10 of the Best Gutenberg Plugins for Designing Websites
Now that the early concerns surrounding Gutenberg have subsided it is clear that the new editor for WordPress is actually an excellent resource for web designers. Especially if you are not the most confident coder.
Gutenberg and its block plugins are an intuitive way to build your website and ensure it looks as good as your carefully laid out plans promised to be.
Before we go through some of the best Gutenberg plugins, here are some advantages of using the block editor:
- Intuitive and flexible. Gutenberg consists of blocks which are easy to manoeuvre around the page as you create your layouts. It is also simple to add different types of content such as headings, images and calls to action which are available as Gutenberg blocks.
- Great for non-coders. Gutenberg’s blocks approach and integrated plugins mean it is straightforward for beginners to design and implement their website. In fact, you can add complex features without any HTML or CSS.
- Designers with coding experience will benefit too. Coders will love how much time they will save designing their pages using Gutenberg. The variety of blocks available and the ease of implementing them allows programmers to build websites quickly and concentrate on the more demanding tasks.
- An excellent alternative to page builders. Rather than rely on third-party page builders which can bloat your website, WordPress’ new core editor is more streamlined and is guaranteed to work seamlessly. In addition,
- Reusable blocks. If you have created any customizations in a block that you like they can be reused quickly by either copying the blocks or the code.
- Integrated with lots of great plugins. Gutenberg can call on a number of excellent plugins to enhance your website.
And on the subject of great Gutenberg plugins let’s check out 10 of the best and how they will help you design your websites:
10 of the Best Gutenberg Blocks Plugins for 2020
1. Toolset

Toolset’s new blocks plugin allows you for the first time to add dynamic content to your website without using coding.
For example, imagine you run a travel website and have designed a template for your trips. When you click on a trip to Rome you will want to see different information to the post about New York – even if it has the same template. This is possible thanks to Toolset and its dynamic content.
Toolset offers the following blocks with dynamic capabilities:
- Heading
- Single field
- Image
- View
- Button
- Content template
- Form
- Map
- Audio
- Conditional
- Container
- Countdown
- Fields and Text
- Progress indicator
- Repeating field/gallery
- Social share
- Star rating
- Video
Toolset also has a couple of unique blocks. Use the Container Block to style groups of blocks together including the padding, font and background. In addition, the Conditional Block allows you to display or hide blocks based on conditions. For example, on a cooking website, you might want a block to appear telling users that a recipe takes less than 30 minutes to cook.
2. Ultimate Addons

One of the most important considerations for a web designer is their ability to design content quickly. That’s why Ultimate Addons is a great option.
With Ultimate Addons’ array of 20+ blocks you can add important elements quickly without the need to create them for scratch. For example, in just a couple of clicks, you can add and design a call to action, blockquotes, testimonials and much more.
Here is the full list of blocks:
- Table Of Contents
- Advanced Columns
- Advanced Heading
- Blockquote
- Call To Action
- Contact Form 7 Styler
- Content Timeline
- Google Map
- Gravity Form Styler
- Icon List
- Info Box
- Marketing Button
- Multi Buttons
- Post Layouts
- Post Timeline
- Price List
- Sections
- Social Share
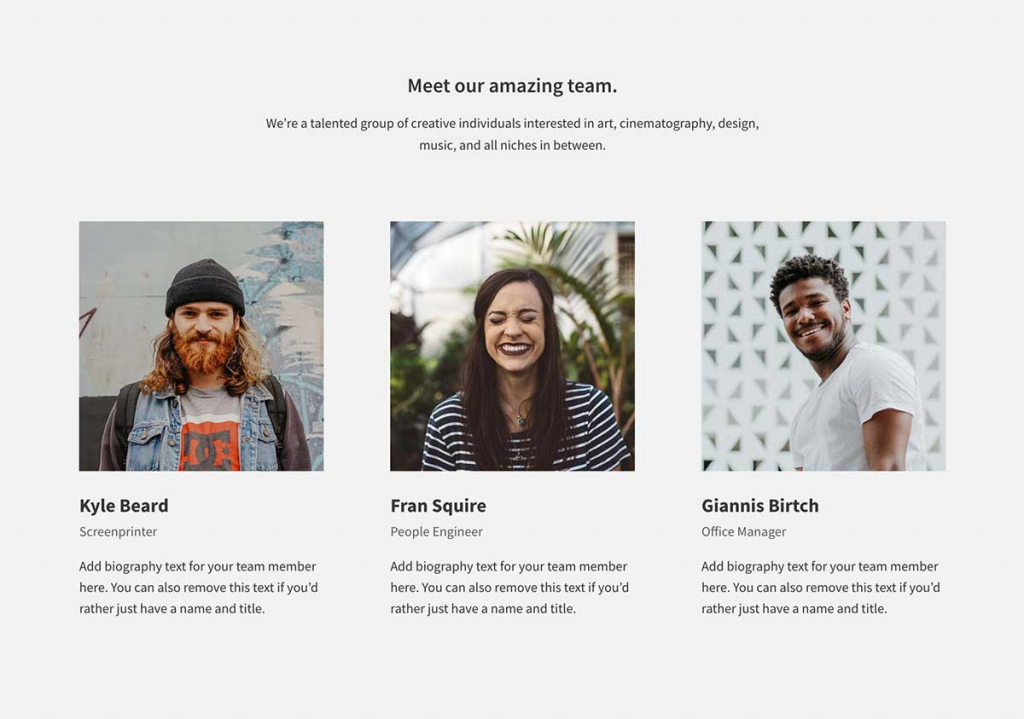
- Team
- Testimonials
Ultimate Addons also provides more than 20 free starter sites which you can use for inspiration to see what you can achieve using its blocks.
3. Atomic Blocks

Similar to Ultimate Addons, Atomic Blocks is a great option for adding important features quickly. However, Atomic Blocks also provides pre-designed page sections which will further speed up the website building process.
Its Section and Layout block provides a number of pre-designed sections which you can arrange to create uniqute page layouts for testimonials, contact pages, landing pages and much more.
And if you really need to save time Atomic Blocks provides entire page layouts for your website.
Additional blocks include:
- Section & Layout Block
- Advanced Columns Block
- Newsletter Block
- Pricing Block
- Post Grid Block
- Container Block
- Testimonial Block
- Inline Notice Block
- Accordion Block
- Share Icons Block
- Call-To-Action Block
- Customizable Button Block
- Spacer & Divider Block
- Author Profile Block
- Drop Cap Block
Atomic Blocks offers demos for each of its blocks and even provides its own integrated theme.
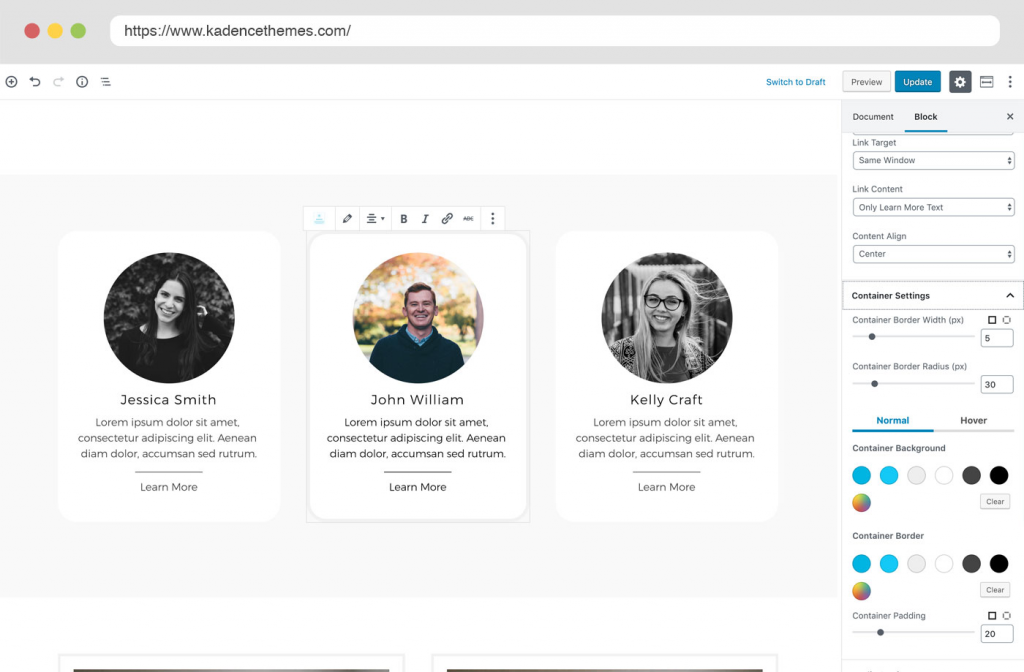
4. Kadence Blocks

