One of my favorite ways of adding icons to a site is by including them as data URL background images to pseudo-elements (e.g. ::after) in my CSS. This technique offers several advantages:
- They don’t require any additional HTTP requests other than the CSS file.
- Using the
background-size property, you can set your pseudo-element to any size you need without worrying that they will overflow the boundaries (or get chopped off).
- They are ignored by screen readers (at least in my tests using VoiceOver on the Mac) so which is good for decorative-only icons.
But there are some drawbacks to this technique as well:
- When used as a
background-image data URL, you lose the ability to change the SVG’s colors using the “fill” or “stroke” CSS properties (same as if you used the filename reference, e.g. url( 'some-icon-file.svg' )). We can use filter() as an alternative, but that might not always be a feasible solution.
- SVG markup can look big and ugly when used as data URLs, making them difficult to maintain when you need to use the icons in multiple locations and/or have to change them.
We’re going to address both of these drawbacks in this article.
The situation
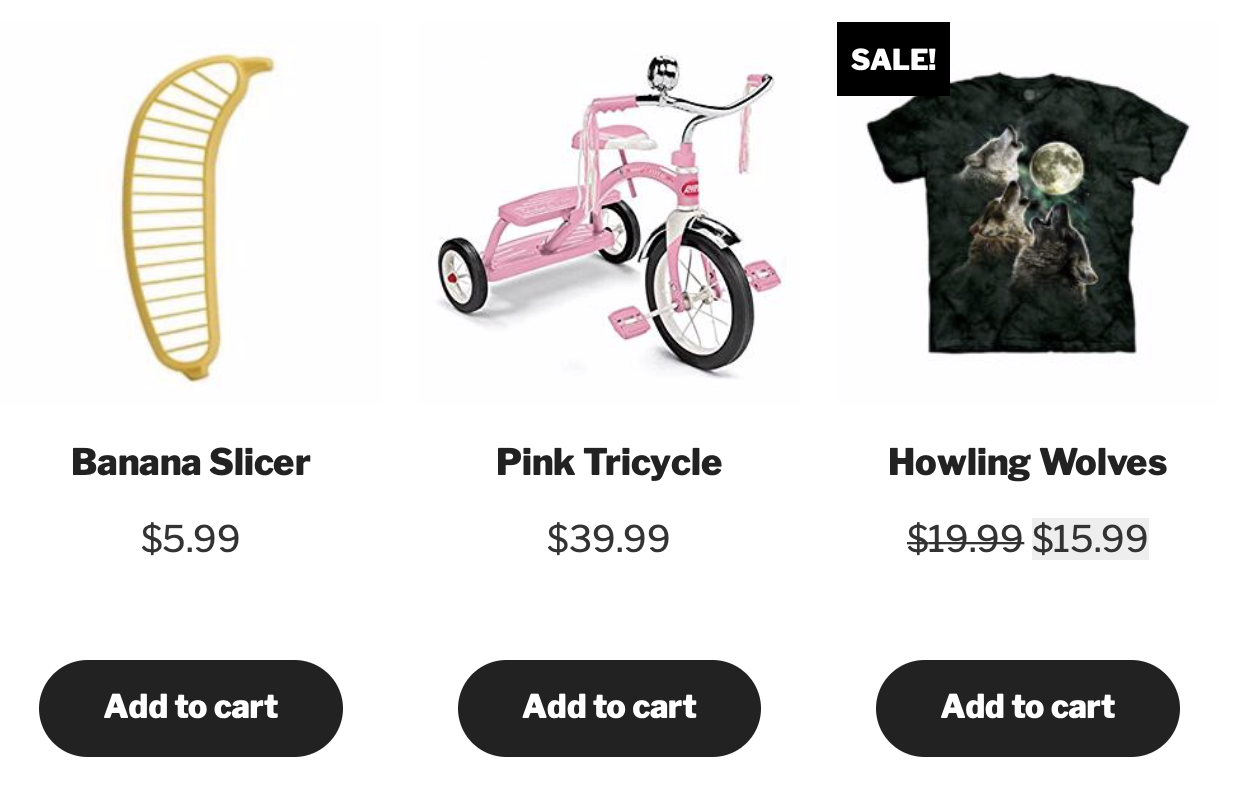
Let’s build a site that uses a robust iconography system, and let’s say that it has several different button icons which all indicate different actions:
- A “download” icon for downloadable content
- An “external link” icon for buttons that take us to another website
- A “right caret” icon for taking us to the next step in a process
Right off the bat, that gives us three icons. And while that may not seem like much, already I’m getting nervous about how maintainable this is going to be when we scale it out to more icons like social media networks and the like. For the sake of this article, we’re going to stop at these three, but you can imagine how in a sophisticated icon system this could get very unwieldy, very quickly.
