15 Critical Website Fixes to Make Before Launching a Mobile App
Your target market has gone mobile. Mobile users spend up to 12% of their time browsing on their device, which works out to 87 hours a month or 1,044 hours a year spent on their phone; 90% of that time is spent using mobile apps.
Which is why having a mobile app can be so valuable for your business. No wonder everyone seems to be jumping on the bandwagon. Even 67% of small businesses now have a mobile app.
The problem is, many apps are just awful extensions of already bad websites. While you might feel the urge to dive straight into developing your own and racing it to the market, it’s a huge mistake. Mobile apps are a gateway to your site. So trying to implement them without some critical website optimization can directly impact the amount of time and money it takes to create the app.
Here are 15 website tweaks you should make before considering a mobile app.
Speed Optimization
Speed is critical to the user experience. Which means that if you want your website and your mobile app to provide a great user experience, the first thing you need to do is optimize your site speed.
Here are the tweaks you need to make, to do so:
1. Minify
Minification reduces the size of your website CSS, JavaScript, and HTML content. It works by removing any unnecessary website code, such as:
- Unnecessary code in your JavaScript;
- Unused spaces in your CSS;
- Unnecessary line-breaks in your HTML.
If you use WordPress, there are plenty of plugins available that will take care of this process for you, including Fast Velocity Minify and Autoptimize.
2. Compress
Text compression can also boost speed, especially on text-heavy websites such as blogs. Most Content Delivery Networks support the sending of compressed files so you can set up default compression through a tool such as Gzip.
If you don’t host your own website, you can use Check GZIP Compression to see if compression is already set up. If it’s not, the easiest way to install it is through a plugin such as W3 Total Cache, WP Super Cache or WP Rocket.
3. Maximize Caching
HTTP caching is when a browser stores copies of resources so that they can be re-accessed faster. Using an HTTP cache header, you can define when, how, and how long a response should be cached.
You can configure your server to attach the HTTP Cache-Control header and modify it for how long you want data cached. One way to do this is to add the header directly into your code.
Here is an example of a PHP header with a Cache-Control setting of max-age equal to 84,600 seconds (1 day):
header('Cache-Control: max-age=84600')
By setting a max-age expiration header, you will ensure repeat visitors are not slowed down accessing resources they downloaded before. Aim for caching as many resources for the longest period of time as securely possible. Then provide validation tokens for efficient revalidation of the resources that got updated.
4. Reduce JavaScript Load Time
JavaScript can cause delays, especially if you have large bundles of it. On an average mobile phone, processing these bundles can take 5–10x longer than on a desktop. You can combat this with code splitting.
Code splitting breaks your JavaScript bundles into pieces to deliver them faster and only as users need it. It can be applied at a route level or component level with tools such as React, Parcel, and Webpack.
5. Optimize Images
Visuals are important for user engagement, but the last thing you want is for them to slow down the user experience. Thankfully, there are plenty of tools on the market that will help you compress and optimize your images.
Here are a number of options to choose from:
One-off optimization tools:
Automated optimization:
Hosting and optimization:
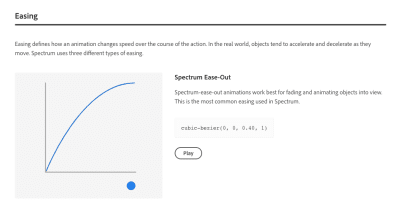
6. Format Animated Content
The GIF format is popular for animations, but it was actually never intended as an animation platform. By switching to a more suitable video format, you can greatly reduce file size and speed up page times.
You can use the FFmpeg tool to convert animation GIFs into mp4 files. You can also use the Effective Type API tool to identify slow bandwidths, and automatically convert from delivering your animated images to much smaller JPEGs. While it does remove some of the user experience, it’s better than the site failing to load or operating unreasonably slowly.
7. Reduce Plugins
WordPress has over 54,000 plugins. While it is the largest platform on the market, even competing options still offer plugins in the thousands. There are plugins for practically anything you can dream up these days — ecommerce plugins like BigCommerce for WordPress, email marketing plugins like Mailchimp, and conversion rate optimization plugins like OptinMonster. Many of them add valuable functionality.
The problem is, too many plugins can slow down your site speed. First, make sure you don’t have anything installed that you’re not using. Next, uninstall any plugins for services that you can integrate with your website through other means. Google Analytics is a prime example. There is no reason to use a plugin for this integration when you can do it with an API key.
Finally, if you still have a lot of plugins look for some all-in-one solutions that can replace handfuls of niche ones. For instance, don’t use separate plugins for minification, compression, and caching when there is one solution for all three. However, perform your due diligence as some all-in-one plugins like Jetpack slow down your site more than any others.
How many plugins are too many? Here’s a general rule of thumb:
- No more than five if you have shared or budget cloud hosting;
- No more than 20 if you use cloud hosting, VPS hosting, or a dedicated server.
