Design System: What It Is And How To Create One Using Indigo.Design
Design System: What It Is And How To Create One Using Indigo.Design
Nick Babich2019-04-02T12:30:58+02:002019-04-02T11:23:57+00:00
(This is a sponsored article.) Design is about scaling. Digital products are becoming more and more complex, and it is evident that product teams need to adapt their approach when designing them. To deliver well-designed products to the market, many organizations have started taking a more systematic approach to design, experimenting with style guides and pattern libraries in order to create design systems.
While product teams might face various problems in creating and incorporating a design system into their design process, one of the most common problems is integrating the different tools a team uses. Even if a team has a pixel-perfect visual design with properly handled components, they could face trouble in the design handoff and coding, all because their tools do not work properly with each other.
Indigo.Design attempts to solve this problem by introducing a unified platform for visual design, UX prototyping, code generation and app development. Using this platform increases the chances that you will create a design system that takes root and becomes an essential part of the organization. In this article, we’ll focus on just one aspect of this tool: using a design system in a visual design. But before that, it’s important to define what a design system is.
What Is A Design System?
A design system is a collection of elements that can be combined and reused to build products. This definition might give the wrong impression that it’s a single design deliverable, such as a Sketch library with UI components or a style guide. In fact, a design system is much more than that. Think of it as a process and a set of deliverables that create a shared language that everybody on the team will use when creating a product.
A design system is about communication. A well-crafted design system establishes a common shared language among team members, and this language allows the team to collaborate more effectively. Thus, the ultimate goal in creating a design system is to create both a single source of truth that can be referred to during product design and an effective shared language that all team members can use when working on a product.
What Problems Does A Design System Solve For Team Members?
Perhaps the most crucial thing that a design system brings to a product team is a different approach — members start approaching a design with a system in mind. Here are a few everyday tasks that a design system can help a team member with:
- Quickly find and use the right component, pattern or style option (color, typeface, icon, etc.);
- Reuse a component or pattern (either in the same product or in another product);
- Know how to use a component or pattern properly (product creators will now have this guidance when creating products);
- Reassure yourself that the components you are using are up to date.
What Can Motivate A Team To Think About A Design System?
There are a few powerful motivators for a team to think about a design system:
- Design debt.
As products and teams age, they accumulate design and development debt. Non-reusable conventions, inconsistent styles and legacy code are the most common sources of design and technical debt. Debt prevents a team from moving quickly. A design system helps an organization to reduce its debt. - Collaboration and communication problems.
In large companies, a few different teams will usually work on a single project. Even with a team that communicates regularly, it’s quite common for their work to overlap (such as by creating similar components or UX patterns). A design system can build bridges between teams and make it easier to reuse work. - Repetitive work.
A design system frees up time from repetitive work so that the team can focus on solving more interesting problems. The fact that team member won’t need to worry about which icon or button to choose in a particular situation not only saves valuable time, but also helps them to focus on the big picture: thinking more about how the user will use the product. - Consistency within a product family.
Large companies need to design for multiple platforms and have a consistent experience across all platforms (both in behavior and interaction). Considering that an individual team is responsible for creating a design for a particular platform, this isn’t a simple task. A design system makes it much easier to design a consistent experience across all platforms.
The Key Qualities Of A Well-Functioning Design System
Regardless of the technologies and tools behind it, an effective design system has the following characteristics:
- It should be adopted by the team.
The system should fit the culture of the team. It should become a natural part of the design process and evolve gradually with the team’s products. - It should be balanced.
The system should give team members enough freedom to contribute yet stay within parameters. - It should be consistent.
The different parts of the system work well together. - It should be well-documented.
The quality of documentation has a direct impact on the system’s adoption. If something is not documented, it doesn’t exist. That’s why the documentation should always be up to date. - It should be robust.
Whatever the product or platform to which a design system is applied, the final product should have minimal flaws. - It should be highly reusable.
All components of the system should be able to be reused in many contexts. - Last but not least, it should be cost-effective.
An effective system can make the design process more cost-effective.
How Does Indigo.Design Simplify The Process Of Building A Design System?
Starting a design system can feel daunting. It’s evident that a great design system cannot be built overnight; there are too many things to consider. Even with all its benefits, it’s hard to get buy-in from the teams involved in design and development, mainly because the system will influence the way designers and developers work. Let’s see how Indigo.Design can improve this process.
The key thing that differentiates Indigo.Design from any other tool is that it’s a unified platform for visual design, UX prototyping, code generation and app development. Usually, design systems are created by product companies for their own products.
As a result of the significant number of user requests and expertise in building UI controls, the Indigo team has identified the component and pattern needs of a great number of clients from various industries. Thanks to this knowledge, Indigo.Design’s system goes beyond regular design systems that are created for specific product needs; rather, it is a ready-to-use design system that can be easily adjusted to the needs of a particular team. Users can use Indigo.Design’s Sketch UI kit as a starting point to build their own system using the premade components and patterns.
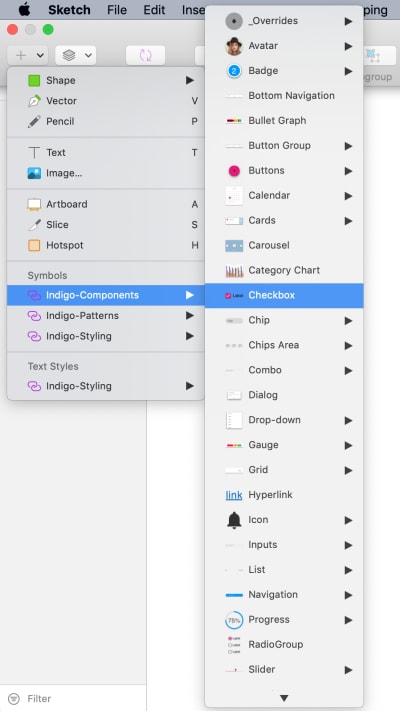
Indigo.Design consists of three parts: components, patterns and styling. All three parts are integrated as Sketch libraries and are perfectly synced. They will appear in the ‘Symbols’ section in Sketch.
Components
Components are the building blocks of user interfaces. Think of components as LEGO blocks that you can use to create a product. Avatars, cards and dialogs are just a few examples of components.
Components range in complexity, from simple components such as a “Submit” button to more complex components such as interactive cards. Usually, the more complex a component, the fewer the scenarios to which it can be applied.
Component-based design and development bring a lot of benefits to the design process, reducing technical overhead by making design and code reusable.
Because components are designed and built in code, for each component, it’s vital to describe both:
- visual language (visual appearance),
- functional behavior (code).
Indigo.Design provides a flexible way of working with components:
- The design library has over 50 components:

