You’ve probably heard about Salesforce while researching customer relationship management (CRM) solutions for your business. Your employees may have even used it at a previous job, and as your company grows, they may be asking for it to help them manage their interactions with customers. But what is Salesforce, and what does it do?
Salesforce itself is a cloud computing software-as-a-service (SaaS) company that has been in business since 1999. It started as a cloud-based CRM software company years before SaaS became ubiquitous throughout enterprises. Over 150,000 companies run Salesforce in some form.
The Salesforce CRM product is Customer 360, an integrated platform that includes modules for sales, service, marketing, commerce, engagement, analytics, communities, productivity, and more.
Customer 360 also lets you use third-party apps or build your own to extend its functionality. It includes the MuleSoft Anypoint Platform to connect any app, data, or device you use.
Customer 360 offers industry-specific solutions for financial services, healthcare, and philanthropy. Companies use Salesforce for everything from keeping track of customer information to analyzing customer data for marketing and upselling opportunities.
This guide will cover everything you need to know to get started with Salesforce, including
- How to use Salesforce. You’ll read about use cases for Salesforce, why companies choose Salesforce for their CRM needs, and who Salesforce’s main competitors are.
- What Salesforce CRM is and how it works. You’ll get an overview of the Salesforce CRM platform, along with the main features and capabilities.
- Salesforce product clouds explained. Salesforce’s modules are known as clouds, like Service Cloud and Sales Cloud. You’ll learn more about these clouds, including the features, advantages, and opportunities of each.
- What is the Salesforce AppExchange? You might want to extend Salesforce with third-party applications, or you might want to create an application for Salesforce that you can share. This section will discuss how to be an AppExchange partner and what kinds of API, data, and CTI integrations are available.
How to use Salesforce
Because it was originally built for salespeople (hence the name), some of the main functions of Salesforce include tracking prospects and companies, adding deals, and accessing sales collateral. However, because Salesforce offers so many additional products, many companies use the platform in a variety of additional ways. For example, Salesforce can be used to manage marketing campaigns, handle customer service inquiries, log calls, and create reports.
The software runs in the cloud, so all applications are hosted online. This lets users access Salesforce from anywhere and from any device, a boon for remote workers or salespeople who are on the road and need to enter details of sales calls easily. It also allows companies to get up and running quickly, without having to install hardware and applications on the premises.
To get started, companies can sign up for a 30-day trial of Salesforce. You’ll start by identifying and prioritizing your business objectives so that you can implement the services and applications that are most important to your company, and then roll out the “nice to haves.”
For example, if your biggest need is a place for your sales team to enter details about customer interactions, you may want to start with Sales Cloud. Over time, you could roll out the Marketing Cloud application so your marketing team can start implementing personalized email campaigns.
Once you sign up, you’ll create user types that open up data for specific roles, like a sales manager user type that can see all the data relating to the sales team’s interactions with customers. You’ll also define your sales processes, set up accounts and contacts, import your data, and customize Salesforce to meet your company’s needs.
Salesforce has a collection of applications and integrations, and uses APIs to connect with other applications like SAP or Oracle to access data or extend the capabilities in those systems. The APIs can read and write data to these systems to ensure you’re always accessing the most up-to-date information.
What Salesforce is used for
Because there are so many different modules, there are endless ways to use Salesforce. In the broadest terms, companies use Salesforce to understand and interact with their existing customers and to acquire new customers. Here are just a few ways Salesforce customers use the software.
The athleticwear brand Adidas uses Salesforce Commerce Cloud, Service Cloud, and other products. Commerce Cloud manages customer data across different channels, for instance, in stores and online. Adidas also uses shopper preferences from Commerce Cloud for product development and, in some cases, to create custom products. The company uses Service Cloud for its customer care agents, who are able to provide support by phone, email, web, or social media using one application.
Farmers Insurance has implemented multiple products from the Salesforce Customer 360 suite, including Service Cloud, Marketing Cloud, Community Cloud, Einstein Analytics, and the Salesforce Platform.
