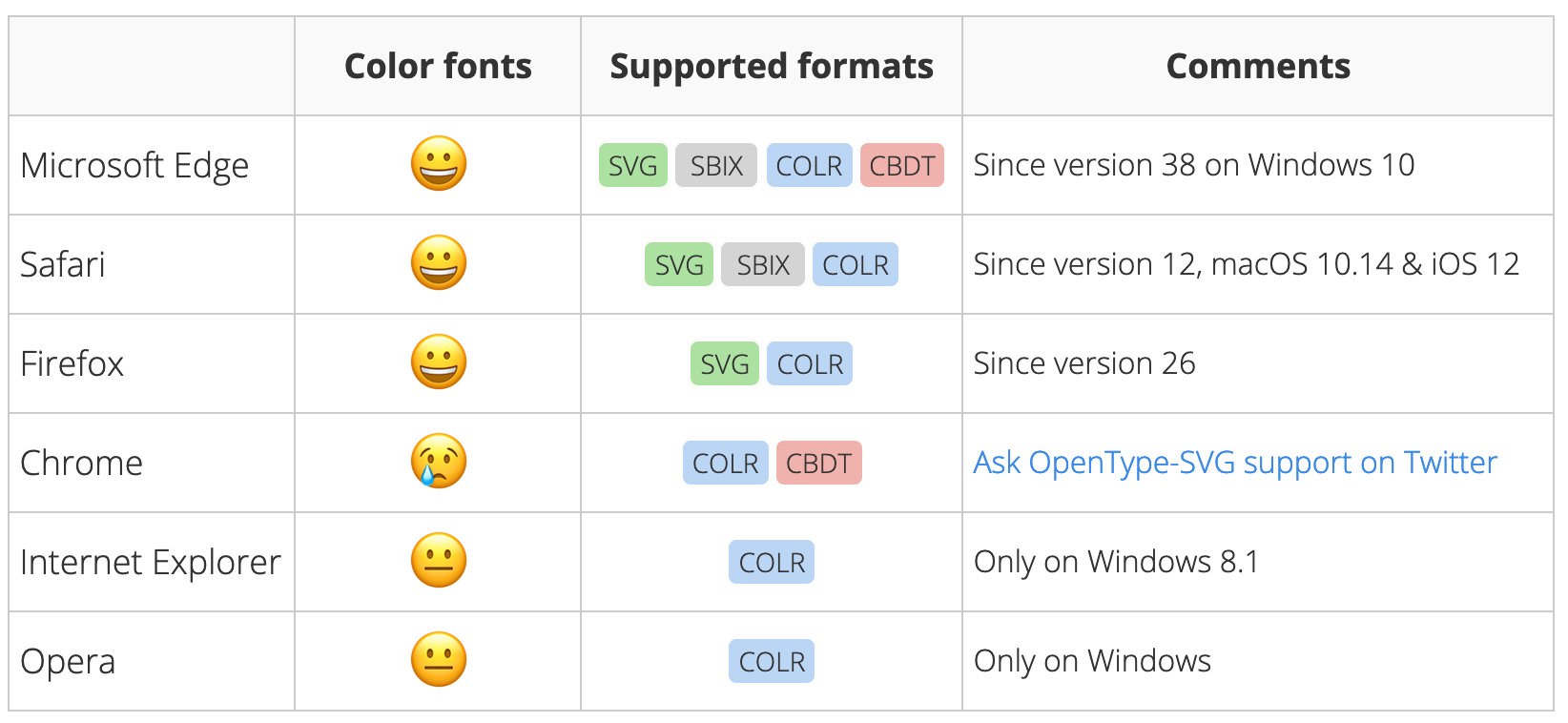
Support seems kinda decent to me, but it’s complicated because there are a bunch of different kinds all with different support across browsers.

The other story is that they are, well, kinda humongous, size-wise. The woff2 file is probably the most relevant here as it’s such a modern feature anyway. The download from the site (RocherColorGX.woff2) clocks in at 178KB. Not something you’d just toss on a page for a single headline probably, considering it’s not just weight with fonts — but you’re also always fighting the FOUT/FOIT battle.
I think to justify using a beefy color font like this you’d…
- Use it quite a bit around the site for dynamic headlines
- Customize the colors to be perfect for you (ahead of time)
- Make use of the fancy variable font features like the bevel and shadow adjustments (on the fly)
If you don’t see yourself doing those things, you might be better off using with these shapes all expanded out to paths. You could still use this font to make the SVG, assuming your design tool supports this kind of font. You won’t get text wrapping or anything, but the file size and loading speed will be much faster. Or you could even use a graphic format like PNG/WebP, and there’s no terrible shame in that if you still use a semantic element for the headline (visually hidden, of course). You won’t get find-on-page highlighting or select-ability, but might be an OK trade-off for a one-off.

