Getting into GraphQL with AWS AppSync
GraphQL is becoming increasingly popular. The problem is that if you are a front-end developer, you are only half of the way there. GraphQL is not just a client technology. The server also has to be implemented according to the specification. This means that in order to implement GraphQL into your application, you need to learn not only GraphQL on the front end, but also GraphQL best practices, server-side development, and everything that goes along with it on the back end.
There will come a time when you will also have to deal with issues like scaling your server, complex authorization scenarios, malicious queries, and more issues that require more expertise and even deeper knowledge around what is traditionally categorized as back-end development.
Thankfully, we have an array of managed back-end service providers today that allow front-end developers to only worry about implementing features on the front end without having to deal with all of the traditional back-end work.
Services like Firebase (API) / AWS AppSync (database), Cloudinary (media), Algolia (search) and Auth0 (authentication) allow us to offload our complex infrastructure to a third-party provider and instead focus on delivering value to end users in the form of new features instead.
In this tutorial, we’ll learn how to take advantage of AWS AppSync, a managed GraphQL service, to build a full-stack application without writing a single line of back-end code.
While the framework we’re working in is React, the concepts and API calls we will be using are framework-agnostic and will work the same in Angular, Vue, React Native, Ionic or any other JavaScript framework or application.
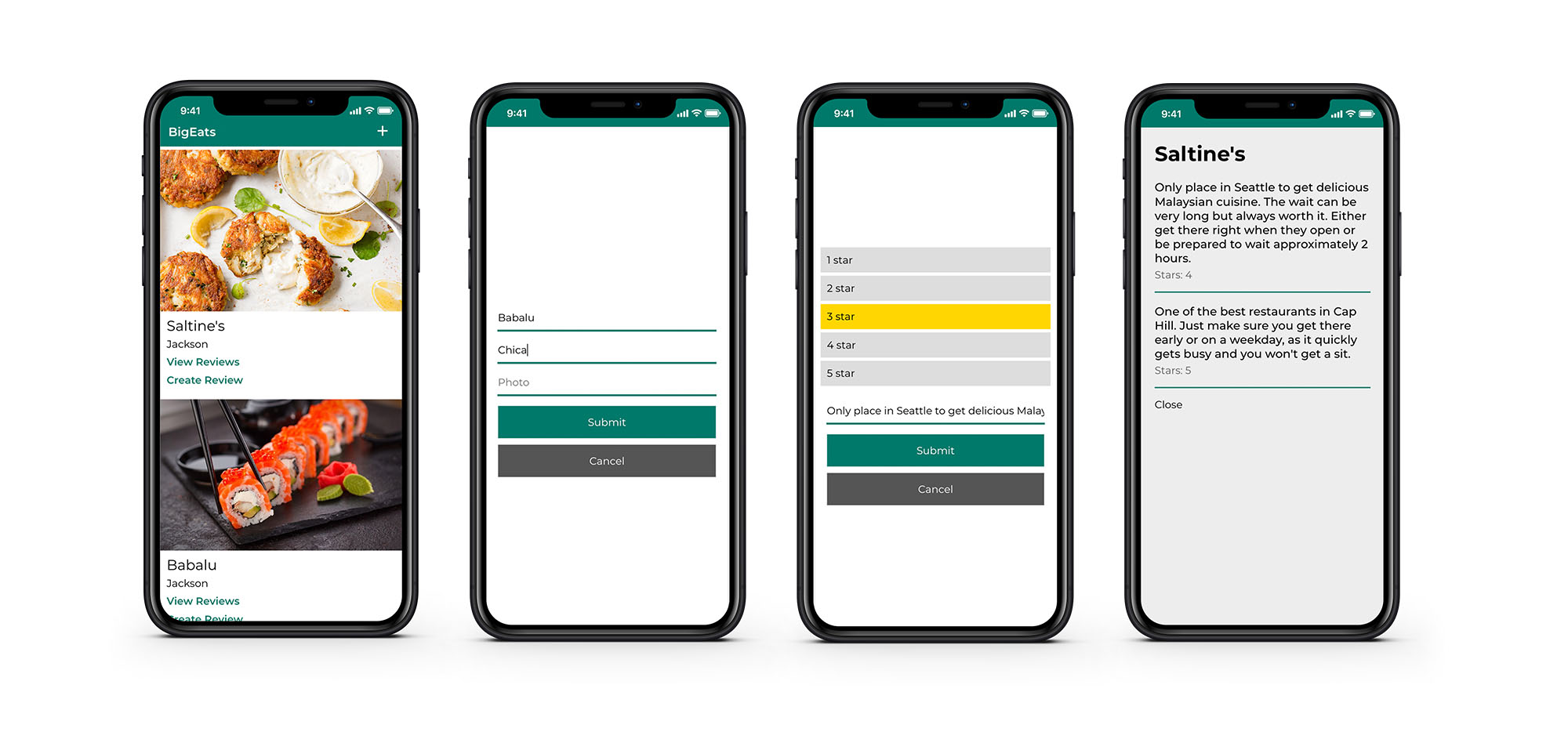
We will be building a restaurant review app. In this app, we will be able to create a restaurant, view restaurants, create a review for a restaurant, and view reviews for a restaurant.
