Designing Ethically, Optimizing Videos, And Shining The Spotlight On Our SmashingConf Speakers
Designing Ethically, Optimizing Videos, And Shining The Spotlight On Our SmashingConf Speakers
Iris Lješnjanin2020-02-14T14:00:00+00:002020-02-14T17:06:44+00:00
An important part of our job is staying up to date, and we know how difficult it can be. Technologies don’t really change that fast — coding languages take a long time to be specified and implemented. But the ideas surrounding these technologies and the things we can do with them are constantly evolving, and hundreds of blog posts and articles are published every day. There’s no way you can read all of those but you’ll still have to keep up to date.
Fear not, we’ve got your backs! Our bi-weekly Smashing Podcast has you covered with a variety of topics across multiple levels of expertise.
A shout-out and big thank you to both Drew McLellan and Bethany Andrew for making the episodes so brilliantly witty and informative!

- Previous episodes (including transcripts)
- Follow @SmashingPod on Twitter
A Lovely New Addition To The Smashing Books
We’re so proud to be introducing a new book to the Smashing bookshelf — a cover so eloquently designed and a book that covers topics that are very close to our hearts: ethics and privacy.
The “The Ethical Design Handbook” is our new guide on ethical design for digital products that respect customer choices and are built and designed with ethics in mind. It’s full of practical guidelines on how to make ethical decisions to influence positive change and help businesses grow in a sustainable way.

Of course, you can jump right over to the table of contents and see for yourself, but be sure to pre-order the book while you can! There’s still a discount available before the official release — we’ll start shipping printed hardcover copies in the first two weeks of March! Stay tuned!
Learning And Networking, The Smashing Way
Our SmashingConfs are known to be friendly, inclusive events where front-end developers and designers come together to attend live sessions and hands-on workshops. From live designing to live debugging, we want you to ask speakers anything — from naming conventions to debugging strategies. For each talk, we’ll have enough time to go into detail, and show real examples from real work on the big screen.
We like to bring you closer to folks working in the web industry, and so every once in a while we interview the speakers who share the stage! For SmashingConf Austin, the spotlight shined on:
- Miriam Suzanne, who’ll be talking about the wonderful new world of CSS, new techniques and possibilities.
- Zach Leatherman, who’ll let us in on everything we need to know about type,font performance tooling and general workflow when it comes to web fonts.
- Rémi Parmentier, who’ll bring us closer to the good ol’ HTML Email, common techniques, state of things and what you can achieve with HTML Email today (if you are willing enough to explore its unconventional world).

Shining The Spotlight On Optimizing Video Files
Mark your calendars! In less than two weeks (Feb. 25, we’ll be hosting a Smashing TV webinar with Doug Sillars who’ll be sharing several possible scenarios to optimize video files for fast and efficient playback on the web. Join us at 17:00 London time — we’d love to hear your thoughts and experiences you’ve had in your career!

We often get asked who the creative talent behind the illustrations is: It’s the one-and-only Ricardo Gimenes, someone we’re ever so proud to have in our team!
Trending Topics On SmashingMag
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
- “How To Create Maps With React And Leaflet”
by Shajia Abidi
Leaflet is a very powerful tool, and we can create a lot of different kinds of maps. This tutorial will help you understand how to create an advanced map along with the help of React and Vanilla JS. - “Understanding CSS Grid: Grid Template Areas”
by Rachel Andrew
In a new series, Rachel Andrew breaks down the CSS Grid Layout specification. This time, she takes us throughgrid-template-areasand how it can be used to place items. - “How To Create A Headless WordPress Site On The JAMstack”
by Sarah Drasner & Geoff Graham
In this post, Sarah and Geoff set up a demo site and tutorial for headless WordPress — including a starter template! They explain how to set up a Vue application with Nuxt, pulling in the posts from our application via the WordPress API. - “Magic Flip Cards: Solving A Common Sizing Problem”
by Dan Halliday
In this article, Dan reviews the standard approach to creating animated flip cards and introduces an improved method which solves its sizing problem.
Best Picks From Our Newsletter
With the start of a brand-new decade, we decided to start off with topics dedicated to web performance. There are so many talented folks out there working on brilliant projects, and we’d love to spread the word and give them the credit they deserve!
Note: A huge thank you to Cosima Mielke for writing and preparing these posts!
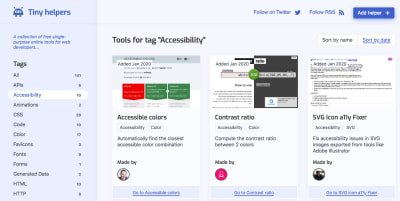
Tiny Helpers For Web Developers
Minifying an SVG, extracting CSS from HTML, or checking your color palette for accessibility — we all know those moments when we need a little tool to help us complete a task quickly and efficiently. If you ever find yourself in such a situation again, Tiny Helpers might have just the tool you’re looking for.

