Smashing Monthly Roundup: Community Resources And Favorite Posts
Smashing Monthly Roundup: Community Resources And Favorite Posts
The Smashing Editorial2019-10-18T15:00:59+02:002019-10-19T07:06:41+00:00
This is the first monthly update that the Smashing team will be publishing, to highlight some of the things we have enjoyed reading over the past month. Many of the included posts are sourced from the most popular links from our Smashing Newsletter. If you don’t get our newsletter yet, then sign up here to receive carefully curated links from the team every two weeks.
SmashingConf News
We’ve just wrapped up our final SmashingConf of the year in New York. Videos of the event will be on their way soon, but we have already published a write-up and all of the video from our Freiburg event held in September. You can find all of those in our post “SmashingConf Freiburg 2019”.
Also, we’ve announced the dates for SmashingConf 2020! Would you like to join us in San Francisco, Freiburg, New York, or our new city of Austin? If so, get your tickets now at super early-bird prices, and keep an eye out for line-up announcements very soon.
Recommended Reading on Smashing Magazine
We publish a new article every day, and so if you’re not subscribed to our RSS feed or follow us on social media, you may miss out on some brilliant articles! Here are some that our readers seemed to enjoy and recommend further:
- “How To Use Breadcrumbs On A PWA” by Suzanne Scacca
If you’re worried that your PWA is going to be difficult to navigate without some guidance, put breadcrumbs to work. In this article, Suzanne explains just how. - “Design Systems Are About Relationships” by Ryan DeBeasi
Design systems can improve usability, but they can also limit creativity or fall out of sync with actual products. Let’s explore how designers and developers can create more robust design systems by building a culture of collaboration. - “A Guide To New And Experimental CSS DevTools In Firefox” by Victoria Wang
Ever since releasing Grid Inspector, the Firefox DevTools team has been inspired to build a new suite of tools to solve the problems of the modern web. In this article, Victoria explains seven tools in detail. - “Editorial Design Patterns With CSS Grid And Named Columns” by Rachel Andrew
By naming lines when setting up our CSS Grid layouts, we can tap into some interesting and useful features of Grid — features that become even more powerful when we introduce subgrids.
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! So, without wanting to make this monthly update too long either, we’re shining the spotlight on the following projects:
HTML Email
Can I Email…?
We all know and love caniuse.com. Unfortunately, if you wanted to test support for web standards in HTML Email, it wasn’t really easy. Until now. Inspired by the successful concept, Can I Email lets you check support for more than 50 HTML and CSS features in 25 email clients, and since the site only launched last month, more is already in the planning.

Made for and by the email geeks community, the data that fuels the project is available on GitHub and anyone can contribute to it. A nice detail: the Email Client Support Scoreboard which is included ranks email clients based on how they support the features. A useful little helper for anyone who’s wrangling HTML email.
Email Design Inspiration
Standing out from the flood of emails that reach our inboxes every day is hard, not only for promotional campaigns but also for transactional emails and newsletters. So how about some inspiration from how others manage to spark curiosity and interest to save their emails from ending up in the junk-mail folder as a victim on the quest to inbox zero?

Curated by Rob Hope, Email Love showcases well-crafted emails that you can turn to for fresh ideas — a look inside the code of each email is included, of course. Exciting discoveries guaranteed!
Fonts
Tools To Circumvent Web Font Pitfalls
Web fonts are easy to implement, but they can have a significant impact on a site’s performance, too. To help you speed up the time to first meaningful paint, Peter Müller built Subfont. The command-line tool analyzes your page to generate the most optimal web font subsets and inject them into your page. Subfont currently supports Google fonts as well as local fonts.

Speaking of web fonts: To prevent flash of unstyled text from causing layout shifts, you might want to consider choosing your fallback font in relation to your web font’s x-heights and widths. The better they match, the less likely your layout will shift once the web font is loaded.
Monica Dinculescu came up with Font Style Matcher to help find just that perfect fallback font. Before you opt for a fallback font, you might also want to check how well it is supported across different operating systems to not run into issues. Three small but mighty tools to circumvent some of the most common web font pitfalls.
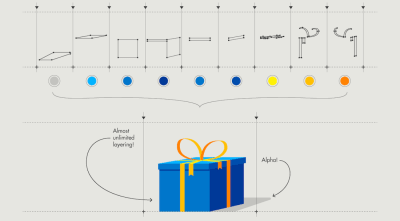
A Tiny Guide To Variable Color Fonts
“The tech is new, the adventure is big!” If you look at the experiments which Arthur Reinders Folmer of Typearture did with variable color fonts, this quote truly hits the mark. Arthur uses variable color fonts to create animations that are not only awe-inspiring eye candy but also explore the full potential of the font technology.

