5 Design Hacks Guaranteed to Put Your Conversions on Fire
If you want to increase ROI from your website, you can go about it in two ways: increase traffic or increase conversions.
It is much easier to increase conversions, however. Depending on what you do, it costs little to nothing to increase conversions and the resulting increase can have a compounding effect. The best way to increase conversions, by far, is by tinkering with your design; if done the right away, there are design hacks that can give your conversions an immediate boost.
Simple actions like tweaking the color of your CTA, tinkering with the default option in your design, and literally using a “compromise” can go a long way to boost your conversions. Below are five design hacks guaranteed to boost your website conversions:
1. When Designing CTAs, Always Make Sure They Contrast WithYour Site’s Color Scheme

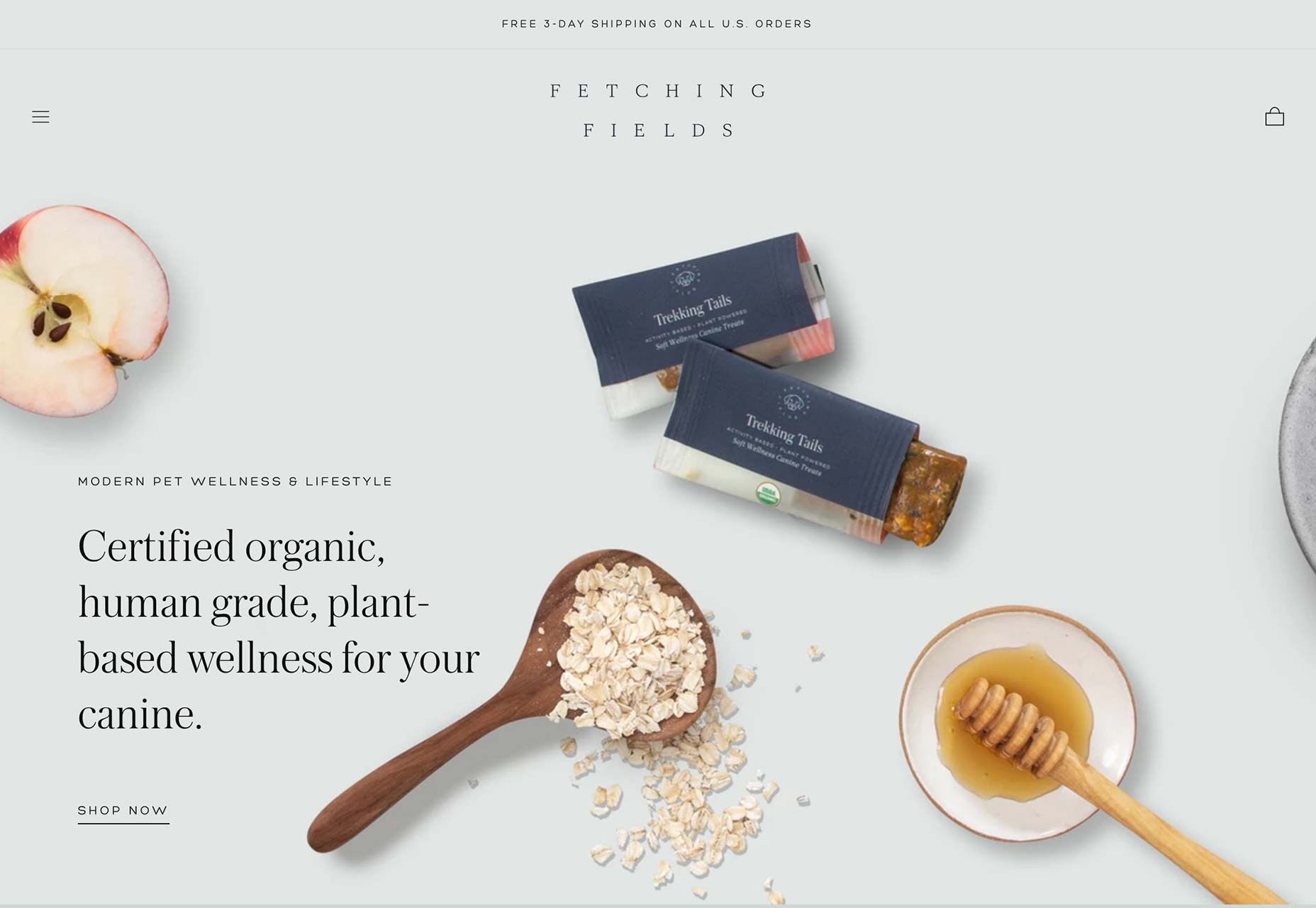
When designing a page, it is important to realize that there’s no one-size-fits-all format or color for a CTA. You might have read one of those articles in which a CTA was successful because it uses the color red, or the color green, or the color blue, or any other “special” color. More often than not, these articles are missing a key fact: the CTA worked because it contrasted with the site’s color scheme.