Kadence Blocks is an excellent choice if you want to create content that is usually only possible through third-party page builders.
For example, the Row Layout block is a great resource not only for adding columns to your designs but also for editing how the columns appear for different screen sizes. Furthermore, the same block can be used for padding, backgrounds, vertical-alignment and all other types of styling.
Another small but important feature Kadence Blocks offers is the ability to change the default max-width for pages and posts on a page by page setting. This is important because Gutenberg only offers a 650px max-width for the content editor which is not ideal if you’re creating content for pages that don’t have a sidebar.
Kadence Blocks provides 13 blocks:
- Row Layout
- Advanced Gallery
- Form
- Advanced Heading
- Advanced Button
- Tabs
- Accordion
- Testimonials
- Icon
- Spacer / Divider
- Info Box
- Icon List
5. Advanced Gutenberg
While Gutenberg is an excellent editor it is still young enough to be missing some crucial features. Advanced Gutenberg’s set of blocks aims to fill in some of those design gaps.
Indeed, one key necessity is control over what editors can and can’t edit. With Advanced Gutenberg you can create profiles and individually activate or disable some of the user tools for each profile.
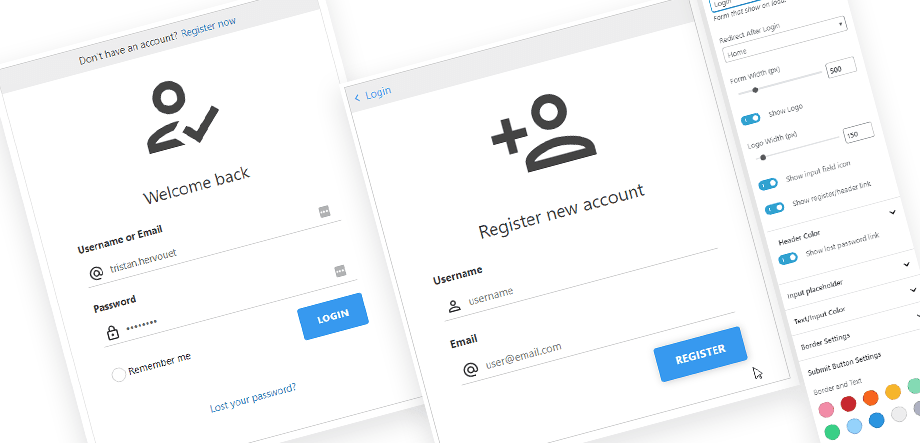
Other important features include the ability to instantly add login and register forms, contact forms and even a block to display your latest WooCommerce products.
Here is the full list of blocks:
- Column manager with pre-defined layouts
- Latest post slider and latest post slider
- Latest WooCommerce product slider and latest product slider
- Advanced Button block
- Contact form block
- Advanced List block
- Map block
- Advanced Table block
- Accordion block
- Tabs block
- Testimonial block
- Contact Form block
- Email Opt-In block
- WordPress login block
- WordPress register block
- Counter block
- Advanced Image block
- Advanced Image block
- Advanced Video block
- Social links block
- Activate lightbox effect in Gutenberg image galleries
- Display image information as lightbox caption in galleries
- Gutenberg post summary based on content headers
6. CoBlocks

CoBlocks styles itself as the last page builder you will ever need and it offers an alternate page builder experience to the third-party plugins you usually rely on with the old WordPress editor.
CoBlocks replicates a page builder approach by offering features including a Typography Control Panel to set custom fonts, line heights, weights and transformations. Another example is the Row block which provides a responsive grid system so you can choose how many columns you like, the type of layout, your margins configuration and many other edits.
Here’s the full list of what CoBlocks calls its page building blocks:
- Accordion Block
- Alert Block
- Author Profile Block
- Buttons Block
- Carousel Gallery Block
- Click to Tweet Block
- Dynamic Separator Block
- Features Block
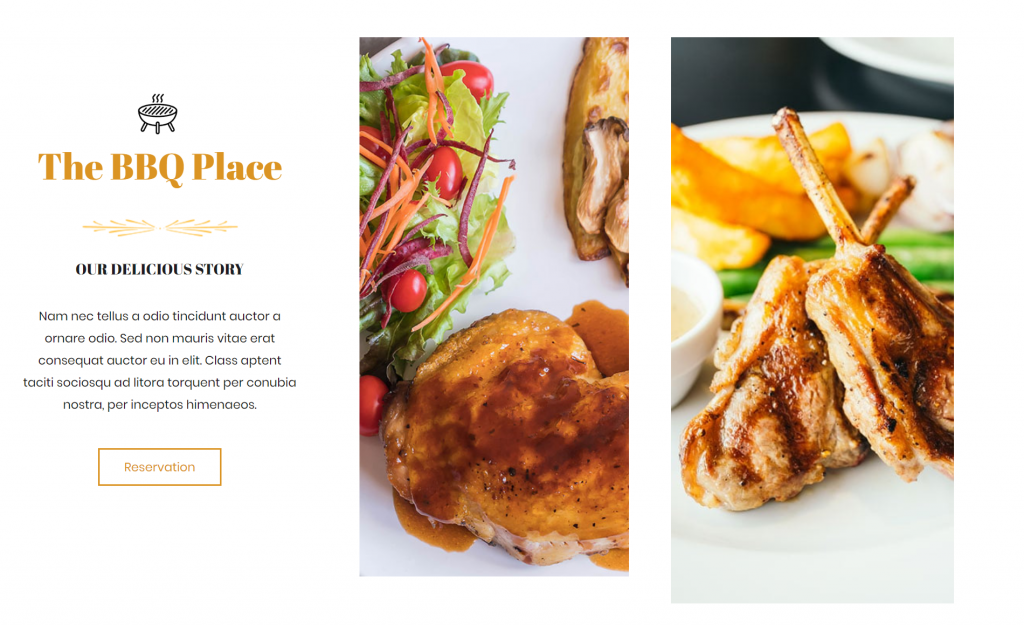
- Food & Drinks Block
- Form Block
- Gif Block
- GitHub Gist Block
- Hero Block
- Highlight Block
- Icon Block
- Logos & Badges Block
- Map Block
- Masonry Gallery Block
- Media Card Block
- Pricing Table Block
- Resizable Row/Columns Blocks
- Services Block
- Shape Divider Block
- Social Profiles Block
- Social Sharing Block
- Stacked Gallery Block
7. Stackable

