Diana Smith’s Top 5 CSS Properties She Uses to Produce CSS Art
Have you seen Diana Smith’s CSS drawings? Stunning. These far transcend the CSS drawings that sort of crudely replicate a flat SVG scene, like I might attempt. We were lucky enough for her to post some of her CSS drawing techniques here last year.
Well, Diana has also listed the top five CSS properties she uses to get these masterpieces done, and they are surprising in their plainness:
- border-radius
- box-shadow
- transform
- gradients
- overflow
…but of course, layered in trickery!
… for custom rounded elements that are meant to mimic organic objects like faces, it is imperative that you become intimately familiar with all eight available parameters in the
border-radiusproperty.
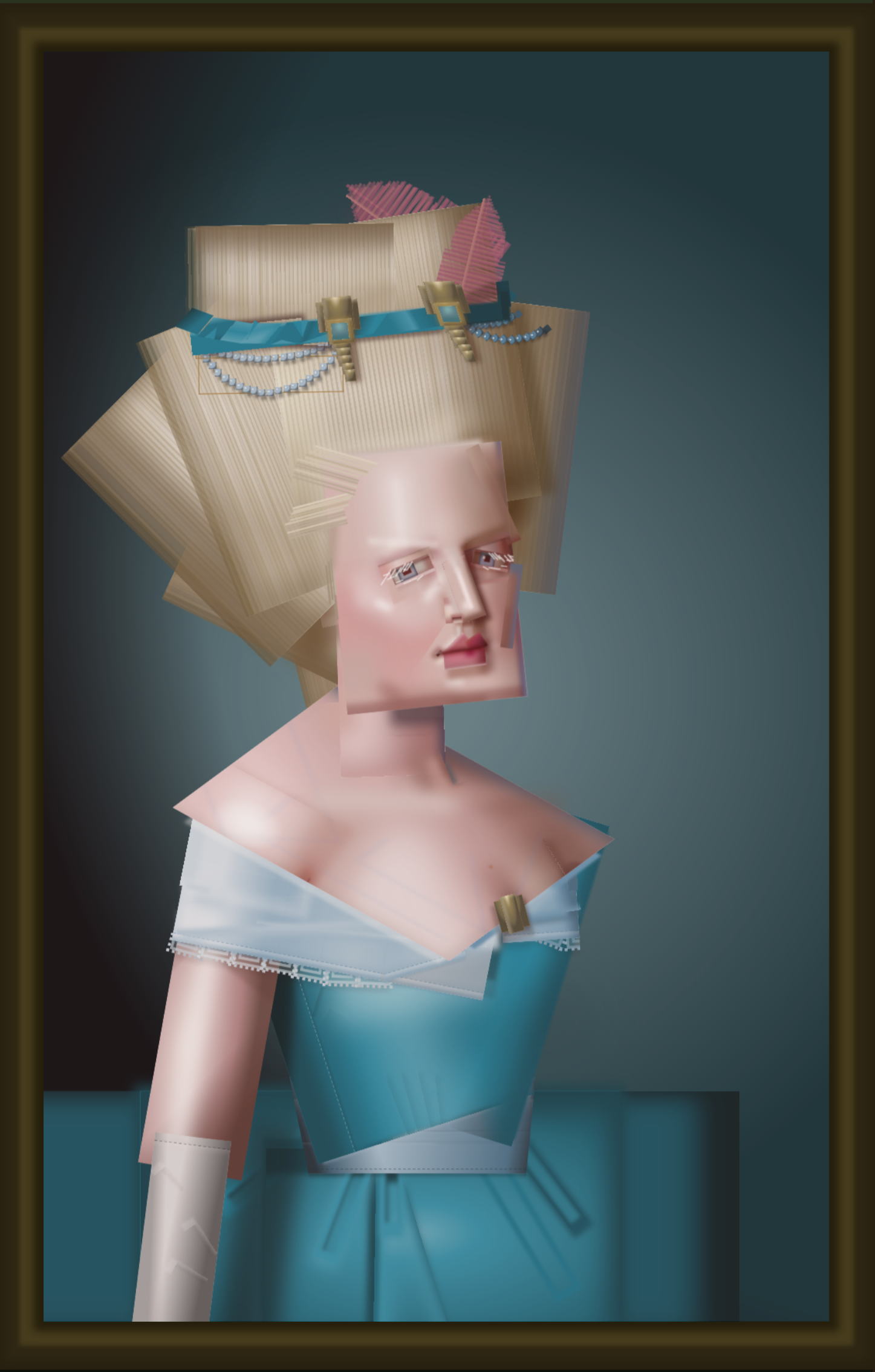
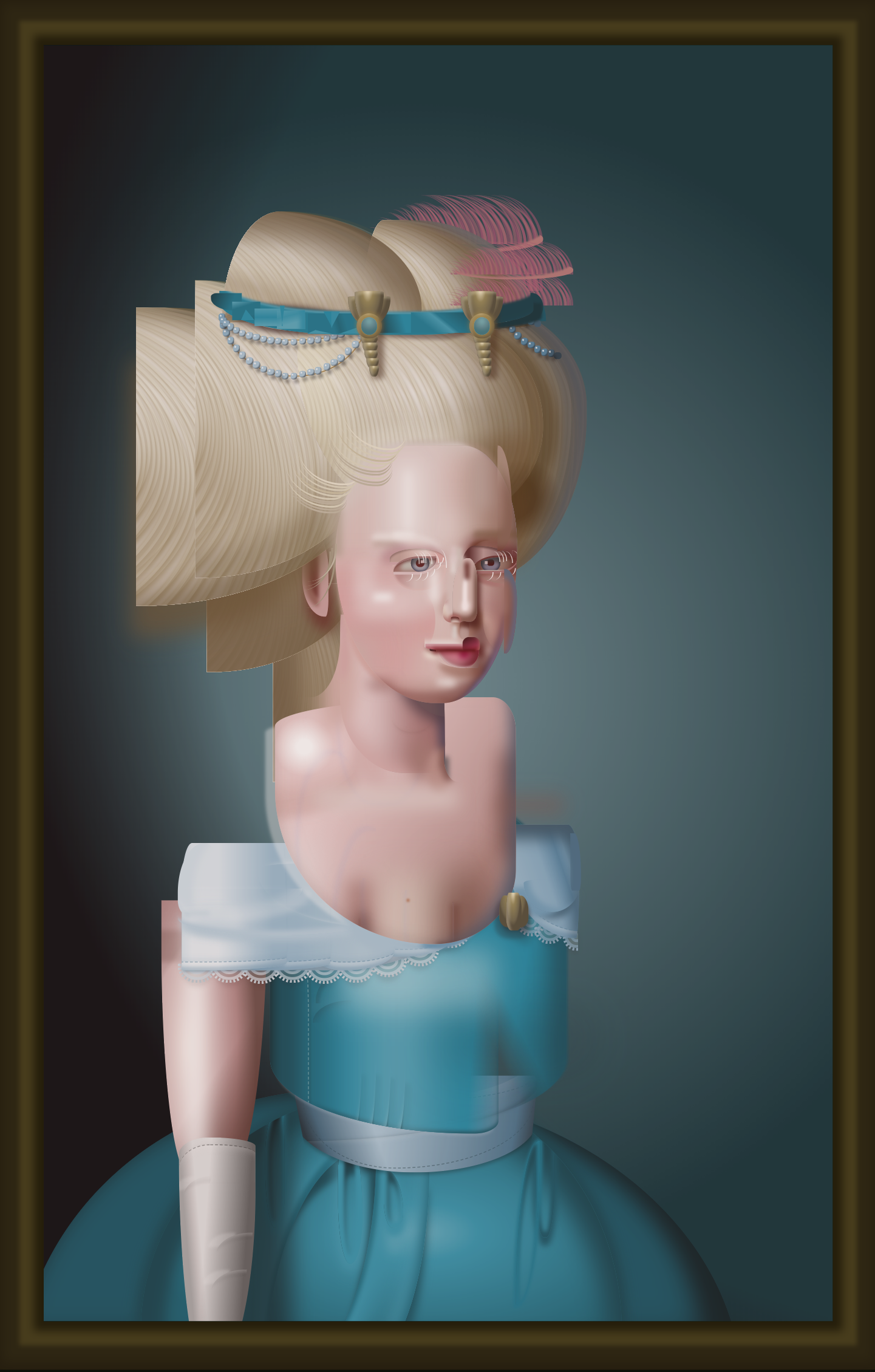
Diana shows her famous Francine drawing with each of the most used properties turned off:

Be sure to check out this VICE interview she did as well. She covers gems like the fact that Francine was inspired by American Dad (lol) and that the cross-browser fallbacks are both a fascinating and interesting mess.

Direct Link to Article — Permalink
The post Diana Smith’s Top 5 CSS Properties She Uses to Produce CSS Art appeared first on CSS-Tricks.