61 Best Web Developer Portfolio Examples
Web development, especially freelance web development has been steadily growing as businesses are increasingly going online. Many talented developers offer freelance web development in addition to their day jobs or some of them have fully embraced the freelance life.
Nevertheless, every web developer that wants to be successful needs to have their web developer portfolio on the internet where it can be accessed easily.
If you’re just getting started with web development or are looking for ways to improve your own web developer portfolio, you can check the list of examples of our favorite web developer portfolio websites.
Or you might be just looking for a web developer to make your website. Anyway, before we delve into our web developer portfolio examples first, let’s look at what constitutes a good web developer portfolio.
Include an “About Me” Page
Your portfolio website is essentially like your business card where it’s the initial point of contact your potential customers make contact with you and your work. So, it’s always a good practice to include an about page where you communicate important information about yourself, your work, your experience, your approach, and skills.
Sample Websites
Especially if the clients browsing your website aren’t that tech-savvy, it’s important for them to see your previous work. In most cases, you won’t probably be able to share projects that you’ve done for clients directly on your website so you can include 1-2 personal projects that reflect the quality and style of your work and provide links to the websites you’ve built. You can get creative here. Some web developers include both their wildest projects and their more practical projects in their portfolio.
Showing a balanced portfolio can ease the process of the client trusting you as they can see how creative you can get but also how you can deliver results that the client expects. Sometimes, things that are too flashy might scare away clients as some have the prejudice of “I don’t need an artist, I need a developer”.
Testimonials
Adding testimonials, if you have them, is probably the best way to provide social proof about your work. These can be quotes from clients, instructors, friends, etc. but also you can provide just the names of the brands that you had worked with.
If you can demonstrate that you have worked with some reputable clients, and share their experiences about how it was to work with you, that can help potential clients to have a better idea about working with you.
Contact Information
It’s also important to leave your contact information on your website such as your email address, social media accounts. But, it’s equally important to provide your visitors with an alternative way to reach you. For example, having a contact form on your website will be a great way to do so.
These should be a good place to start building your web developer portfolio, but to help these sink in, let’s first go over the examples we’ve chosen for you.
Top 61 Web Developer Portfolio Examples
#1 Robby Leonardi
Web Development – Illustrative Design
#2 Matthew Williams
Web Development – UI
#3 Dries Van Broeck
Web Development – Motion Design
#4 Malte Gruhl
Web Development – Design
#5 Ben Bate
Product Design – Product Analysis – Web Development
#6 Lounge Lizard
Web Development – Marketing – Branding
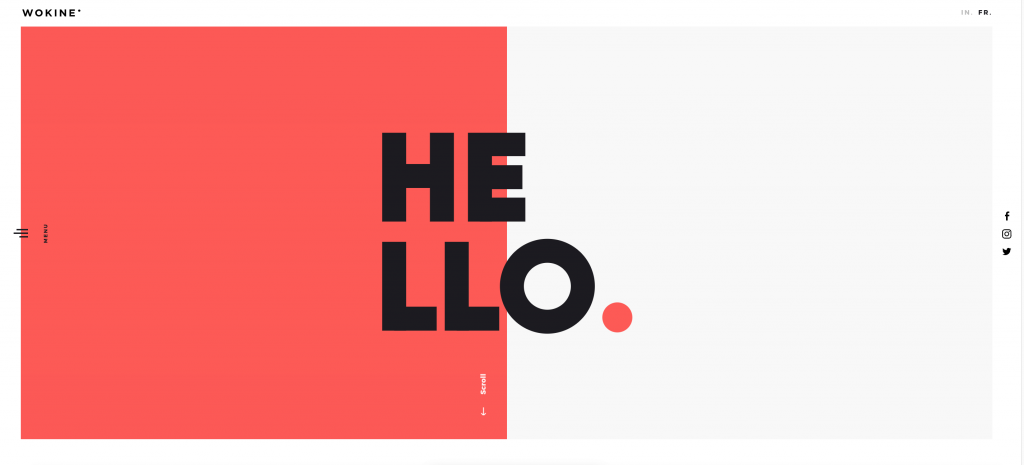
#7 Wokine
Web Development – Development – Marketing – Design
#8 Daniel Spatzek
Web Development – Concept Design – Branding
#9 Sean Halpin
Web Development – Design – Content
#10 Y78
Web Desing – Design – Illustration – Concept – Motion Design
#11 Rezo Zero
Web Development – Design – UX
#12 My Poor Brain
Web Development – Design – UX/UI
#13 STRV
Web Development – Development – Software Design
#14 Steven Mengin
Web Development – Design
#15 Patrick David
Web Development – UI Designer – UX Designer
#16 Stink Studios
Web Development – Content – Branding – Design
#17 Tobias Sahlin
Web Development – Design
#18 Femme Fatale
Web Development – Interactive Experience – Design
#19 Josue Espinosa
Web Development – Software Development
#20 Yevgeniy Brikman
Web Development – Product Design – Software Development
#21 Rafael Caferati
Web Development – Software Developer – UI/UX
#22 Jack Tomaszewski
Web Development – Software Development
#23 Adham Dannaway
Web Development – UI/UX Design
#24 Kyle Ledbetter
Web Development – UI Design
#25 Pavel Huza
Web Development – Web Design
#26 Cher-Ami
Web Development – Creative Production – Digital Experience
#27 Olivier Guilleux
Web Development
#28 Alex Coven
Web Development – Graphic Design
#29 Rafael Kfouri
Web Development – Graphic Design
#30 Heather Shaw
Web Design – Graphic Design
#31 Built by Buffalo
Web Development – Branding
#32 Creative Mints
Web Development – UI – Graphic Design
#33 Buzzworthy
Web Development
#34 Mixd
Web Development – Web Design
#35 We make.
Web Development – Web Design
#36 together
Web Development – Web Design
#37 Naum
Web Development – Design – Branding
#38 More Yum
Web Development – Design
#39 Ian Lunn
Web Development
#40 Pierre Nel
Web Development
#41 Timmy O’Mahony
Web Development – Software Development
#42 Emily Ridge
Web Development – Web Design
#43 Matt Farley
Web Development – Design
#44 Dejan Works
Web Development – Design – UI/UX
#45 Seb Kay
Web Development
#46 Kathryn McClintock
Web Development – Web Design
#47 Narrow Design
Web Development – Web Design
#48 Agence Belle-Epoque
Web Development – Web Design