They might allow little customization compared to SVGs, but variable color fonts are easier to implement and they offer a lot of room for creative adventures, too — using input from the microphone, camera, or gyroscope to adjust the variables and animate the illustrations, for example. Sounds exciting? Arthur put together a little guide in which he dives deeper into the tech behind his experiments. A fantastic overview of what’s possible with variable color fonts today.
Performance
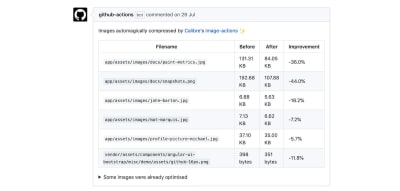
Automating Image Compression
The transfer size of requested images has grown by 52% on desktop and 82% on mobile within the last year — with over half of the median page weight accounting for imagery. These are figures that once again make clear how crucial it is that images are optimized before they hit production. Now, wouldn’t it be handy if you could automate the compression step?

Well, the folks at Calibre asked themselves the same question and built a GitHub Action that does exactly that: it automatically optimizes the images in your pull request — without any quality loss thanks to mozjpeg and libvips, so that no image accidentally skips compression. A real timesaver.
Accessibility
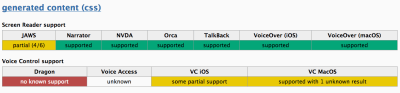
Accessibility Support
There are many different ways that assistive technologies interact with browsers and code. Since it’s still not possible to fully automate screen readers and voice control softwares, we are left with having to do manual tests. And that’s where a11ysupport.io comes into play.

Originally created by Michael Fairchild, this community-driven website aims to help inform developers about what is accessibility supported. It’s a project that is active and contributions are always welcome, so start testing away!
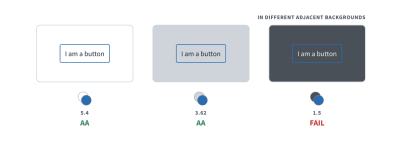
Button Contrast Checker
Do your buttons have enough contrast? The Button Contrast Checker built by the folks at Aditus helps you find out. Enter your domain and the tool tests if the buttons on the site are compliant with WCAG 2.1.

To cater for realistic results, the checker does not only test the default state of the buttons but also takes hover and focus states as well as the adjacent background into account. A nice detail: Each time you scan a page, the results are stored in a unique URL which you can share with your team. A precious little helper.
Learning To Code
Taking Your Coding Skills To The Next Level
CSS animation, Grid, Flexbox… The web is evolving at such a fast pace that there’s always something new to learn. And, well, what better occasion could there be to finally dive into the topic you’ve been wanting to tackle for so long as with a fun little game?

If you’ve always wanted to conquer deep space — and learn the basics of object animation in CSS along the way — the CSS Animation course by HTML Academy has some exciting tasks for you to solve. To help your CSS Grid skills grow and blossom, there’s Grid Garden where you use CSS to grow a carrot garden.
If zombies are more up your alley, try Flexbox Zombies. It’ll give you the expertise you need to survive the living deads — all thanks to your coding skills! Or try guiding a friendly little frog to its lily pad with Flexbox in Flexbox Froggy to finally get to grips with the Flexbox concept. Another cool Flexbox learning game that shouldn’t be left unmentioned is Flexbox Defense. Last but not least, if you’re struggling with CSS selectors, there’s CSS Diner to teach you how to select elements. Now, who said learning can’t be fun?
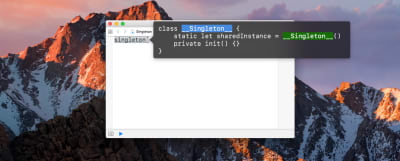
How To Write Better JavaScript
JavaScript is one of the most popular programming languages, and even after more than 20 years since it was born, it is constantly evolving. But how can you get better at it?

Ryland Goldstein shares some of the top methods he uses to write better JavaScript — by using TypeScript to improve team communication and make refactoring easier or linting your code and enforcing a style, for example. As Ryland points out, it’s a continuous process, so take things one step at a time, and before you know it, you’ll be a JavaScript ace.
Learn Regex With Crosswords
If you’ve got a sweet spot for riddles and logic puzzles, then Regex Crossword is for you. Regex Crossword is a crossword puzzle game where the clues are defined using regular expressions — who said regex can’t be fun?

There are different difficulty levels for you to start to cut your teeth on an easy set of crosswords to learn the basics or put your skills to the test as the puzzles get bigger and more complex. A puzzle generator is also included, so if you feel like making up your own puzzles for others to unravel, there’s nothing to hold you back.
And, The Rest!
Tips To Master Your Next Tech Job Interview
The job-hunting process can be intimidating, especially if you’re just about to get your career started. To help you tackle the challenge well, Yangshun Tay put together the Tech Interview Handbook.

This free resource takes you through the entire process; from working on your resume to negotiating with the employer once the interview has ended, while curated practice questions get you fit for both the technical and behavioral questions that might pop up along the way. A good read, not only for prospective web professionals.
Behind The Scenes Of Design Teams
While many companies are driven by features and technology, over the last years it’s rare to find debates about the importance of design. It’s reflected in publicly announced case studies, design systems, large scale design overhauls, and most recently in dedicated pages for design teams — be it Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon or AirBnB.

