Three CSS Alternatives to JavaScript Navigation
Hey quick! You’ve gotta create the navigation for the site and you start working on the mobile behavior. What pattern do you choose? If you’re like most folks, it’s probably the “hamburger” menu that, when clicked, uses a little JavaScript to expand a vertical list of navigation links.
But that’s not the only option.
Depending on the context and contents of the navigation, there may be a JavaScript-free method that gets the job done while providing a more accessible experience.
It is considered best practice to use a progressive enhancement approach, building webpages for users with the oldest and least capable technology first, then introducing additional enhancements as support allows. If you can provide a quality experience for users with basic technology, then you might consider whether or not your webpage even requires JavaScript functionality at all. Leaving JavaScript out of the navigation can ensure that users are able to navigate your website even if JavaScript is disabled or network issues prevent scripts from loading — which are definitely wins.
Let’s look at three alternative patterns to the JavaScript-powered hamburger menu.
Alternative 1: Put the menu on a separate page
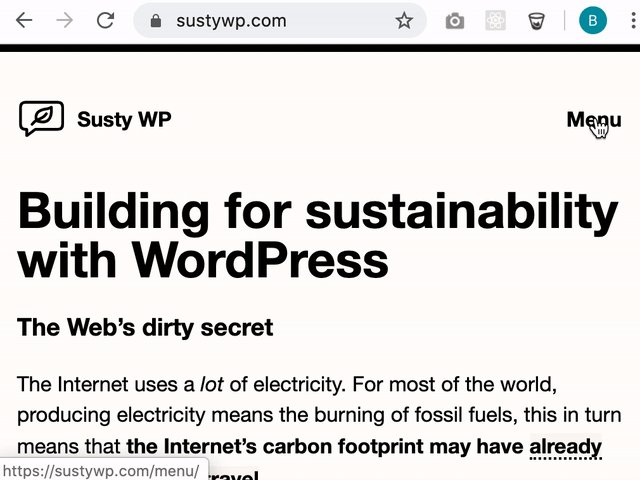
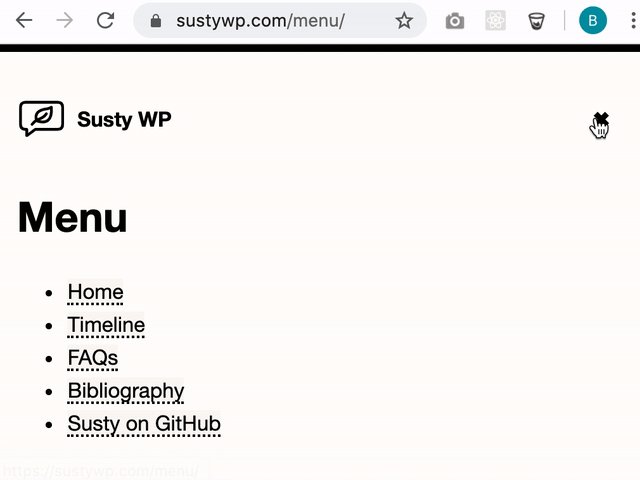
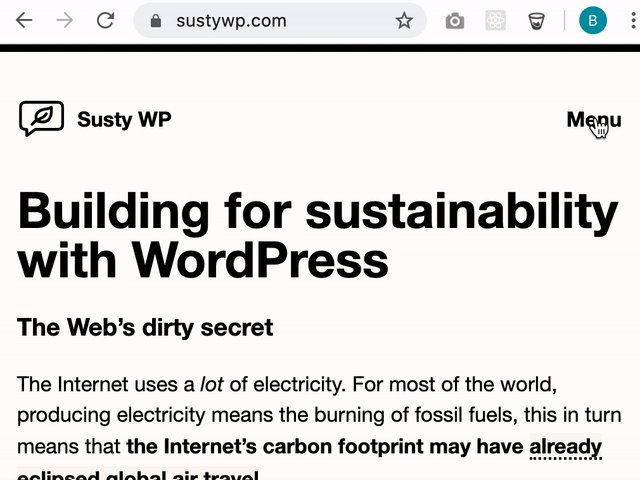
Who said navigation has to be in the header of every page? If your front end is extremely lightweight or if you have a long list of menu items to display in your navigation, the most practical method might be to create a separate page to list them all. The lightweight WordPress theme Susty utilizes this method for its navigation.
This pattern is especially useful for static websites that use filesystem routing. If the project is built using a static site generator, the page load might be imperceptible to the user and have the added benefit of keeping your templates as modular as possible.
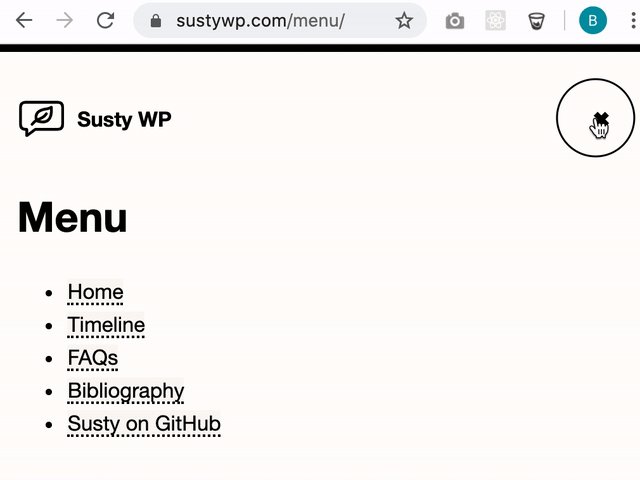
All this takes is basically replacing the “Menu” button with a close button instead when the user is on the menu page. When clicked, we can take the user back to the last page they were on in a couple of ways. If we are using a server-side CMS, like WordPress, then we can grab the last URL using $_SERVER['HTTP_REFERER'] and set it as the “close” button URL.
But if we’re not using a server-side setup then, yeah, we might need a few lines of JavaScript to get that last URL.
<a href="https://MyHomePage.com" onclick="handleClick(event)">×</a>
<script>
function handleClick(event) {
// Don't follow the link
event.preventDefault();
// Go back to last visited page
window.history.back();
// Bail out of the function
return false;
}
</script>So, while I like this method and pattern, it might require JavaScript depending on the project.
Alternative 2: The horizontal scroller
This approach is perfect for shorter link lists and allows users to access all of the navigation items without opening anything or clicking away from where they are. GitHub uses this approach for sub-menus.

Using flexbox combined with a scrolling overflow in CSS will do the trick!
Alternative 3: The CSS-only hamburger menu
Just because the hamburger menu pattern is often done with JavaScript doesn’t mean we have to use JavaScript. Using CSS pseudo-selectors and an HTML , we can create a rich mobile menu and save JavaScript for other functionality that actually requires it.
See? Just because a convention is popular doesn’t mean it is the only way to do things. There are often simpler, more accessible methods, especially when it comes to navigation. It’s not much work to create functional, lightweight, immersive navigation without JavaScript and we get some nice benefits along the way. If you’ve created any interesting CSS-only navigation patterns, I’d love to see them — please share in the comments!
The post Three CSS Alternatives to JavaScript Navigation appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.