Stackable is a good option for those looking for precision design tools to display their website in the exact way they want. It is one of the easiest Gutenberg plugins to get into straight away if you are a casual website designer.
That’s because Stackable offers detailed block settings such as a built-in gradient tint for color settings, background options for blocks including single tint, gradient tint for video and controls for block dimensions, spacing and alignment.
Along with this wide range of design settings, Stackable also comes with a premium version with hover, image box effects, three-layer separators and much more.
Here are Stackable’s block options:
- Container Block
- Separator Block
- Posts Block
- Feature Grid Block
- Accordion Block
- Image Box Block
- Feature Block
- Icon List Block
- Call to Action Block
- Card Block
- Header Block
- Count Up Block
- Video Popup Block
- Pricing Box Block
- Testimonial Block
- Team Members Block
- Notification Block
- Number Box Block
- Expand / Show More Block
- Button Block
- Blockquote Block
- Divider Block
- Spacer Block
8. Otter Blocks

Otter Blocks is another option for designers looking for pre-built Gutenberg templates that you can import with one click.
Thanks to Otter Blocks, it is easy to build pages for various types of websites such as e-commerce, blogs, business and many others. Otter Blocks comes with a number of blocks including the Section Block which you can use to build your columns and design separate layouts for your pages.
Otter Blocks offers 13 blocks:
- Section Block
- Advanced Heading Block
- Button Group Block
- Slider Block
- Google Maps Block
- Post Grid Block
- Service Block
- Pricing Block
- Testimonial Block
- About Author Block
- Font Awesome Block
- Sharing Icons Block
- Plugin Card Block
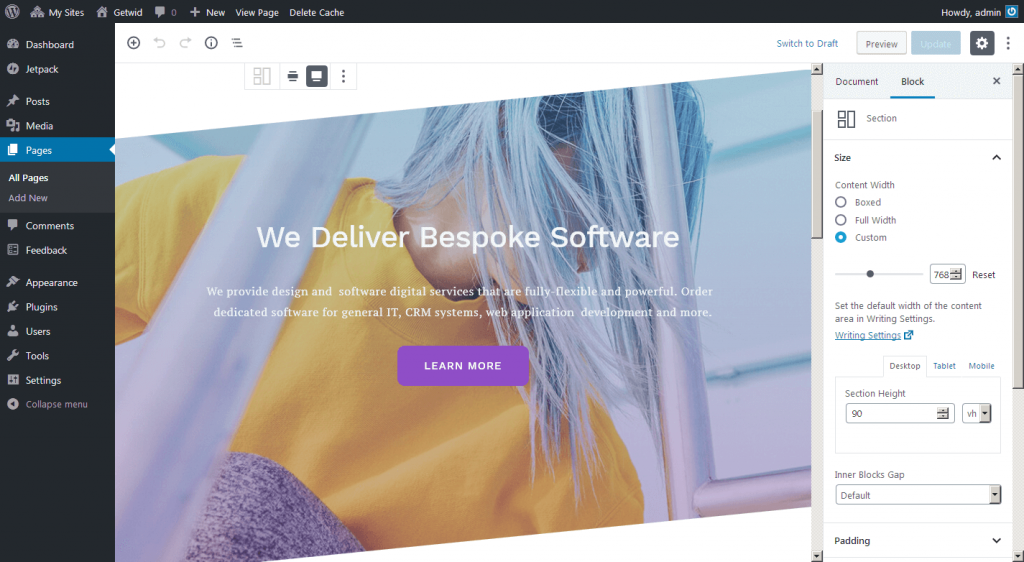
9. Getwid