The tools and frameworks that we will be using are React, AWS Amplify, and AWS AppSync.
AWS Amplify is a framework that allows us to create and connect to cloud services, like authentication, GraphQL APIs, and Lambda functions, among other things. AWS AppSync is a managed GraphQL service.
We’ll use Amplify to create and connect to an AppSync API, then write the client side React code to interact with the API.
Getting started
The first thing we’ll do is create a React project and move into the new directory:
npx create-react-app ReactRestaurants
cd ReactRestaurantsNext, we’ll install the dependencies we’ll be using for this project. AWS Amplify is the JavaScript library we’ll be using to connect to the API, and we’ll use Glamor for styling.
yarn add aws-amplify glamorThe next thing we need to do to is install and configure the Amplify CLI:
npm install -g @aws-amplify/cli
amplify configureAmplify’s configure will walk you through the steps needed to begin creating AWS services in your account. For a walkthrough of how to do this, check out this video.
Now that the app has been created and Amplify is ready to go, we can initialize a new Amplify project.
amplify initAmplify init will walk you through the steps to initialize a new Amplify project. It will prompt you for your desired project name, environment name, and text editor of choice. The CLI will auto-detect your React environment and select smart defaults for the rest of the options.
Creating the GraphQL API
One we’ve initialized a new Amplify project, we can now add the Restaurant Review GraphQL API. To add a new service, we can run the amplify add command.
amplify add apiThis will walk us through the following steps to help us set up the API:
? Please select from one of the below mentioned services GraphQL
? Provide API name bigeats
? Choose an authorization type for the API API key
? Do you have an annotated GraphQL schema? N
? Do you want a guided schema creation? Y
? What best describes your project: Single object with fields
? Do you want to edit the schema now? YThe CLI should now open a basic schema in the text editor. This is going to be the schema for our GraphQL API.
Paste the following schema and save it.
// amplify/backend/api/bigeats/schema.graphql
type Restaurant @model {
id: ID!
city: String!
name: String!
numRatings: Int
photo: String!
reviews: [Review] @connection(name: "RestaurantReview")
}
type Review @model {
rating: Int!
text: String!
createdAt: String
restaurant: Restaurant! @connection(name: "RestaurantReview")
}In this schema, we’re creating two main types: Restaurant and Review. Notice that we have @model and @connection directives in our schema.
These directives are part of the GraphQL Transform tool built into the Amplify CLI. GraphQL Transform will take a base schema decorated with directives and transform our code into a fully functional API that implements the base data model.
If we were spinning up our own GraphQL API, then we’d have to do all of this manually:
- Define the schema
- Define the operations against the schema (queries, mutations, and subscriptions)
- Create the data sources
- Write resolvers that map between the schema operations and the data sources.
With the @model directive, the GraphQL Transform tool will scaffold out all schema operations, resolvers, and data sources so all we have to do is define the base schema (step 1). The @connection directive will let us model relationships between the models and scaffold out the appropriate resolvers for the relationships.
In our schema, we use @connection to define a relationship between Restaurant and Reviews. This will create a unique identifier for the restaurant ID for the review in the final generated schema.
