Using for Menus and Dialogs is an Interesting Idea
One of the most empowering things you can learn as a new front-end developer who is starting to learn JavaScript is to change classes. If you can change classes, you can use your CSS skills to control a lot on a page. Toggle a class to one thing, style it this way, toggle to another class (or remove it) and style it another way.
But there is an HTML element that also does toggles!
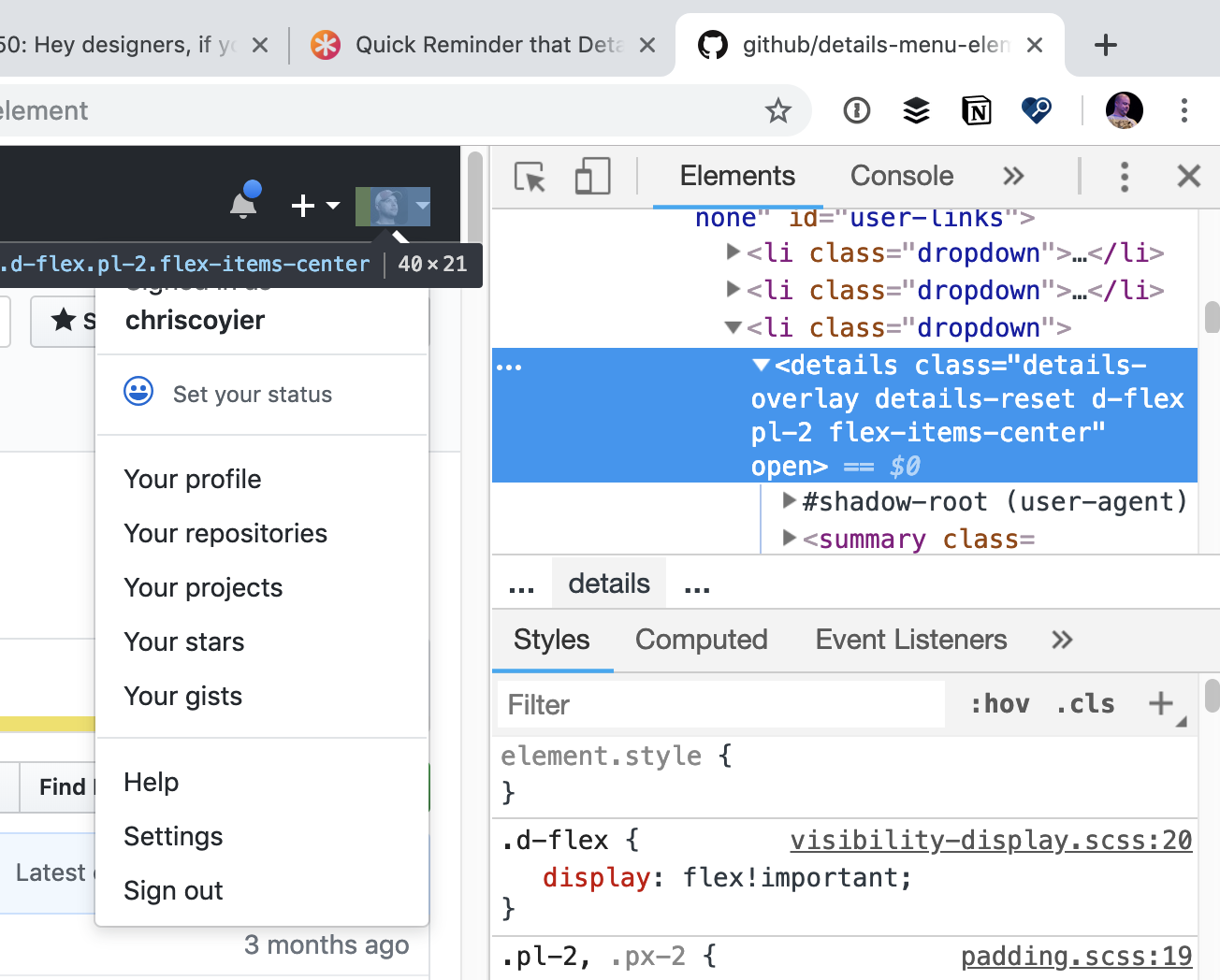
Extending that toggle-based thinking, what is a user menu if not for a single accordion? Same with modals. If we went that route, we could make JavaScript optional on those dynamic things. That’s exactly what GitHub did with their menu.
Inside the
Mu-An Chiou, a web systems engineer at GitHub who spearheaded this, has a presentation all about this!
We went all in on details to turn a lot of things interactive without JS. There is also https://t.co/SFXtkNzIbZ, and here is a talk I gave on leveraging the power of details, which mentions the CSS trick 🙂 https://t.co/DmX8opvi4z
Happy to talk/share about about any of these!
— Mu-An Chiou (@muanchiou) February 1, 2019
The worst strike on
The post Using