With the Platform, customers, employees, and insurance agents can log into Salesforce from 15 different entry points. Customers can view more information about their history and claims, and employees and customers can more easily access information necessary for customer service.
Farmers is in the process of implementing a single view of the customer that includes all the insurance products they’ve purchased from the company.
Land O’Lakes uses Salesforce to connect with the farmers who provide their dairy products. Community Cloud powers their customer community, and B2B Commerce is used for online ordering. Integration between Service Cloud and Sales Cloud allows customer service representatives to get a complete view of the customer.
These are just three of the many use cases for Salesforce. You can tailor each module depending on the business problem, industry, and size of the business.
Why Salesforce?
You may be wondering, why Salesforce? There are a lot of reasons to use CRM software. Forrester Research found that 74 percent of CRM users improved their customer relationships, 65 percent increased their sales quotas, and 50 percent boosted their productivity.
Salesforce currently holds the most market share, at 19.5 percent. That’s double what its largest rival, SAP, holds — and three times Oracle’s market share. Salesforce is widely used, which means your team members are likely already familiar with it. And the fact that so many companies use it is a testament to how well it works.
Being able to quickly get up and running is another benefit of Salesforce. Because it’s cloud based, you can quickly integrate your other applications using APIs and be up and running within days or weeks, though on-premises deployments can take months. The single, platform-based API is also appealing. Companies can get direct access to all Salesforce applications, data, and metadata without having to support multiple platforms and versions.
In addition, Salesforce has many modules you can use as needed. You don’t have to roll them all out at once. You can scale as your business grows, and the pricing model makes it affordable for even small businesses.
Salesforce also offers AppExchange, its online marketplace of third-party applications built specifically for Salesforce. Because Salesforce is so widely used, developers have contributed many different applications and add-ons. You can likely find an extension to fit your needs that someone else has coded, saving you even more time.
Salesforce alternatives
While Salesforce is the market leader for CRM, there are plenty of alternative platforms. Salesforce’s two primary competitors are SAP and Oracle. SAP offers SAP C/4HANA, a full suite of customer experience solutions that include customer data management, marketing, commerce, service, and sales. The company also acquired Qualtrics, which has strong analytics capabilities. Oracle’s CRM product is Oracle CX Solutions.
There are other lesser-known (but still viable) Salesforce alternatives that are all cloud based as well:
- Adobe is probably best known for its creative suite, but it also offers a viable CRM product, Adobe Marketing Cloud, which is geared toward the enterprise market.
- Microsoft Dynamics 365 provides CRM functions as well as field service, human resources, and artificial intelligence features.
- HubSpot CRM is free and provides automation for a lot of tasks like sending follow-ups. It integrates with Gmail, social media, and call platforms, and has tools for live chat.
- Freshsales provides email tracking and event tracking. Their pipeline is a drag-and-drop interface so you can see where prospects are in their customer journeys.
- Zoho CRM automates sales operations and provides real-time data access. They also integrate with Google Apps.
- Bpm’online CRM lets you use both business process management (BPM) and CRM tools in one program, and is relatively easy to customize.
If you’re hesitant about choosing a CRM system, consider Salesforce and its competitors.
Now that you know how Salesforce is used and why companies choose it, you’re ready to dig deeper into what it can do. In the next section, you’ll learn more about Salesforce CRM. We’ll take a deeper dive into the available features and the capabilities they offer.
What Salesforce CRM is and how it works
Salesforce is almost synonymous with customer relationship management. You’ll regularly hear people use “Salesforce” and “CRM” interchangeably. And it’s no wonder; Salesforce CRM is packed with features that help companies manage their relationships with customers, from first contact on. The idea behind Salesforce CRM is to give all departments in a company — including marketing, sales, service, and commerce — a complete view of every customer.
The Salesforce Customer 360 Platform is the current iteration of Salesforce CRM. It rolls up all of Salesforce’s offerings to integrate the sales, marketing, and service data that’s traditionally considered a part of other CRM offerings. Business-to-business (B2B) companies use Analytics, Sales Cloud, Service Cloud, and Marketing Cloud at the very minimum. Business-to-consumer (B2C) companies use Analytics, Commerce Cloud, Service Cloud, and Marketing Cloud.
