Is It Time to Embrace AMP?
If you own a website, you should have at least heard the term AMP before. If you haven’t, it’s likely you will hear more about it very soon.
Google’s Accelerated Mobile Pages (AMP) Project has impacted the user experience of millions of mobile web users since its initial launch in 2015. Though primarily used to help website owners build interactive sites that load fast on mobile devices, this project never fails to impress with new and improved features, despite some people’s inability to keep up.
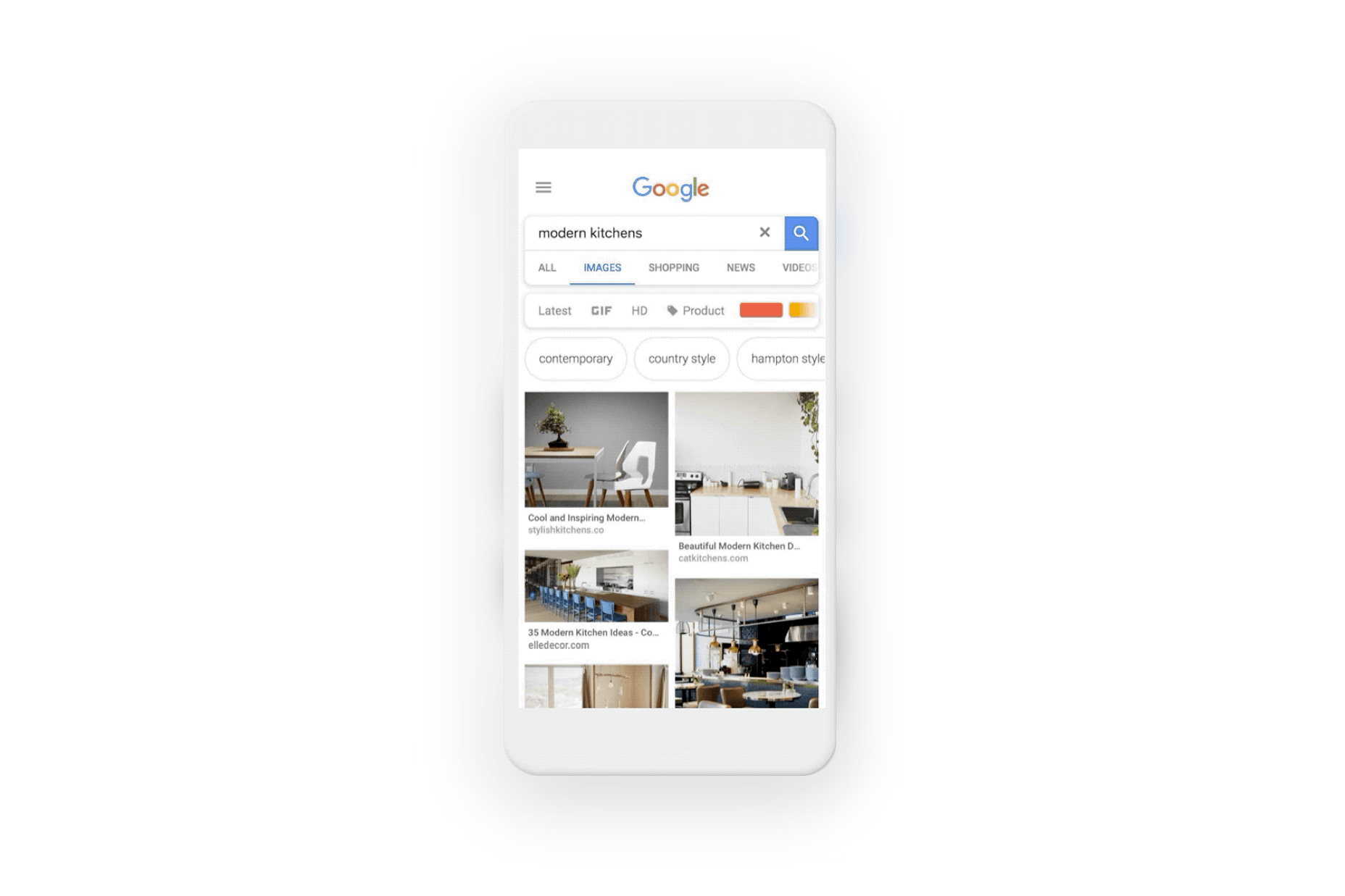
Google recently announced one such feature – Swipe to Visit – in late July of this year. Designed to make it faster and easier than ever for users to view images on mobile devices, this feature also makes accessing those images’ webpages a cinch. All you have to do is search for an image, view the website header preview, and swipe up to be redirected to the website.
