What’s New For Designers, May 2019
There are plenty of cool new tools and resources available for designers this month, and you’ll be especially happy if you are looking to find photos with ease, increase productivity or even create better documentation.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
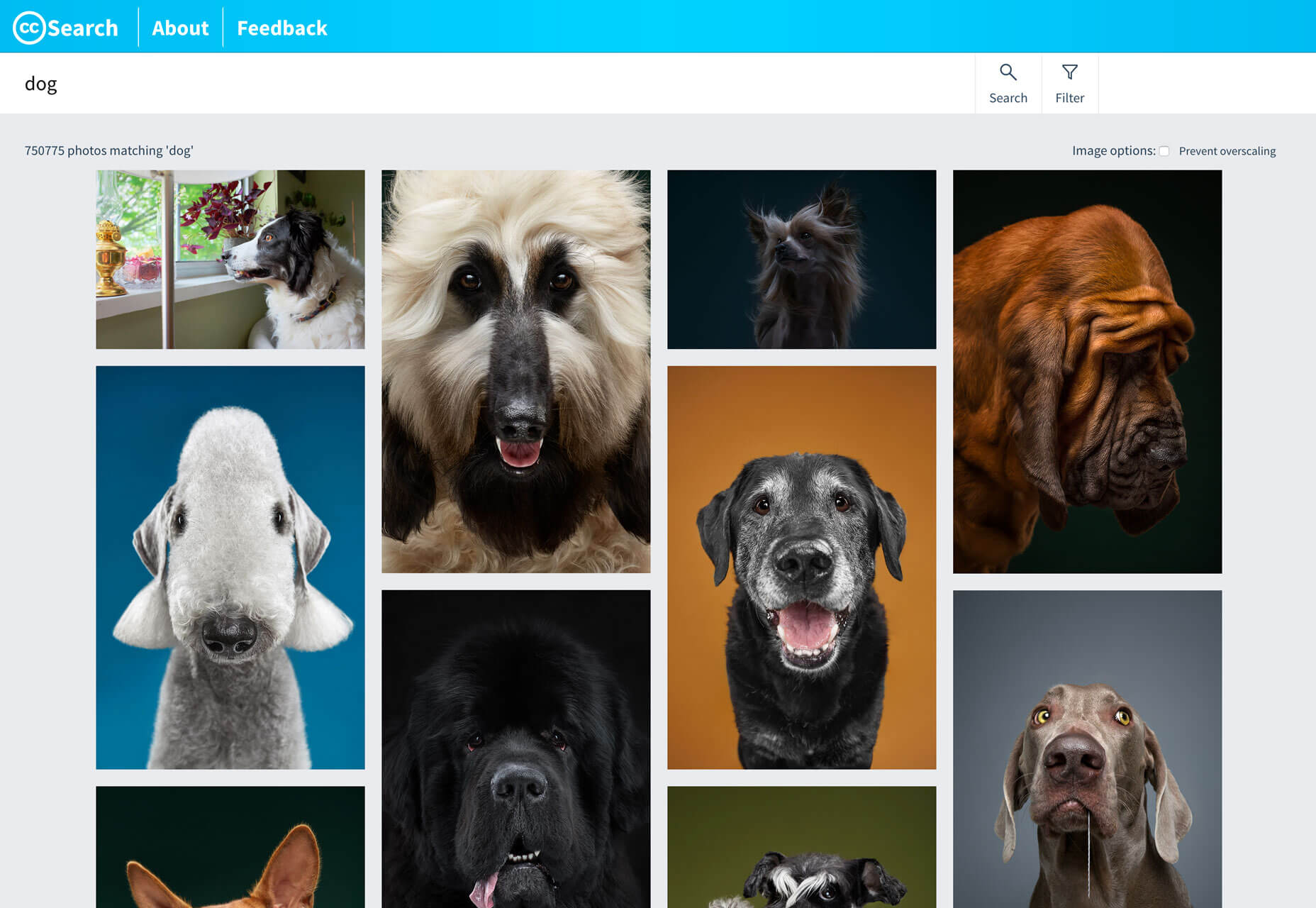
Creative Commons Search Engine
Looking for photos that you can use anywhere just got easier. Creative Commons fully launched its search engine, which can help you find photos from a database of more than 300 million images from 19 collections with easy to understand attribution rules. Creative Commons is the standard for open-source and with attribution sharing of assets. The nonprofit organization enables sharing and reuse of assets through tools and standardized licensing for creative works.
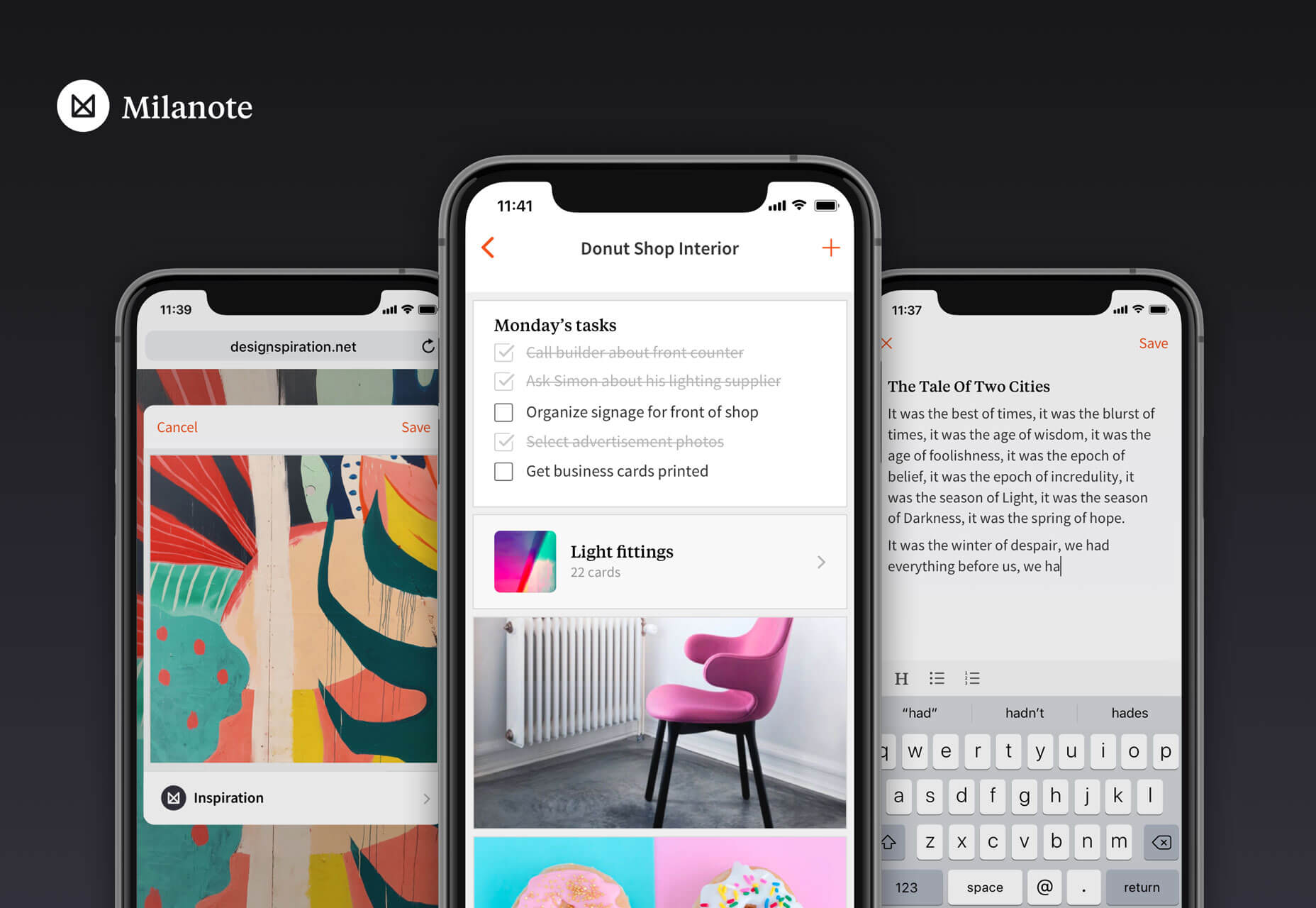
Milanote
Milanote, a note taking app now has an app that integrates with the desktop tool. The app is important, and different, from other tools because of what happens when you log in on your desktop computer. Organize content into visual boards designed to feel like a wall in a creative studio. All of your notes, images, links, tasks and files can be laid out in a shareable visual workspace. It’s fast, flexible and fun to use—think Trello meets Pinterest.