Now that we’ve created our base schema, we can create the API in our account.
amplify push? Are you sure you want to continue? Yes
? Do you want to generate code for your newly created GraphQL API Yes
? Choose the code generation language target javascript
? Enter the file name pattern of graphql queries, mutations and subscriptions src/graphql/**/*.js
? Do you want to generate/update all possible GraphQL operations - queries, mutations and subscriptions YesBecause we’re creating a GraphQL application, we typically would need to write all of our local GraphQL queries, mutations and subscriptions from scratch. Instead, the CLI will be inspecting our GraphQL schema and then generating all of the definitions for us and saving them locally for us to use.
After this is complete, the back end has been created and we can begin accessing it from our React application.
If you’d like to view your AppSync API in the AWS dashboard, visit https://console.aws.amazon.com/appsync and click on your API. From the dashboard you can view the schema, data sources, and resolvers. You can also perform queries and mutations using the built-in GraphQL editor.
Building the React client
Now that the API is created and we can begin querying for and creating data in our API. There will be three operations we will be using to interact with our API:
- Creating a new restaurant
- Querying for restaurants and their reviews
- Creating a review for a restaurant
Before we start building the app, let’s take a look at how these operations will look and work.
Interacting with the AppSync GraphQL API
When working with a GraphQL API, there are many GraphQL clients available.
We can use any GraphQL client we’d would like to interact with an AppSync GraphQL API, but there are two that are configured specifically to work most easily. These are the Amplify client (what we will use) and the AWS AppSync JS SDK (similar API to Apollo client).
The Amplify client is similar to the fetch API in that it is promise-based and easy to reason about. The Amplify client does not support offline out of the box. The AppSync SDK is more complex but does support offline out of the box.
To call the AppSync API with Amplify, we use the API category. Here’s an example of how to call a query:
import { API, graphqlOperation } from 'aws-amplify'
import * as queries from './graphql/queries'
const data = await API.graphql(graphqlOperation(queries.listRestaurants))For a mutation, it is very similar. The only difference is we need to pass in a a second argument for the data we are sending in the mutation:
import { API, graphqlOperation } from 'aws-amplify'
import * as mutations from './graphql/mutations'
const restaurant = { name: "Babalu", city: "Jackson" }
const data = await API.graphql(graphqlOperation(
mutations.createRestaurant,
{ input: restaurant }
))We use the graphql method from the API category to call the operation, wrapping it in graphqlOperation, which parses GraphQL query strings into the standard GraphQL AST.
We’ll be using this API category for all of our GraphQL operation in the app.
Here is the repo containing the final code for this project.
Configuring the React app with Amplify
The first thing we need to do in our app is configure it to recognize our Amplify credentials. When we created our API, the CLI created a new file called aws-exports.js in our src folder.
This file is created and updated for us by the CLI as we create, update and delete services. This file is what we’ll be using to configure the React application to know about our services.
To configure the app, open up src/index.js and add the following code:
import Amplify from 'aws-amplify'
import config from './aws-exports'
Amplify.configure(config)Next, we will create the files we will need for our components. In the src directory, create the following files:
- Header.js
- Restaurant.js
- Review.js
- CreateRestaurant.js
- CreateReview.js
Creating the components
While the styles are referenced in the code snippets below, the style definitions have been omitted to make the snippets less verbose. For style definitions, see the final project repo.
Next, we’ll create the Header component by updating src/Header.js.
// src/Header.js
import React from 'react'
import { css } from 'glamor'
const Header = ({ showCreateRestaurant }) => (
<div {...css(styles.header)}>
<p {...css(styles.title)}>BigEats</p>
<div {...css(styles.iconContainer)}>
<p {...css(styles.icon)} onClick={showCreateRestaurant}>+</p>
</div>
</div>
)
export default HeaderNow that our Header is created, we’ll update src/App.js. This file will hold all of the interactions with the API, so it is pretty large. We’ll define the methods and pass them down as props to the components that will call them.