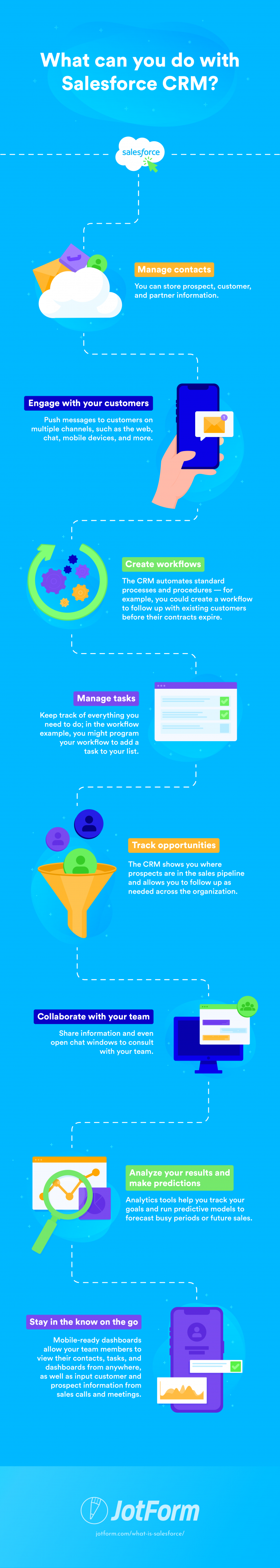
You can do a lot with Salesforce CRM besides collect data. Salesforce CRM includes
- Contact management, where you can store prospect, customer, and partner information
- Customer engagement tools that include the ability to push messages to customers on multiple channels, such as the web, chat, mobile devices, and more
- Workflow creation, which automates standard processes and procedures — for example, you could create a workflow to follow up with existing customers before their contracts expire
- Task management to help you keep track of everything you need to do; in the workflow example, you might program your workflow to add a task to your list, which would show up under task management
- Opportunity tracking, which shows you where prospects are in the sales pipeline and allows you to follow up as needed across the organization
- Collaboration tools that allow you to share information and even open up chat windows with your team to consult with them
- Analytics that help you track your goals and that run predictive models to forecast busy periods or future sales
- Mobile-ready dashboards that allow your team members to view their contacts, tasks, and dashboards from anywhere, as well as input customer and prospect information from sales calls and meetings
Since marketing has become an integral part of customer relationship management, Salesforce CRM also features a host of marketing capabilities:
- Marketing leads monitoring allows you to track, route, and analyze marketing leads.
- Social media integration enables you to analyze customer sentiment (e.g., posts that praise or complain about your brand), engage with your followers, and post social content on platforms like Instagram and Facebook.
- Email integration lets you send personalized email campaigns to your customer or prospect list.
There are also sales-specific features within Salesforce CRM:
- Sales lead monitoring allows you to zero in on where leads are in the pipeline and quickly see what the next steps are in the sales process.
- Communities for sales give you the ability to set up communities for different parts of your organization, for employees to communicate with partners, and for customers to communicate with you.
- Sales forecasting uses the analytics capabilities in Salesforce CRM to predict how much you’ll sell in a given period. You’ll know quickly whether you’re on target to meet revenue goals.
As mentioned previously, Salesforce Customer 360 is portioned off into different clouds for different functions. Now that you know about Salesforce CRM features, the next section will discuss Salesforce product clouds. You’ll get more information on how they work, including the solutions each cloud provides.
Salesforce product clouds explained
As we mentioned before, Salesforce Customer 360 is split up into different Salesforce products, or Salesforce clouds, that provide specific functionality. The Salesforce modules that comprise Salesforce Customer 360 to provide a full CRM platform are
- Sales Cloud
- Service Cloud
- Marketing Cloud
- Commerce Cloud
- Analytics Cloud
- Community Cloud
Each of these Salesforce clouds offers features that are specific to different teams and functions. For example, Service Cloud provides what customer service teams need to provide support, while the Community Cloud is used for building customer communities. This section takes a more in-depth look at each Salesforce module.