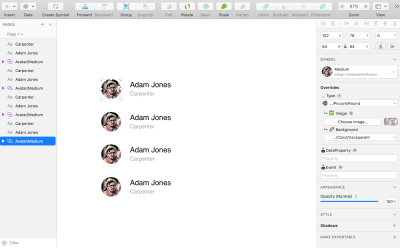
- Indigo allows you to modify everything about a component in a structure way. Individual properties, such as size, styling, icons, fonts and events, can be modified in the Overrides section of a component. For example, for avatars, we can select a different shape of the object, changing it from a circle to a square. With overrides, it’s possible to create unlimited design combinations to drive your team’s productivity.
- The components of a design system are interdependent. When we introduce a change in one place, the change will be inherited throughout the system.
- Indigo makes it easier to translate design into code. All components map to the Ignite UI for Angular components. Data from the DataProperty field will be passed through to the code generator.
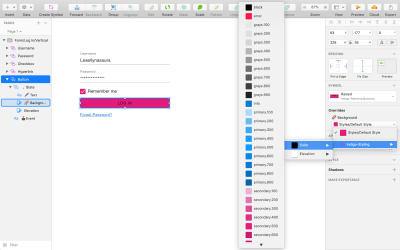
Below, you can see a layout with an input component. Sketch’s Overrides section contains the properties of the selected component. Modifying each property in a structured way is easy; basically, everything from styling options to events can be easily adjusted.
Each component can have a different list of Overrides based on its capabilities. For example, for the input field, we notice a DataProperty field, which can be translated directly to a code generator.