Maintained by Stefan Judis, Tiny Helpers is a collection of free, single-purpose online tools for web developers. The tools cover everything from APIs, accessibility, and color, to fonts, performance, regular expressions, SVG, and unicode. And if you know of a useful tool that isn’t featured yet, you can submit a pull request with your suggestion. One for the bookmarks.
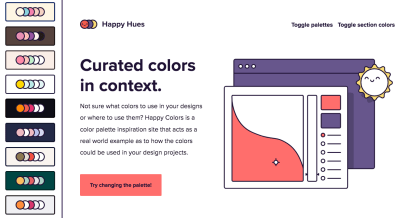
Real-World Color Palette Inspiration
There are a lot of fantastic sites out there that help you find inspiring color palettes. However, once you have found a palette you like, the biggest question is still left unanswered: how should you apply the colors to your design? Happy Hues is here to help.

Designed by Mackenzie Child, Happy Hues gives you color palette inspiration while acting as a real-world example for how the colors could be used in your design. Just change the palette, and the Happy Hues site changes its colors to show you what your favorite palette looks like in an actual design. Clever!
Free Usability Heuristics Posters
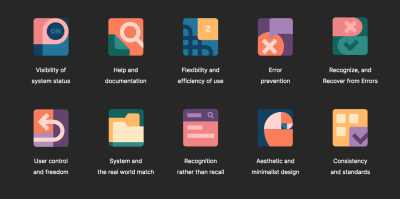
Back in 1994, Jakob Nielsen wrote an article for Nielsen Norman Group, outlining general principles for interface design: the 10 usability heuristics. Today, decades later, these heuristics still serve as a checklist for interface designers. A fact that inspired the folks at Agente Studio to create a set of posters dedicated to them.

Each of the ten beautifully-designed posters illustrates and explains one of Nielsen’s heuristics. The posters are CC-licensed and can be downloaded and printed for free after you shared the page on social media. JPEG and EPS formats are available.
A Guide To Fighting Online Tracking
It’s no secret that we’re being tracked online. And while we can’t stop all of it, there are things we can do to fight back.

In his New York Times article, Tim Herrera dives deeper into the data companies collect about us and how they share it with third parties, into “secret scores” and shocking third-party reports that list our delivery service orders and private Airbnb messages from years ago. Besides being a good reminder to be more wary of handing out our data, the article features links to tools and practical tips for preventing advertiser tracking. A must-read.
The Illustrated Children’s Guide To Kubernetes
Have you ever tried to explain software engineering to a child or to a friend, colleague, or relative who isn’t that tech-savvy? Well, finding easy words to explain a complex concept can be a challenge. A challenge that “The Illustrated Children’s Guide to Kubernetes” masters beautifully.

Designed as a storybook and available to be read online or as a PDF, the free guide tells the story of a PHP app named Phippy who wished she had her own environment, just her and a webserver she could call home. On her journey, she meets Captain Kube who gives her a new home on his ship Kubernetes. A beautiful metaphor to explain the core concept of Kubernetes.
Generator Of Geometric Shapes
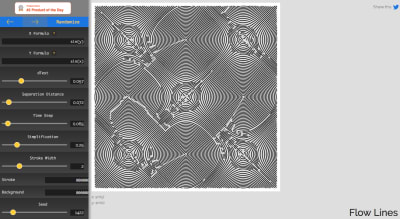
To stand out from the crowd of a myriad of websites out there, we can define one unique thing, the signature, that brings a bit of personality into our digital products. Perhaps it’s a little glitch effect, or a pencil scribble, a game or unusual shapes. Or, it could be a set of seemingly random geometric flow lines.

Flow Lines Generator produces random geometric lines, and we can adjust the formulas and distances between the shapes drawn, and then export the outcome as SVG. Perhaps every single page on your site could have a variation of these lines in some way? It might be enough to stand out from the crowd, mostly because nobody else has that exact visual treatment. It might be worth looking at!
Git From Beginner To Advanced
Most of us will be dealing with Git regularly, sometimes running Git commands from terminal, and sometimes using a visual tool to pull, push, commit and merge. If you feel like you’d like to supercharge your skills and gain a few Git superpowers, where do you start?

Mike Riethmueller has published a quick guide to Git, from beginner to advanced, explaining how Git works, how to configure it, aliases, important commands, staging/unstaging files, managing merge conflicts, stashing and a few advanced tips. Need more advanced stuff? Harry Roberts has published “Little Things I Like To Do With Git”, Atlassian has Advanced Git Tutorials, Bruno Passos lists useful git commands, and GitHub provides a Git Cheat Sheet PDF.
The Museum Of Obsolete Media
Do you remember the days when you listened to a music cassette on your Walkman, watched your favorite movie on video tape instead of streaming it, or stored your data on a floppy disk? The media we considered state-of-the-art back then, is obsolete today. And, well, a lot of other formats shared the same fate in the past.

In his Museum of Obsolete Media, Jason Curtis collects examples of media that went out of use, not just the ones you might remember, but also real curiosities and treasures dating back as far as to the middle of the 19th century. Things like the “carte de visite”, “Gould Moulded Records”, or “Magnabelt” for example. A fascinating trip back in time.
Each and every issue of the Smashing Newsletter is written and edited with love and care. No third-party mailings or hidden advertising — you’ve got our word.
Smashing Newsletter
Upgrade your inbox and get our editors’ picks 2× a month — delivered right into your inbox. Earlier issues.
Useful tips for web designers. Sent 2× a month.
You can unsubscribe any time — obviously.
 (cm, vf, ra, il)
(cm, vf, ra, il)