15 Things to Improve Your Website Accessibility
This is a really great list from Bruce. There is a lot of directly actionable stuff here. Send it around to your team and make it something that you all go through together.
Here’s a little one that prodded me to finally fix…
Most screen readers allow the user to quickly see a list of links on a page [..] However, if every link has text saying “Click here” or “Read more”, with nothing else to distinguish them, this is useless. The easiest way to solve this is simply to write unique link text, but if that isn’t possible, you can over-ride the link text for assistive technology by using a unique aria-label attribute on each link.
I had links like that right here on CSS-Tricks. Some of them are automatically created by WordPress itself, not something I hand-coded into a template. When you show the_excerpt of a post, you get a “read more” link automatically, and aside from getting your hands dirty with some filters, you don’t have that much control over it.
Fortunately, I already use a cool plugin called Advanced Excerpt. I poked into the settings to see if I could do something about injecting the post title in there somehow. Lookie lookie:

That screen-reader-text class is exactly what I already used for that kind of stuff, so it was a one-click fix!
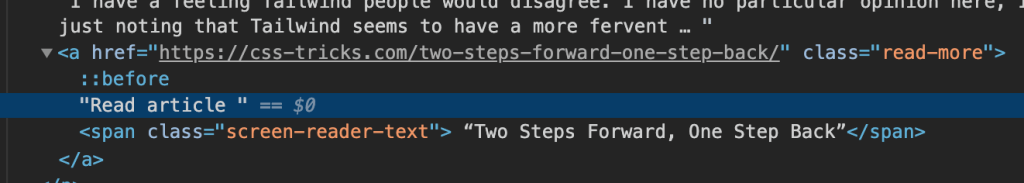
Much nicer DOM now for those links:

Direct Link to Article — Permalink
The post 15 Things to Improve Your Website Accessibility appeared first on CSS-Tricks.