8. Use AMP
Accelerated Mobile Pages (AMP) refers to an open-source web programming language that delivers static content instantly to mobile devices. It’s basically a lean, stripped down version of HTML built specifically for speeding up non-interactive web pages on mobile devices.
Because it’s a stripped down version, you do trade-off some functionality for this rapid speed. Here are two potential drawbacks to be aware of:
- JavaScript is limited to an off-the-shelf AMP library;
- Lazy load functionality is enabled (images load as you scroll down to them);
- Lead generation may be impacted, as AMP often removes opt-in forms.
On the other hand, one of the biggest advantages (other than the improved speed) is that Google’s mobile-first indexing tends to promote AMP pages in search results. There are plenty of plugins to choose from for enabling AMP, including AMP, AMP for WP – Accelerated Mobile Pages, and AMP WP – Google AMP For WordPress.
9. Address Redirects and Broken Links
Redirects and broken links can kill your user experience as well as slow down your site speed.
Redirects
You’ll want to minimize redirects as much as possible, as they impact page speed and even the overall load time of your site. The delay tends to become even more noticeable when users are on mobile devices.
You can use a free tool such as Screaming Frog to check your website for any redirects. Once you’ve found some, remove any that aren’t needed and make changes to any that need to be updated.
If you have a secure site, you can also use HSTS to remove the SSL redirect.
Broken Links
Thankfully, there are also free tools you can use to find and fix broken links across your website. Two examples are:
Once you identify the broken links, you can either update them with the right URL or remove the linkage.
Both of these checks should be a routine part of your website management as redirects and broken links can crop up again over time.
10. Continually Test
We’ve covered nine significant methods for optimizing your page speed before introducing a mobile app. While this should significantly increase your site performance, you could still have more opportunities for improvement.
There are hundreds of tools for testing your website page speed and mobile readiness, but the best place to start is with Google’s PageSpeed Insights tool.
It will give you a current page speed score for both your desktop and mobile versions of your site and make specific suggestions on how you can improve.
The next step is to use Test My Site to further analyze mobile page speed and friendliness.
All you need to do is enter your website URL, and it will scan your site and evaluate. You can also get a free report containing optimization advice in exchange for submitting your email.
Site speed also provides huge SEO benefits. In addition to writing high-quality, long-form content and getting backlinks, site speed has a major impact on increasing website traffic.
In early 2019, I conducted a personal case study where I wrote as many guest posts as I could in 15 days. In that timeframe, I received 247 backlinks and a 372% increase in organic traffic.
However, this pales in comparison to the impact site speed has had on my mobile traffic. By boosting my mobile speed from 33 to 75+ over the same time period, I saw my mobile rankings increase 1,775% according to Google Analytics data.
UI Optimization
Speed may be at the top of the UX hierarchy, but it’s not the only factor. There are other components to consider, such as:
- How easy it is to find what you’re looking for;
- How well the site fits your mobile screen;
- How simple it is to use;
- How attractive it looks.
You can use the following site tweaks to streamline and maximize the user interface.
11. Simplify Your Structure
Your website needs to be intuitive and easy for users to navigate, especially when they’re trying to do so on the small screen of a mobile device.
Make sure your hierarchies are streamlined and that you have no more than one nested content level. Your ideal site structure should look like this:
- Homepage
- Categories (or sections)
- Sub categories (only for larger sites)
- Individual pages and posts
Focus on what your users are typically looking for and map out the common paths they will take. Then you can arrange categories in a hierarchy that will make the most sense to your audience.
You should also use knowledge base software to create a central resource or knowledge base for any users seeking answers to common questions.
This is about the simplest design tweak you can do that makes a lasting impact for both desktop and mobile usage.
12. Focus on Content Design
Designing your content around mobile can be a bit trickier, but it’s crucial for a successful mobile experience. A bad website design can kill your content on your app.
The bottom line is that you need your content to shine through with as few distractions as possible. To do this, you may need to remove elements such as tables, graphs, and other clunky elements that don’t translate well to the small screen.
You also need to strip down features such as headers, footers, menus, and sidebars so that they can be hidden or collapsed on smaller screens. Disable any hover-effects for your content as many mobile devices don’t have this functionality.
You don’t want to use too much text either. You can cut down on text by using tools such as Grammarly’s goals and audiences to help you create more concise copy that’s on point. Or, even better, focus on replacing text with more video content to maximize your mobile experience.
13. Reduce Banners and Sliders
Sliders have been popular for a while, but people typically add 5-6 high-quality images to a slider, which increases the overall load time of your website. Plus, studies show sliders annoy users and reduce visibility, especially on mobile.