Recently, Intercom has announced Intercom.Design, a resource dedicated to its design teams, products, processes and public case studies, including internal UI recommendations and expectations from different product and content designer levels. Wonderful sources of inspiration to improve your design team and explore behind the scenes of how products are designed and built. (Thanks for the tip, Kostya Gorskiy!)
Royalty-Free AI-Generated Faces
100,000 photos of faces of different age, gender, and ethnicity. What doesn’t sound like anything groundbreaking, actually is, if the faces don’t exist but are products of artificial intelligence.

The Generated Photos project did exactly that. With the help of AI, a team of 20 AI and photography professionals generated this impressive number of high-quality faces that you can download and use in your projects for free (for non-commercial purposes). But the plans go even further: the aim is to build an API that enables anyone to use artificial intelligence to generate interesting, diverse faces for their projects, mockups, and presentations — without bothering about copyright and distribution rights questions. Will this be the end of conventional stock photography?
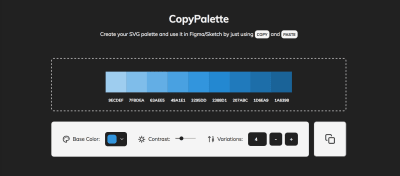
Monochromatic Color Palettes Made Easy
If you’ve ever tried to generate a consistent monochromatic color palette, you know that this can be a boring task. After he once again messed around with infinite copy-paste commands to create a nice palette, Dimitris Raptis decided to change that. His solution: CopyPalette.

CopyPalette lets you create SVG palettes with ease. All you need to do is select a base color, the contrast ratio of the shades, and the number of color variations you’d like to have, and the tool generates a perfectly-balanced color palette that you can copy and paste into your favorite design tool. A true timesaver.
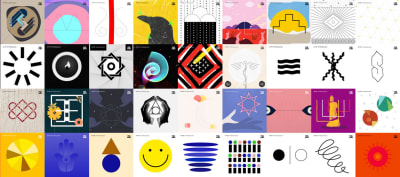
The Art Of Symbols
Since more than 40,000 years, humans have been using symbols to communicate complex ideas. And as designers, we still do so today.

Art of Symbols, a 100-day project by the design team at Emotive Brand, set out to explore how ancient symbols inform contemporary brand design. After all, a lot of those symbols which are part of our vocabulary as designers today, already existed a long time ago, as early as in rock paintings and engravings even. If you’re curious to learn more about their origins and meanings and are up for some beautiful eye candy, this project will keep you busy for a while.
Smarter Patterns For Designing With AI
The power of artificial intelligence is huge, but with it also come ethical challenges and a lot of responsibility. Responsibility for the user who might be confused and scared by AI if a clear concept is lacking, who might want to choose the amount of AI they interact with, and who need to be protected against harmful practices.

Based on research of how AI is being used and understood today, the software studio Myplanet put together Smarter Patterns, a library to start a discussion about these topics and help designers tackle the challenges of AI in interface design. The resource currently features 28 patterns that empower designers to create meaningful AI experiences.
Instant Offline Access With Dash
If you’re one of those folks who simply cannot sleep on a plane and wished there was just a super-productive way to get some work done instead, you’re probably always on the lookout for tools that’ll get you through those flights even with spotty WiFi. Well, search no more — we’ve stumbled upon a pretty useful one!

In case you haven’t heard of it yet, Dash is a free and open-source API documentation browser that gives your iPad and iPhone instant offline access to 200+ API documentation sets and 100+ cheatsheets. Folks such as Sarah Drasner use it especially on the day before a long trip; all you need to do is download all the docs you need, and you’re all set! You can even generate your own docsets or request docsets to be included. Nifty!
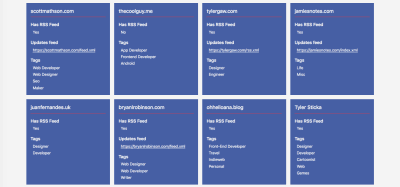
A Collection Of Personal Sites
With the Internet ingrained in our day-to-day lives, what’s the best way to voice your own ideas, thoughts, and feelings? A personal site, of course! And because there are so many of them out there, Andy Bell decided to keep a collection of some so that folks can discover each other’s work and even receive updates from their RSS feeds.

If you’d like your site to join the collection, you’ll find simple instructions on GitHub that’ll appear in the list once your request has been approved. What a great way to find folks who share your interests and learn new ways of how to develop and design websites!
From Smashing With Love
A month can be a long time to stay on top of things, so please do subscribe to our bi-weekly newsletter if you still haven’t. Each and every issue is written and edited with love and care. No third-party mailings or hidden advertising — promise!
You can also follow us on Twitter, Facebook and LinkedIn — always feel free to reach out and share your projects with us! We love hearing from you!
Keep up the brilliant work, everyone! You’re smashing!
Smashing Newsletter
Upgrade your inbox and get our editors’ picks 2× a month — delivered right into your inbox. Earlier issues.
Useful tips for web designers. Sent 2× a month.
You can unsubscribe any time — obviously.
 (vf, ra, cm, il)
(vf, ra, cm, il)