Sales Cloud
The Salesforce Sales Cloud is the module for sales teams. It provides contact management, collaboration features, and marketing tools so employees can find new customers, keep track of leads, and ultimately close deals faster. As with all Salesforce products, the Salesforce Sales Cloud includes dashboards and reporting features so you can dig into how well your team is doing.
Account and contact management provide a complete view of customers. You can view activity history, key contacts for an account, customer communications, and any discussions you’ve had internally about the account. You can also pull in data from social media sites.
Salesforce Sales Cloud includes Opportunity Management. This feature provides information on what stage the opportunity is in, the products the lead is interested in, who your competition is, and any quotes you’ve sent. You can also track your leads from the time they contact you through the closure of deals, and get sales data for territory planning.
You can access Salesforce Sales Cloud through mobile devices. It uses workflows to automate business processes and create approval processes for expenses and discounts.
Service Cloud
Customer service teams use the Salesforce Service Cloud to provide customer support. However, you can also use the Salesforce Service Cloud to build customer self-service portals as well as provide support for field service agents.
The Service Cloud includes an agent workspace, which gives customer service agents macros, keyboard shortcuts, and templates, as well as access to customer data. It provides access to the full details, context, and history of every case and customer interaction. This helps agents better understand the customer. In addition, the module recommends articles, lets you automate service and approval processes, and matches cases automatically with the best agent for each customer.
Marketing Cloud
Building on Salesforce’s roots as a CRM company, Salesforce Marketing Cloud helps companies deliver personalized marketing and customer experiences. This module includes tools to better understand the customer, send tailored communications and marketing messages, and analyze the effects of marketing efforts.
The Salesforce Marketing Cloud has nearly a dozen integrated tools for companies to use. Some of these tools are
- Journey Builder: creates one-to-one customer journeys across all channels and departments
- Email Studio: builds personalized email marketing campaigns
- Audience Studio: captures and stores data in a data management platform
- Mobile Studio: personalizes mobile communications, including SMS messaging, push notifications, and chats
- Social Studio: engages across social media and listens for social media sentiment
- Advertising Studio: serves up personalized advertising using CRM data
- Datorama: a single platform to view marketing data, investments, key performance indicators (KPIs), and decisions
- Interaction Studio: tracks, visualizes, and manages customer experiences in real time, allowing you to engage with customers at the exact moment they prefer to hear from you
- Data Studio: collects and manages data to help you discover who your audience is
Commerce Cloud
Salesforce includes both business-to-consumer (B2C) and business-to-business (B2B) products in the Salesforce Commerce Cloud. The module is actually split into four different e-commerce solutions. Each uses artificial intelligence to tailor the shopping experience to customers based on their behavior.
-
B2C Commerce
As the name implies, Salesforce B2C Commerce is the Commerce Cloud solution for B2C companies. It includes features to reduce abandoned carts, add digital commerce to social media channels, and allow in-store associates to access digital inventory so they can ship items directly to customers.
-
B2B Commerce
This Salesforce Commerce Cloud solution creates B2B experiences to make it easier for B2B buyers to find and purchase what they need. It also includes B2B-specific features like fast reorders, account hierarchies, contract pricing, and custom catalogs. It extends your store to channel partners so they can build branded portals for shopping.
-
Lighting Order Management
While this hasn’t been released at present, Lightning Order Management promises to transform order management on Salesforce Commerce Cloud.
-
Commerce Cloud Endless Aisle
If you have a brick-and-mortar store, Commerce Cloud Endless Aisle extends your digital presence into the store and prevents customers from leaving because you don’t have the product they want in stock. It lets store associates access your inventory regardless of where the inventory is located and gives customers access to out-of-stock or online-only products.
Analytics Cloud
The Salesforce Analytics Cloud is the module that lets you make sense of all your data. It includes capabilities to automate how you use your data and answer questions like “Why did X happen?” or “What will happen in the future?” Artificial intelligence is a big part of Salesforce Analytics Cloud.