#49 Taylor Ho
Web Development
#50 Qode Interactive
Web Development – Web Design
#51 Eien
Web Development – Web Design
#52 Raoul Gillard
Web Development – Web Design
#53 Colin Simpson
Web Development – Web Design – UI/UX
#54 Contemplate
Web Development – Design
#55 Riccardo Zanutta
Web Development
#56 Simon Evans
Web Development – UI
#57 Marc Thomas
Web Development – Digital Design
#58 Vito Salvatore
Web Development – Web Design

#59 Juan Ferreras
Web Development – Web Design
#60 jonny.me
Web Development
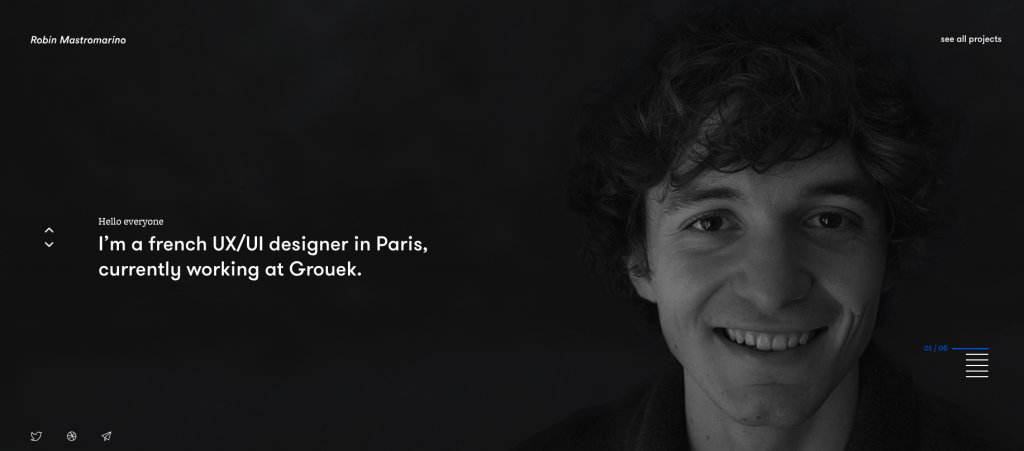
#61 Robin Mastromarino
Web Development – UI/UX Design

If you’ve read this far, first of all, thank you! And secondly, we hope that our list of portfolios were helpful. As you might have realized, every developer has their own style and they have most probably sunk dozens of hours to create their own websites. Out of all of the examples we gathered, none of them had any issues and all ran smoothly. For now, we’ve only included screenshots but most of these portfolio websites are interactive and quite vivid. Visit their websites and see for yourself.
Please let us know if we have missed any or if you believe that you have your own portfolio website that should be listed here.