Who Are Design Systems For?
Specific design systems, I mean. Design systems, as a concept, are something just about any site can benefit from.
A lot of hype goes into design systems these days. Just the other day, an organization’s published their design system publicly and I got a slew of DMs, emails, and Slack messages encouraging me to check it out. “Looks good to me,” I said. But I’m merely knocking on the hood of a new car, so to speak. I haven’t sat in it. I haven’t driven it around the block, let alone driven it cross-country or tried to dig Cheerios out from between the seats. I’m sure I’d have more opinions after building a site or 10 with it (excuse the mixed metaphors).
So that leads me to a few questions. Can I build a site with this design system? Should I build a site with it? Is it for me? Or wait… who is this for?
They all have accordions.
Well not all of them, but bear with me, because there is a point to be made.
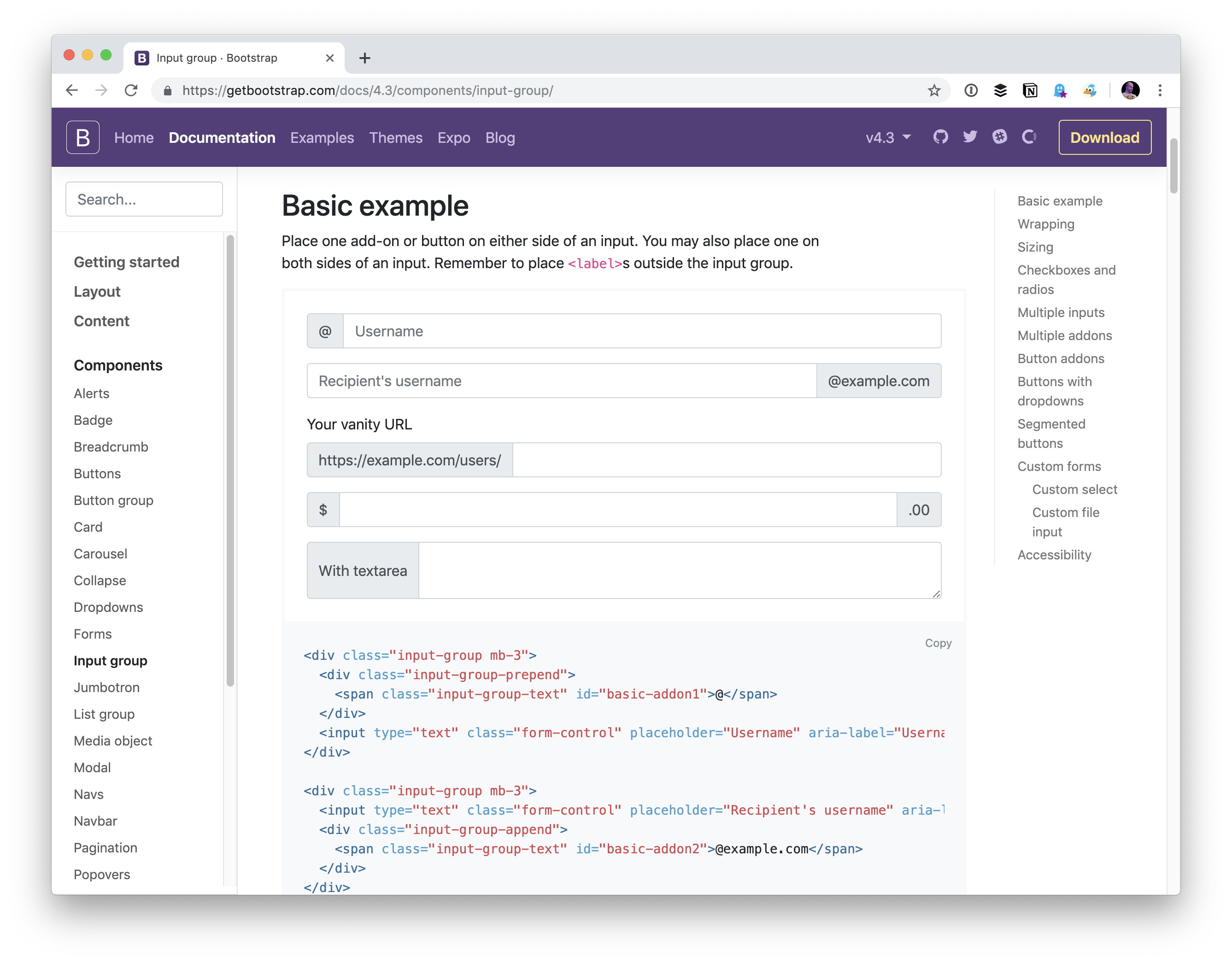
Bootstrap has an accordion too! Developers totally understand Bootstrap.
Whatever you think of it, I don’t see much confusion around Bootstrap. You link up the CSS, you use the HTML they give you and — ? — you have components that are ready to rock.
It’s possible that Bootstrap is a more of a “pattern library” than a “design system.” I dunno. There is probably something to that distinction, but the naming semantics (if there are any) seem to be used interchangeably, so distinguishing Bootstrap as one or the other doesn’t alleviate any confusion.
Developers reach for Bootstrap because…
- It helps them build faster.
- They get good quality “out of the box” if they aren’t particularly great at HTML and CSS themselves.
- They want to be accessible and Bootstrap has been through the accessibility ringer.
- [Insert your reason.]
Appealing, yet these seem to be somewhat table stakes for any design system and not exclusive to Bootstrap alone.
Hmmmm… Maybe I’ll have a gander around and choose a non-Bootstrap solution for my next project.
A lot of people are in this boat.
Maybe the next project is React so we want a design system that makes React a first-class citizen. Maybe we had trouble customizing Bootstrap to our liking. Maybe we just saw the default look of another design system and thought that would be a better fit. Maybe we are just bored of Bootstrap. Lots of reasons to look outside of Bootstrap, just as there are lots of reasons to look to it.
Since other design systems have accordions, too, can’t I just… pick one?
Sorta?
One immediate consideration is the license. Salesforce’s Lightning Design System is often pointed to as a leader in the world of design systems and has influenced a lot of the current thinking around them. Yet, it is not open source licensed.
That’s not a problem — it’s probably a good thing for Lightning. It’s not a general purpose grab-it-and-go for all web developers on Earth as the target audience. It’s for Salesforce and the slew of teams on different development stacks building things for Salesforce. If you’re not building a Salesforce thing, it’s not for you.
Then why is it public and not some internal document for the Salesforce team? I can’t answer for them, but as I understand it, Salesforce is so enormous that they have both internal and external teams using it. So, perhaps making Lightning a public document is the most useful way to make it available to everyone who needs it.
This is something we’re actively discussing on the SLDS team. What exactly does “open source” mean to design systems when the usage is so specific? Is it more “source available?