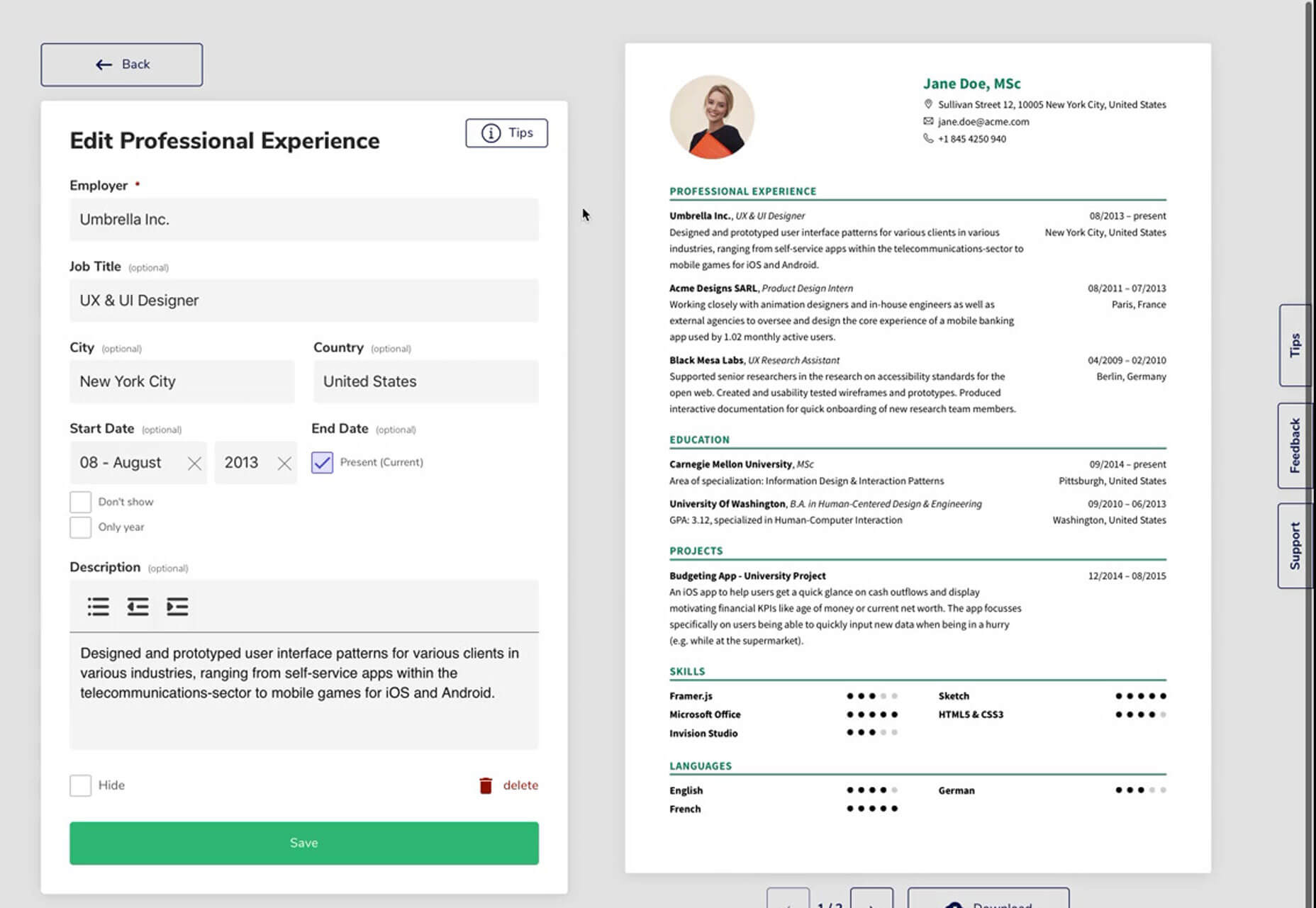
FlowCV
FlowCV is an online resume builder that can help you create, format and design a resume with ease. You can design it online and download a PDF for free. The biggest bonus might be prompts and resume advice packed right in to the tool.
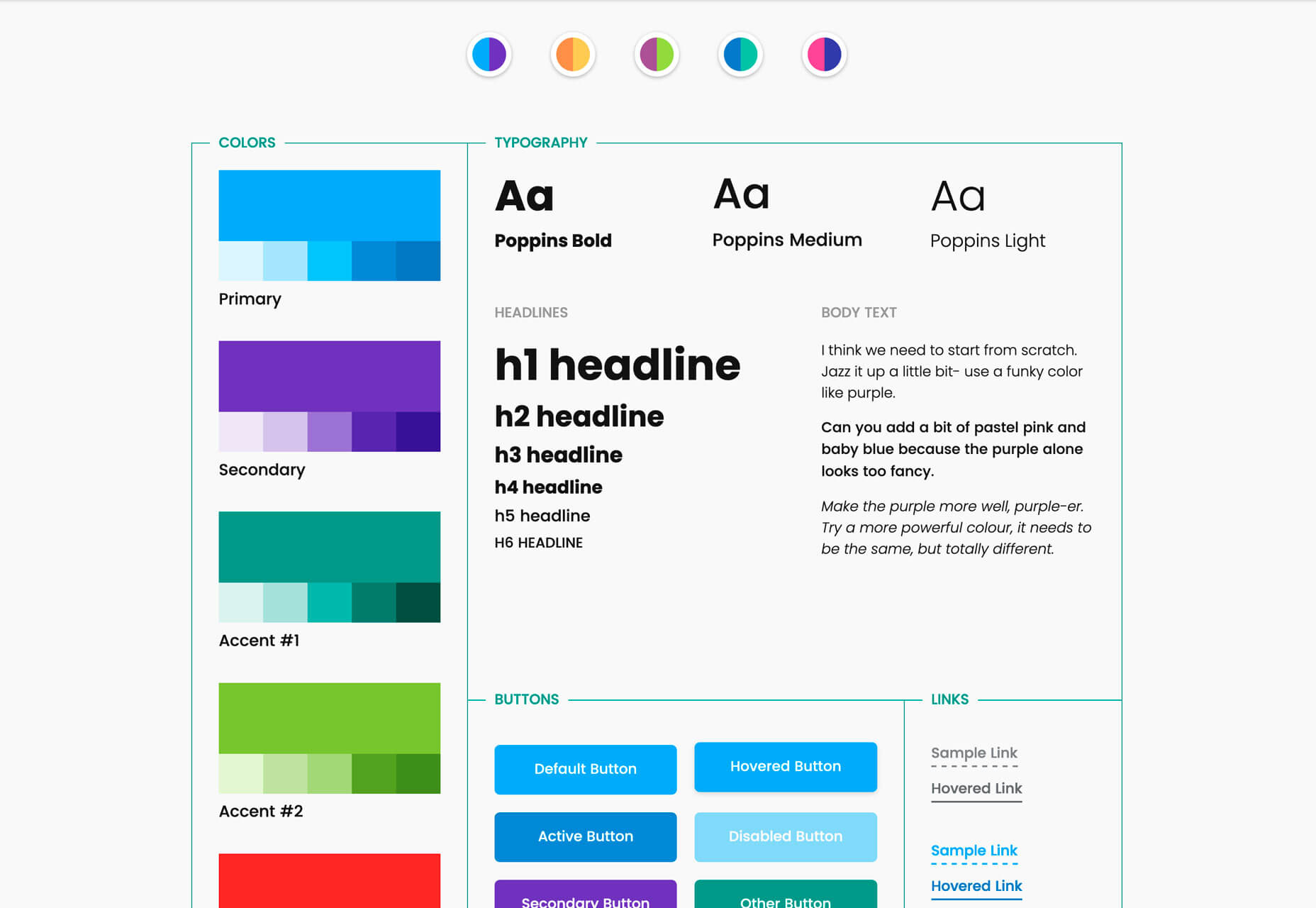
CSS Grid: Style Guide
CSS Grid: Style Guide is a beautiful example of how to create documentation. You’ll want to fork Olivia Ng’s pen.
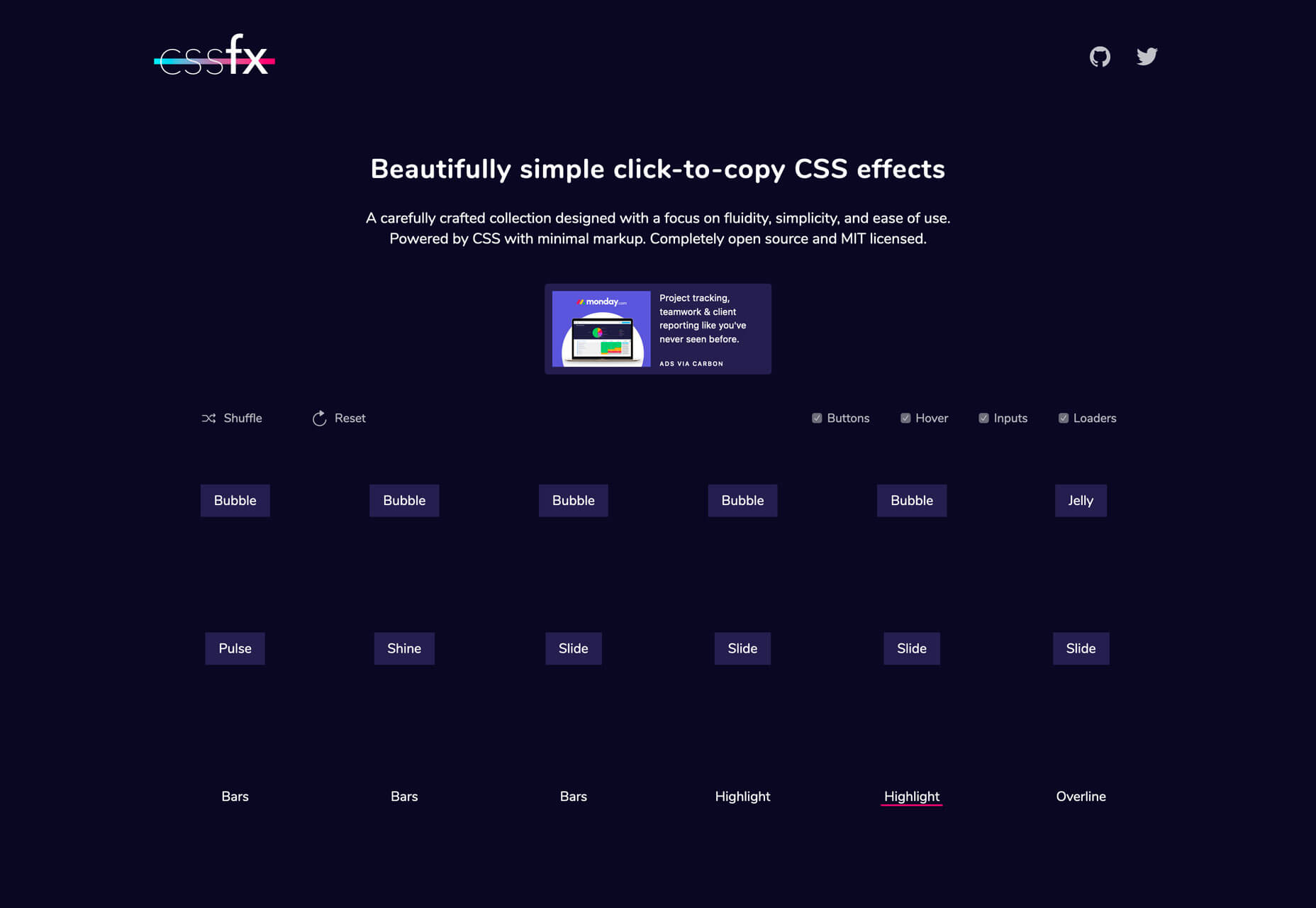
CSSfx
This collection of effects allows you to click-to-copy CSS. The collection is designed with a focus on fluidity, simplicity and ease of use with minimal markup. Every effect is open source and ready to use.
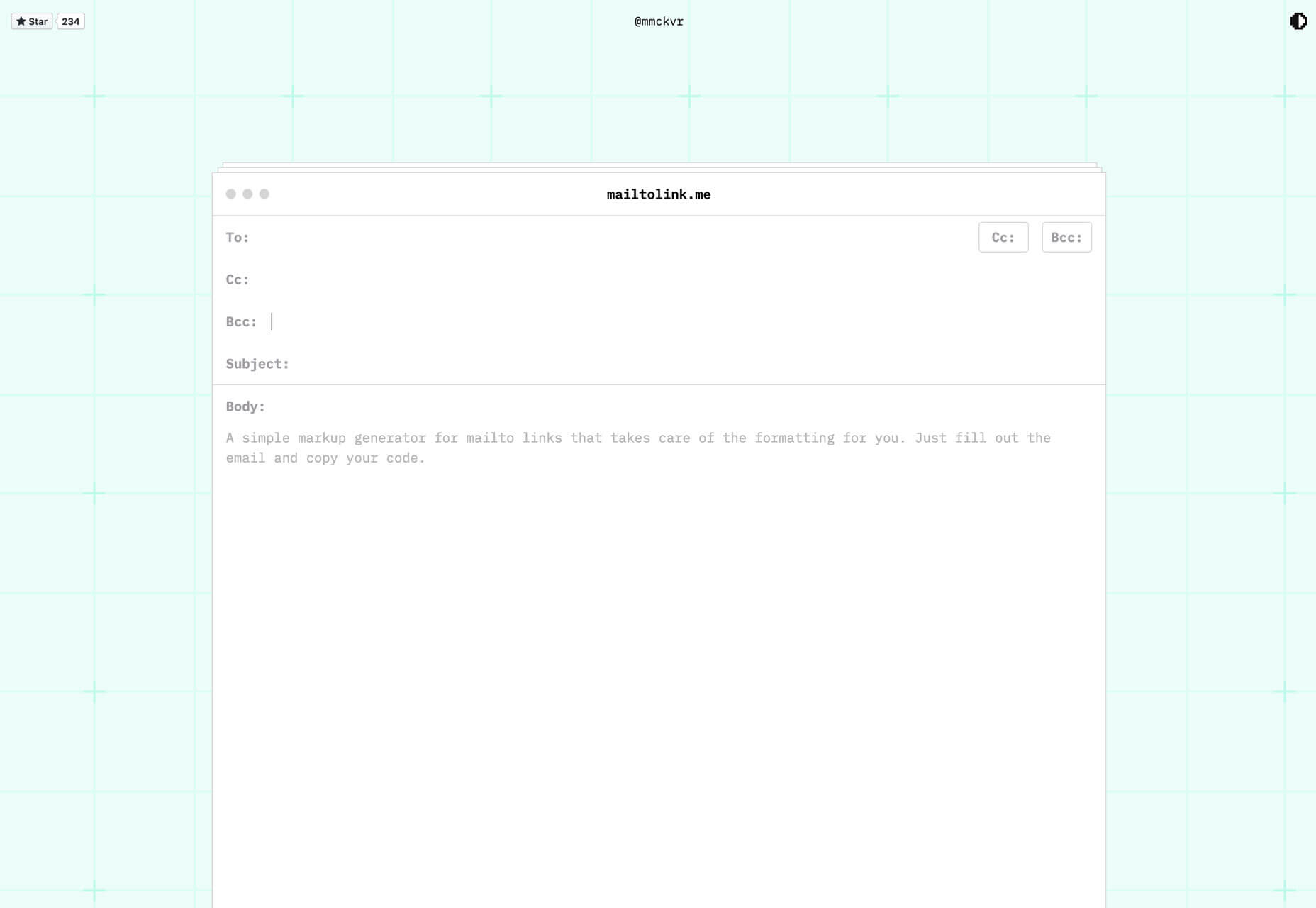
Mailtolink.me
Mailtolink.me takes all the hassle out of mailto links. Just fill in the fields and copy the code. All the markup is automatically generated.
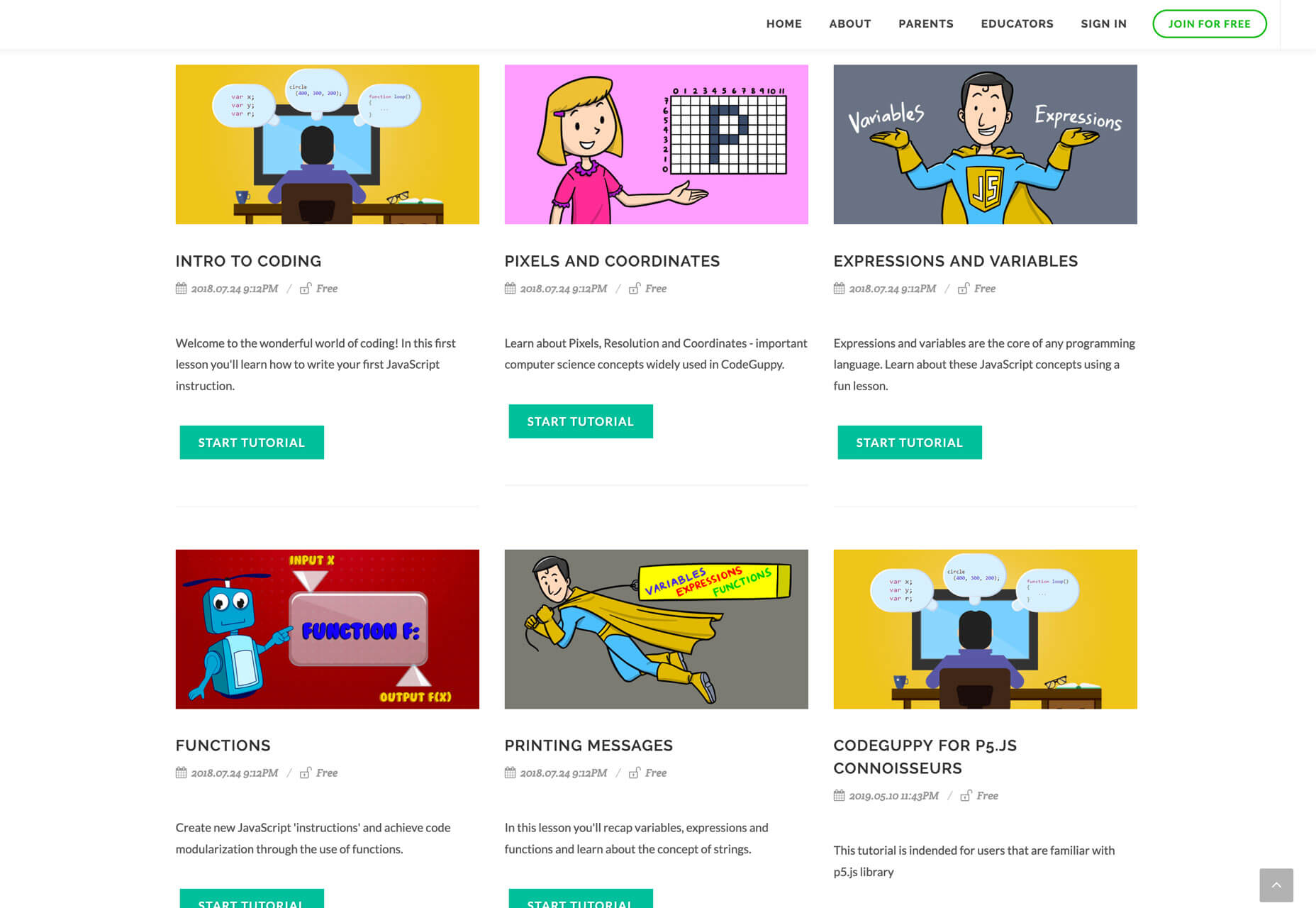
Code Guppy
Code Guppy is a collection of resources and tutorials for kids, teens and adults to learn JavaScript. You don’t have to have an account to work through tutorials in a number of categories including drawing, math, games and more.
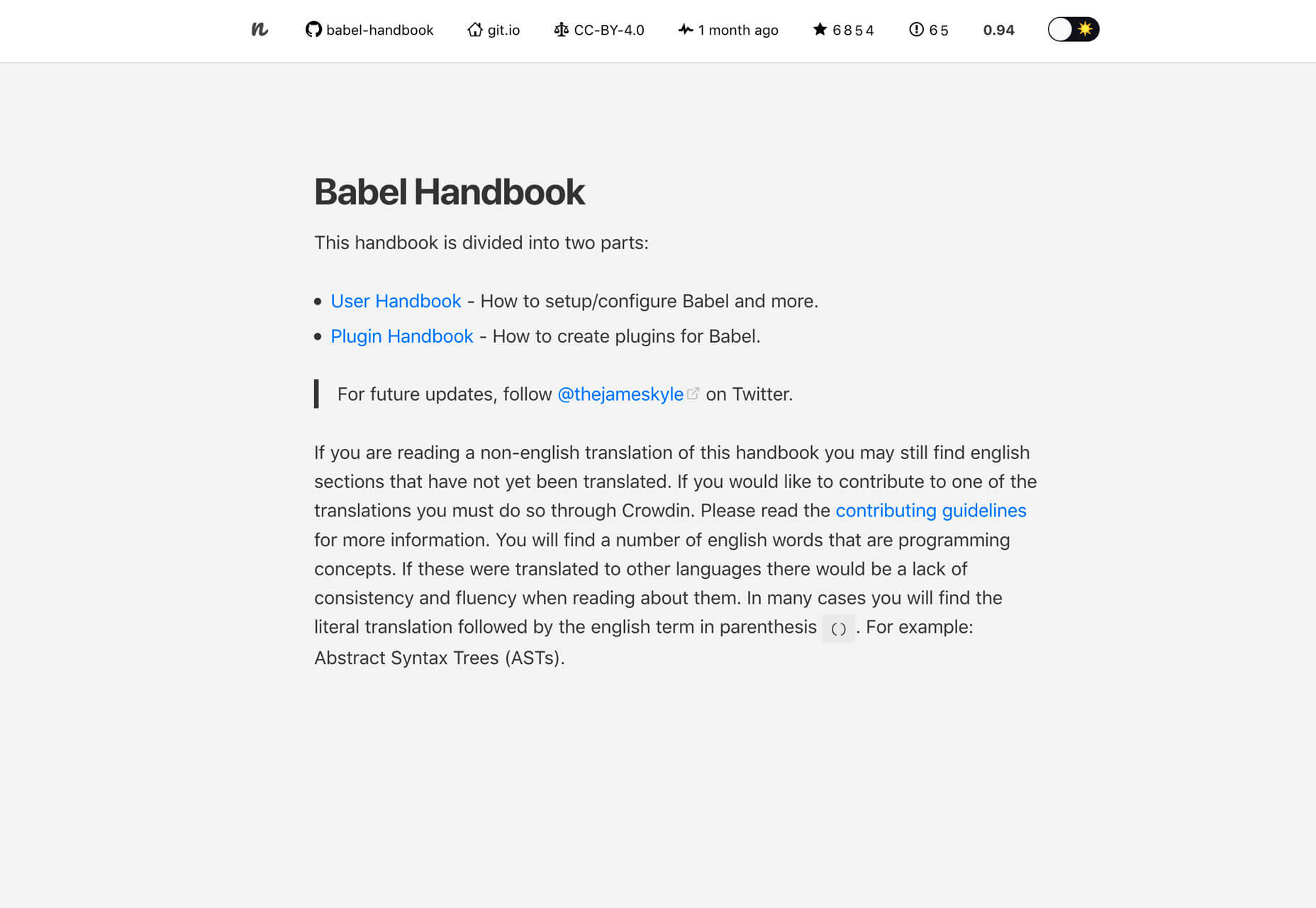
Nicedoc.io
Tired of ugly readme files? Nicedoc.io is the solution. It is made to create instant and beautiful documentation for any github repository. It’s compatible with any markup format and has light and dark themes.
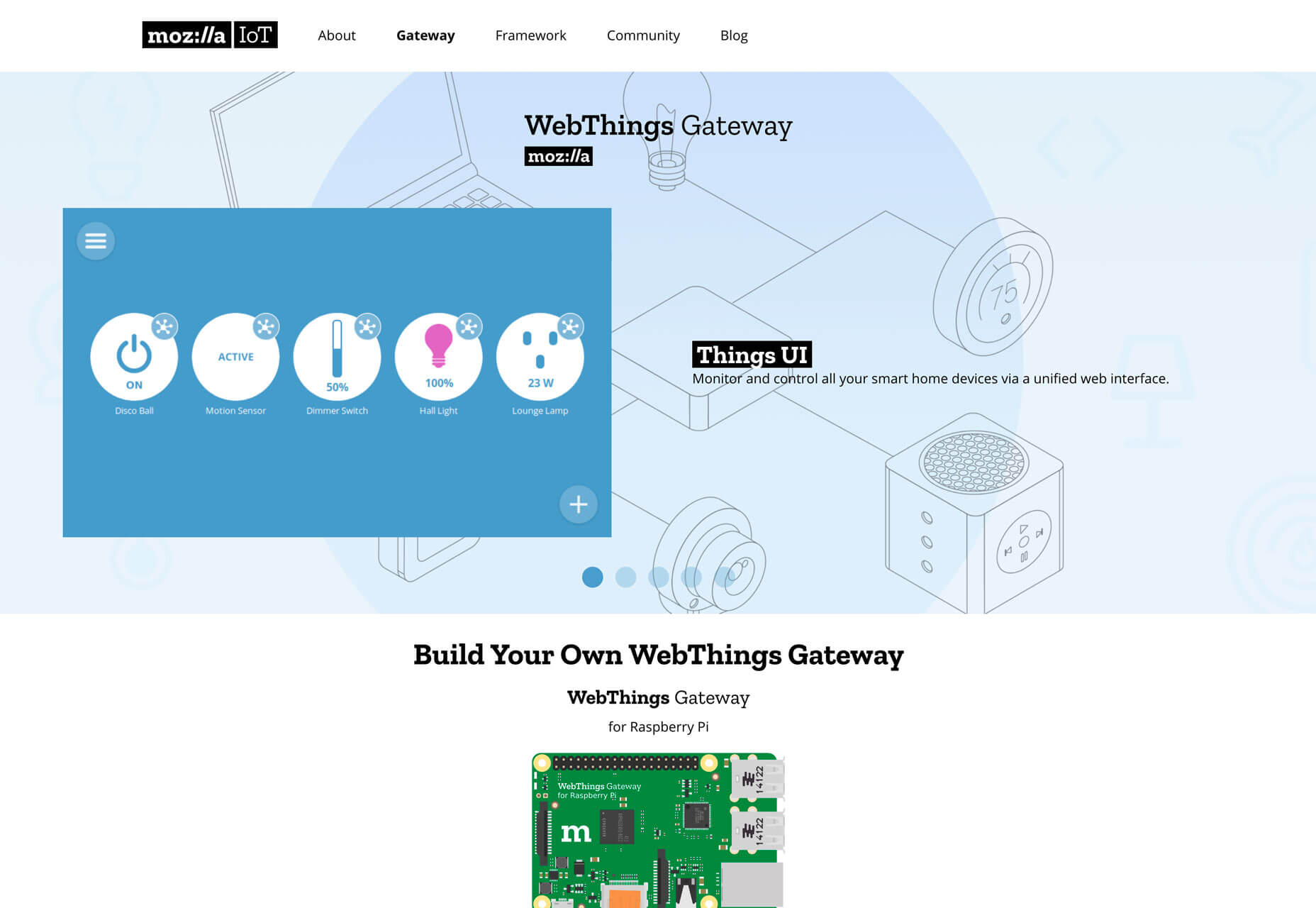
WebThings Gateway
Mozilla WebThings is an open platform for monitoring and controlling devices over the web, including smart home gateways focused on privacy, security and interoperability. The associated framework is a collection of reusable software components to help you build your own “web things.”
Tutorial: Animating Links
Have you ever wanted to animate a link? This tutorial from Learn CSS Animation has the solution. It will walk you through how to animate the underlines on links, combine multiple transitions, group animation keyframes and look at the pros and cons of using animations in this space.
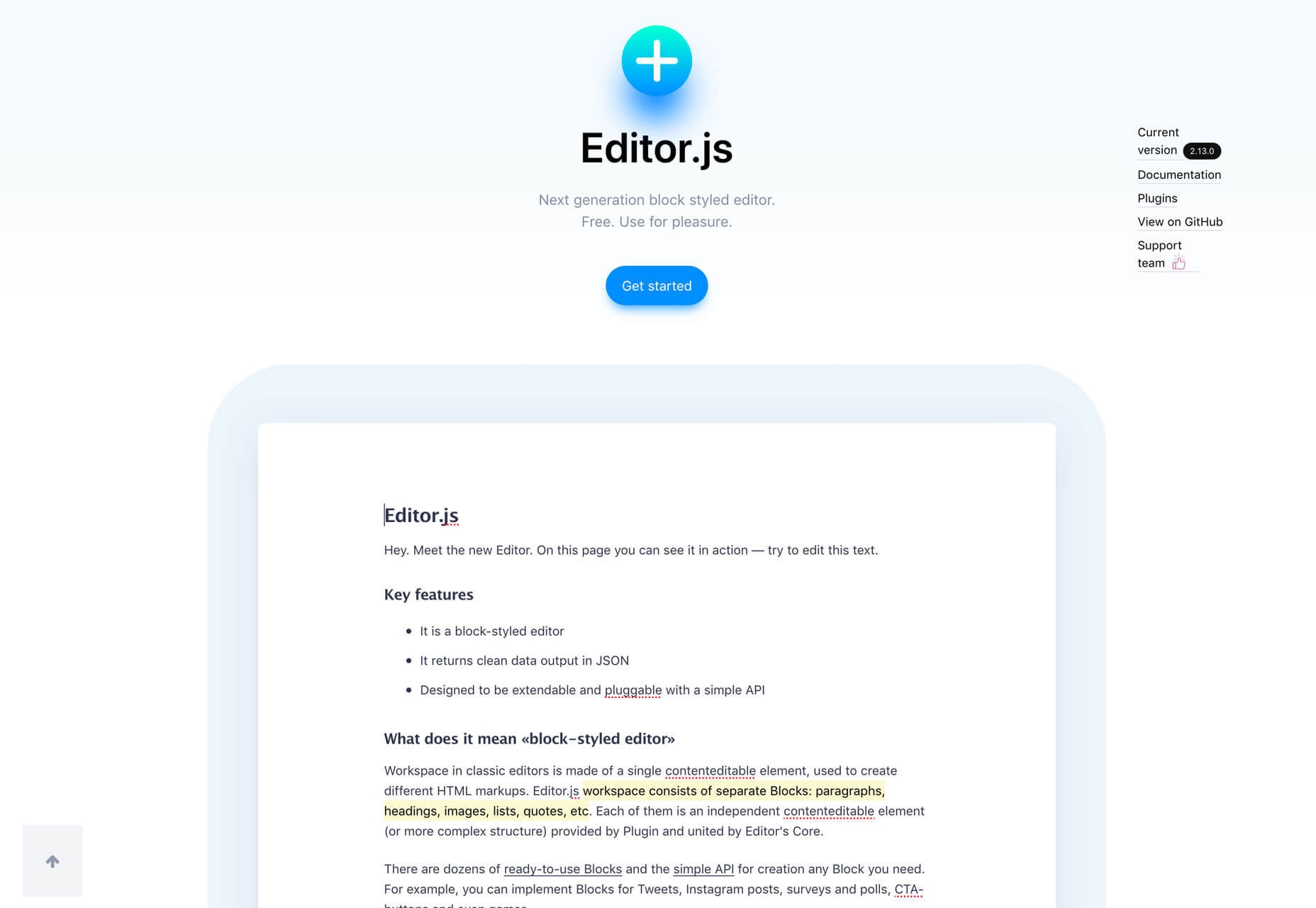
Editor.js
Editor.js is a free block-style editor. From the developr:
Workspace in classic editors is made of a single contenteditable element, used to create different HTML markups. Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor’s Core.
