Exciting New Tools For Designers, May 2020
There are plenty of new tools to speed up your work available now. From background patterns and icons to landing page templates and new fonts, we’ve got something for almost everyone here. And while some of these tools are premium options, almost everything is free and open-source.
Here’s what’s new for designers this month.
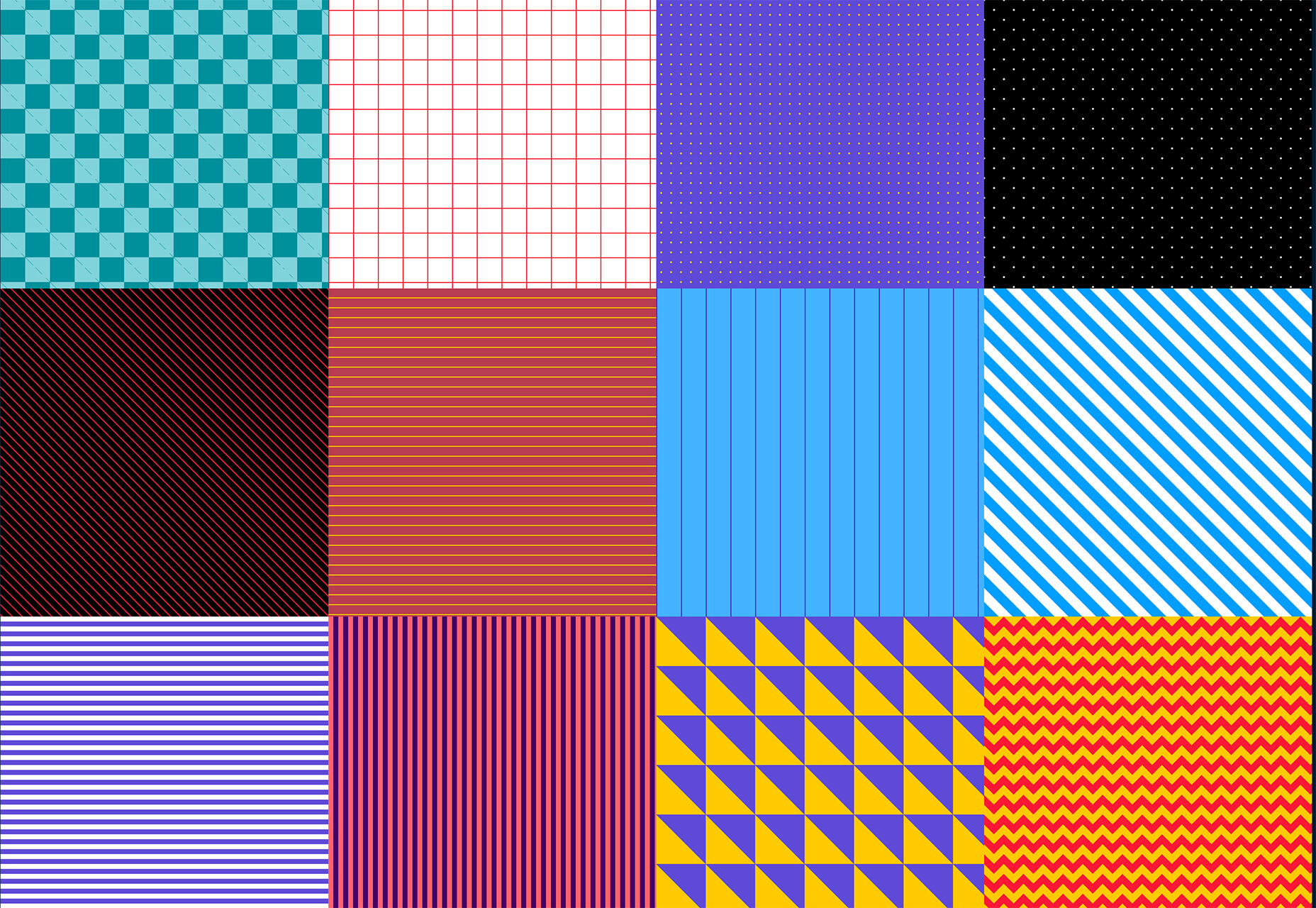
Pattern.css
Pattern.css is a CSS-only library that you can use to fill empty backgrounds. There are tons of pattern options available and you can search and sort by the type of pattern that appeals to you – grids, dots, lines, stripes, zigzags, and more.
Image Compare Viewer
Image Compare Viewer is a lightweight slider that lets you see changes to images in a before and after format. Use it for grading, CGU, and pretty much any other type of comparison. It uses vanilla JavaScript and has no dependencies. (There’s also a plugin for WordPress users.)
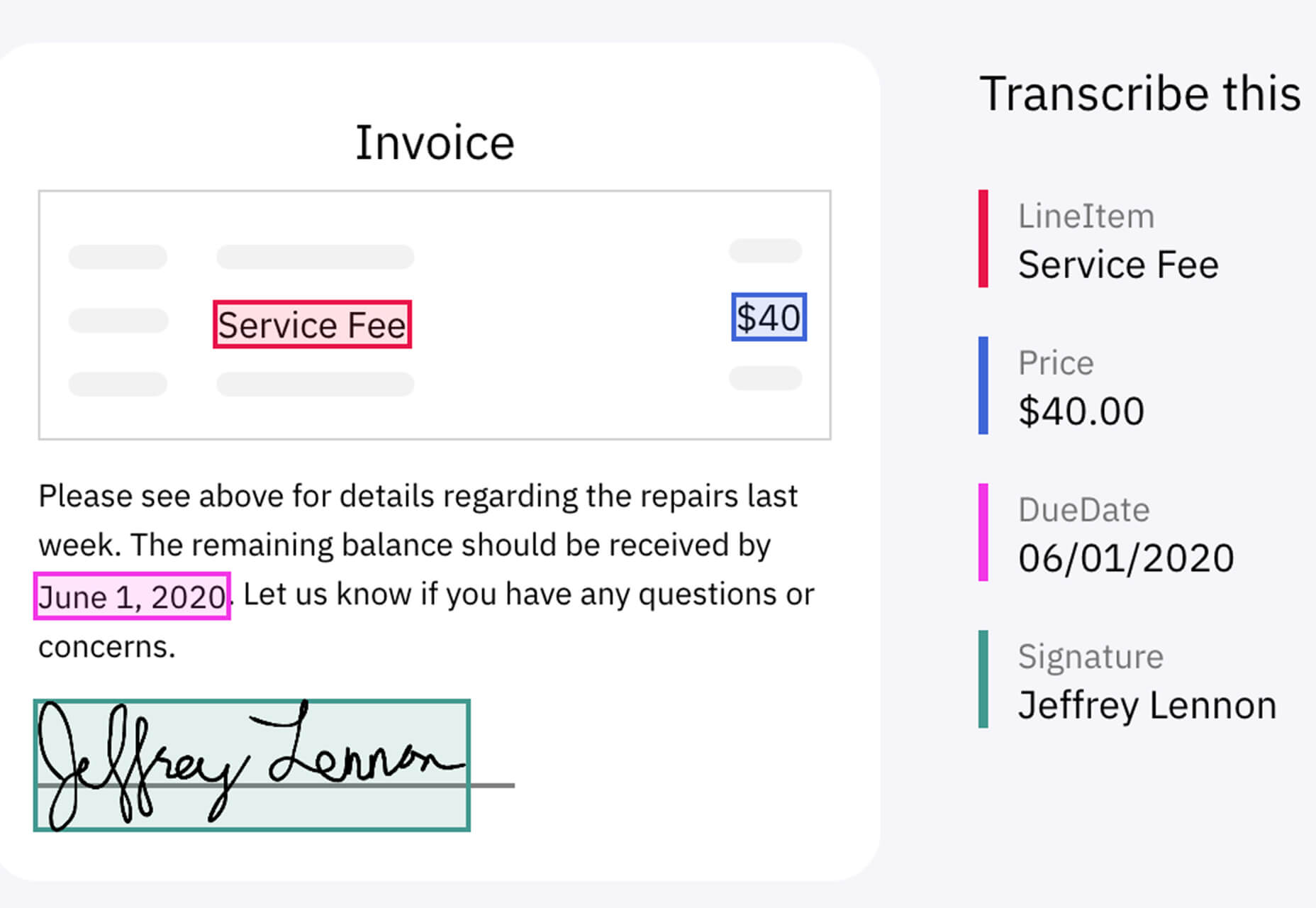
Scale Document
Scale Document is a secure platform for document processing. The coolest feature of this tool is that it can scan documents, “read” them, and turn them into digital data. It’s a paid tool with options for different use cases.
