Weekly Platform News: Favicon Guidelines, Accessibility Testing, Web Almanac
Šime posts regular content for web developers on webplatform.news.
Google posts guidelines for defining favicons
Jamie Leach: Google Search now displays favicons in search results on mobile. Your favicon should be a multiple of 48×48 (Google will re-scale it to 16×16 for use in search results). If a website doesn’t have a favicon or Google deems the favicon inappropriate, a generic globe icon will be displayed instead.
Your favicon should be a visual representation of your website’s brand, in order to help users quickly identify your site when they scan through search results.
Top websites are surprisingly inconsistent in the way they declare icons (via elements in the page’s head). Twitter and Pinterest, two relatively modern progressive web apps, provide icons in two sizes.
<!-- example -->
<link rel="icon" href="/icon-32x32.png">
<link rel="apple-touch-icon" href="/icon-192x192.png">The Paciello Group releases ARC Toolkit
In honor of Global Accessibility Awareness Day, TPG is releasing our professional-level accessibility testing tool to the public. Learn all about it at https://t.co/ol33pizq2v and download it from the Google Chrome store today. #GAAD
— The Paciello Group (@paciellogroup) May 16, 2019
The Paciello Group: ARC Toolkit, our professional-level accessibility testing tool, is now available as a Chrome DevTools extension. This tool detects issues related to the WCAG 2.1 guidelines. You can run the test on the entire page or just the node selected in the DevTools Elements panel.
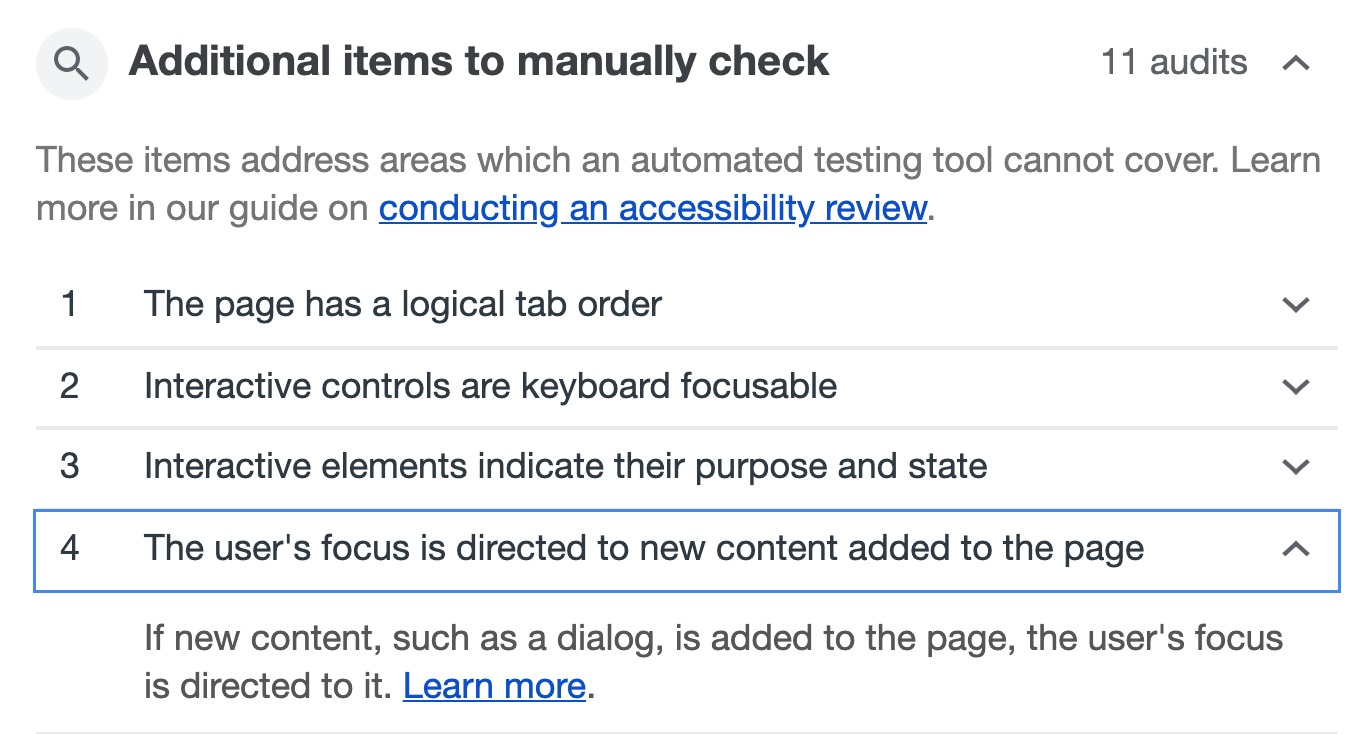
Remember, automated accessibility tools are only able to find some accessibility issues, and manual testing is necessary to ensure full accessibility. Lighthouse (via the Audits panel) suggests manual checks after performing an accessibility audit.

Other news
- Jeff Jaffe: W3C and WHATWG have reached an agreement to collaborate on the development of HTML. “W3C shall encourage the community … to contribute directly to the WHATWG HTML and DOM repositories; raising issues, proposing solutions, commenting on proposed solutions, and indicating support or otherwise for proposals.”
- Paul Calvano: “There is a significant gap in the first- vs. third-party resource age of CSS and web fonts. 95% of first-party fonts are older than one week compared to 50% of third-party fonts … This makes a strong case for self-hosting web fonts!”
- Rachel Andrew: The CSS
subgridvalue is a relatively straightforward addition to grid layout. For example, if you have nested grids, and you applygrid-template-rows: subgridto the child grid, then this grid will use the row tracks of the parent grid instead of creating its own row tracks. That’s all there is to it. (This feature is currently only supported in Firefox Nightly.) - GitHub Blog: GitHub can now generate automated security fixes for your dependencies with known security vulnerabilities. On GitHub’s website, check your repository’s Security tab for security alerts. If you open an alert and press the “Create automated security fix” button, GitHub will create an automated pull request that fixes the security vulnerability.
- Rick Viscomi: HTTP Archive plans to release the first annual Web Almanac in November, a report of the state of the web with interesting insights written by different experts. About 50 volunteers from the web community are currently working on it, and they are looking for more contributors.
The post Weekly Platform News: Favicon Guidelines, Accessibility Testing, Web Almanac appeared first on CSS-Tricks.