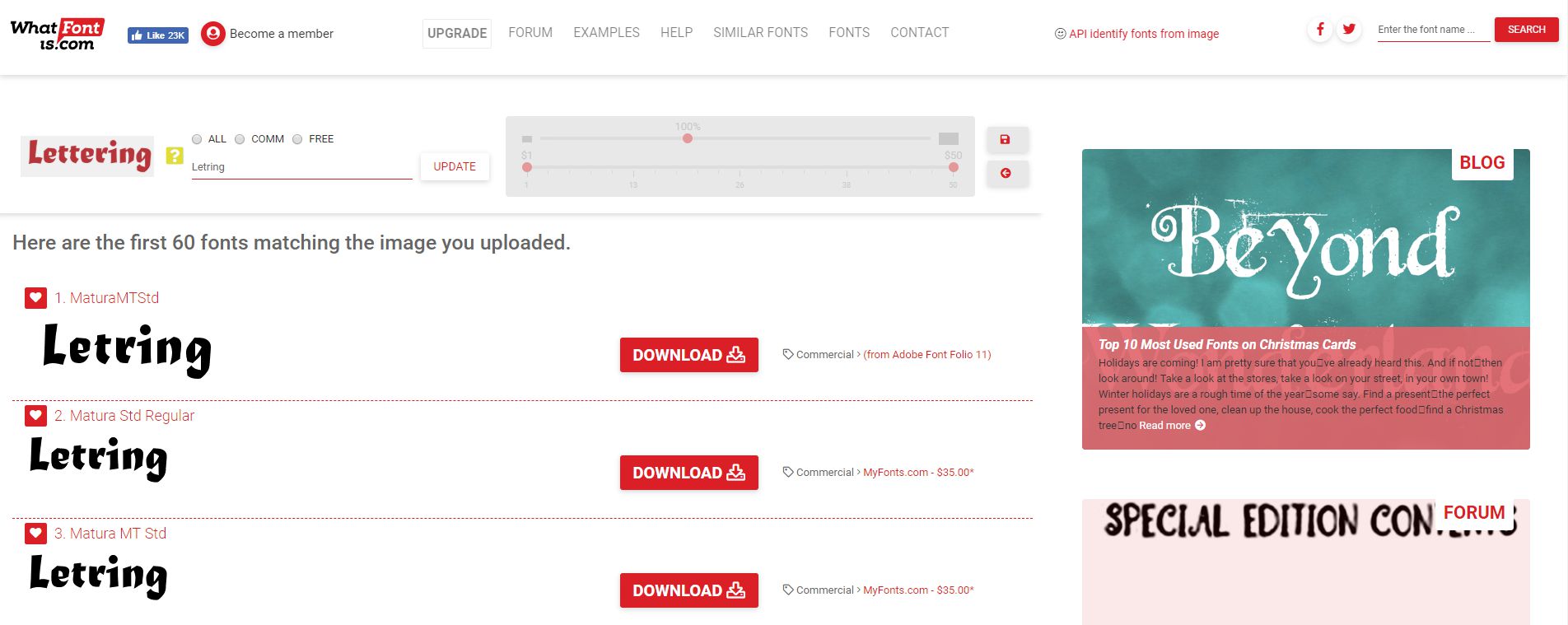
Banners can result in similar problems, especially if they have any embedded text within the image. If you currently have any banners with text you should render the text with HTML & CSS instead of embedding it into the image. This will make it more flexible and easier to see on a smaller screen.
14. Optimize Forms and Touch Points
If your website has forms on it, pay attention to the field types, lengths, and labels. Everything should be clearly visible on any device. Enable functionality so that if a user taps on a field to enter information, the view zooms-in to the correct spot.
Check to see if you have field types that require a different keypad or touchscreen, such as a ZIP code, phone number, or electronic signature. If so, you should set the field to trigger the correct keyboard when tapped on, so users don’t have to switch manually.
Make sure all touch points and buttons will be visible and large enough to easily tap with a finger on a small screen. The standard recommendation is that they should be roughly 48 x 48 dp in size. Place text inside of the buttons rather than above or below it for easy identification.
15. Streamline Checkout
If you run an ecommerce website, this final tweak is for you.
About half of all ecommerce traffic comes from mobile devices, but when it comes to buying more people still do it on their desktops. This is likely because the entire flow of ordering, checking out, and paying is not properly optimized for mobile devices.
To identify where your process needs improvement, go through all of the steps across multiple devices and screen sizes and identify any pain points. The issue may be something we’ve already covered such as difficult form navigation or too small touch points.
However, even with these optimized, if you require a lot of data, it can still be painful to enter it all from a mobile device.
You can remedy this in one of the following ways:
- Allow users to create profiles that will save and pre-populate their checkout information including shipping address and credit card number
- Integrate with other payment gateways, such as PayPal that won’t require them to re-type their information.
Conclusion
Phone screens are getting larger, and tablets are getting more sophisticated, so it’s no wonder more of your audience is logging on and interacting through a mobile device.
A mobile app can be a great way to further engage with your users. But only if you optimize your website first to ensure a smooth user experience.
Featured image via Unsplash
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |