We’re sliding into the roaring twenties of the twenty-first century (cue Jazz music ?). It’s important that you and I, as responsible people, follow the tradition of looking back on the past year and reflect on the things that went right and wrong in the hopes of becoming the best version of ourselves in the year ahead.
I never do New Year’s resolutions, except for when I was ten years old and wanted to open a local self-run detective agency by the end of the following year (Scooby Doo was in vogue those days.) But I do reflect on the past this time of year, perhaps as an instinctive response.
Over the years, I’ve improved as a web developer, on my own terms and on my own pace, while learning, unlearning, interpreting and executing what the web technology offers. This post is a reflection of my personal experiences from 2019 and the years before that. I’ll share things I’ve learned that might make us all better web developers heading into 2020. Personal experiences aren’t universal, of course, but it’s sometimes neat to get a look into the things other people are processing and learn vicariously through them.
So here we go.
I spent a lot of time in other people’s code
It was unavoidable because my very first professional project involved updating and upgrading an old application. It was only after some time that I realized I gained wisdom from navigating through code written by others, and also, I developed the guts to voluntarily read others’ code and really pay attention to what it’s doing.
It’s not unlike practicing good listening skills. Reading and understanding code written by someone else requires active attention and fighting the temptation to either zone out or inject your own opinion.
What you can try: GitHub is a great place to see a lot of projects. There are so many open source projects out there and they’re all readily available to look at and digest. I think many of us have experienced times when we simply grab a project or a tool without really getting under the hood and understanding what it’s actually doing or how it fits into our own work. Taking the time up front is an excellent way to not only learn new things, but to make better decisions in our day-to-day work as well. Don’t understand something? Open an issue in the repo and ask away!
I’d be remiss not to mention CodePen here. Not only can you search for just about any pattern, feature, or function, but it also offers collections of Pens and even topics, both of which are excellent for seeing how different people tackle similar ideas.
I tried new web standards even if I thought I’d never use them
It’s just my curiosity, but I think it has made me feel more comfortable in learning something new. That might be variable fonts, serverless, JAMstack, prefers-color-scheme , prefers-reduced-motion , and subgrid, among many others. Geez, we’ve seen a lot of new things in the last year or two, haven’t we?
What you can try: I think you’re already ahead of this by following sites like CSS-Tricks. There are many technical blogs and writers out there who share with their readers what’s new. Check out the list of people who have contributed to this blog — many of them have personal sites where they’re frequently sharing new things. A Book Apart is also a great resource for standards, especially for those of you who might enjoy a break from the screen. You can find so many gems there, from Expressive Web Design to The New CSS Layout.
I created an archive of my favorite code snippets
There were times when I’d think that I’d remember the oh-so-simple syntax of new code I tried… but it turns out simple things are easier to forget. So I decided to keep them neatly in a digital folder, like in the good ol’ times. This has allowed me to go back and reference code when questions or ideas pop up. Otherwise, I’d have to go back and research all over again.
What you can try: I personally don’t use tools, just save them in a file. That said, Gist is always a nice place to keep snippets. And, hey, CodePen lets you create your own collections as well!
Another idea is to leverage your browser’s bookmarks. Save links liberally. Organize them into logical groupings so they’re easy to find later.