With this module, you can tailor analytics to your business and your business goals and view what’s important to you. Using artificial intelligence, the Salesforce Analytics Cloud can make recommendations about what you should do next.
You can also view all of your analytics on a single screen. The module allows you to create complete visualizations, predictions, and insights on a single platform, and you can consolidate it and view it how you want, rather than switching between programs. Salesforce Analytics Cloud also includes collaboration tools so you can share dashboards and discuss decisions with your team while you’re viewing the same records.
Community Cloud
There are a lot of things you can do with Salesforce Community Cloud: Create customer self-service portals, let customers access and update their accounts, allow partners to collaborate with you, and build your own types of communities, like forums.
The Community Cloud lets you pull in data from any source: Salesforce, third parties, or legacy data systems. You can then use templates to build personalized experiences and portals for customers and partners. These communities are mobile optimized, so you can access and use them from a smartphone.
To help you manage your communities, the module includes measurement, analytics, and optimization tools that you can customize on your dashboard. You can also organize information, including discussions, files, groups, and experts.
Salesforce Clouds provide a lot of functionality for sales, service, marketing, commerce, analytics, and community-building. However, you may have something in mind that Salesforce doesn’t include. In the next section, you’ll learn about Salesforce AppExchange, the company’s marketplace for third-party integrations and extensions that let you customize Salesforce to better fit your business.
What is the Salesforce AppExchange?
While Salesforce Customer 360 is packed with features, you may find that you need a third-party solution to import data, add functionality for specific industries like financial services or education, or simply extend Salesforce Cloud products to meet your company’s needs.
Salesforce recognized that its customers would want to customize its flagship CRM products, and in 2006, released the Salesforce AppExchange. This is just one way for Salesforce customers to integrate data from other sources and extend their systems.
The AppExchange is like the Google Play store for Salesforce users. It’s an online marketplace where you can look for solutions ranging from third-party applications to prebuilt process automation extensions. Salesforce’s partners offer over 5,000 products in the Salesforce AppExchange marketplace. You also have access to more than 1,000 consultants to help you with your integrations.
Here you can find ready-to-install third-party applications as well as building blocks, known as components, to create pages without code. The Salesforce AppExchange also offers
- Bolt Solutions, prebuilt templates for industry solutions and communities
- Lightning Data for pre-integrated, approved, scalable data solutions with real-time access
- Flow Solutions to automate processes and connect with third-party systems
Salesforce also offers free solutions in the Salesforce Labs section.
Salesforce AppExchange is widely used: 95 percent of Fortune 100 companies have installed something from it, and 88 percent of Salesforce customers use it. There are over 6.5 million installations from the Salesforce AppExchange. What makes it appealing is that customers who want to extend their Salesforce systems don’t need to build a solution themselves; they can purchase a premade application or building blocks, which saves them countless hours in development time.
How companies become Salesforce AppExchange partners
Salesforce has a partner program for developers, startups, or independent software vendors (ISVs) that want to become Salesforce AppExchange partners. As part of the program, partners get help planning their apps, learning more about Salesforce, creating go-to-market strategies, and generating customer demand for their apps. The AppExchange works on a revenue-sharing model, so developers don’t have to pay up front for their app listings.
To become a Salesforce AppExchange partner, developers need to have a Salesforce login. All of the apps must go through a security review before they become available to the public and each time the apps are updated. The apps can be free or paid, and they can be utilities, packs, or full applications. Ideally they include documentation.
Salesforce recommends developers start the contract process, the product build, and security review at the same time, and, while they’re waiting for their app to pass the security check, have their launch marketing ready to go.
Salesforce integration on the AppExchange
If you’re looking for Salesforce integration solutions, the AppExchange likely has what you need. Integrations include apps, Bolt Solutions, Components, Flow Solutions, and Lightning Data. You can integrate apps that you use every day, like G Suite, Slack, and Quickbooks, using native integrations, prebuilt connectors that are already part of Salesforce or third-party integrations.
The Salesforce AppExchange hosts almost 200 Salesforce integration apps. They offer a variety of connectors, linking to large enterprise systems like SAP and data loaders like Jitterbit. You can find integrations for the Financial Services Cloud, Health Cloud, Lightning Experience, Marketing Cloud, and more.