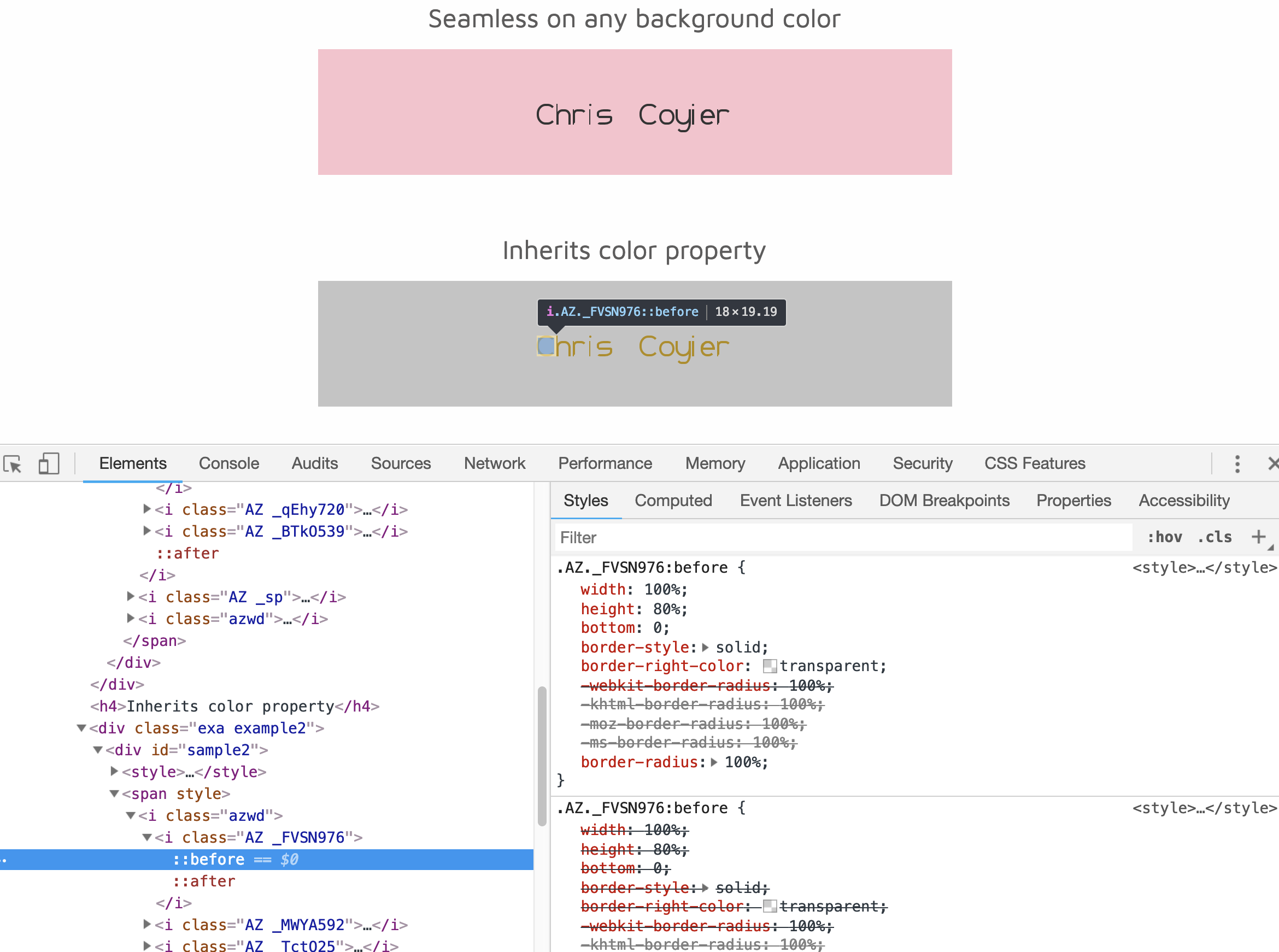
Kenneth Ormandy has rounded up some more interesting typographic experiments in CSS. In his post, he mentions Diana Smith’s Pure CSS Font, which builds itself from empty elements and all kinds of fancy CSS trickery to draw the shapes.

The point of this project is right in the header:
For private, SEO-hidden, CAPTCHA-friendly unselectable text. Deter plagiarism and spambots!