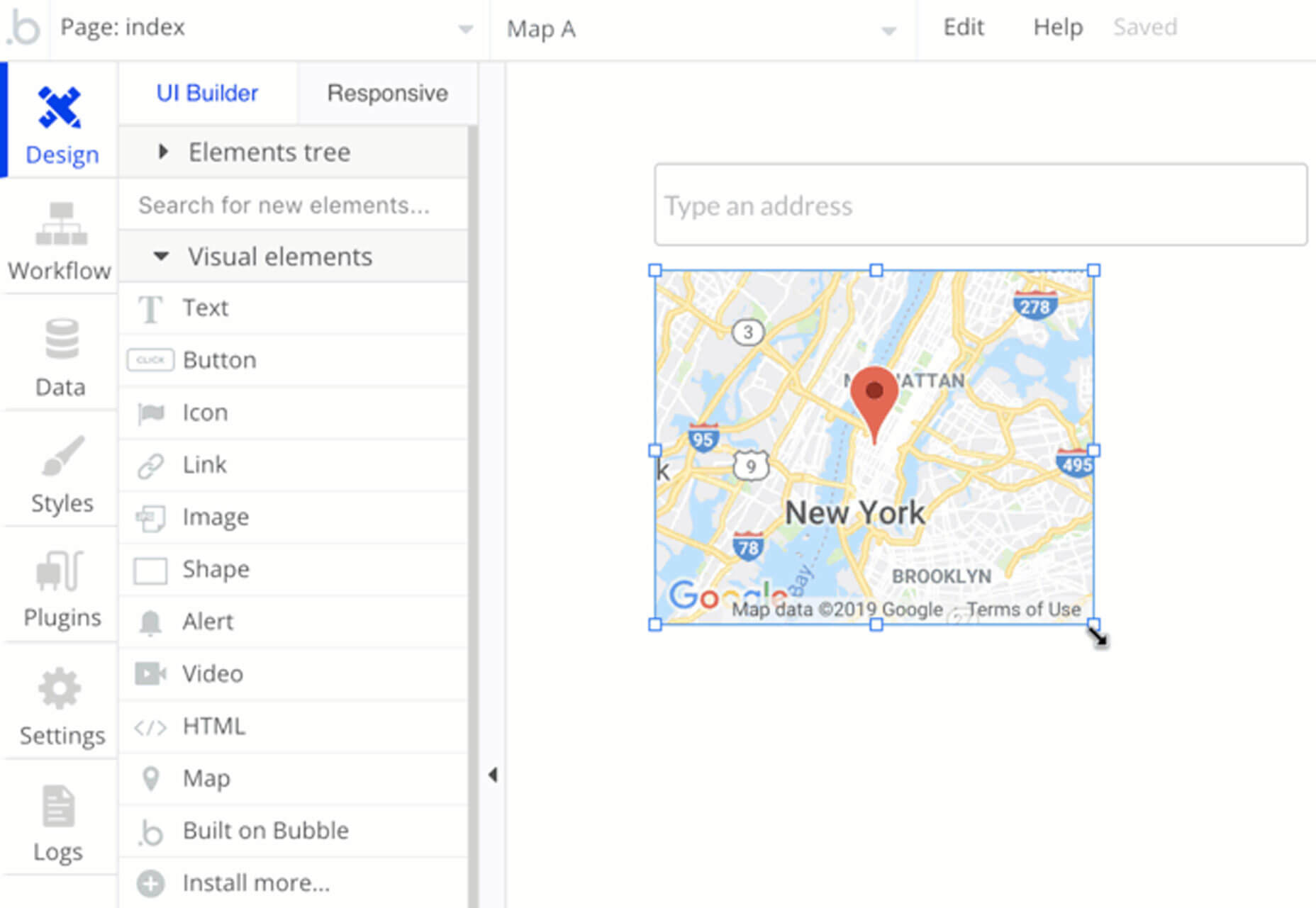
Bubble
Bubble allows non-coders to build software. It’s a code-free programming language that lets you create web applications. The tool includes free and premium plans and include everything you need to create and host a responsive web app with drag and drop tools.
Google Duplex
Google Duplex is an AI assistant that can talk to humans to get what you need. Powered by Google’s AI and tucked into Google Assistant, you’ll be able to book reservations or schedule haircuts in seconds. The system makes the conversational experience as natural as possible, allowing people to speak normally, like they would to another person, without having to adapt to a machine.
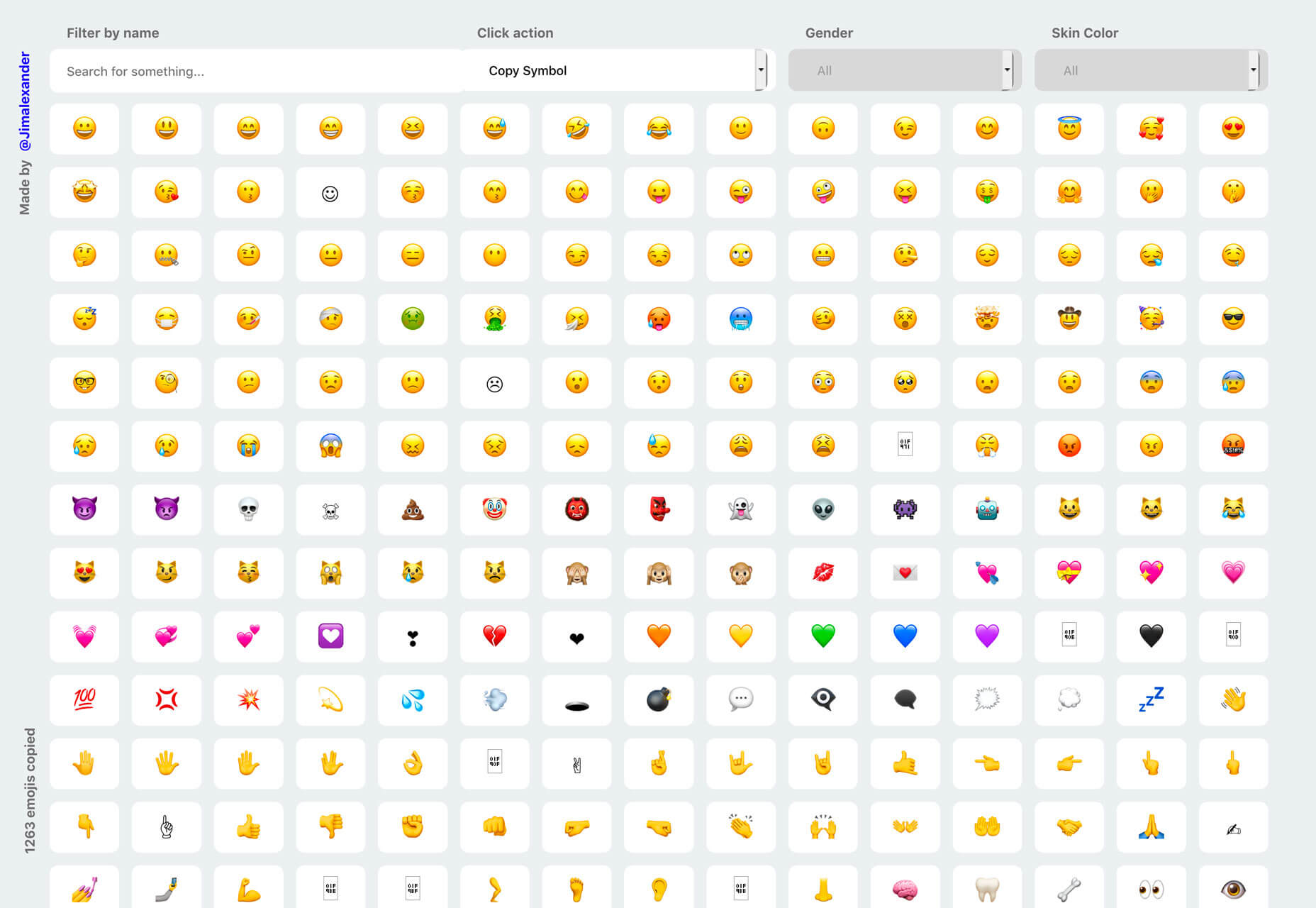
Emojim
Search emojis and click to copy to your keyboard for easy pasting in documents, mockups, blogs or social media websites. Emojim‘s essentially an emoji keyboard for your desktop and it’s amazingly easy to use.