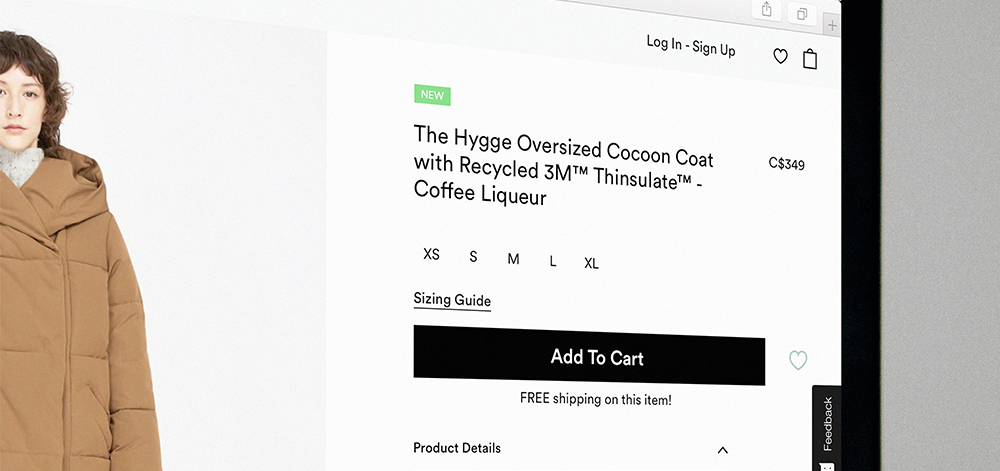
Take a look at the following example from one of the most popular case studies on CTA design:
The study concluded that the red CTA outperformed the green CTA, and as such red “beats” green! When you pay careful attention, however, you realize that the color scheme of the page used the color green. As such, the color green will blend in while the color red will stand out — making the color red more likely to convert. This is in line with a principle of psychology known as “sensory adaptation.”
When designing CTAs, make sure your CTAs use an entirely different color that contrasts with the actual color scheme of your page. When you do this, your CTA will stand out and become more noticeable, and your conversions will improve.
2. Use The Bandwagon Effect to Indicate that You Are Popular
The “bandwagon effect” occurs when there is mass embrace of an idea that might ordinarily have been ignored due to the fact that a lot of other people are doing it. When this effect comes into place, it doesn’t really matter whether people agree with the idea — they are going to subscribe to it simply because a lot of other people are doing so.
There have been several mainstream examples of the bandwagon effect, including the hit K-Pop music video Gangnam Style. Even though the video originated from South Korea, it quickly became such a big hit and was on everybody’s lips; people were singing in Africa, Asia, and all over the world, regardless of whether they liked pop or South Korean music. Everybody began to sing it to appear cool and socially relevant, and it quickly became the first Youtube video to reach 1 billion views.
Then there’s also the popular yanny or laurel audio clip that trended and pretty much broke the Internet.
That’s the bandwagon effect in action. People join not because they are interested in a concept or agree with it. They join because a lot of other people are involved.
There are many ways you can integrate the bandwagon effect into your design to boost conversions:
- Highlight major media mentions/industry recognitions above the fold of your design. The following screenshot shows an example from Website Setup.
