Six tips for better web typography
How do we avoid the most common mistakes when it comes to setting type on the web? That’s the question that’s been stuck in my head lately as I’ve noticed a lot of typography that’s lackluster, frustrating, and difficult to read. So, how can we improve interfaces so that our content is easy to read at all times and contexts? How do learn from everyone else’s mistakes, too?
These questions encouraged me to jot down some rules that are easy to apply and have the greatest impact on legibility, based on my own personal experience. And, if you didn’t know, I’m kinda a geek when it comes to typography. So, I thought I’d share the following six rules that I’ve come to adopt to get us started.
Rule #1: Set a good max-width for paragraphs
This is typically referred to as the measure in typographic circles and highly esteemed typographers will recommend that a paragraph have a width of around 75 characters for legibility reasons. Anything longer than that becomes difficult to read and causes unnecessary strain on the eyes because of the distance the eye has to travel left-to-right and back again (assuming ltr that is).
Here’s a quick example of a good max-width setting for a paragraph. Oh, and make sure to check out this demo on larger screen devices.
See the Pen
Typography Example 1 by Robin Rendle (@robinrendle)
on CodePen.
Now, this all depends on a ton of factors that great designers contemplate when setting a paragraph. However, as web designers, the difficulty for us is that we have to make sure that paragraphs feel good in additional contexts, like on mobile devices, too. So, while this rule of ~75 characters is nice to have in our back pocket, it’s most helpful when we’re trying to figure out the maximum width of our text block. More on this in a bit.
Also, I’d recommend setting that width on a container or grid class that wraps the paragraph instead of setting a max-width value on the paragraph element itself.
Kind of like this:
<div class="container">
<p>This is where our text goes.</p>
</div>p {
font-size: 18px;
line-height: 24px;
}
.container {
max-width: 600px;
}Otherwise, there may be moments in the future when there’s a need for certain paragraphs to be bigger and have a wider measure (like for introductory paragraphs perhaps). In those situations, making a different container class that just handles the larger width of the elements inside them is a nice and modular approach.
I’ve found that by having a system of classes that just deals with the width of things encourages writing much less code but also much more legible code as well. Although, yes, there is more HTML to write but I’d say that’s preferable to a lot of whacky CSS that has to be refactored in the future.
In short: make sure to set a good max-width for our paragraphs but also ensure that we set the widths on a parent class to keep our code readable.
Rule #2: Make the line height smaller than you think
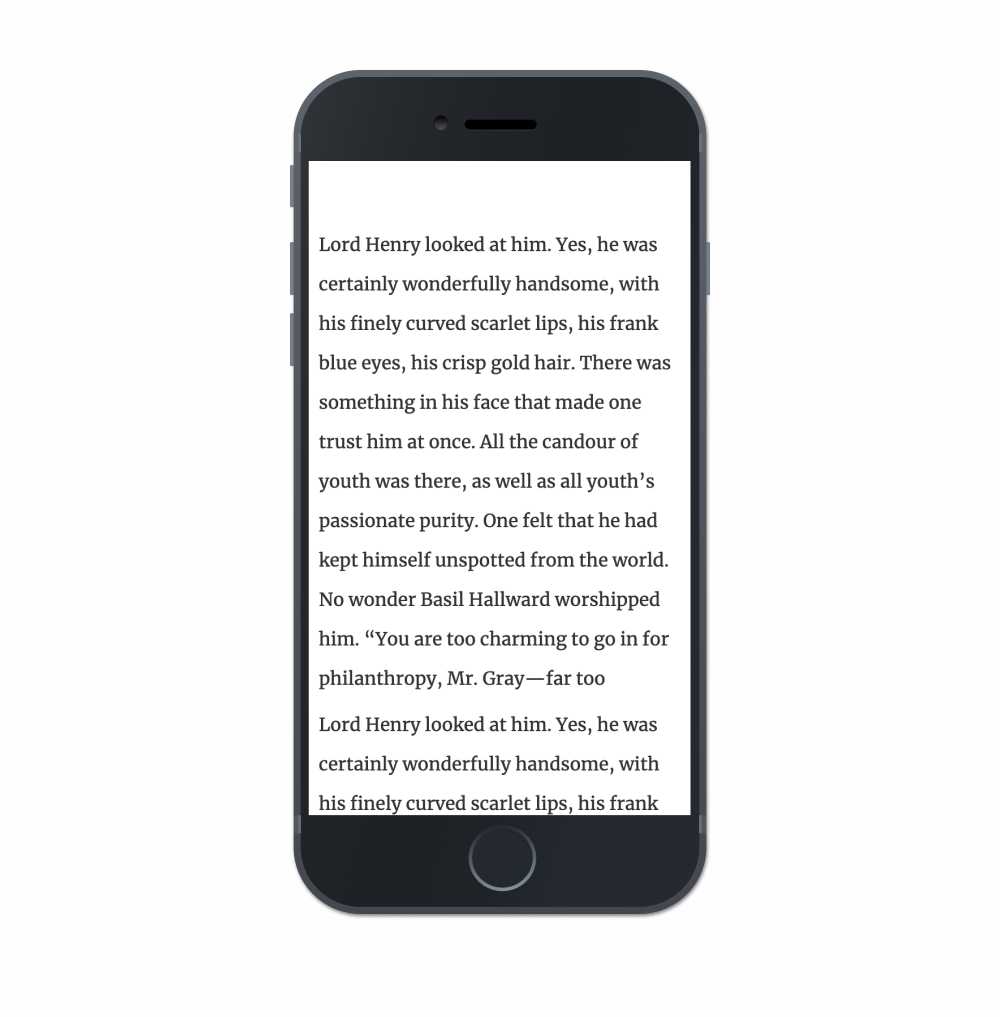
One problem I often see in the wild is with paragraphs that have a line height that’s just way too big. This makes reading long blocks of text pretty exhausting and cumbersome as each hop from one line to the next feels like an enormous jump.