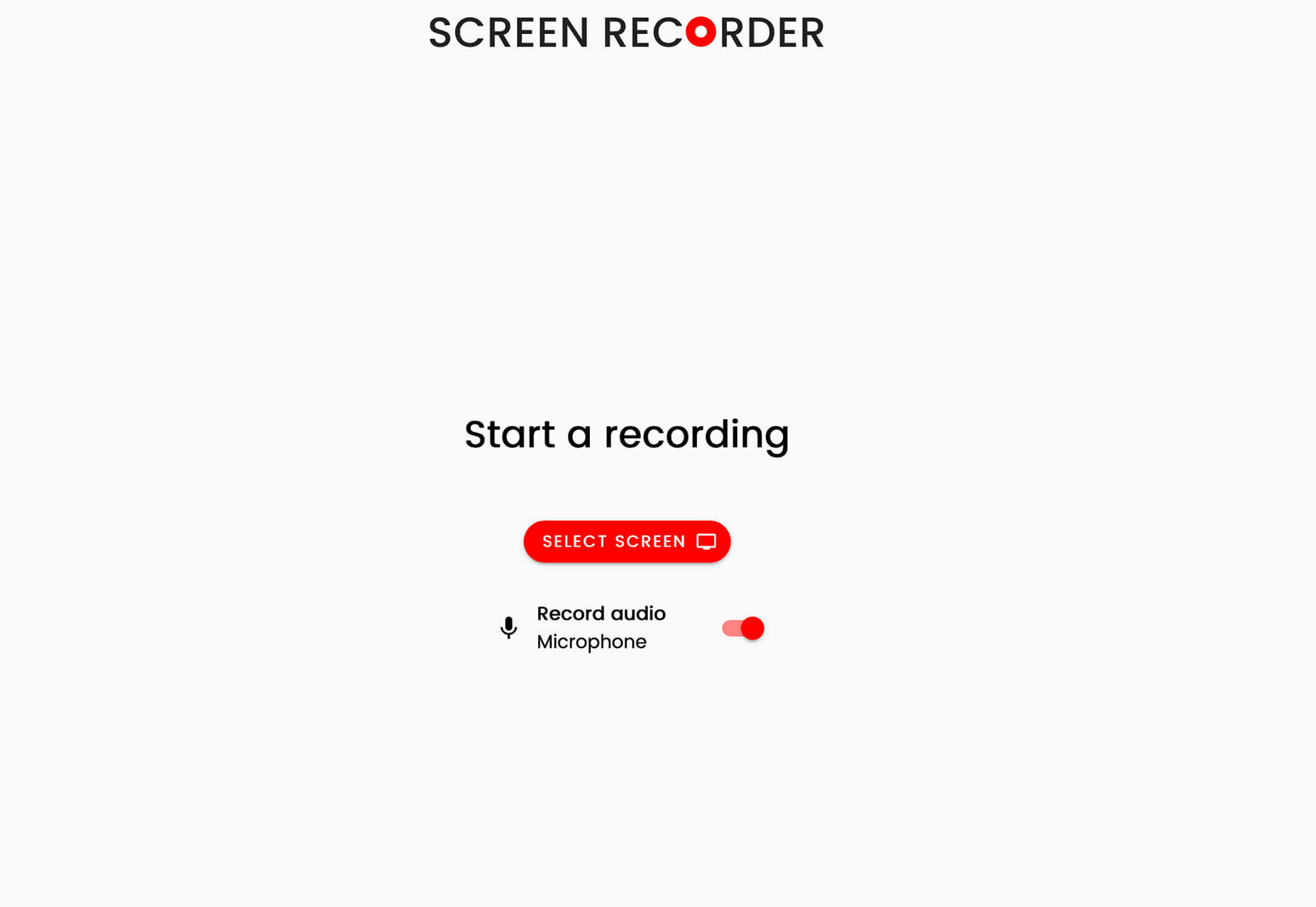
Screen Recorder
Screen Recorder is a minimal progressive web app that does exactly what you would expect. Allow access and record screens (and audio) with a click. It’s free and doesn’t include watermarks or ads.
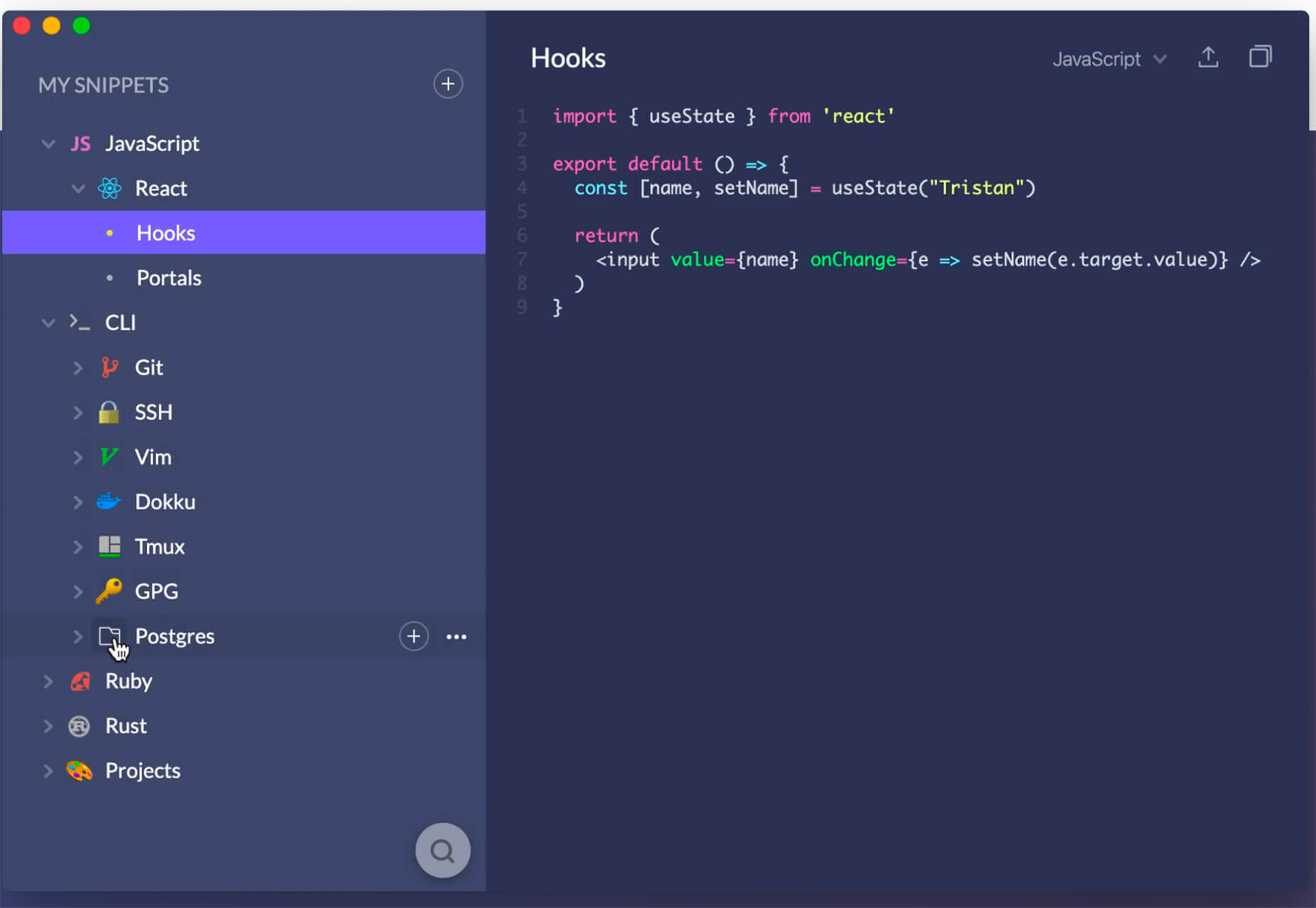
Codespace
Codespace is an app to organize code snippets into folders. Then you can search, share, and access code anytime. It’s a paid app that works cross-platform.