Similar to a number of the other Gutenberg plugins, Getwid’s blocks will extend the ones provided by Gutenberg and makes it easier to design templates – even providing pre-built options.
However, Getwid stands out by the sheer number of blocks it offers, more than 40, with some unique block extensions.
For example, the Advanced Spacer Block gives you an adjustable spacer to separate your blocks and adjust it depending on the platform your user is on. Furthermore, the Image Hotspot Block can be used to place animated markers over images to provide a more interactive experience.
Besides these blocks, Getwid offers a host of others. Here are just some of them:
- Section Block
- Advanced Heading Block
- Google Maps Block
- Icon Block
- Icon Box Block
- Image Box Block
- Social Links Block
- Banner Block
- Image Slider Block
- Media & Text Slider Block
- Button Group Block
- Person Block
- Accordion Block
- Toggle Block
- Tabs Block
- Image Stack Gallery Block
- Testimonial Block
- Recent Posts Block
- Advanced Spacer Block
- Instagram Block
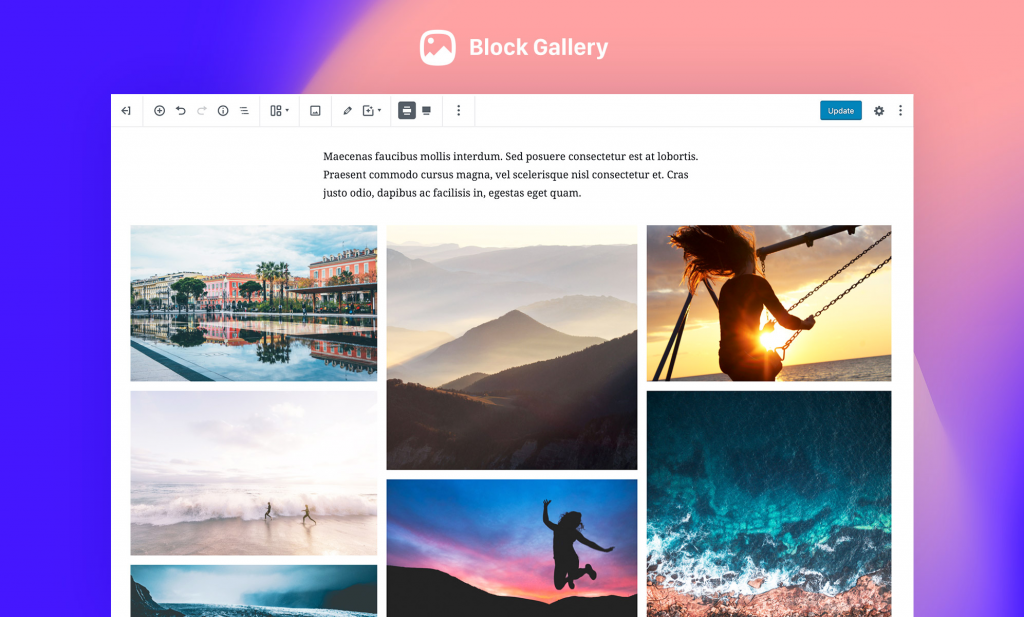
10. Block Gallery

Block Gallery provides a unique set of blocks tailored towards web designers looking to create websites for people who have content to promote whether it is themselves, artists, writers or anyone else.
If you are looking for an easy way to build galleries then this is the Gutenberg plugin for you. Block Gallery allows you to drop your images in the gallery block, customize the display settings and publish. Not only that, but you can browse the different types of galleries and change the whole design with just one click.
Block Gallery offers three blocks to build your galleries:
- Carousel
- Masonry
- Stacked
Conclusion
As we have seen this year Gutenberg is constantly improving and adding new blocks and features all the time. As we head into 2020 we expect to see Gutenberg become the editor of choice for web designers – especially those with little coding experience.
Even if Gutenberg lacks any design elements, however, then these Gutenberg plugins should fill in the gaps and enhance your web design experience.