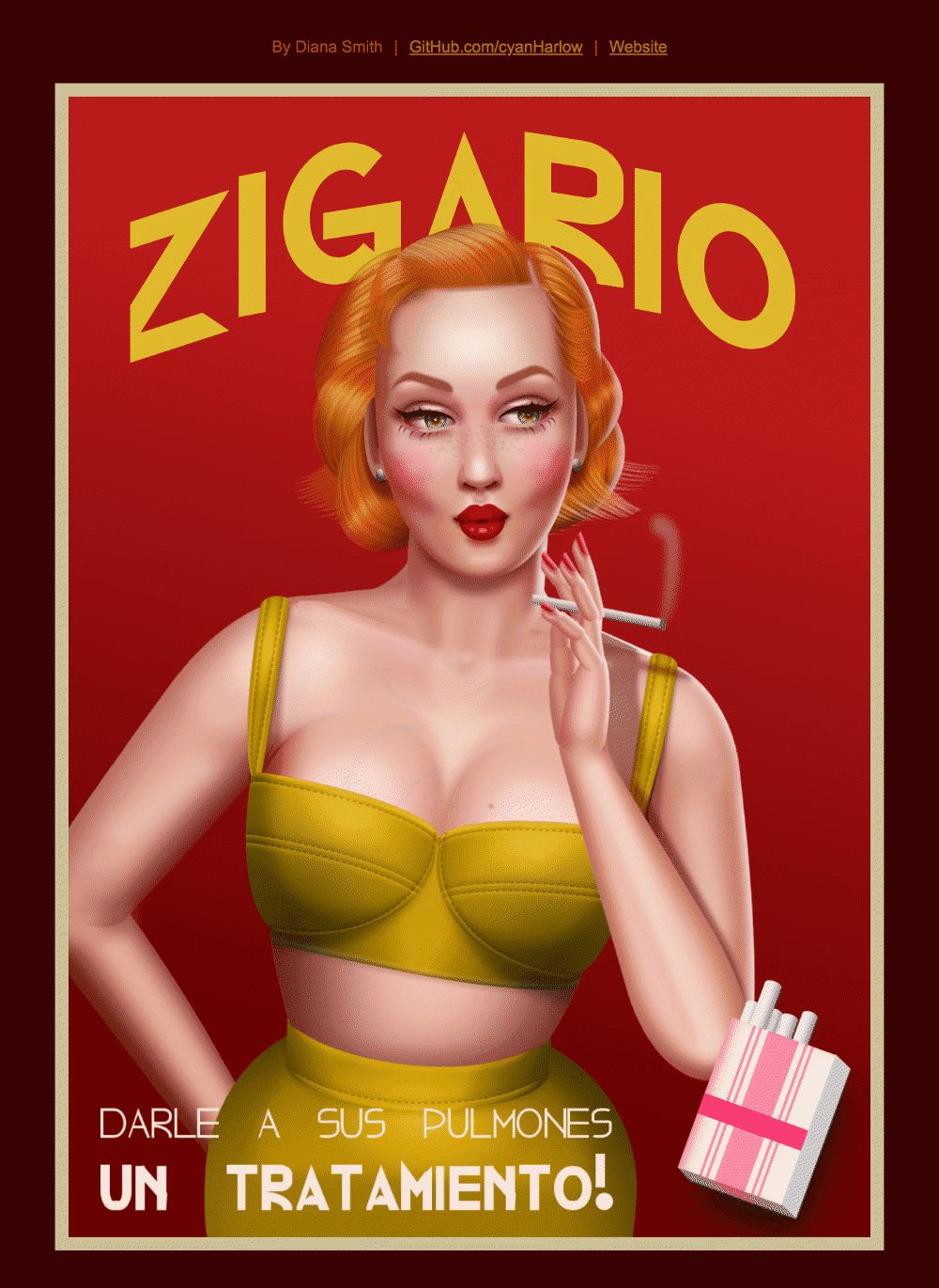
Hidden for assistive technology too, so careful there, but it seems to me this project is more about exploring possibilities. After all, it’s the letters that power Diana’s remarkable CSS paintings like Zigaro.

Don’t miss Kenneth’s post, as he links to lots more fascinating examples of people being typographers with very unconventional tools. Kenneth takes a crack himself with this fascinating little experiment, using a button there to expose the tricks within:
See the Pen
START Pure CSS Lettering test 1 by Kenneth Ormandy (@kennethormandy)
on CodePen.
The post Colorful Typographic Experiments appeared first on CSS-Tricks.