Weekly Platform News: Feature Policy, Signed Exchanges, iOS browsers
? Hey folks! This is the first edition of a new weekly update we’ll be posting that covers timely news at the intersection of development standards and the tools that make them available on the web. We often talk about the pace of change in our industry. It’s fast and touches everything from the HTML, CSS and JavaScript we write to the landscape of browsers that renders them. Please help us welcome Šime Vidas, who will be keeping us all on the up and up with curated updates from his own blog of regular development updates, webplatform.news.
Feature Policy in Chrome
Andrew Betts: Websites can use the HTTP Feature-Policy response header to prevent third parties from secretly using powerful features such as geolocation, and to disable certain bad practices (e.g. document.write, parser-blocking JavaScript, un-optimized images).
This allows good practices to be more easily rewarded. … Search results could be badged with some approving “fast” logomark or (more controversially perhaps) get a higher result ranking if they disallow themselves certain policy-controlled behaviors.
Feature Policy is an emerging technology. See featurepolicy.info for more information about individual policies and their level of support in browsers.
Signed exchanges on Google Search
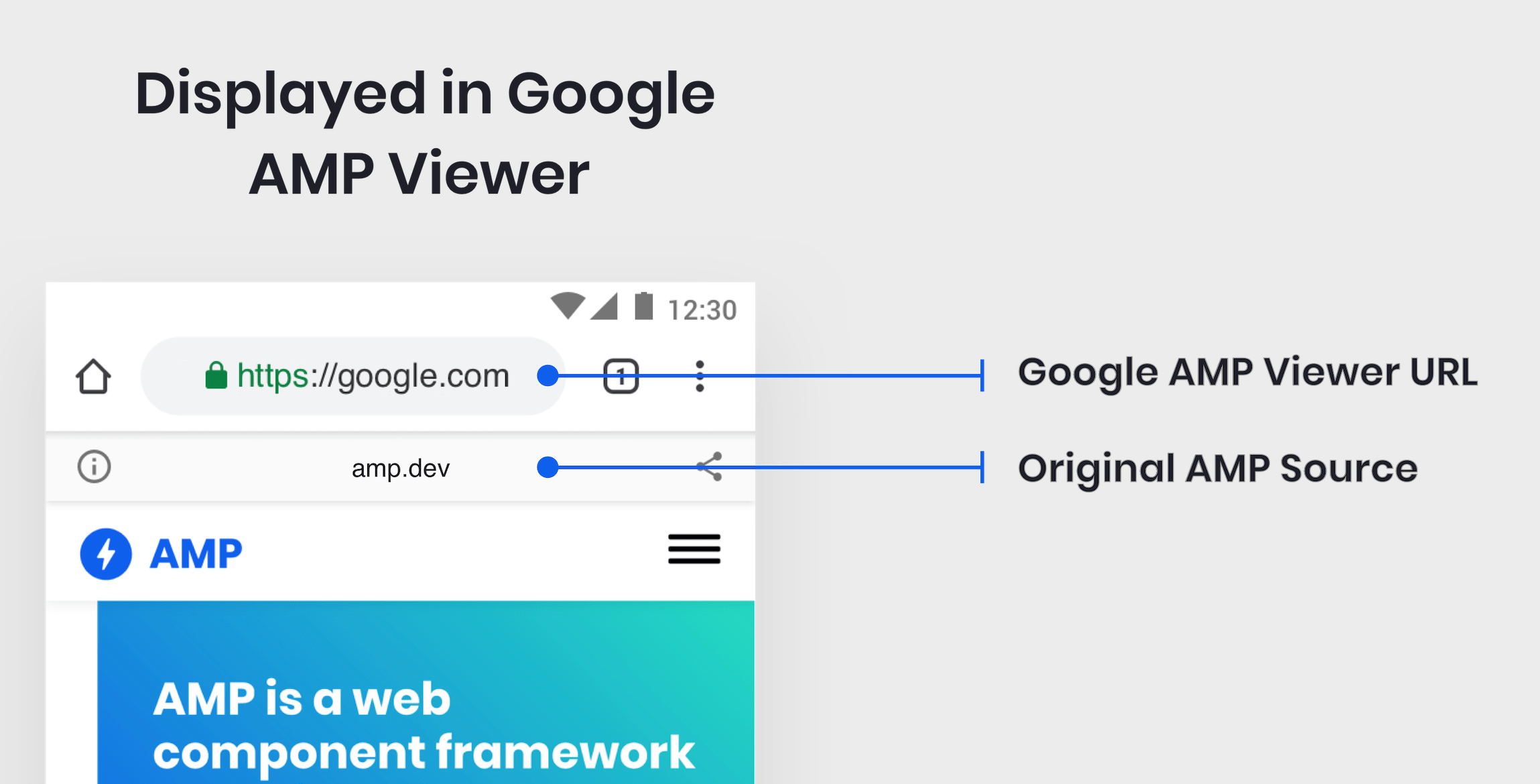
The mobile version of Google Search includes AMP results on search results pages. When the user taps on an AMP result, the AMP page loads from Google’s domain (google.com) and is displayed in the AMP Viewer.