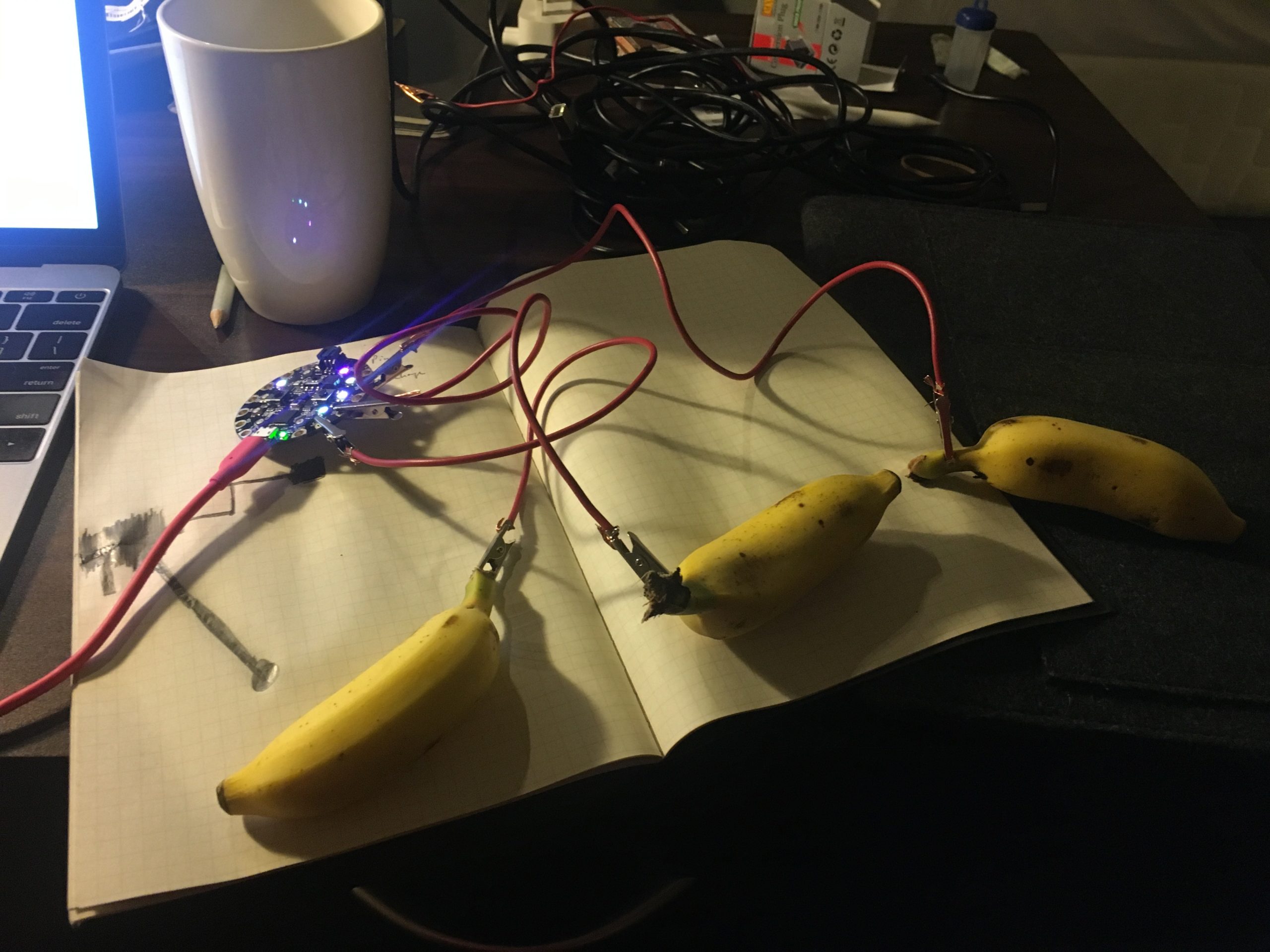
I created an archive of my notes, flow diagrams, and other stuff I scribble on paper
I have a standard paper notepad at my office that I use to jot down everything from ideas for a project I’m working on, layout sketches and notes from things I read. It’s also the place where I often start work, much like the way Chris writes “pseudo code” heading into a code editor.
I have a habit of working out the visual aspects of a web application, and often, even the source code on paper. So, I keep those papers safe for when I might have to refer back. It has helped me out in a pinch.
What you can try: I would be a hypocrite if I recommend any of the online note taking tools, because I’ve never found them convenient, ironically. There are lots of physical notebook options out there. Moleskine is a popular one. Sarah Drasner recommended one when she wrote her own post on learning how to learn.
I recognized when someone’s teaching and I need to be a student
I used to have a bad habit: if someone’s explaining something about code that I might already be familiar with, I would process and interpret what they were saying based on my own personal experiences, way before I learned what they had to say first.
It could be a millennial thing or it could be an industry thing, but I’ve always found that people package everything as something that’s being shared, that somehow I’m sitting in a round table with them and we are dissecting things over a box of pizza. ?
I appreciate that people make their content inclusive because we’re all adults here. But it also has stopped me from genuinely learning what they were trying to teach. I skimmed through useful information, but never really cared about the context. On my worst days, I missed the point completely, all because my brain’s resources were divided trying to learn and analyze at the same time.
Active listening and learning has provided a bunch of benefits for me this past year. For example:
- I hear what people are saying more clearly.
- I retain what people share with me more easily.
- It makes the people I’m interacting with feel at ease with me.
- It opens my mind to new ideas and possibilities I may not have considered.
What you can try: When you want to learn from something, whether it’s an article, a tweet, a podcast episode, a documentation or something else, save it and use it. I learned to grow out of my bad habit this year and have found this to be my flow for learning and retaining from others:
- I learn something.
- I save it for later (in my archive!).
- I try it out when I have the time.
- I play around with it more and try improving on it, if needed.
- I eat my pizza.
I trusted my own judgement more
This might sound like the exact opposite of what I just said about active listening, but it’s more of a counter-balance to being overly reliant on others. Active listening doesn’t mean we can’t have our own opinions or even continue holding onto them. It simply means we hear and retain information that can inform our own opinions.
A good professional opinion could be such a blessing, but good or bad, the moment I found myself giving too much weight to other people’s opinions, like I’d read a blog post on someone’s development environment and think I have to do the same thing, or worse, that the way I do things is wrong, that’s a terrible feeling (hello Imposter Syndrome) and who needs more stress?
What you can try: Instead of automatically believing that anything you read is the golden standard, try putting up a little guard. In other words, instead of thinking, “This is how I should be doing it,” perhaps say, “Oh, so this is how this person does that.”
I started seeking others’ experiences that validates my own
I feel happy when I read or hear fellow web developers share their work experiences and find something that resonates with me on a personal level:
- “I know! I couldn’t set it up the first time, too!”
- “Yes, that framework made things slower for me, too!”
- “No way! I tried to center a floating element, too!”
Seeing that I’m not the only one who makes mistakes or struggles in certain areas makes me feel okay for where my skills are at instead of seeing myself as an unskilled developer who’s prone to mistakes. Chris recently shared his thought process working with flexbox elements — that’s exactly the sort of thing I think we can all relate to.
What you can try: We all bear some responsibility here. Let’s make people feel good when asking questions, even if they seem obvious to us. Share your own mistakes and struggles. The web is a vast and constantly evolving space and we’re all starting from different places.
I made myself the only one who decides what to make on my off-work coding marathons
Like all of you, my learning curve involves coding during my non-working hours. It could be just a new code I’m trying out or a full on side-project.
Seeing others share their side projects inspires me… at least that’s what I want them to do. That hasn’t always been the case. They used to make me think I wasn’t doing enough. Not enough GitHub repos. Not enough open source contributions. Not enough self-imposed challenges. Not enough WordPress plugins. And, sorry Chris, not enough CodePen demos.
With experience, however, I’ve realized there’s only one human soul that can optimally select what I should be working on, based on my skills, my preferences, my necessities and my circadian rhythm – the ghost under my bed.
Once I understood that, every single awesome and crazy side project people share online truly inspires me — or at least makes me smile, which is even better.
What you can try: Be intentional with your personal time. Prioritize what you want to learn and decide the best way for you to learn it. This post by Jason Rodriguez outlines how he planned to level up his JavaScript skills. Chris shared a mountain of ideas for learning CSS. Sarah also has great tips on prioritizing your personal and professional time.
I stopped drinking coffee
This is not up for discussion, my dear reader. ?
What you can try: Masala Chai.
I started prioritizing my health
Here’s a very silly story. I sprained my wrists thrice in a month. I think it was a voodoo spell. The point is: it was getting harder for me to work.
I was a bit embarrassed to tell people I couldn’t work because I was injured, so I continued like nothing happened. Each time, the sprain would eventually go away because of the ointment I applied at home, but would return soon enough because I wasn’t properly resting it. At one point, the pain spread to my arms and I’d to immediately take my hands away from the keyboard and rest them on my lap. It scared me.
The next day, I started wearing a wrist cast (well, two) and informed my colleagues and technical director that I needed to take it slow.
I know this story sounds like a very simple and obvious thing — and it was a very simple thing indeed. But I learned an important lesson: Health comes first.
Our job description doesn’t come with health warning stickers, but there are consequences in reality.
What you can try: Take care of your health first. Physical or mental, chronic or acute, mild or severe, internal or external, when your health problems go away, it improves the quality of your life, personally and professionally. If you’re lucky enough to have good health insurance, use it. Schedule an annual physical exam. Listen to your body when it says it’s hungry, thirsty, or simply needs a rest.
I know, easier said than done. But it’s important nonetheless and something worth striving for.
I’ve started sharing my knowledge with others
Not in a way you might assume. I know the consensus is that we learn when we teach but I haven’t personally experienced that. I don’t learn while I teach. Instead, what I’ve done is focus on how someone I’m teaching could or should learn a particular thing.