The “Mentioned on” section features prominently on the homepage and communicates that top publications like Forbes, wikiHow, Entrepreneur, and Moz (individually read by millions) have endorsed the website. That automatically communicates popularity, and makes people more likely to follow.
- Showcase key metrics (subscriber count, traffic figure, sales, or other important metric). The following example from Problogger shows how that works. As a blogger looking for a blogging community to join, realizing that over 300,000 bloggers are in a community makes it a lot more attractive.
3. Leverage the Default Effect to Boost Sales and Conversions
One of the most powerful design hacks you can leverage to boost conversions is the default effect. The default effect refers to people’s tendency to reflexively go with the default choice, and so many studies have shown just how powerful this can be.
In a particular experiment, Walt Disney found that by changing the default choices in kid’s meals to swap out soda for juice and french fries for fruits and vegetables, it was able to automatically result in kids consuming 21 percent fewer calories and 44 percent less fat. Vanguard was also able to double participation in employee retirement plans by opting people in for the plans by default and giving them an option to opt out rather than opting them out by default and requiring them to opt in.
How can this be used in your design?
Checkboxes, form fields descriptions, and placeholder content can be effectively used in such a way that what you really want people to do is included by default — and they have to take an extra step to opt out if they are not interested, rather than being opted out by default you having to prompt them to opt in.
4. Understand the Power of the Middle/Compromise Option in Web Design
When given extreme options, many people are likely to go for an intermediate option or what they feel is a compromise between two options.
For example, if given three packages with the costs below:
- $100
- $50
- $10
Many people will go for the middle option (the $50 option) instead of the cheapest or the most expensive. This is known as the “compromise effect.” To really leverage this effect to boost your conversions, you can take the compromise effect not just figuratively but also literally. The below example is courtesy of Aha!.
As you can see, the middle option isn’t just a compromise between the two extremes, it is also specially designed and highlighted in a way that it sticks out.
When designing pricing pages and options for people, you want to design the option you really want people to select such that it is literally placed in the middle. Not only does this draw more attention to it, but it draws special focus on it as a clear compromise between the other options and as a result makes people more likely to select.
5. Optimize Your Design For Speed
In an age of rapidly declining attention spans, it goes without saying that every design changes should be made with speed in mind.
Here are some key facts you want to take note of:
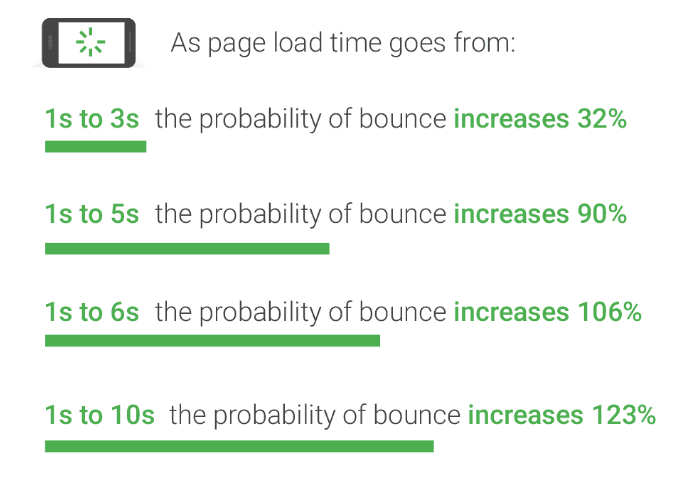
- A simple one second delay in how long it takes for your design to load can make conversions to suffer. Even longer delays will be more detrimental.
- Search engines use a page’s speed as one of the major factors when determining how to rank it.
- 47 percent of people expect a web page to load within 2 seconds.
- 40 percent of people will abandon a website that takes longer than 3 seconds to load.
In essence, speed shouldn’t be a compromise when making design changes. Rather, actions taken to optimize your design for speed in and of itself can go a long way to boost your conversions.
Read More at 5 Design Hacks Guaranteed to Put Your Conversions on Fire