It’s time to go to the code. First, we’ll set up a basic button, and then by using a BEM naming convention, we’ll assign the proper icon to its corresponding button. (At this point, it’s fair to warn you that we’ll be writing everything out in Sass, or more specifically, SCSS. And for the sake of argument, assume I’m running Autoprefixer to deal with things like the appearance property.)
.button {
appearance: none;
background: #d95a2b;
border: 0;
border-radius: 100em;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 18px;
font-weight: 700;
line-height: 1;
padding: 1em calc( 1.5em + 32px ) 0.9em 1.5em;
position: relative;
text-align: center;
text-transform: uppercase;
transition: background-color 200ms ease-in-out;
&:hover,
&:focus,
&:active {
background: #8c3c2a;
}
}
This gives us a simple, attractive, orange button that turns to a darker orange on the hover, focused, and active states. It even gives us a little room for the icons we want to add, so let’s add them in now using pseudo-elements:
.button {
/* everything from before, plus... */
&::after {
background: center / 24px 24px no-repeat; // Shorthand for: background-position, background-size, background-repeat
border-radius: 100em;
bottom: 0;
content: '';
position: absolute;
right: 0;
top: 0;
width: 48px;
}
&--download {
&::after {
background-image: url( 'data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23fff" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>' );
}
}
&--external {
&::after {
background-image: url( 'data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="31.408" height="33.919" viewBox="0 0 31.408 33.919"><g transform="translate(-1008.919 -965.628)"><g transform="translate(1046.174 2398.574) rotate(-135)"><path d="M0,0,7.879,7.879,0,15.759" transform="translate(1025.259 990.17) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><line y2="16.032" transform="translate(1017.516 980.5)" fill="none" stroke="%23fff" stroke-width="3"/></g><path d="M10683.643,5322.808v10.24h-20.386v-21.215h7.446" transform="translate(-9652.838 -4335)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>' );
}
}
&--caret-right {
&::after {
background-image: url( 'data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 19.129 34.016"><path d="M1454.5,1298.922l15.947,15.947-15.947,15.947" transform="translate(-1453.439 -1297.861)" fill="none" stroke="%23fff" stroke-width="3"/></svg>' );
}
}
}
Let’s pause here. While we’re keeping our SCSS as tidy as possible by declaring the properties common to all buttons, and then only specifying the background SVGs on a per-class basis, it’s already starting to look a bit unwieldy. That’s that second downside to SVGs I mentioned before: having to use big, ugly markup in our CSS code.
Also, note how we’re defining our fill and stroke colors inside the SVGs. At some point, browsers decided that the octothorpe (“#”) that we all know and love in our hex colors was a security risk, and declared that they would no longer support data URLs that contained them. This leaves us with three options:
- Convert our data URLs from markup (like we have here) to base-64 encoded strings, but that makes them even less maintainable than before by completely obfuscating them; or
- Use
rgba() or hsla() notation, not always intuitive as many developers have been using hex for years; or
- Convert our octothorpes to their URL-encoded equivalents, “%23”.
We’re going to go with option number three, and work around that browser limitation. (I will mention here, however, that this technique will work with rgb(), hsla(), or any other valid color format, even CSS named colors. But please don’t use CSS named colors in production code.)
Moving to maps
At this point, we only have three buttons fully declared. But I don’t like them just dumped in the code like this. If we needed to use those same icons elsewhere, we’d have to copy and paste the SVG markup, or else we could assign them to variables (either Sass or CSS custom properties), and reuse them that way. But I’m going to go for what’s behind door number three, and switch to using one of Sass’ greatest features: maps.