On mobile devices this is particularly egregious as I tend to see something like this often:
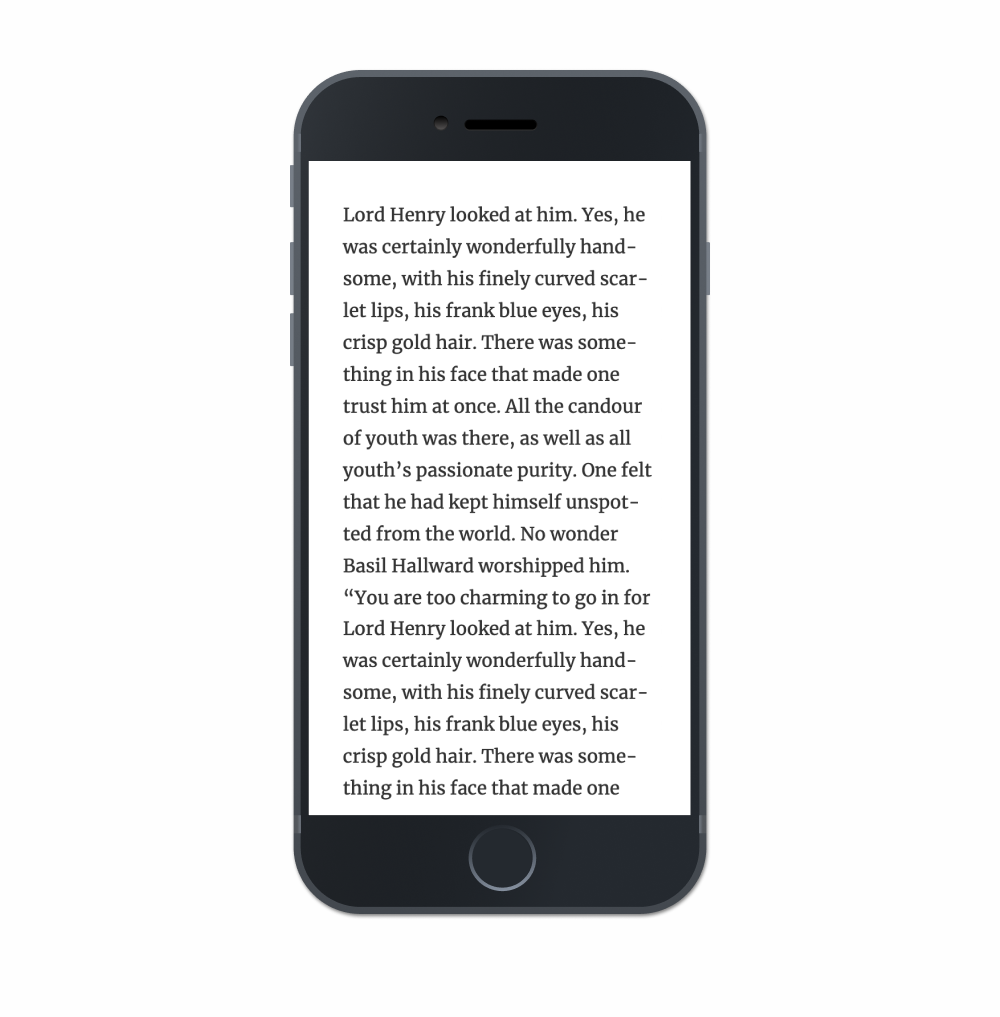
For some reason, a lot of folks tend to think that paragraphs on smaller devices require a larger line-height value — but this isn’t the case! Because the width of paragraphs are smaller, line-height can be even smaller than you might on desktop displays. That’s because on smaller screens, and with smaller paragraphs, the reader’s eye has a much shorter distance to hop from the end of one line to the beginning of the next.