Patterns
Many designers think that patterns and components are the same things. They are not. The idea of a design pattern was introduced by architect Christopher Alexander. In his book A Pattern Language, Alexander gives the following description:
“Each pattern describes a problem which occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use this solution a million times over, without ever doing it the same way twice.”
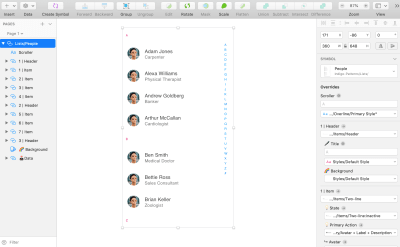
Similarly to architecture, we use patterns in interface design to solve common problems. For example, many apps have contact lists. It’s possible to create a contact list using components, by pairing avatars and text sections.

But there is a much easier approach — use a pattern called ‘List’.

Patterns empower designers, allow people to use their previous experience when interacting with a product. Because many design patterns are familiar to users, they will enable a design to be understood intuitively.
Components and patterns form the language of a product’s interface. But a design system should contain not only patterns, but also techniques and practices for using and iterating on those patterns. For many companies, a pattern library typically lives in a wiki, which means it’s difficult to keep up to date. What makes things worse is that patterns are also shaped by the conventions of platforms (for example, iOS and Android).
Indigo.Design solves these common problems by providing easily customizable UX patterns for a brand’s needs.

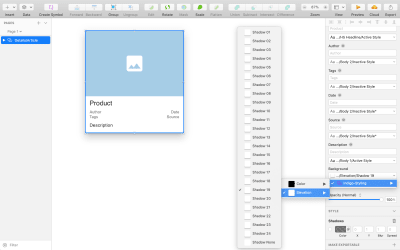
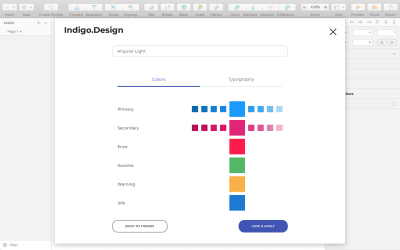
With the last release of Indigo.Design, it’s become much easier to customize styling options: You can apply your styling options for the entire design all at once using the Theme plugin.

Styling
A style is something we use to create a certain kind of aesthetic and to strengthen the emotional connection between a product and its users. Indigo.Design makes it really easy to create an elegant design that matches your brand.
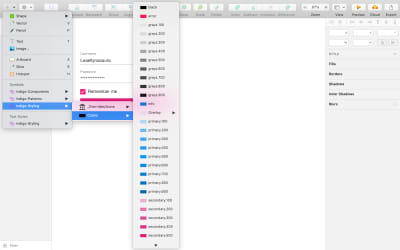
Indigo-Styling.sketch is a representation of the theming engine. It is separated into two parts, represented as different pages in the library:
- Icons are a collection of over a hundred Material icons that you can easily extend.
- Colors are a rich collection of primary, secondary and special colors, as well as shades of gray and levels of opacity.

The styling library allows you to do custom branding (changing colors, fonts, etc.), and it is also inherited by the design. With just a few clicks, you can create and reuse a theme.


Indigo.Design’s Theme functionality lets you take care of most of your styles in a systematic way.
Conclusion
Design systems have changed the way we design and build applications. They are quickly becoming a cornerstone of an organization’s digital product strategy. And it’s extremely important to select tools that allow you to set a solid cornerstone for your product’s design process. Indigo.Design offers a ready-to-use design system that can be adapted to your individual needs.