If you’re not familiar with Sass maps, they are, in essence, the Sass version of an associative array. Instead of a numerically-indexed array of items, we can assign a name (a key, if you will) so that we can retrieve them by something logical and easily remembered. So let’s build a Sass map of our three icons:
$icons: (
'download': '<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23fff" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>',
'external': '<svg xmlns="http://www.w3.org/2000/svg" width="31.408" height="33.919" viewBox="0 0 31.408 33.919"><g transform="translate(-1008.919 -965.628)"><g transform="translate(1046.174 2398.574) rotate(-135)"><path d="M0,0,7.879,7.879,0,15.759" transform="translate(1025.259 990.17) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><line y2="16.032" transform="translate(1017.516 980.5)" fill="none" stroke="%23fff" stroke-width="3"/></g><path d="M10683.643,5322.808v10.24h-20.386v-21.215h7.446" transform="translate(-9652.838 -4335)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>',
'caret-right': '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 19.129 34.016"><path d="M1454.5,1298.922l15.947,15.947-15.947,15.947" transform="translate(-1453.439 -1297.861)" fill="none" stroke="%23fff" stroke-width="3"/></svg>',
);
There are two things to note here: We didn’t include the data:image/svg+xml;utf-8, string in any of those icons, only the SVG markup itself. That string is going to be the same every single time we need to use these icons, so why repeat ourselves and run the risk of making a mistake? Let’s instead define it as its own string and prepend it to the icon markup when needed:
$data-svg-prefix: 'data:image/svg+xml;utf-8,';
The other thing to note is that we aren’t actually making our SVG any prettier; there’s no way to do that. What we are doing is pulling all that ugliness out of the code we’re working on a day-to-day basis so we don’t have to look at all that visual clutter as much. Heck, we could even put it in its own partial that we only have to touch when we need to add more icons. Out of sight, out of mind!
So now, let’s use our map. Going back to our button code, we can now replace those icon literals with pulling them from the icon map instead:
&--download {
&::after {
background-image: url( $data-svg-prefix + map-get( $icons, 'download' ) );
}
}
&--external {
&::after {
background-image: url( $data-svg-prefix + map-get( $icons, 'external' ) );
}
}
&--next {
&::after {
background-image: url( $data-svg-prefix + map-get( $icons, 'caret-right' ) );
}
}
Already, that’s looking much better. We’ve started abstracting out our icons in a way that keeps our code readable and maintainable. And if that were the only challenge, we’d be done. But in the real-world project that inspired this article, we had another wrinkle: different colors.
Our buttons are a solid color which turn to a darker version of that color on their hover state. But what if we want “ghost” buttons instead, that turn into solid colors on hover? In this case, white icons would be invisible for buttons that appear on white backgrounds (and probably look wrong on non-white backgrounds). What we’re going to need are two variations of each icon: the white one for the hover state, and one that matches button’s border and text color for the non-hover state.
Let’s update our button’s base CSS to turn it in from a solid button to a ghost button that turns solid on hover. And we’ll need to adjust the pseudo-elements for our icons, too, so we can swap them out on hover as well.
.button {
appearance: none;
background: none;
border: 3px solid #d95a2b;
border-radius: 100em;
color: #d95a2b;
cursor: pointer;
display: inline-block;
font-size: 18px;
font-weight: bold;
line-height: 1;
padding: 1em calc( 1.5em + 32px ) 0.9em 1.5em;
position: relative;
text-align: center;
text-transform: uppercase;
transition: 200ms ease-in-out;
transition-property: background-color, color;
&:hover,
&:focus,
&:active {
background: #d95a2b;
color: #fff;
}
}
Now we need to create our different-colored icons. One possible solution is to add the color variations directly to our map… somehow. We can either add new different-colored icons as additional items in our one-dimensional map, or make our map two-dimensional.