— Alexis Córdova (@acordova) April 9, 2019
There’s also the nice side effect that they get good press for it, and that can’t hurt hiring efforts. I’ve also heard having a public design system can spark interesting and useful conversations.
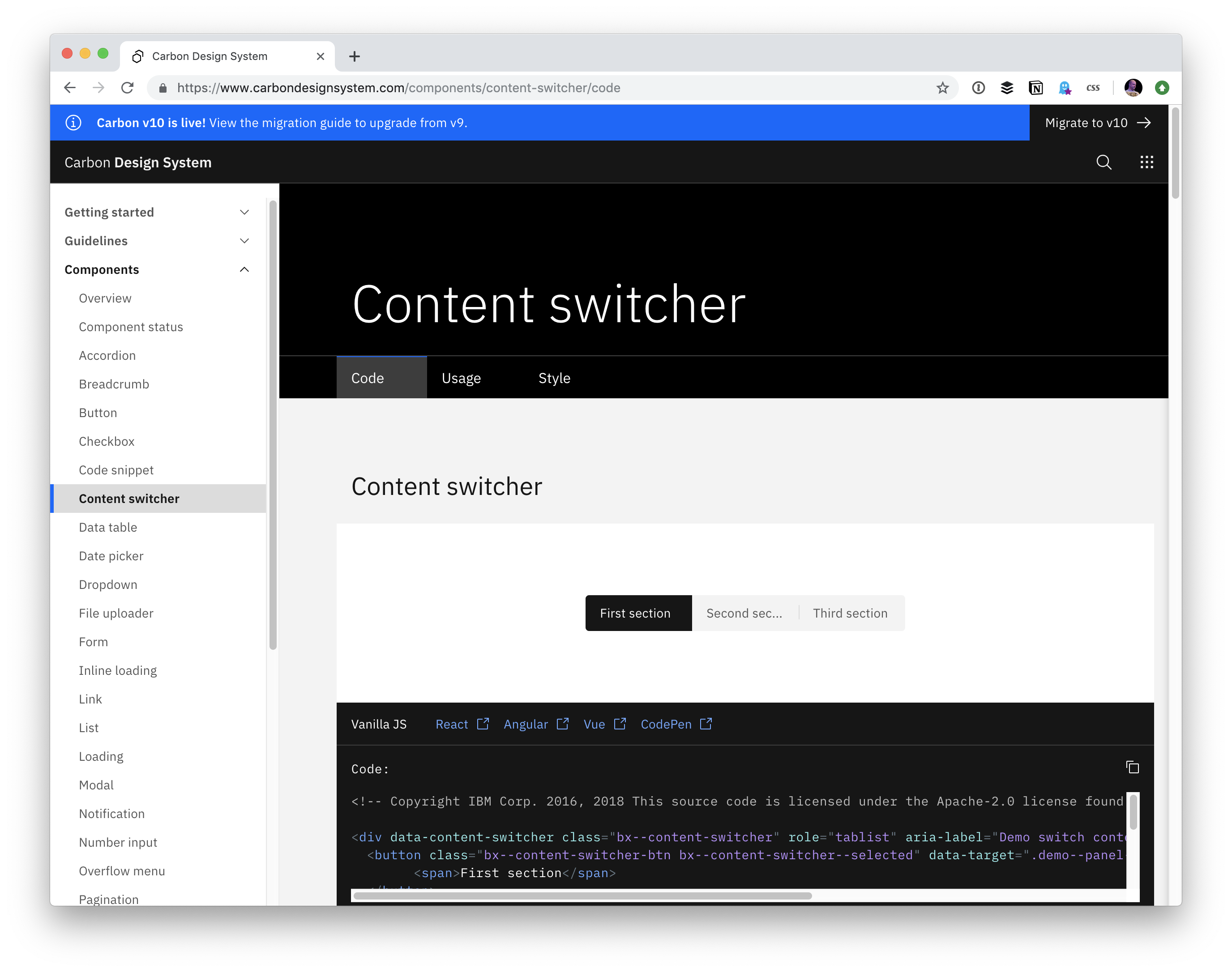
Carbon Design System, on the other hand, is open source licensed. They also have an entire section explaining who should use the system:
Carbon is the official implementation of the IBM Design Language for product and web designers, and represents an ever-growing ecosystem of design assets and guidance. With a comprehensive set of human interface guidelines, design kits, and documentation, Carbon helps designers work faster and smarter.
That doesn’t quite tell me what I want to know. It looks like IBM stuff out of the box, so it’s definitely for IBM.

It’s open source so I can use it if I want to. But is it really for me and my random projects? Do they want me to use it for that? Am I, random developer, who they are thinking about with this project? Or is it IBM-first, random developer second?
Company first, the world second.
If a design system is by a company, then it’s for the company. It might also be open source, but any ol’ random developer who wants to use it isn’t the target audience.
It might not even technically be a company who makes it. It could be a government!
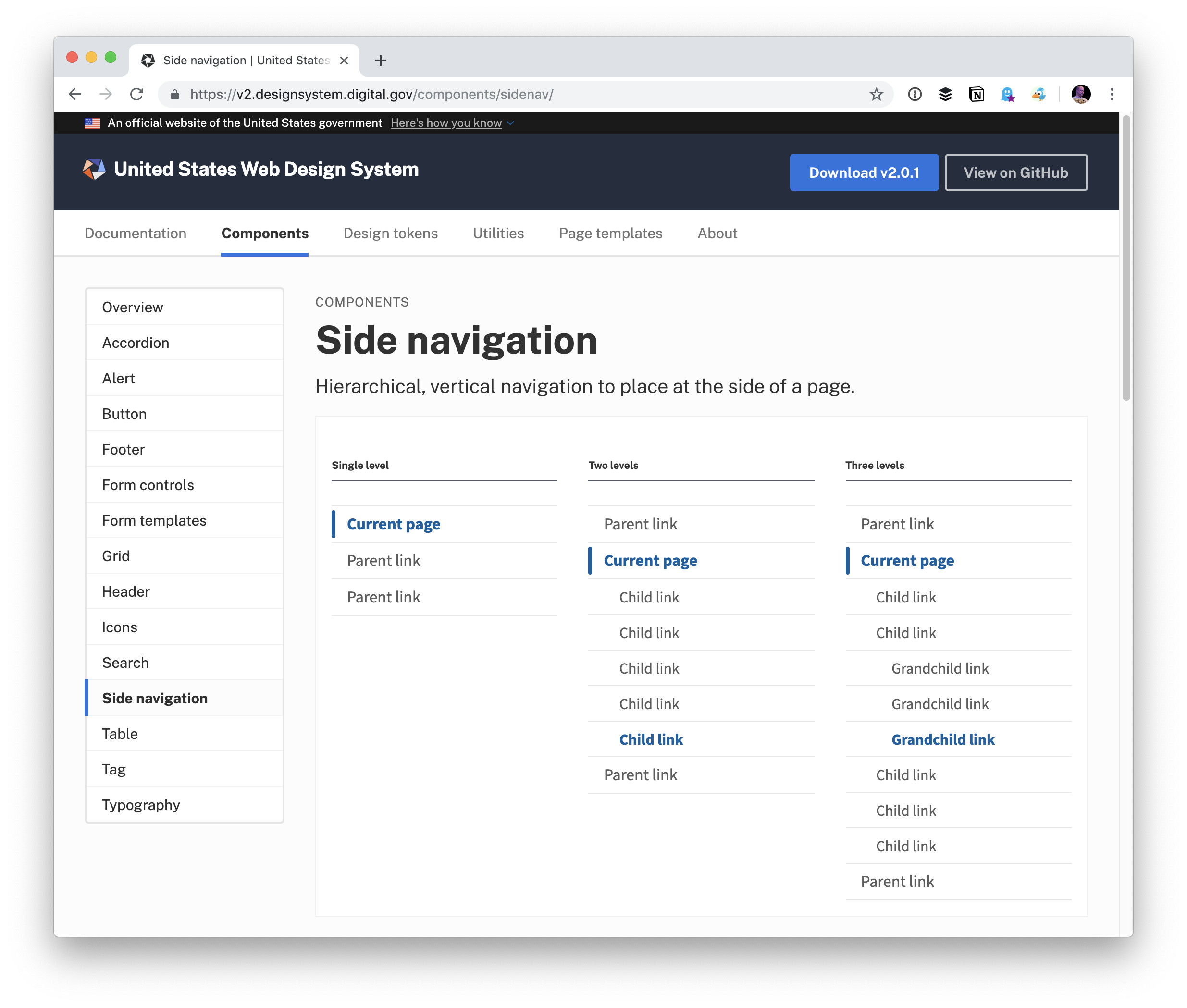
One really great design system is the U.S. Web Design System, which just went 2.0. It’s gorgeous! It looks very complete and has some great features. It’s got a classy custom font, it was designed with incremental adoption in mind, it has both useful components as well as utilities, and was built atomically from design tokens. Perhaps the best feature is that it’s extremely accessible because it has to be by law.

The U.S. Web Design System is mostly public domain, so you totally can use it. But it’s not designed with you in mind; it’s designed to help people who make website for the government.
(By the way, The U.S. Web Design System is open to contribution, which is pretty cool because it’s a way you could make a significant impact on websites that are very important to people’s lives.)
My mindset is that open source design systems are not meant be reused and spin up for yourself, but to learn from and apply to your own
— Mike Dick (@miked1ck) April 9, 2019