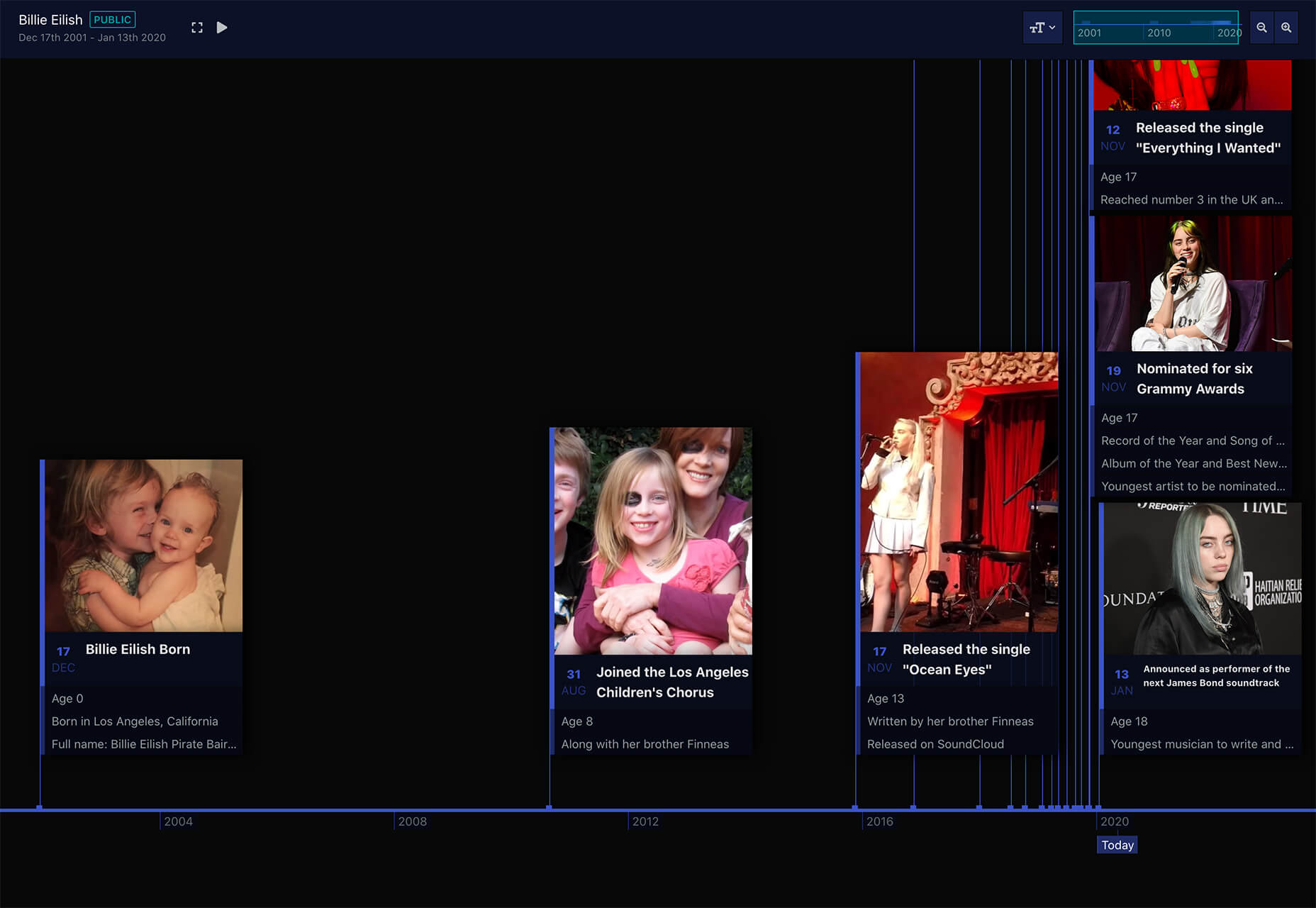
GitKraken Timelines
GitKraken Timelines is a free tool to communicate milestones and deadlines. Create private or public shareable timelines. Plan product releases and provide visibility across your organization or just have fun.
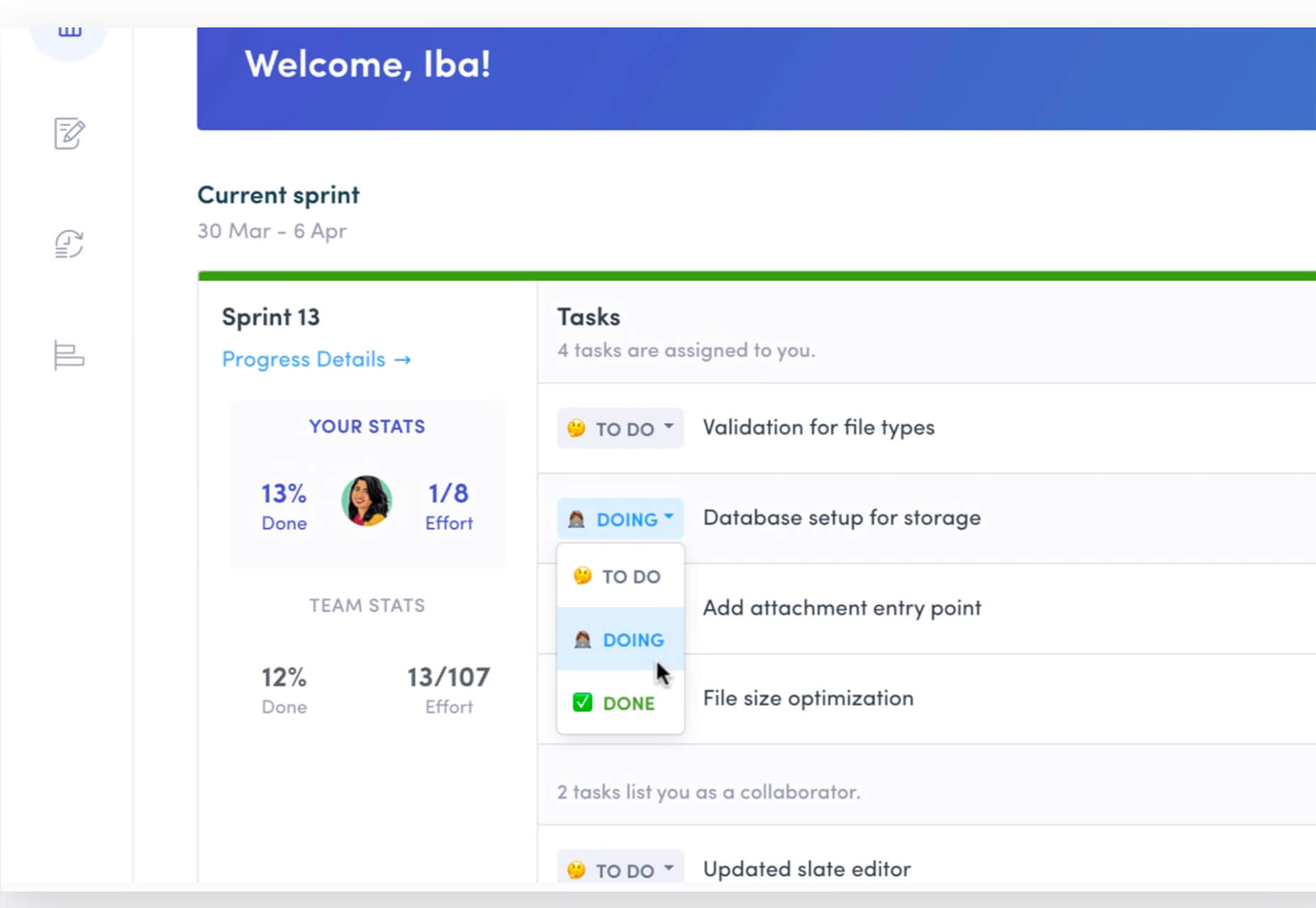
Tara AI
Tara AI is a modern product development platform. As an alternative to Jira, it lets you run sprints and planned release cycles on time. (It’s still in beta and free to try.)