This begs the question: Is all of this really necessary?
Of course, Google claims that this is dedicated to improving the user experience, but is having to support projects such as AMP something that should be required by all website owners looking for higher search engine results pages (SERPs)? Or is this just another excuse for Google to control what happens on the Internet?
While there are good arguments on either side, one thing is for sure: Swipe to Visit will change the way people view images and access websites on their mobile devices. You’ll need to decide whether this is something you want to support or not, after you understand the good and the bad of AMP.
Why Is AMP So Important?
When your mobile webpages take forever to load, don’t work right, or force people to zoom, pinch, or rotate their devices, you risk losing a reader instantly. Poorly optimized mobile web design and clunky advertisements ruin the user experience. Google understands this.
In an effort to improve the performance of the mobile web, Google teamed up with Twitter to launch the AMP project. Has it worked?

One study suggests that webpages using AMP load four times faster and use eight times less data compared to traditional, mobile-optimized webpages. Another reveals that AMP can reduce bounce rates by as much as 40%. And let’s not forget about the Events Ticket Center that dropped their page loading times from five to six seconds to a blazing-fast, one-second loading time.
If you’re a publisher that relies on advertisements, you stand to generate up to three times the ad revenue each day and see your ads load five seconds faster by implementing AMP pages.
More than 31 million domains have adopted Google AMP pages since then.
Why Swipe To Visit Is A Good Thing
Whether you’re a fan of Google AMP or not, there’s no denying that the Swipe to Visit feature is a good thing.
Every person out there with a website is vying for the first page in Google SERPs. However, Google has made it increasingly hard for websites to rank organically, seeing as paid ads and featured snippets are dominating the first page these days.
On tiny mobile devices, this means your website isn’t initially seen much of the time, even if it’s on the first page.

What if we told you that appearing in specialized Google image searches would allow your website to rank higher? Using Google AMP and Swipe to Visit does just that.
Thanks to the unique way people can instantly access your website with a simple swipe, you can not only expect better search rankings, but higher clickthrough rates and lower bounce rates.
Swipe to Visit makes it simple for site visitors to scan images, compare offers, and make better purchasing decisions, all of which are considered by Google to be best practices (and award your higher SERPs). This means that anyone adopting Google AMP pages will automatically enjoy more site traffic from image searches.
The Criticism of AMP
The other side of the coin is that there are a lot of problems associated with AMP.
The truth is that implementing AMP pages is not that easy. Even some websites that do enable Google AMP pages don’t get the results they expected simply because they didn’t do a thorough enough job implementing AMP throughout the entire website.
Criticism from experts centers on the fact that AMP mainly works because it’s so restrictive. Imposing limits is ultimately how AMP reduces load times and bandwidth use.
Further, a good amount of third-party software doesn’t yet work well with AMP, which can hinder functions like data tracking.
To utilize Google Analytics tracking, AMP requires that every single AMP page uses a unique analytics tag, which can be a burdensome task from the start for large websites, if the tags are added manually.
There are also other things to think about, such as:
- There are still branding limitations since JS and CSS aren’t used
- AMP only works if users click your AMP-enabled webpage
- Even WordPress-specific AMP plugins aren’t always easy to use or compatible with other plugins
Lastly, development has been relatively slow-paced in the AMP world. While 30+ million domains have adopted AMP pages, that’s nowhere near recognizable enough for the average mobile user to realize they’re using (and benefiting from) AMP pages.
Final Thoughts: To Adopt AMP or Not?
The Google AMP project is a great concept with the goal of improving the user experience and helping website owners reap the benefits of said user experiences. When it comes to helpful features like Swipe to Visit, this project becomes even more valuable. However, until AMP pages become more mainstream in mobile results, the time and effort it will take to overhaul your site and implement AMP may not be worth it right now.
In the end, every website owner has a different set of circumstances. This means that enabling AMP on an entire website, on just certain pages, or not at all, might be your best solution.
As the competition continues to stiffen in the online world, it’s going to become more important than ever to consider all the tools available at your disposal, including AMP pages, and determine how these tools can be used to help you achieve your goals.
Featured image via DepositPhotos.