// src/App.js
import React, { Component } from 'react'
import { API, graphqlOperation } from 'aws-amplify'
import Header from './Header'
import Restaurants from './Restaurants'
import CreateRestaurant from './CreateRestaurant'
import CreateReview from './CreateReview'
import Reviews from './Reviews'
import * as queries from './graphql/queries'
import * as mutations from './graphql/mutations'
class App extends Component {
state = {
restaurants: [],
selectedRestaurant: {},
showCreateRestaurant: false,
showCreateReview: false,
showReviews: false
}
async componentDidMount() {
try {
const rdata = await API.graphql(graphqlOperation(queries.listRestaurants))
const { data: { listRestaurants: { items }}} = rdata
this.setState({ restaurants: items })
} catch(err) {
console.log('error: ', err)
}
}
viewReviews = (r) => {
this.setState({ showReviews: true, selectedRestaurant: r })
}
createRestaurant = async(restaurant) => {
this.setState({
restaurants: [...this.state.restaurants, restaurant]
})
try {
await API.graphql(graphqlOperation(
mutations.createRestaurant,
{input: restaurant}
))
} catch(err) {
console.log('error creating restaurant: ', err)
}
}
createReview = async(id, input) => {
const restaurants = this.state.restaurants
const index = restaurants.findIndex(r => r.id === id)
restaurants[index].reviews.items.push(input)
this.setState({ restaurants })
await API.graphql(graphqlOperation(mutations.createReview, {input}))
}
closeModal = () => {
this.setState({
showCreateRestaurant: false,
showCreateReview: false,
showReviews: false,
selectedRestaurant: {}
})
}
showCreateRestaurant = () => {
this.setState({ showCreateRestaurant: true })
}
showCreateReview = r => {
this.setState({ selectedRestaurant: r, showCreateReview: true })
}
render() {
return (
<div>
<Header showCreateRestaurant={this.showCreateRestaurant} />
<Restaurants
restaurants={this.state.restaurants}
showCreateReview={this.showCreateReview}
viewReviews={this.viewReviews}
/>
{
this.state.showCreateRestaurant && (
<CreateRestaurant
createRestaurant={this.createRestaurant}
closeModal={this.closeModal}
/>
)
}
{
this.state.showCreateReview && (
<CreateReview
createReview={this.createReview}
closeModal={this.closeModal}
restaurant={this.state.selectedRestaurant}
/>
)
}
{
this.state.showReviews && (
<Reviews
selectedRestaurant={this.state.selectedRestaurant}
closeModal={this.closeModal}
restaurant={this.state.selectedRestaurant}
/>
)
}
</div>
);
}
}
export default AppWe first create some initial state to hold the restaurants array that we will be fetching from our API. We also create Booleans to control our UI and a selectedRestaurant object.
In componentDidMount, we query for the restaurants and update the state to hold the restaurants retrieved from the API.
In createRestaurant and createReview, we send mutations to the API. Also notice that we provide an optimistic update by updating the state immediately so that the UI gets updated before the response comes back in order to make our UI snappy.
Next, we’ll create the Restaurants component (src/Restaurants.js).
// src/Restaurants.js
import React, { Component } from 'react';
import { css } from 'glamor'
class Restaurants extends Component {
render() {
const { restaurants, viewReviews } = this.props
return (
<div {...css(styles.container)}>
{
restaurants.length === Number(0) && (
<h1
{...css(styles.h1)}
>Create your first restaurant by clicking +</h1>
)
}
{
restaurants.map((r, i) => (
<div key={i}>
<img
src={r.photo}
{...css(styles.image)}
/>
<p {...css(styles.title)}>{r.name}</p>
<p {...css(styles.subtitle)}>{r.city}</p>
<p
onClick={() => viewReviews(r)}
{...css(styles.viewReviews)}
>View Reviews</p>
<p
onClick={() => this.props.showCreateReview(r)}
{...css(styles.createReview)}
>Create Review</p>
</div>
))
}
</div>
);
}
}
export default RestaurantsThis component is the main view of the app. We map over the list of restaurants and show the restaurant image, its name and location, and links that will open overlays to show reviews and create a new review.
Next, we’ll look at the Reviews component (src/Reviews.js). In this component, we map over the list of reviews for the chosen restaurant.
// src/Reviews.js
import React from 'react'
import { css } from 'glamor'
class Reviews extends React.Component {
render() {
const { closeModal, restaurant } = this.props
return (
<div {...css(styles.overlay)}>
<div {...css(styles.container)}>
<h1>{restaurant.name}</h1>
{
restaurant.reviews.items.map((r, i) => (
<div {...css(styles.review)} key={i}>
<p {...css(styles.text)}>{r.text}</p>
<p {...css(styles.rating)}>Stars: {r.rating}</p>
</div>
))
}
<p onClick={closeModal}>Close</p>
</div>
</div>
)
}
}
export default ReviewsNext, we’ll take a look at the CreateRestaurant component (src/CreateRestaurant.js). This component holds a form that keeps up with the form state. The createRestaurant class method will call this.props.createRestaurant, passing in the form state.