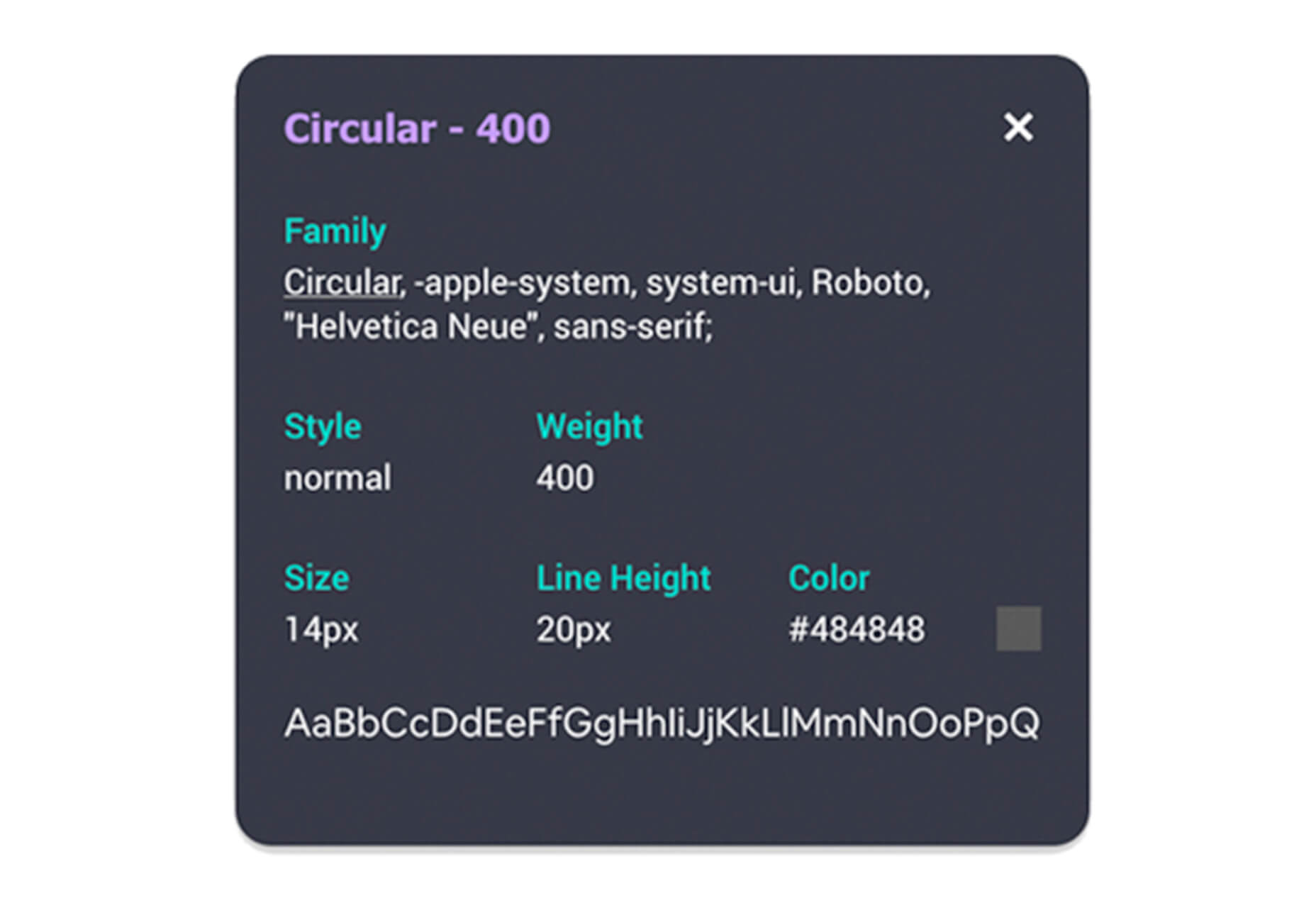
CSS Inspector
CSS Inspector lets you get the CSS code of any web element with the inspector. The premium tool is a quick and easy way to inspect and edit live webpages without coding.
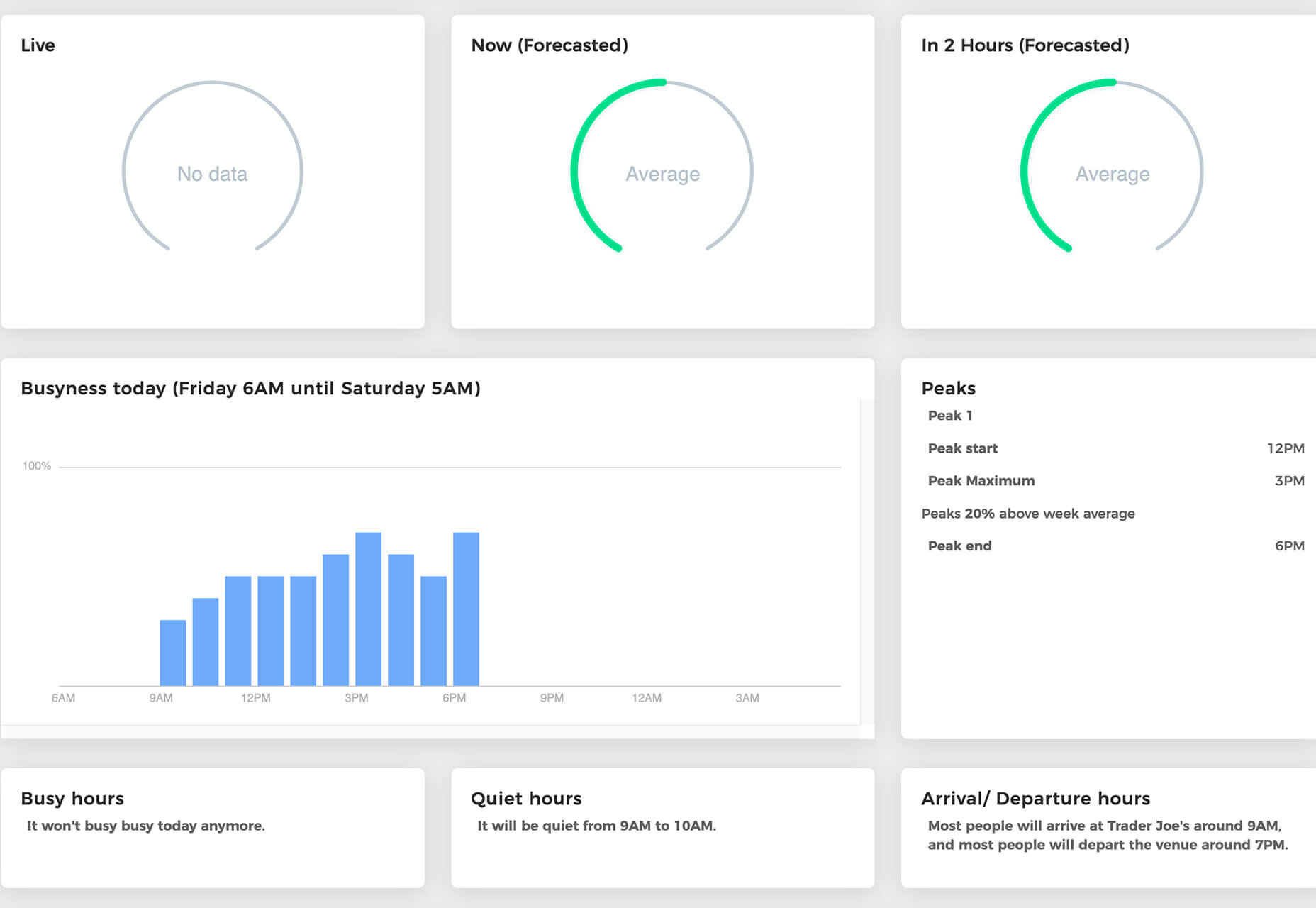
BestTime
BestTime is a neat API that forecasts how busy a business will be at any given hour. It looks at week, peak, busy, quiet hours, and provides live busyness comparisons and dashboards.