Salesforce API integration
For those who want to create their own Salesforce extensions, Salesforce uses application programming interfaces (APIs) to integrate with other applications. There are several types of APIs that can be used: REST, SOAP (WSDL), and Bayeux:
- REST APIs use HTTP requests to get, post, put, and delete data, and typically handle JSON, CSV, XML, or custom data. You would use a REST API for your user interface or analytics.
- SOAP APIs are based on HTTP and XML. They’re used for metadata or tooling, for example.
- A Bayeux API, a streaming API that provides data to users in real time, is used for both client-side and server-side configuration.
The prebuilt integrations in Salesforce AppExchange already have the appropriate API. For example, if you’re integrating a push notification app with Salesforce, it will use the Bayeux protocol.
Salesforce data integration examples
One of the big reasons to explore Salesforce integrations and the AppExchange is to integrate your data. There are a lot of options to move data between different systems as well as collect data from outside sources. Here are a few examples of Salesforce data integration.
JotForm offers a built-in connector to Salesforce so you can map JotForm fields to Salesforce fields. You can build lead capture forms, then route the form data into Salesforce and send it to the appropriate sales team members, without doing any manual data entry.
Dataloader.io is another Salesforce data integration tool. It lets you import and export data to and from Salesforce using MuleSoft APIs. Tools like this let you migrate your data to Salesforce or export it for manual reporting purposes.
For companies that want to create automatic workflows and move data between Salesforce and other apps, Zapier offers prebuilt data integrations. You could create an integration between Salesforce and Asana with Zapier to automatically create tasks for teams, or integrate Salesforce with Freshbooks to send invoices.
For e-commerce companies, the eShopSync for WooCommerce integration transfers data between WooCommerce and Salesforce and allows for real-time data synchronization.
Salesforce CTI integration
Computer Telephony Integration, or CTI integration, links your phone to your computer systems. A Salesforce CTI integration lets you route incoming calls to the right person, log and record calls, and give customer service agents information about the caller and their account. You can also embed dialing into Salesforce so that calls can be made directly from the application and monitor the average handling time and dropped call percentages.
Salesforce CTI integration also lets companies offer self-service customer support. For example, a customer can use an interactive voice response (IVR) interface to get routed to the correct agent.
These integrations are typically available from Salesforce AppExchange partners and third-party vendors. They use Salesforce Open CTI in JavaScript to embed APIs that connect Salesforce and data sources. You can also use Open CTI to create customizable call control tools that function as fully integrated parts of Salesforce.
With the wide array of integration options in Salesforce, there’s a lot you can do beyond the Customer 360 package and the Salesforce clouds. Third-party APIs and extensions add functionality specific to your industry or for customizing how you import, export, and manage data. Most of what you need can be found on the Salesforce AppExchange, which eliminates the need to program your own software.
Conclusion
Salesforce has become synonymous with CRM. Organizations can use Salesforce for contact management, customer engagement, workflow creation, task management, and opportunity tracking. You can also collaborate with colleagues, run analytics, and access Salesforce from a mobile dashboard. Since marketing has become a large part of CRM, Salesforce includes features for things like social media and email campaigns.
In the Salesforce AppExchange, you can get third-party add-ons to extend and customize Salesforce to your company’s needs. These add-ons use API integrations to move data back and forth and CTI integrations to work with your telephone system.
With the knowledge you’ve gained from this guide, you can now start exploring Salesforce as a viable option for CRM. As you continue your Salesforce journey, regularly review the extensions you’ve added to make sure they meet your needs and to ensure you get the most out of your Salesforce clouds.

 Source: How to Use Visual Elements in Landing Page to Boost Conversions
Source: How to Use Visual Elements in Landing Page to Boost Conversions 

















































 And finally, we come to our last “can’t-live-without” product which is BrowserStack.
And finally, we come to our last “can’t-live-without” product which is BrowserStack.