// src/CreateRestaurant.js
import React from 'react'
import { css } from 'glamor';
class CreateRestaurant extends React.Component {
state = {
name: '', city: '', photo: ''
}
createRestaurant = () => {
if (
this.state.city === '' || this.state.name === '' || this.state.photo === ''
) return
this.props.createRestaurant(this.state)
this.props.closeModal()
}
onChange = ({ target }) => {
this.setState({ [target.name]: target.value })
}
render() {
const { closeModal } = this.props
return (
<div {...css(styles.overlay)}>
<div {...css(styles.form)}>
<input
placeholder='Restaurant name'
{...css(styles.input)}
name='name'
onChange={this.onChange}
/>
<input
placeholder='City'
{...css(styles.input)}
name='city'
onChange={this.onChange}
/>
<input
placeholder='Photo'
{...css(styles.input)}
name='photo'
onChange={this.onChange}
/>
<div
onClick={this.createRestaurant}
{...css(styles.button)}
>
<p
{...css(styles.buttonText)}
>Submit</p>
</div>
<div
{...css([styles.button, { backgroundColor: '#555'}])}
onClick={closeModal}
>
<p
{...css(styles.buttonText)}
>Cancel</p>
</div>
</div>
</div>
)
}
}
export default CreateRestaurantNext, we’ll take a look at the CreateReview component (src/CreateReview.js). This component holds a form that keeps up with the form state. The createReview class method will call this.props.createReview, passing in the restaurant ID and the form state.
// src/CreateReview.js
import React from 'react'
import { css } from 'glamor';
const stars = [1, 2, 3, 4, 5]
class CreateReview extends React.Component {
state = {
review: '', selectedIndex: null
}
onChange = ({ target }) => {
this.setState({ [target.name]: target.value })
}
createReview = async() => {
const { restaurant } = this.props
const input = {
text: this.state.review,
rating: this.state.selectedIndex + 1,
reviewRestaurantId: restaurant.id
}
try {
this.props.createReview(restaurant.id, input)
this.props.closeModal()
} catch(err) {
console.log('error creating restaurant: ', err)
}
}
render() {
const { selectedIndex } = this.state
const { closeModal } = this.props
return (
<div {...css(styles.overlay)}>
<div {...css(styles.form)}>
<div {...css(styles.stars)}>
{
stars.map((s, i) => (
<p
key={i}
onClick={() => this.setState({ selectedIndex: i })}
{...css([styles.star, selectedIndex === i && { backgroundColor: 'gold' }])}
>{s} star</p>
))
}
</div>
<input
placeholder='Review'
{...css(styles.input)}
name='review'
onChange={this.onChange}
/>
<div
onClick={this.createReview}
{...css(styles.button)}
>
<p
{...css(styles.buttonText)}
>Submit</p>
</div>
<div
{...css([styles.button, { backgroundColor: '#555'}])}
onClick={closeModal}
>
<p
{...css(styles.buttonText)}
>Cancel</p>
</div>
</div>
</div>
)
}
}
export default CreateReviewRunning the app
Now that we have built our back-end, configured the app and created our components, we’re ready to test it out:
npm startNow, navigate to http://localhost:3000. Congratulations, you’ve just built a full-stack serverless GraphQL application!
Conclusion
The next logical step for many applications is to apply additional security features, like authentication, authorization and fine-grained access control. All of these things are baked into the service. To learn more about AWS AppSync security, check out the documentation.
If you’d like to add hosting and a Continuous Integration/Continuous Deployment pipeline for your app, check out the Amplify Console.
I also maintain a couple of repositories with additional resources around Amplify and AppSync: Awesome AWS Amplify and Awesome AWS AppSync.
If you’d like to learn more about this philosophy of building apps using managed services, check out my post titled “Full-stack Development in the Era of Serverless Computing.”
The post Getting into GraphQL with AWS AppSync appeared first on CSS-Tricks.