Cakeurl
Cakeurl is a link shortener that adds “superpowers” to your links, such as calls to action, retargeting pixels, and analytics.
Brandfetch for Adobe XD
Brandfetch for Adobe XD lets you pull the brand assets into your software. Just enter the company name and add everything instantly. The tool is free for small companies and developers and has paid plans for power users.
Free HTML Landing Page Templates
This roundup of 40 Free HTML Landing Page Templates is a great collection to help jumpstart website design projects. The best part is every option is open source and the collection includes a variety of page types for different products and services.
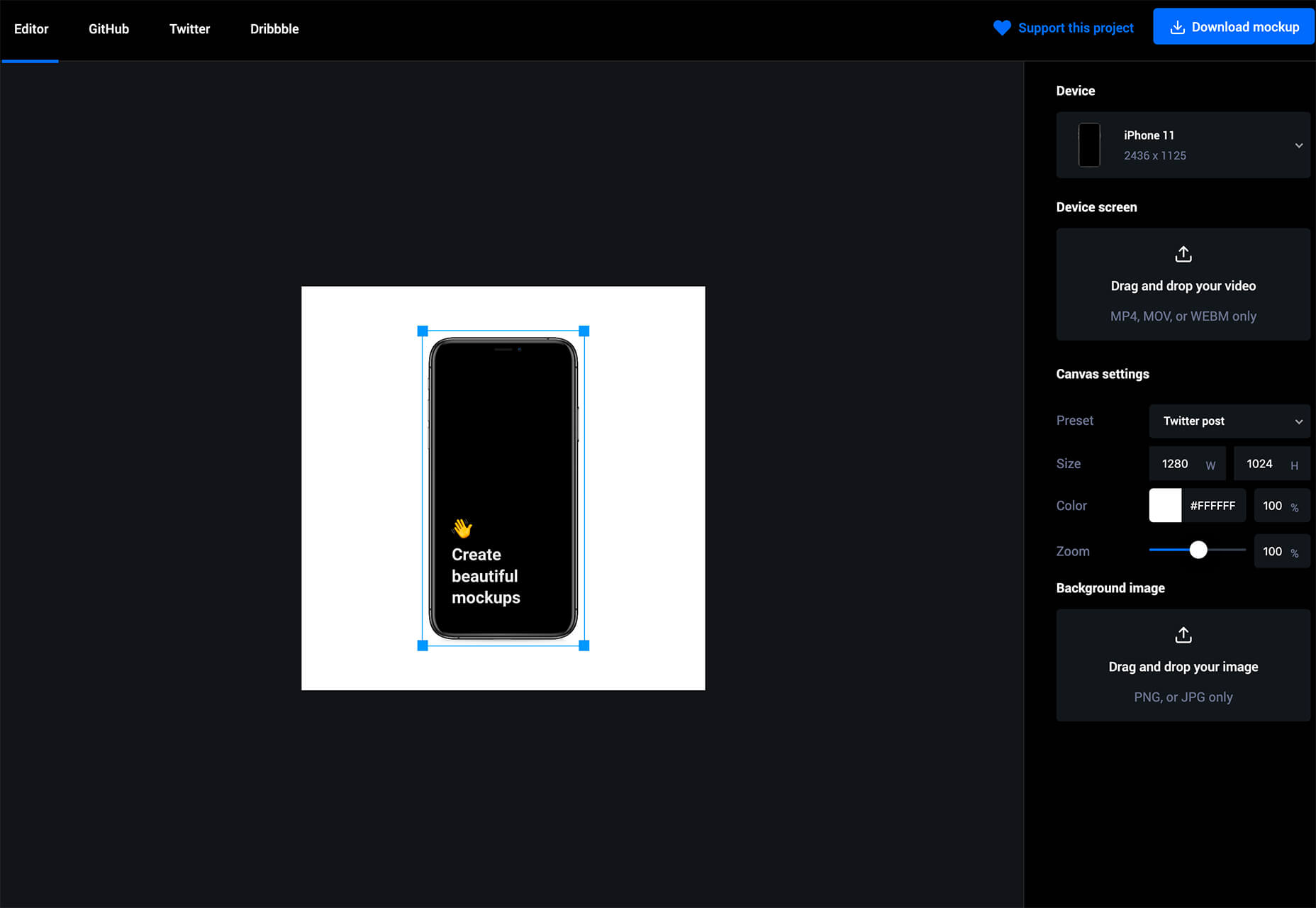
Animockup
Animockup is a tool to create free, animated product mockups using your images and information. Use it to make animated videos to showcase new or upcoming projects.