One-Dimensional Map:
$icons: (
'download-white': '<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23fff" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>',
'download-orange': '<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23d95a2b" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23d95a2b" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23d95a2b" stroke-width="3"/></g></svg>',
);
Two-Dimensional Map:
$icons: (
'download': (
'white': '<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23fff" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>',
'orange': '<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23d95a2b" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23d95a2b" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23d95a2b" stroke-width="3"/></g></svg>',
),
);
Either way, this is problematic. By just adding one additional color, we’re going to double our maintenance efforts. Need to change the existing download icon with a different one? We need to manually create each color variation to add it to the map. Need a third color? Now you’ve just tripled your maintenance costs. I’m not even going to get into the code to retrieve values from a multi-dimensional Sass map because that’s not going to serve our ultimate goal here. Instead, we’re just going to move on.
Enter string replacement
Aside from maps, the utility of Sass in this article comes from how we can use it to make CSS behave more like a programming language. Sass has built-in functions (like map-get(), which we’ve already seen), and it allows us to write our own.
Sass also has a bunch of string functions built-in, but inexplicably, a string replacement function isn’t one of them. That’s too bad, as its usefulness is obvious. But all is not lost.
Hugo Giradel gave us a Sass version of str-replace() here on CSS-Tricks in 2014. We can use that here to create one version of our icons in our Sass map, using a placeholder for our color values. Let’s add that function to our own code:
@function str-replace( $string, $search, $replace: '' ) {
$index: str-index( $string, $search );
@if $index {
@return str-slice( $string, 1, $index - 1 ) + $replace + str-replace( str-slice( $string, $index + str-length( $search ) ), $search, $replace);
}
@return $string;
}
Next, we’ll update our original Sass icon map (the one with only the white versions of our icons) to replace the white with a placeholder (%%COLOR%%) that we can swap out with whatever color we call for, on demand.
$icons: (
'download': '<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%%COLOR%%" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%%COLOR%%" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%%COLOR%%" stroke-width="3"/></g></svg>',
'external': '<svg xmlns="http://www.w3.org/2000/svg" width="31.408" height="33.919" viewBox="0 0 31.408 33.919"><g transform="translate(-1008.919 -965.628)"><g transform="translate(1046.174 2398.574) rotate(-135)"><path d="M0,0,7.879,7.879,0,15.759" transform="translate(1025.259 990.17) rotate(90)" fill="none" stroke="%%COLOR%%" stroke-width="3"/><line y2="16.032" transform="translate(1017.516 980.5)" fill="none" stroke="%%COLOR%%" stroke-width="3"/></g><path d="M10683.643,5322.808v10.24h-20.386v-21.215h7.446" transform="translate(-9652.838 -4335)" fill="none" stroke="%%COLOR%%" stroke-width="3"/></g></svg>',
'caret-right': '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 19.129 34.016"><path d="M1454.5,1298.922l15.947,15.947-15.947,15.947" transform="translate(-1453.439 -1297.861)" fill="none" stroke="%%COLOR%%" stroke-width="3"/></svg>',
);
But if we were going to try and fetch these icons using just our new str-replace() function and Sass’ built-in map-get() function, we’d end with something big and ugly. I’d rather tie these two together with one more function that makes calling the icon we want in the color we want as simple as one function with two parameters (and because I’m particularly lazy, we’ll even make the color default to white, so we can omit that parameter if that’s the color icon we want).
Because we’re getting an icon, it’s a “getter” function, and so we’ll call it get-icon():
@function get-icon( $icon, $color: #fff ) {
$icon: map-get( $icons, $icon );
$placeholder: '%%COLOR%%';
$data-uri: str-replace( url( $data-svg-prefix + $icon ), $placeholder, $color );
@return str-replace( $data-uri, '#', '%23' );
}
Remember where we said that browsers won’t render data URLs that have octothorpes in them? Yeah, we’re str-replace()ing that too so we don’t have to remember to pass along “%23” in our color hex codes.
Side note: I have a Sass function for abstracting colors too, but since that’s outside the scope of this article, I’ll refer you to my get-color() gist to peruse at your leisure.