Google Search now supports an alternative: If a website signs its AMP pages, and the visitor uses Chrome for Android, then tapping on an AMP result instead loads the signed version of the AMP page from Google’s servers, but to the user it appears as if they have navigated to the website normally.

The technology that enables this is called Signed HTTP Exchanges (SXG). See the announcement on Google Webmaster Central Blog for more details. The specification describes the following use case:
In order to speed up loading but still maintain control over its content, an HTML page in a particular origin “O.com” could tell clients to load its sub-resources from an intermediate content distributor that’s not authoritative, but require that those resources be signed by “O.com” so that the distributor couldn’t modify the resources.
Websites can add support for signed exchanges by running AMP Packager on the server side. Cloudflare has launched a free feature called “AMP Real URL” that fully automates the signing process for AMP pages served from its CDN.
Alternative iOS browsers
Henrik Joreteg: On iOS, several important APIs are limited to Safari and are not available in any of the alternative iOS browsers. These include service workers, web payments, and camera access.
Chrome on iOS is such a pain. A surprising number of people seem to use it and no one realizes it’s not actually Chrome but just a crippled webkit webview missing major features:
1. No Service Worker
2. Can’t print or save as PDF
3. No support for GetUserMediaWhy is this OK?!
— Henrik Joreteg (@HenrikJoreteg) March 30, 2019
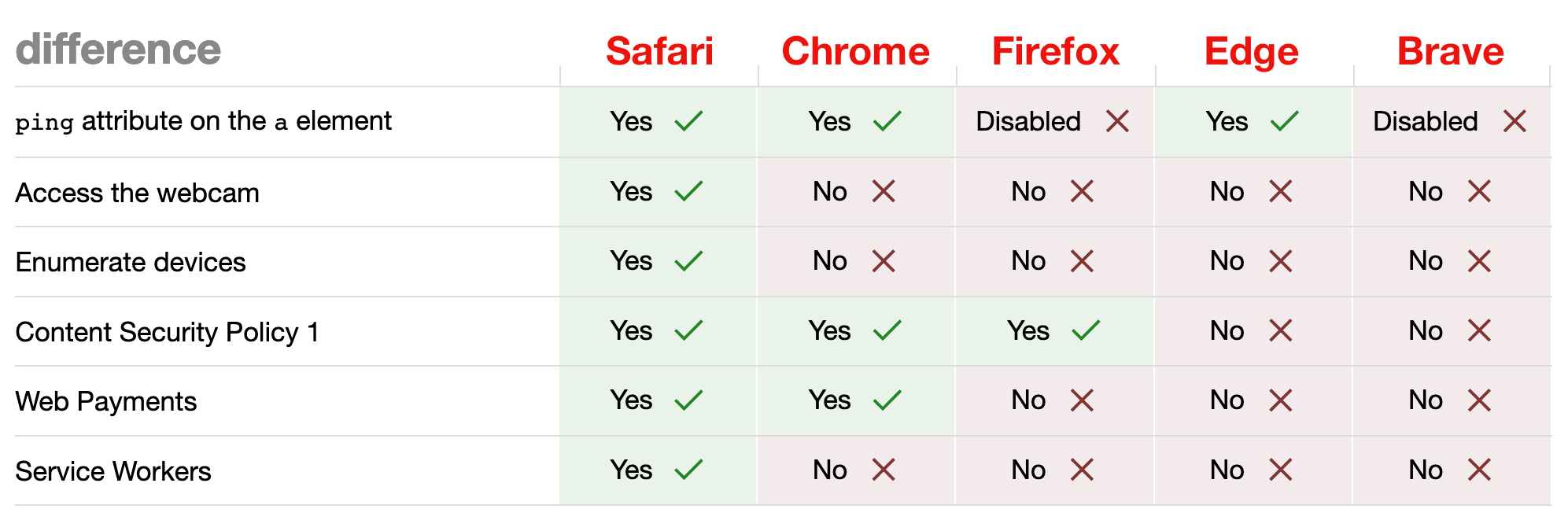
Chrome for iOS supports web payments via a custom implementation. I’ve created a browser support table on HTML5test that highlights the differences between some of the popular iOS browsers.

The post Weekly Platform News: Feature Policy, Signed Exchanges, iOS browsers appeared first on CSS-Tricks.