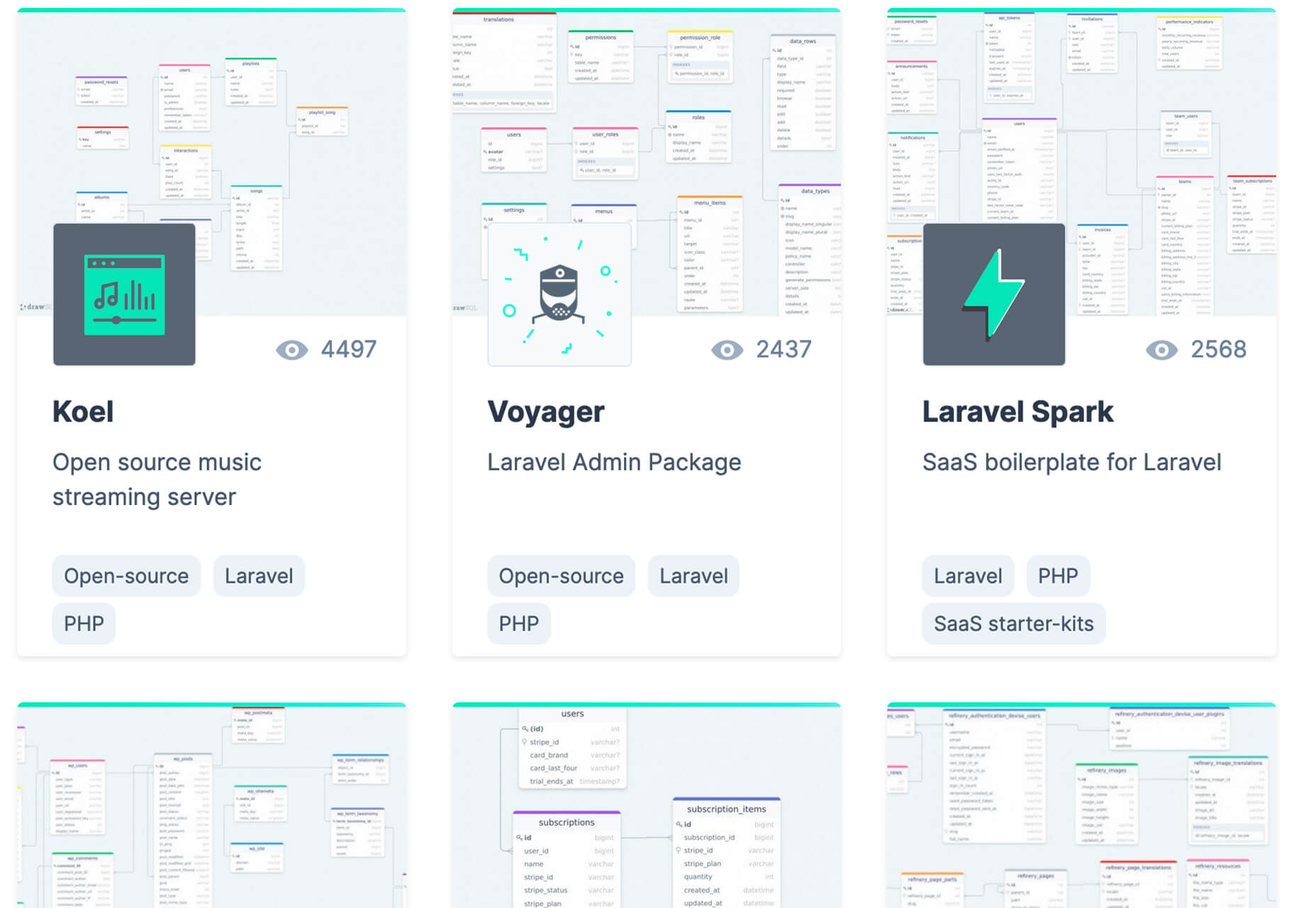
Database Schema Templates
Database Schema Templates is a collection of real-world databases that you can use when developing the architecture of an app. Everything is open source.
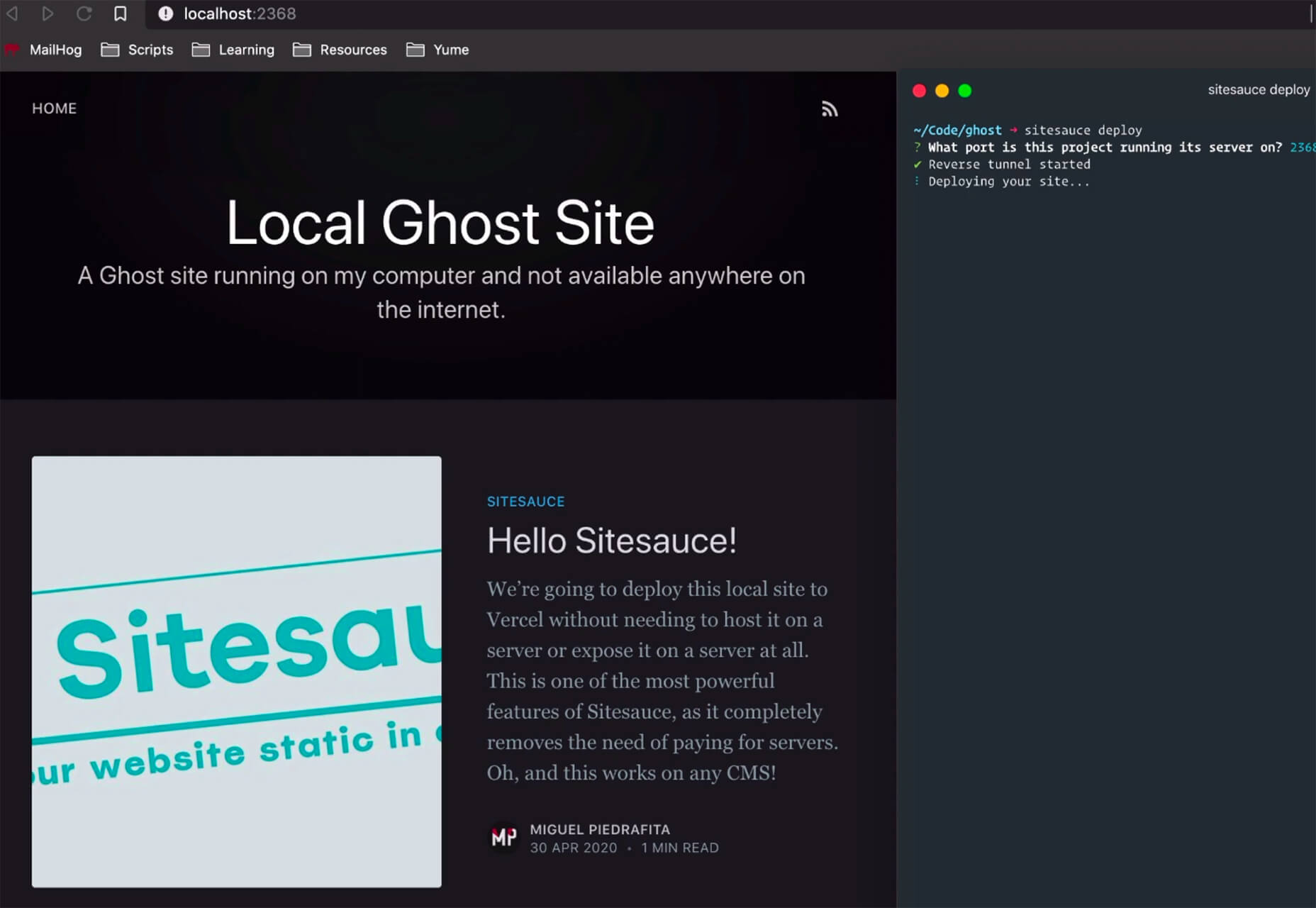
Sitesauce
Sitesauce converts your dynamic website (such as a blog) into a static website in one click and keeps the site updated when content changes. This will help reduce server costs and page load times and increase scalability and security.