The result
Now that we have our get-icon() function, let’s put it to use. Going back to our button code, we can replace our map-get() function with our new icon getter:
&--download {
&::before {
background-image: get-icon( 'download', #d95a2b );
}
&::after {
background-image: get-icon( 'download', #fff ); // The ", #fff" isn't strictly necessary, because white is already our default
}
}
&--external {
&::before {
background-image: get-icon( 'external', #d95a2b );
}
&::after {
background-image: get-icon( 'external' );
}
}
&--next {
&::before {
background-image: get-icon( 'arrow-right', #d95a2b );
}
&::after {
background-image: get-icon( 'arrow-right' );
}
}
So much easier, isn’t it? Now we can call any icon we’ve defined, with any color we need. All with simple, clean, logical code.
- We only ever have to declare an SVG in one place.
- We have a function that gets that icon in whatever color we give it.
- Everything is abstracted out to a logical function that does exactly what it looks like it will do: get X icon in Y color.
Making it fool-proof
The one thing we’re lacking is error-checking. I’m a huge believer in failing silently… or at the very least, failing in a way that is invisible to the user yet clearly tells the developer what is wrong and how to fix it. (For that reason, I should be using unit tests way more than I do, but that’s a topic for another day.)
One way we have already reduced our function’s propensity for errors is by setting a default color (in this case, white). So if the developer using get-icon() forgets to add a color, no worries; the icon will be white, and if that’s not what the developer wanted, it’s obvious and easily fixed.
But wait, what if that second parameter isn’t a color? As if, the developer entered a color incorrectly, so that it was no longer being recognized as a color by the Sass processor?
Fortunately we can check for what type of value the $color variable is:
@function get-icon( $icon, $color: #fff ) {
@if 'color' != type-of( $color ) {
@warn 'The requested color - "' + $color + '" - was not recognized as a Sass color value.';
@return null;
}
$icon: map-get( $icons, $icon );
$placeholder: '%%COLOR%%';
$data-uri: str-replace( url( $data-svg-prefix + $icon ), $placeholder, $color );
@return str-replace( $data-uri, '#', '%23' );
}
Now if we tried to enter a nonsensical color value:
&--download {
&::before {
background-image: get-icon( 'download', ce-nest-pas-un-couleur );
}
}
…we get output explaining our error:
Line 25 CSS: The requested color - "ce-nest-pas-un-couleur" - was not recognized as a Sass color value.
…and the processing stops.
But what if the developer doesn’t declare the icon? Or, more likely, declares an icon that doesn’t exist in the Sass map? Serving a default icon doesn’t really make sense in this scenario, which is why the icon is a mandatory parameter in the first place. But just to make sure we are calling an icon, and it is valid, we’re going to add another check:
@function get-icon( $icon, $color: #fff ) {
@if 'color' != type-of( $color ) {
@warn 'The requested color - "' + $color + '" - was not recognized as a Sass color value.';
@return null;
}
@if map-has-key( $icons, $icon ) {
$icon: map-get( $icons, $icon );
$placeholder: '%%COLOR%%';
$data-uri: str-replace( url( $data-svg-prefix + $icon ), $placeholder, $color );
@return str-replace( $data-uri, '#', '%23' );
}
@warn 'The requested icon - "' + $icon + '" - is not defined in the $icons map.';
@return null;
}
We’ve wrapped the meat of the function inside an @if statement that checks if the map has the key provided. If so (which is the situation we’re hoping for), the processed data URL is returned. The function stops right then and there — at the @return — which is why we don’t need an @else statement.
But if our icon isn’t found, then null is returned, along with a @warning in the console output identifying the problem request, plus the partial filename and line number. Now we know exactly what’s wrong, and when and what needs fixing.
So if we were to accidentally enter:
&--download {
&::before {
background-image: get-icon( 'ce-nest-pas-une-icône', #d95a2b );
}
}
…we would see the output in our console, where our Sass process was watching and running:
Line 32 CSS: The requested icon - "ce-nest-pas-une-icône" - is not defined in the $icons map.
As for the button itself, the area where the icon would be will be blank. Not as good as having our desired icon there, but soooo much better than a broken image graphic or some such.