Here’s another kicker: There is a spectrum of customizability to design systems, on purpose.
Even if you technically can use a public design system you’ve found and like, you might consider the customizability angle. There is a whole spectrum to this, but let’s consider the extreme edges and middle:
- Zero Customizability: We built this to strongly enforce consistency for ourselves.
- Pre-Selected Variations: We’ve got accordions in three different colors.
- BYO Theme: We’ll give you a skeleton that loosely achieves the pattern and you apply the styles to your liking.
There are design systems at all points on this spectrum. Bootstrap might be in between the last two, where you get a fully styled theme, but customizability largely comes via setting Sass variables and that creates infinite variations.
Polaris, Shopify’s design system, is open source, but definitely for Shopify stuff. They are intentionally not trying to do what Bootstrap does. It’s far more about enforced consistency and adhering to a cohesive brand than it is slapping together and customizing a page.

Material Design is definitely Google’s thing. In its early days, I feel like the messaging was that this is Google’s cohesive design work. But these days, they definitely encourage other developers to use it too. If you do, your thing will look a lot like a Google thing. Maybe that’s what you want, maybe it’s not. Either way, you should know what you’re getting into.

Google’s take on customizability so far is a Sketch plugin. They have no incentive to allow for a level of customization to make things not look like Google, because that would be antithetical to the whole thing.
In case this isn’t obvious (and I very much fear that it isn’t), design systems aren’t a commodity. We don’t get to simply pick the one that has the nicest accordion and use it on the next project. We might not even be allowed to use it. It might be intentionally branded for a specific company. There are all kinds of factors to consider here.
My parting advice is actually to the makers of public design systems: clearly identify who this design system is for and what they are able to do with it.
I’d also like to note that everyone who I’ve brought this up to in the last few weeks has had different opinions about all this target audience messaging stuff in design systems. Of course, I’d love to read your comments about how you feel about it.
The post Who Are Design Systems For? appeared first on CSS-Tricks.