- “Start with the basics.”
- “Read the documentation.”
- “Try the demo then proceed to so and so.”
These are some of the statements I found myself repeating to those I’ve mentored.
Those same sentences echo back to me when I’ve to learn something new. When I teach, I pay attention to how it’s learned. And learning is the one skill that never goes out of date, especially in our line of work.
What you can try: I think you’ll probably have to wait a while before you could do this if you’re just starting out as a web developer, but if you’re even somewhat experienced and meet a wide-eyed newbie, don’t miss your chance to teach. Don’t be part of the dark matter. You can teach in a variety of ways, from blogging to making demos. That said, I’ve found real life person-to-person teachable moments to be the most effective.
I realized I can’t read a code once and understand it all. So I use comments.
Here’s my comment about comments: Take them seriously.
Sometimes I can’t even decipher the code that I’ve typed with my two bare hands.
Condensation is a key element of programming languages in addition to something that causes rain. We don’t write, “add one more sheep to the herd.” Instead, we write, i++. Expecting myself to remember and understand everything in one glance simply isn’t practical.
Using well-thought comments cuts back the time it takes me to know what’s happening in the code. This is why I’ve consciously paid attention to using comments this past year. There’s no cost to using them, so go nuts!
What you can try: Take time to go through your code and leave some useful comments each time you’ve coded a module or a feature that works, especially before moving onto what’s next.
I’m not taking working code for granted
I was told margin:auto would center an element. I was told to add return(0) to an onclick event handler. I was also told to use GUID for foreign keys.
I didn’t ask why or how those things worked at the time. I simply did as they said.
I, now, however, know how they work and why I had to use those code.
When I know the basics of a piece of code, it helps me to use the same code or the same logic in scenarios other than the one I learned about it in.
What you can try: Make a quick mental, physical, or digital reminder when you come across a code that you want to know more about. Then remember to go through that list first in your free time. Don’t be afraid to ask someone why code is used a certain way.
I try to mimic extroverted web developers
* takes a deep breath *
I’m an introvert.
My introversion is not so bad that people feel uncomfortable around me. I mean, everybody likes talking to introverts because they mostly listen, right?
Although most of my work is typing in front of a computer I inevitably have to meet people, like clients, users and team members.
Communication is important. And not just the bare minimum.
When you develop a really good relationship with who you work with, your workplace becomes fun. When you develop a good relationship with your users, your work becomes successful; and when you develop a good relationship with your clients, you get more work.
I found there’s no way around it: I had to talk from time to time. I had to put myself out there.
I look at my fellow web developers who are more extroverted for communication pointers. They talk beyond about work. They give their suggestions. They encourage feedback. They drink coffee. And I try to practice that.
What you can try: If you’re an extrovert, I’ve got nothing for you. If you’re an introvert, all I can say is try. And keep trying. And that’s all you ever need to do. We can’t change our personalities, but with some practice and time we’ll learn to manage them better. In fact, it might be worth getting a better understanding of your personality type. Susan Cain’s book Quiet is an interesting (and dense) take on introversion.
I take breaks
I hate this to be true, but I turn into a Shaman soon after I start coding. An unwilling Shaman who gets possessed. The spirit that takes over me likes to only code. It doesn’t like to eat, sleep, talk to people or check Instagram. It’s a very mean spirit.
That’s why I exorcise it regularly to not cloister myself from the world. I pay attention to someone calling me. I leave the desk for tea breaks. I let my laptop’s battery die so I won’t go near it during vacation. I even have a hobby.
I don’t know if taking breaks has improved my performance or not, because I don’t think the mean spirit lacks in performance. I just think it’s good for me to not be always possessed.
What you can try: For those of you with 9-5 job, I would recommend tea breaks at 11AM and 4PM (wow, that came out very specific) And for when you work at home, I suppose you’ll have more things to do, so choose for yourself when you want the break. I like to watch TV, that would be like my ideal break time.
And… that’s it. That’s all the spookiness I could fit into this post. I shared as much of my experience as I could, as well as suggestions you might find helpful. Hope you take something good from it. This might be my final post of the year, so I don’t want to miss this chance to wish you LOTS of good luck as you go into 2020. ?
The post How I’ve Improved as a Web Developer (and a Person) in 2019 appeared first on CSS-Tricks.



 (ra, il)
(ra, il)