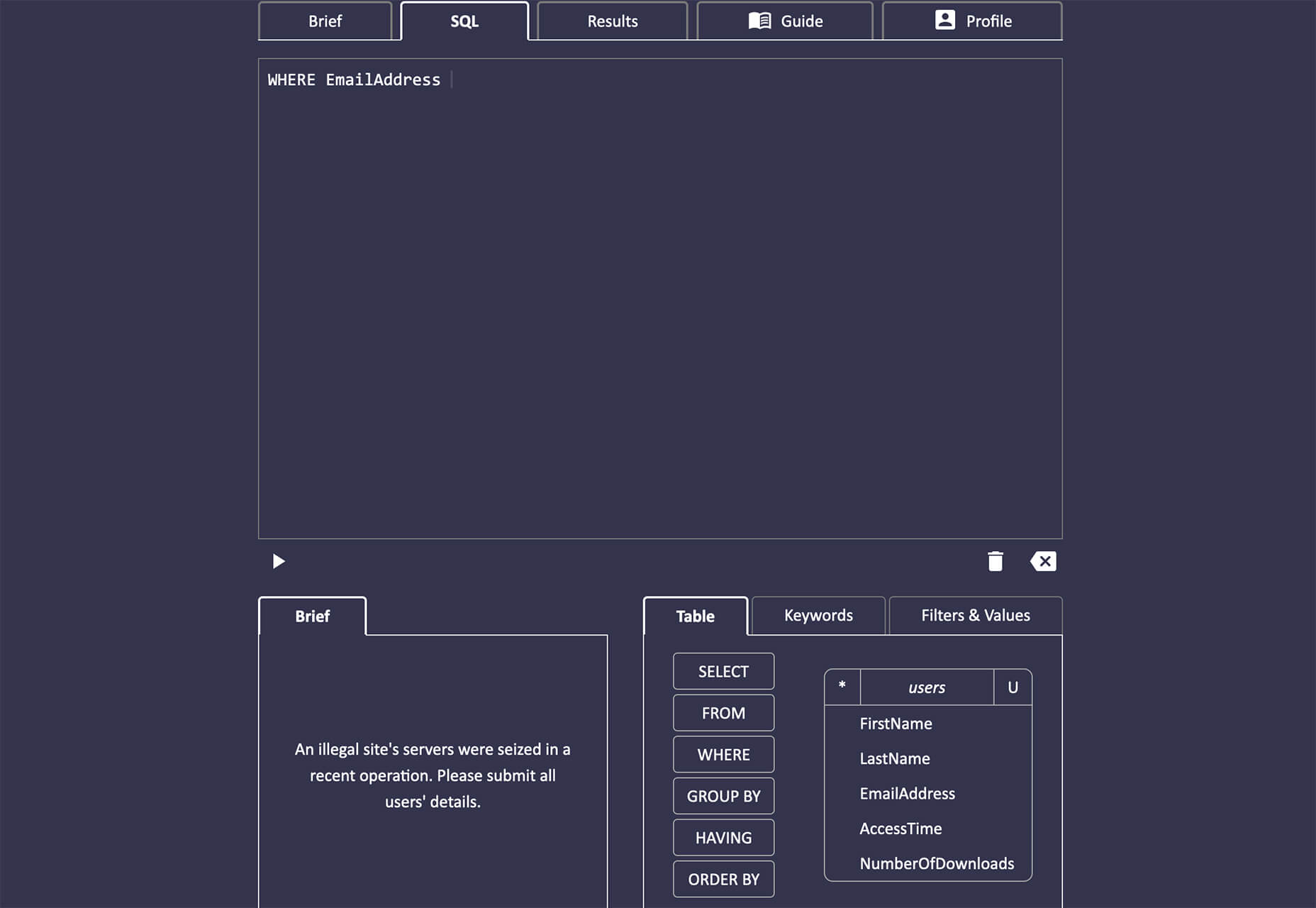
SQL PD
SQL Police Department is a game where you solve crimes using SQL, while learning more about the language.
LineIcons 2.0
LineIcons is a set of 2,000 line icons in 20 categories and two weights. Icons come in SVG, Web Font, AI, and React formats. This kit includes free and pro versions.
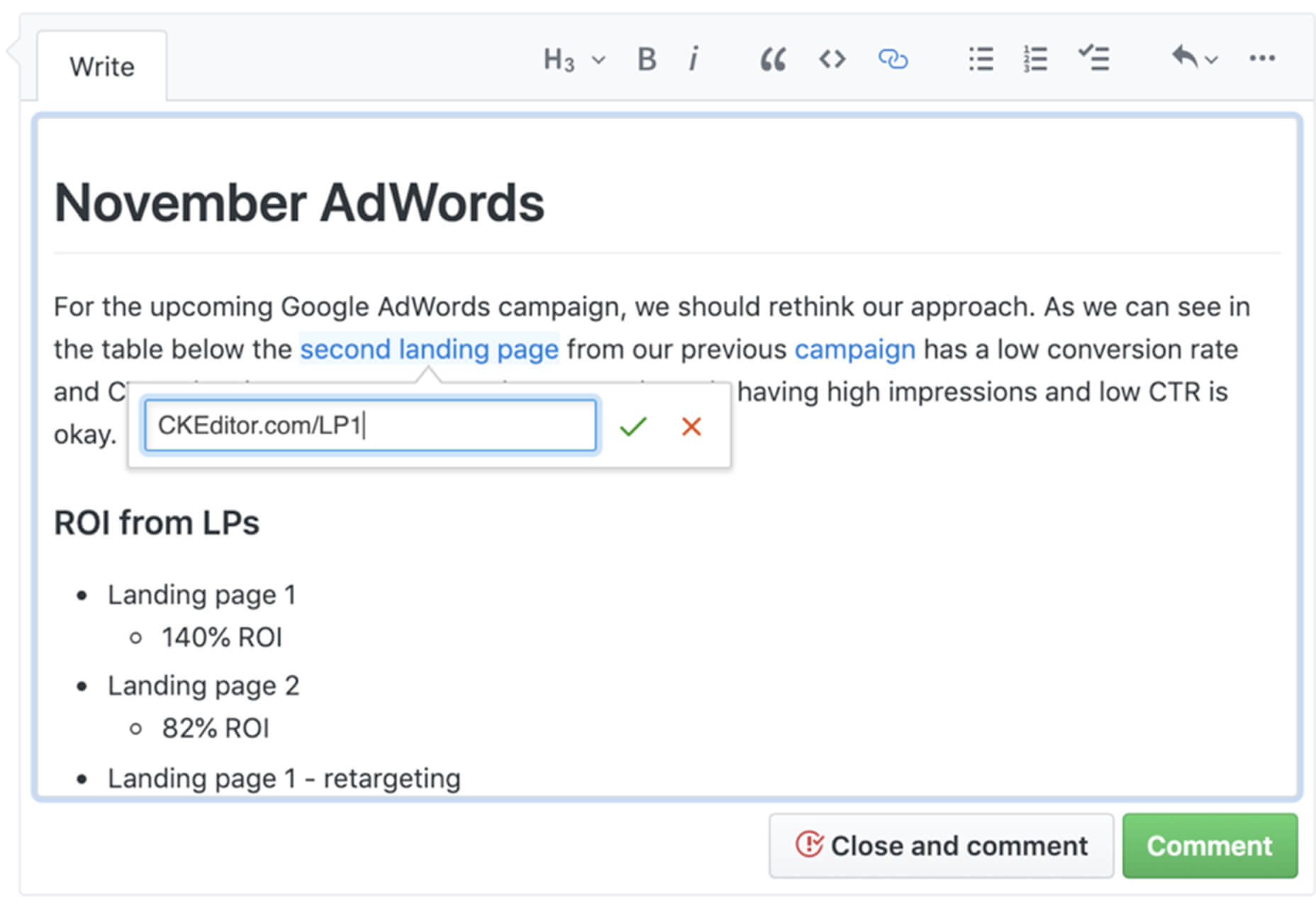
GitHub Writer
GitHub Writer is a browser extension that changes GitHub’s default editor to a WYSIWYG rich-text editor. You can use it when creating, editing, or commenting on GitHub issues, pull requests, and wikis.
Caddy 2
Caddy 2 is an open-source web server with automatic HTTPS written in Go. Plus, it renews certificates automatically.