City Life Icons
City Life icons is a fun set of vector shapes in SVG and PNG format. The icon pack includes 50 designs in full color and line styles. Use them in digital or print applications.
Developer Survey Results
Stack Overflow surveyed over 90,000 developers to find out how they learn and “level up,” what tools they use and what they think about the industry. Top takeaways include Python is growing as a most-loved programming language, half of respondents were writing code before age 16 and devops specialists are among the highest paid positions.
Dellmonte Sans
Dellmonte Sans is an elegant uppercase display font. It includes letters, numerals and some punctuation.
Gangster Grotesk
According to the designer: “Nodding to its historical roots in the 1920s, Gangster Grotesk is a contemporary typeface that combines a sharp contrast with angled terminal strokes that curve inward ever so slightly. These elements are simple but effective, lending the typeface character while being practically invisible at small sizes.” It includes a full character set with light, regular, bold and alternate options. The font is free with newsletter signup.
Ohio Script
Ohio Script is a modern brush typeface with a full set of upper- and lowercase letters. The script is free for personal use and you can buy the paired sans serif.
Pondspell
Pondspell is a brush typeface, with a handwriting style that is made with a natural brush or marker. The free version includes only letters. The design is flowy with connected characters and interesting strokes.
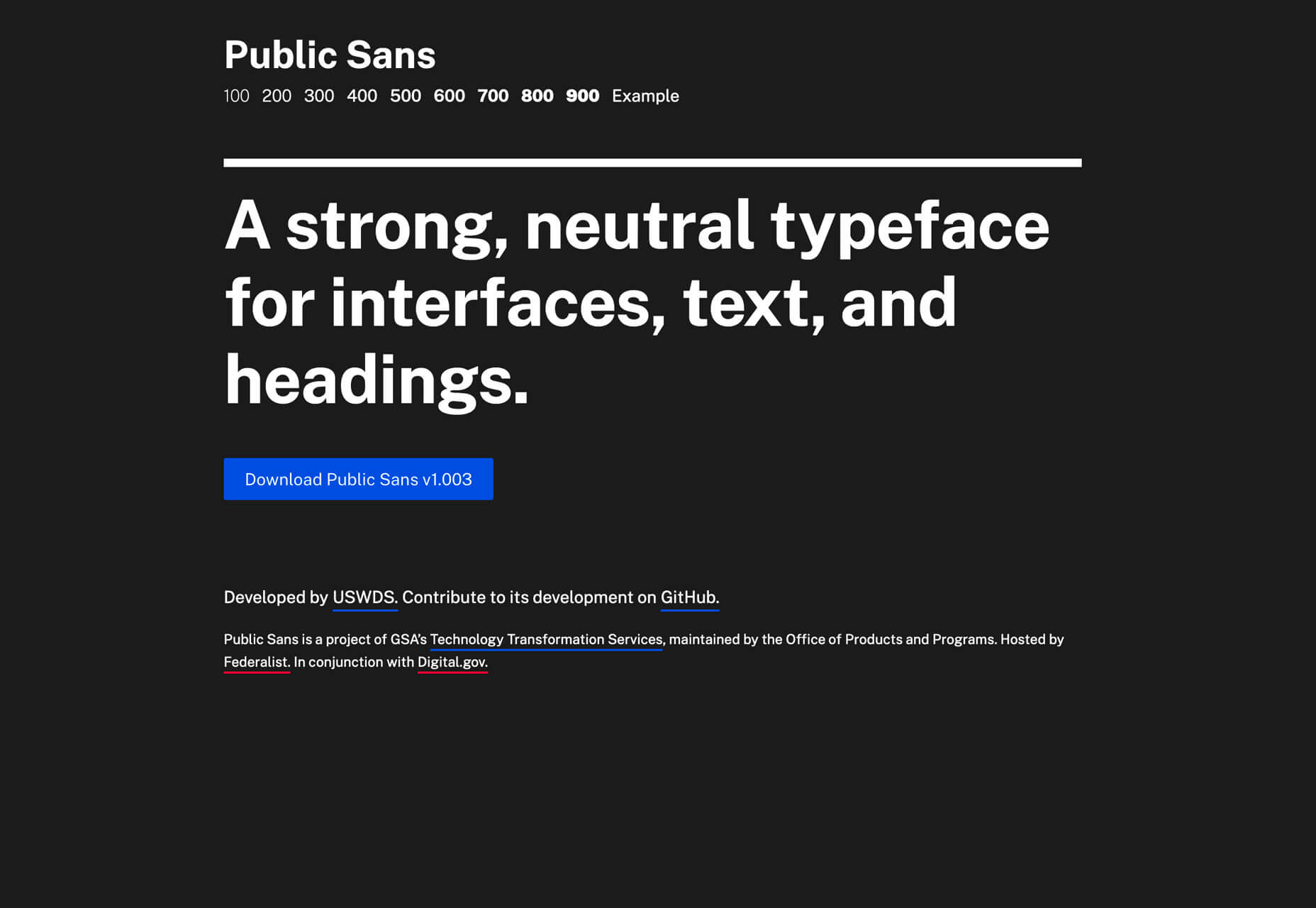
Public Sans
Public Sans is the font integrated with the design system of the United States government. The simple sans serif is strong and neutral and includes multiple weights with a full character set for pretty much all text uses online.
| Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5! |
|