This demo certainly isn’t typographically perfect (there’s no such thing), but it’s much easier to read than the majority of websites I stumble across today. In this example, notice how the line-height is probably much smaller than you’re familiar with and see how it feels as you read it:
See the Pen
Typography Example 1 by Robin Rendle (@robinrendle)
on CodePen.
Rule #3: Make the margins small on mobile, too
Another common mistake I frequently see is the use of very large margins on either side of a paragraph of text, it’s often on mobile devices that make for blocks of text that are difficult to read like this:

Just — yikes! How are we expected to read this?
Instead try using no more than 10-15px of margin on either side of the paragraph because we need to ensure that our paragraphs are as wide as possible on smaller devices.
I even see folks bump the font-size down on mobile to try and have a nice paragraph width but I’d highly recommend to avoid this as well. Think of the context, because mobile devices are often held in front of the user’s face. There’s no need to force the user to bring the device any closer to read a small block of text.
Most of the time, smaller margins are the better solve.
Rule #4: Make sure that the type isn’t too thin
This is perhaps my biggest complaint when it comes to typography on the web because so many websites use extraordinarily thin sans-serif typefaces for paragraph text. This makes reading difficult because it’s harder to see each stroke in a letter when they begin to fade away into the background due to the lack of contrast.
Here’s an example of using a typeface that’s too thin:
See the Pen
Typography Example – Thin by Robin Rendle (@robinrendle)
on CodePen.
Try and read the text there. Do you notice yourself struggling to read it? Because we’re using the light weight of Open Sans in this example, letterforms start to break apart and fall to bits. More focus is required to read it. Legibility decreases and reading becomes much more annoying than it really has to be.
I recommend picking a regular weight for body text, then trying to read a long string of text with those settings. Thin fonts look cute and pretty at a glance, but reading it in a longer form will reveal the difficulties.
Rule #5: Use bold weights for headings
Clear hierarchy is vital for controlling the focus of the reader, especially in complex applications that show a ton of data. And although it used to be more common a couple of years ago, I still tend to see a lot folks use very thin weights or regular weights for headings on websites. Again, this isn’t necessarily a die-hard rule — it’s a suggestion. That said, how difficult is it to scan this headline:
See the Pen
Typography Example – Heading 1 by Robin Rendle (@robinrendle)
on CodePen.
It’s a little difficult to see in this example but it’s easy to missing the headline altogether in a large application with lots of UI. I’ve often found that inexperienced typographers tend to create hierarchy with font-size whilst experienced typographers will lead with font-weight instead.
Here’s an example of something much easier to scan:
See the Pen
Typography Example – Heading 2 by Robin Rendle (@robinrendle)
on CodePen.
In this example, I’ve set the paragraph text to a dark gray and the heading to a color closer to black while applying a bold weight. It’s not a substantial change in the code but it’s an enormous improvement in terms of hierarchy.
Little improvement like this will quickly add up to a better experience overall when the user is asked to slog through a ton of text.
Rule #6: Don’t use Lorem Ipsum to typeset a page
I think this advice might be the most underrated and I rarely hear it raised in front-end, typography, or design groups. I’ve even noticed seasoned designers struggle to typeset a page because Lorem Ipsum is used for the placeholder content, which makes it impossible for to gauge whether a paragraph of text is easy to read or not.
Setting text in Lorem Ipsum makes good typesetting kind of impossible.
Instead, pick text that you really enjoy reading. Ideally, typesetting would be done with finalized content but that’s often a luxury in front-end development. That’s why I’d recommend picking text that sounds close to the voice and tone of the project if there’s a lack of actual content.
Seriously though, this one change will have an enormous impact on legibility and hierarchy because it encourages reading the text instead of looking at it all aesthetically. I noticed a massive improvement in my own designs when I stopped using undecipherable Lorem Ipsum text and picked content from my favorite novels instead.
And that’s it! There sure are a lot of rules when it comes to typography and these are merely the ones I tend to see broken the most. What kind of typographic issues do you see on the web though? Let us know in the comments!
The post Six tips for better web typography appeared first on CSS-Tricks.