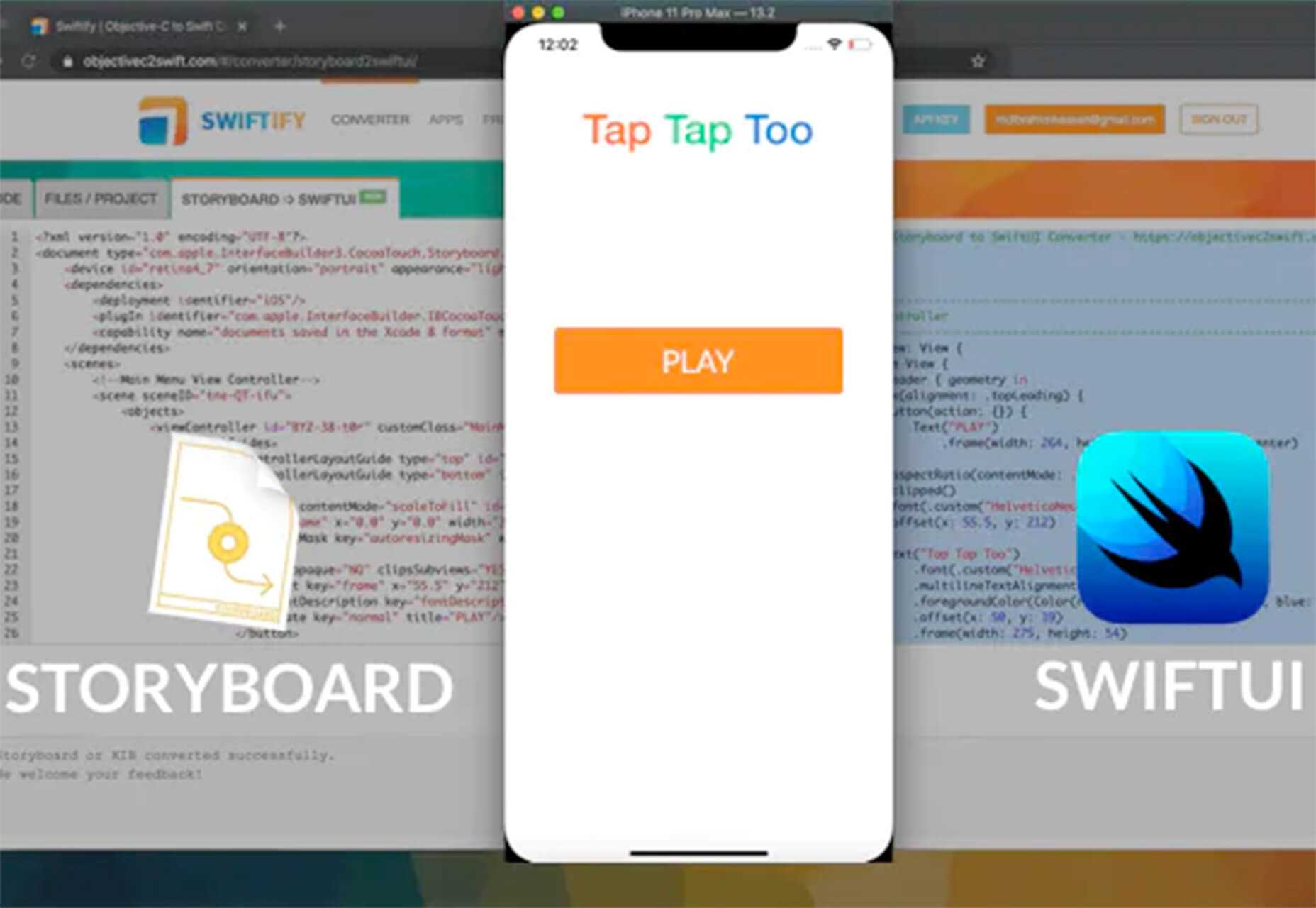
Swiftify
Swiftify is a tool to convert a storyboard to SwiftUI in just three steps: Upload, output, apply fixes. That’s it.
Alejo
Alejo is a beautiful line typeface for display use. (It also includes a solid option.) With curved lines and a thick style, it is made to use large.
Good Boy
Good Boy is a novelty font for dog lovers. The character set includes letters and numbers but is somewhat limited after that.
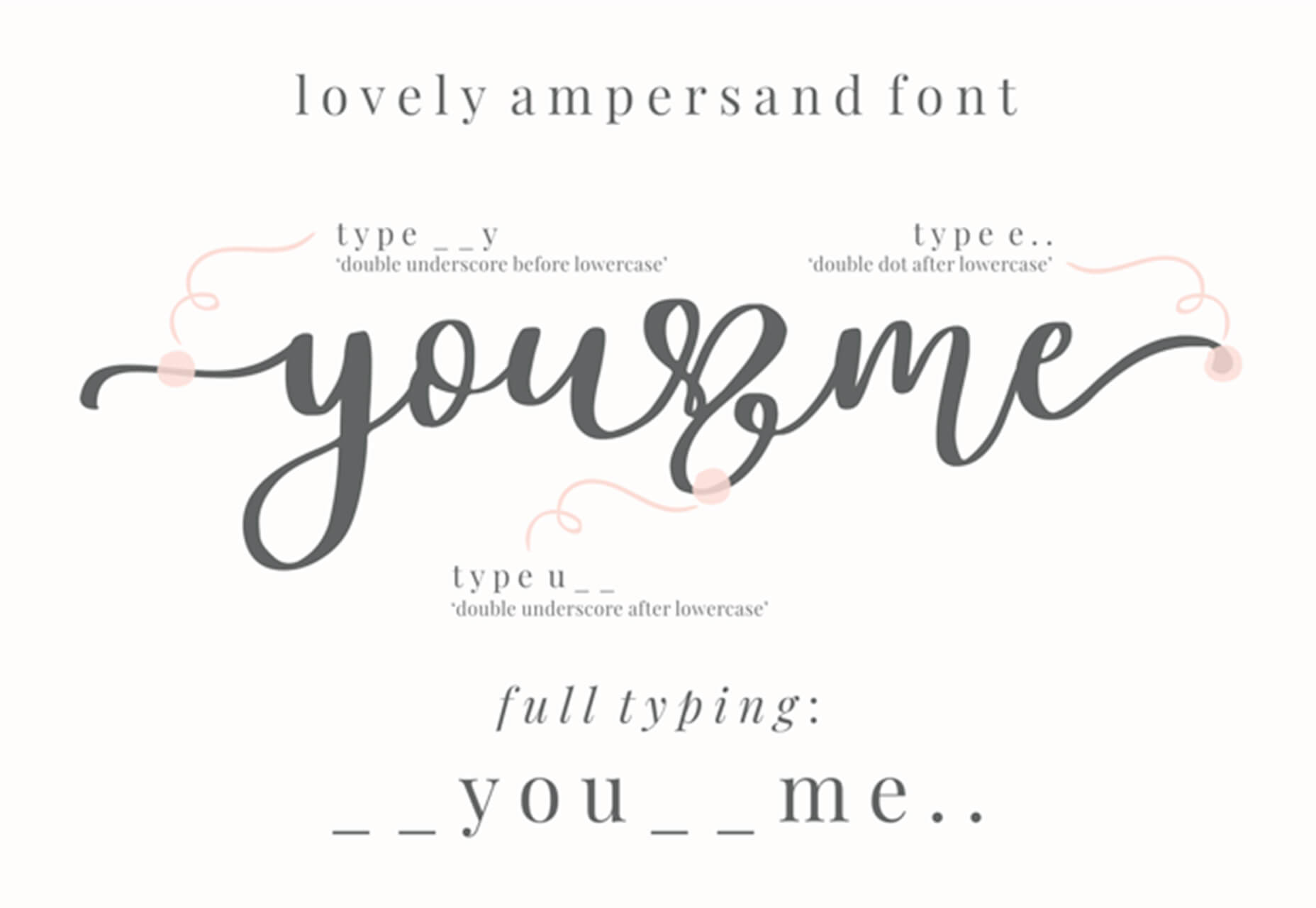
Lovely Ampersand
Lovely Ampersand is a beautiful handwriting-style typeface that would be lovely for invitations. Take special note of the glyphs with long tails for a more elaborate feel.
Macklin Pro
Macklin Pro is a new superfamily that includes desktop, web, and variable fonts. It’s versatile, highly readable, and with serifs, sans serifs, slabs, and some beautiful italics, it might be the only font you need for projects. (And while this font is new, they are offering it at a stellar deal of less than $50.)