Conclusion
After all of that, let’s take a look at our final, processed CSS:
.button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: none;
border: 3px solid #d95a2b;
border-radius: 100em;
color: #d95a2b;
cursor: pointer;
display: inline-block;
font-size: 18px;
font-weight: 700;
line-height: 1;
padding: 1em calc( 1.5em + 32px ) 0.9em 1.5em;
position: relative;
text-align: center;
text-transform: uppercase;
transition: 200ms ease-in-out;
transition-property: background-color, color;
}
.button:hover, .button:active, .button:focus {
background: #d95a2b;
color: #fff;
}
.button::before, .button::after {
background: center / 24px 24px no-repeat;
border-radius: 100em;
bottom: 0;
content: '';
position: absolute;
right: 0;
top: 0;
width: 48px;
}
.button::after {
opacity: 0;
transition: opacity 200ms ease-in-out;
}
.button:hover::after, .button:focus::after, .button:active::after {
opacity: 1;
}
.button--download::before {
background-image: url('data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23d95a2b" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23d95a2b" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23d95a2b" stroke-width="3"/></g></svg>');
}
.button--download::after {
background-image: url('data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="30.544" height="25.294" viewBox="0 0 30.544 25.294"><g transform="translate(-991.366 -1287.5)"><path d="M1454.5,1298.922l6.881,6.881-6.881,6.881" transform="translate(2312.404 -157.556) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><path d="M8853.866,5633.57v9.724h27.544v-9.724" transform="translate(-7861 -4332)" fill="none" stroke="%23fff" stroke-linejoin="round" stroke-width="3"/><line y2="14" transform="translate(1006.5 1287.5)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>');
}
.button--external::before {
background-image: url('data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="31.408" height="33.919" viewBox="0 0 31.408 33.919"><g transform="translate(-1008.919 -965.628)"><g transform="translate(1046.174 2398.574) rotate(-135)"><path d="M0,0,7.879,7.879,0,15.759" transform="translate(1025.259 990.17) rotate(90)" fill="none" stroke="%23d95a2b" stroke-width="3"/><line y2="16.032" transform="translate(1017.516 980.5)" fill="none" stroke="%23d95a2b" stroke-width="3"/></g><path d="M10683.643,5322.808v10.24h-20.386v-21.215h7.446" transform="translate(-9652.838 -4335)" fill="none" stroke="%23d95a2b" stroke-width="3"/></g></svg>');
}
.button--external::after {
background-image: url('data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="31.408" height="33.919" viewBox="0 0 31.408 33.919"><g transform="translate(-1008.919 -965.628)"><g transform="translate(1046.174 2398.574) rotate(-135)"><path d="M0,0,7.879,7.879,0,15.759" transform="translate(1025.259 990.17) rotate(90)" fill="none" stroke="%23fff" stroke-width="3"/><line y2="16.032" transform="translate(1017.516 980.5)" fill="none" stroke="%23fff" stroke-width="3"/></g><path d="M10683.643,5322.808v10.24h-20.386v-21.215h7.446" transform="translate(-9652.838 -4335)" fill="none" stroke="%23fff" stroke-width="3"/></g></svg>');
}
.button--next::before {
background-image: url('data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 19.129 34.016"><path d="M1454.5,1298.922l15.947,15.947-15.947,15.947" transform="translate(-1453.439 -1297.861)" fill="none" stroke="%23d95a2b" stroke-width="3"/></svg>');
}
.button--next::after {
background-image: url('data:image/svg+xml;utf-8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 19.129 34.016"><path d="M1454.5,1298.922l15.947,15.947-15.947,15.947" transform="translate(-1453.439 -1297.861)" fill="none" stroke="%23fff" stroke-width="3"/></svg>');
}
Yikes, still ugly, but it’s ugliness that becomes the browser’s problem, not ours.
I’ve put all this together in CodePen for you to fork and experiment. The long goal for this mini-project is to create a PostCSS plugin to do all of this. This would increase the availability of this technique to everyone regardless of whether they were using a CSS preprocessor or not, or which preprocessor they’re using.
“If I have seen further it is by standing on the shoulders of Giants.”
– Isaac Newton, 1675
Of course we can’t talk about Sass and string replacement and (especially) SVGs without gratefully acknowledging the contributions of the others who’ve inspired this technique.
The post Creating a Maintainable Icon System with Sass appeared first on CSS-Tricks.